|

项目背景
2010年5月31日,QQ电脑管家发布第一个4.0版本,一年来,我们欣喜地看到管家的用户量和口碑在逐渐提升。而随着功能和特性的不断增加,产品细节体验所暴露的问题也越来越多、越来越迫切。由此,产品、CDC设计团队在7、8、9月启动“QQ电脑管家用户体验季”,在界面视觉风格、界面布局、功能引导、智能贴心、信息呈现等方面,集中改进产品细节体验问题。在此期间,设计团队通过封闭设计,对管家目前的体验问题进行集中梳理,将目前管家的体验问题逐一解决。
前期准备
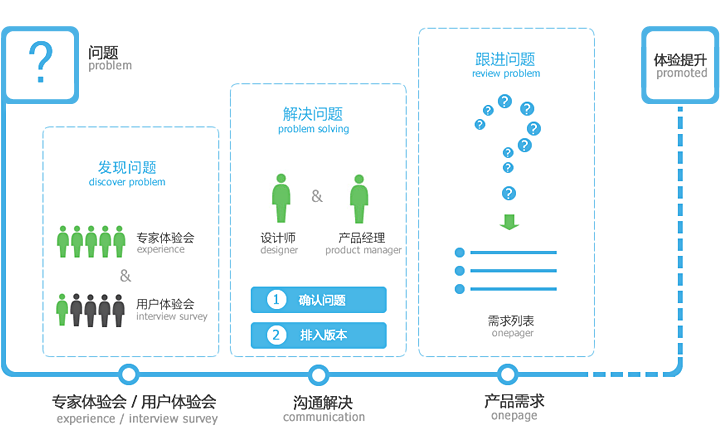
从去年开始,QQ电脑管家团队每月定期举行用户体验会和专家体验会,对当月版本进行走查体验,同时通过论坛、微博等收集用户反馈,将这些发现的问题并梳理,并在下个版本中着手解决。

体验优化设计原则




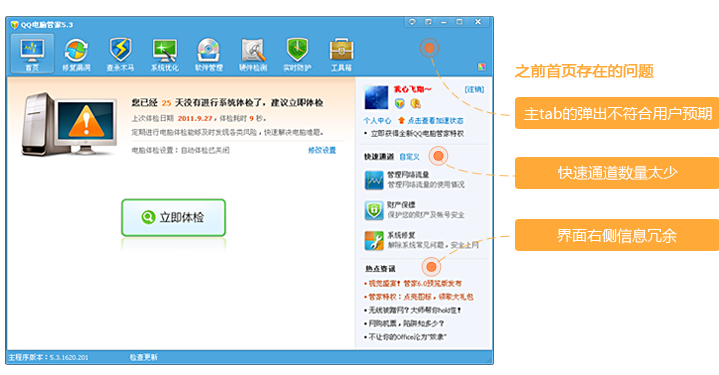
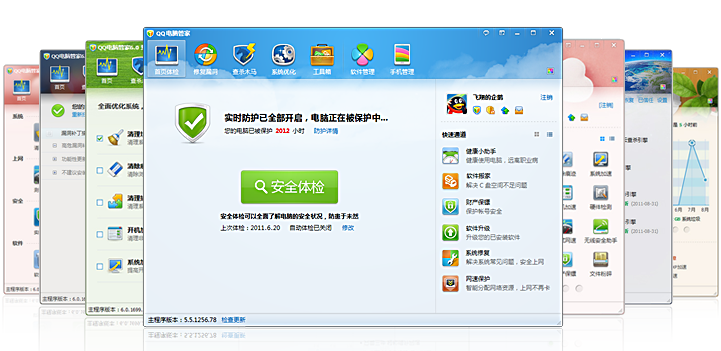
首页优化
首页作为安全体检和其他功能模块的入口,也是用户看到管家的第一个界面,在这次体验优化中做了重点优化。


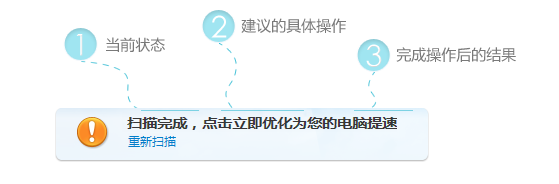
功能引导优化
这次对于引导过程的优化,设计师和产品一起将每个功能的引导wording都进行了检查,之前的wording是简洁风格的,语言会较生硬。这次优化,我们在简洁的基础上,增强了引导的清晰性,同时将语言定位在偏重口语化的风格。
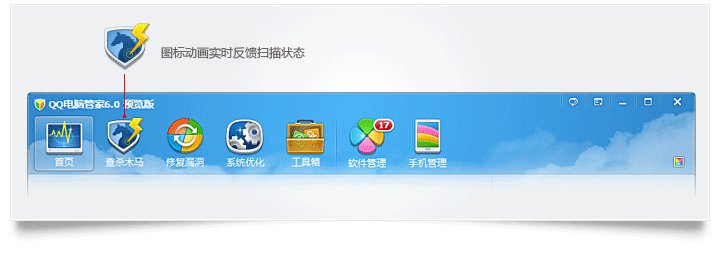
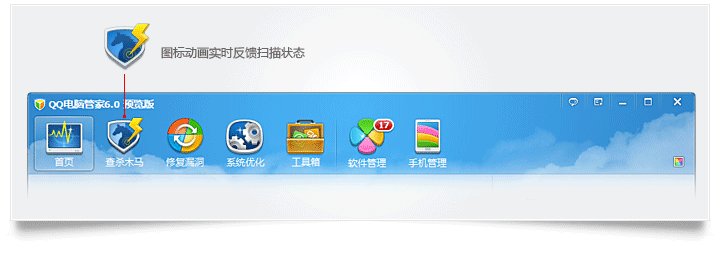
例,如下图所示,一个过程页面的引导wording,必须包含3个部分:

信息展示优化
用户在使用管家时,会看到很多和电脑安全相关的信息,之前在内部体验时收到反馈,很多信息因为写的太专业,不理解是什么意思。那么这次针对信息展现优化以下2点:
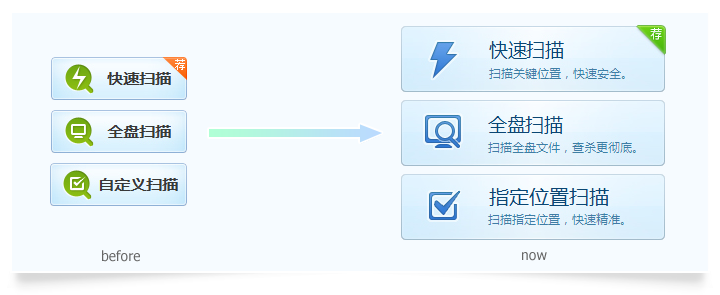
1. 展现让用户看的懂的信息
将计算机方面的专业术语尽量的翻译成用户可以理解的语言。这次优化,将管家主tab上的功能的信息都做了优化,例如将木马查杀的“自定义扫描”优化为“指定位置扫描”。

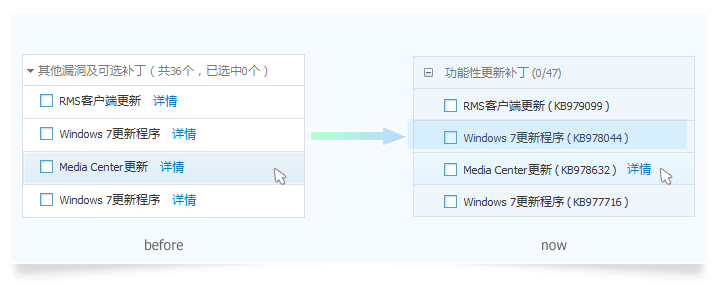
2. 弱化非重要的操作按钮。
非重要、不常用的操作按钮在界面中重复出现,会使得界面不简洁。在这次优化中,将非重要操作按钮默认不显示,鼠标mouseover后才显示。如下图:

微创新
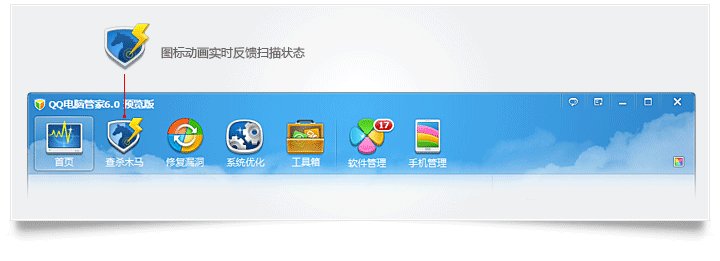
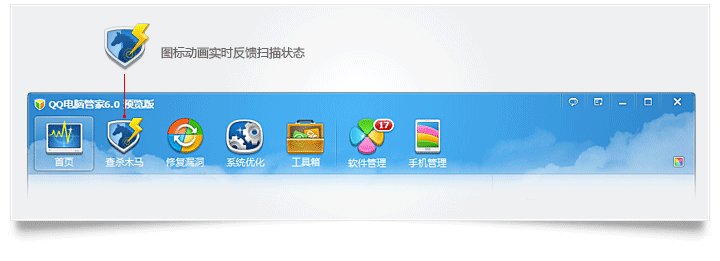
反复体验之前的木马查杀,发现一个很小的瞬间:每次开始快速扫描后,在切换tab使用其他功能时,总是不知道扫描何时会完成,于是总是频繁切换tab查看。
怎么办呢?设计师在发现了这个小的细节后,和开发同学一起,将主tab的图标变成了可以动态展现的样式。当用户在进行木马扫描,切换tab后,木马查杀tab会有扫描的动画,告知用户正在扫描。在扫描结束后,同样会将扫描结果展现在图标上。这样,用户就不需要频繁切换tab就知道是否扫描完成了。
这个扫描过程实时反馈的交互方式正在申请专利中,目前国内其他的安全类软件都没有在这个细节点上有相同的表现。

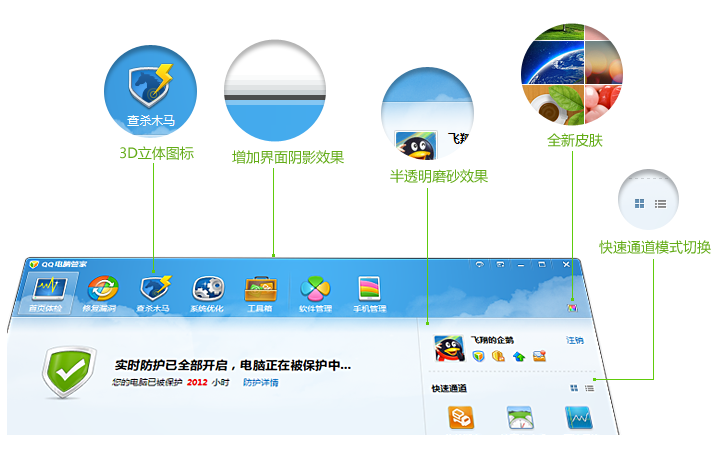
视觉体验提升
用户会喜欢什么样的视觉风格呢?
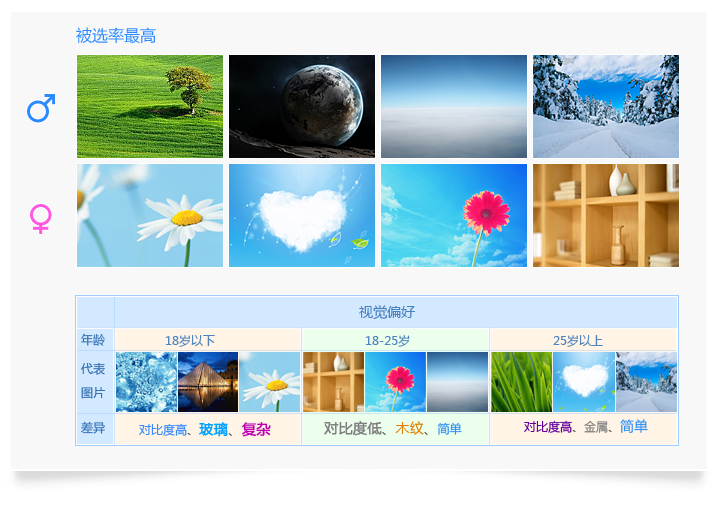
管家皮肤改版之前,我们对4组约25名管家典型用户做了图片投射研究,以挖掘用户内心的视觉偏好及原因。图片投射所用50张图片由数位设计师从200张图片中精心挑选,每张图片由约10个视觉维度标签定义。

通过分析用户对各类图片的视觉偏好,得出了每类用户的代表图片及关键标签。

进一步分析用户对管家及偏好图片的认知和评价后,提取出视觉定位关键词。

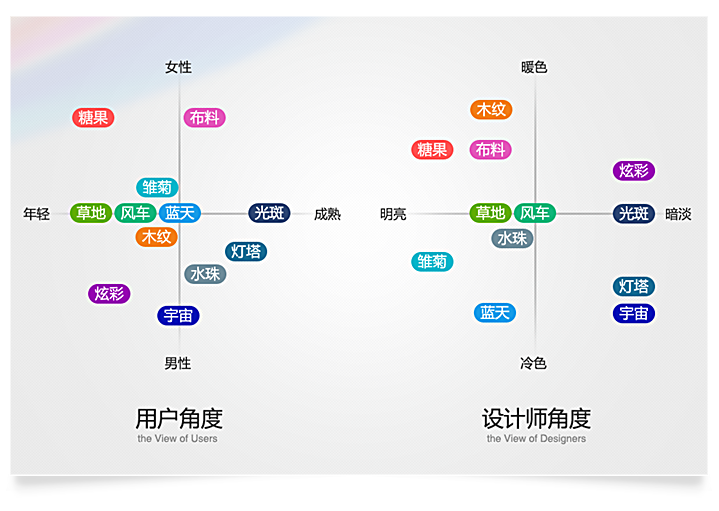
最后,设计师分别从用户和专业角度上做了视觉定位分析。

经过前面的用户调研我们能够了解到用户心目中理想的QQ电脑管家的感觉,于是在整体风格上作出了定位:
1. 管家的整体风格定位为轻薄的半透明磨砂风格,满足用户希望轻盈安静的心理预期。
2. 图标定位为有一定透视角度的立体图标,满足用户希望管家是实实在在有立体感的心理预期。
3. 在皮肤的设定上我们根据冷色、暖色、明亮、暗淡 四个纬度上做了均衡和取舍,满足不同性别、和年龄层次用户对皮肤风格的要求,总有一款适合您!


结语
QQ电脑管家6.0已经发布,这里感谢参与设计的同学们,在一个会议室里封闭设计的日子虽然辛苦,但确实开心快乐的。
“良好的用户体验,全在于那些完美的瞬间。”QQ电脑管家团队会将体验优化持续进行下去,让用户在使用过程中体验到更快、更安全的瞬间!
 
| 

