|
信息架构中信息类粒化简谈(一)
当我们进一座写字楼的时候,找你想要去的房间,你会依据什么来指引到那个房间?当你到超市买东西的时候,什么东西指引你可以很快的找到你要去物柜?当你到达一个网站的时候,你依靠什么找到你要的信息?什么样的方式可以让你更加快捷的找到你所关注的目标信息?这时候,一个写字楼的楼层房间分布图谱,一个超市的物品分类,一个网站的信息架构就显示出它的作用了。
当我们找那个目标房间具体信息,房间的位置,朝南还是朝北,房间大小,距离电梯的距离等等,超市找物柜里面的物品,找红酒还是白酒,什么品牌,价格,是否有促销,是自己品尝还是送人?当我们一家餐饮娱乐网站里面找到你的目标信息,是餐饮还是KTV。是中餐还是西餐,是徽菜还是川菜?这时候信息架构就能帮我我们找到我们想要的信息了,其中之一就是帮助我们快捷找到我们的信息。缓解我们寻找目标信息的压迫感。
信息架构在维基百科的解释是:在信息环境中,影响系统组织、导览、及分类标签的组合结构。良好的信息架构能更好的活动用户喜悦感,用户快速找到信息的那种成就感。这也是大多数网站不断的在缩减信息层级的体现。
一个网站包含的信息太多了,当我在新浪找到勒布朗 詹姆斯今天对阵小牛的数据表现的时候,也许经过:首页—体育—NBA–今日热点新闻—-今日赛果–小牛对阵热火
这样的一个过程,当然也能在首页下方体育板块中找到。前提是热点新闻,因为热点会被推荐到显目的位置,不是每条信息或文章都有这么好的命,迅速的被展示,当面对大量的用户,大量的信息,信息架构就不可或缺。此时标签系统就体现作用了,但是标签设置到哪个层级合适呢?是NBA还是篮球巨星还是勒布朗詹姆斯这个层级?
yixieshi
新浪的顶部导航:

信息架构与信息粒化简谈
用户在首页直接可以进入NBA,无须经过:首页—体育—NBA,缩短了访问层级。
NBA新闻频道导航:

信息架构与信息粒化简谈
首页新闻导航设置了:社会,军事, 体育设置:英超,NBA
NBA页面的信息粒化到了,球星,球队,球队赛程,专题…。.
我们在生活中的可以举类似的例子,我们假设,同样成本的情况下从A地去B地,火车和汽车两种乘车方式,但是火车无直达的车次,需要转车到C地然后换乘到B地,汽车可以直达到B地,你会选择汽车还是火车呢?如果不是旅游的话,我会选择B,特别是带着某种目的的用户。一般会选择直达。
但是面对互联网这样海量信息的时候,还是做垂直,信息划分到那个层次为止,怎么划分,就是信息粒化的范围了
。
信息粒度具体的什么概念我也不能很准确的描述,当我们对某类信息(体育类)进行分类的时候,层级划分到最小单位,这个最小单位,我们先称之为粒度,其实信息粒化是分层次的,人们在处理复杂向题的时候,一般是根据具体情况,凭借以往的经验或者专业背景知识,将问题分解,从不同层次、不同角度来分析问题。在描述待求解的问题时,一般不是用精确的数字,而是用形式化语言、规则等来描述。
我们在做一个网站信息架构的时候,最好是将问题结合到实际的生活中去,减少用户的学习成本,
信息粒化到用户不用去思考,不用去寻找的信息层级,去辅助用户的思维和活动。
同时在信息粒化过程中提供一种满足用户信息需求本质的洞察能力,避免过多的细节影响到用户,干扰到用户的思维。其实到这里就突出了UCD的设计思想,将生活中的一些现象,组织起来,抽象到网站的信息架构中去。让用户在网站中寻找信息就如同在生活的情景。不会感到压抑,紧张。即使有压抑,紧张也能提供一个台阶让用户下,缓解用户压力。
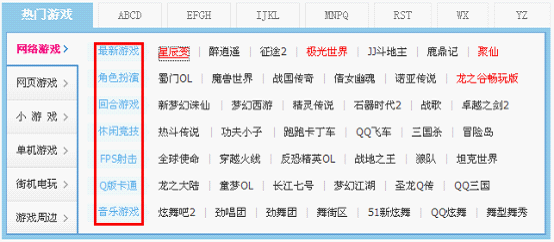
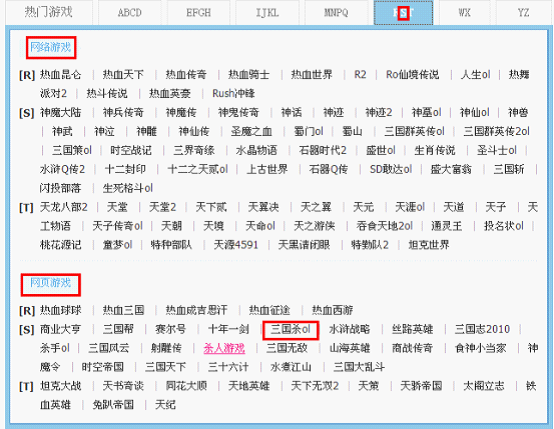
我们看下导航网站下的信息架构的设计:

这是某导航网站的游戏频道的分类,分为网络游戏,网页游戏,………关联到游戏的“游戏周边
”,上方的字母索引,很好的利用大众用户对游戏的忠诚度,大多数用户玩一款游戏会玩很长一段时间,记得游戏的名称就显的很简单了,通过游戏名称的索引就进入到相应的游戏网站了。比如找三国杀,这款游戏很热门,直接就可以在休闲竞技里面找到三国杀了。
红框里面的链接是针对游戏的内容来定的,为后面的用户指引奠定了基础,下次再来的时候,直接通过红框的主题分类找到目标游戏,减少用户负担。


信息粒化到游戏–游戏分类–主题分类—-游戏名称,或者在字母索引中直找到游戏名称和链接。
假如分类直接按照主题分类,没有字母索引,在现在几千款游戏里面寻找到自己钟爱的那款游戏,无疑会增加用户检索的成本。
同样说到信息类网站的的信息粒化问题,看下面的导航设置:


新闻频道下的分类有国内,国外,图片等新闻子频道,“社会”子频道下有:社会评论,社会万象……这就到信息的最底一层了。
将网站中的信息根据用户需求, 按照相似性进行聚类, 将满意度值相似的信息聚成同一类,
在分类中对信息排序选择用于信息组织。 换句话说, 就是把信息架构问题从用户需求都需要检索的底层信息转化为在分类中进行逆向归纳总结。
信息架构中信息类粒化简谈(二)
信息架构中信息类粒化简谈(一)写的简单了,大家看了都没有什么感觉,好吧,我承认,我弱智了….今天写的希望大家能看上眼,哪怕一个白眼….
说到信息架构,粒化能帮助我们较快的实现标签系统,大家知道标签系统与组织系统,搜索系统,导航系统共同组成信息架构,个人认为还要加上网站布局,因为布局本身就在指引用户的视觉并做操作引导。也算是信息架构的一个部分。
情景化的信息架构方式,就是模拟我们现实生活中的一些情况来大致拟定信息层次和粒度,例如我们去美食一条街,什么吃的都有,烧烤,西餐,徽菜,麻辣烫,特色小吃等等,生活中一般还有红灯区在这些美食旁边映衬着,这给这条街的美食运营带来很大方便,因为这是需求的延升,所谓食色性也(但是网站千万不能这么运营,网警会把你整死),我们在做餐饮类网站的时候,可以模仿这条美食街的美食商家组织方式,明显是按照服务的内容与店名区分的,用户在这条街上走的时候,如何选择哪家饭店,这就是用户心里与用户对展现的信息进行筛选的过程,一般用户选择哪家饭店考虑的因素有哪些?店名与服务类型的匹配程度,表现的是否直接,一家海鲜美食餐厅的名字直接与服务内容的关联性,可同时用餐人数,装修档次,主营餐饮类型风格,消费水平,促销,停车位等等,这些元素是影响用户决定的主要因素,也应该应该是最低的一层,用户做信息筛选的时候或者信息阅读的时候所能给用户带来的最主要的价值,满足用户直接的信息需求。
我们面对这样的场景如何让将其转移到网站上,首先我们我们就需要根据用户的需求就行分析探讨,确定影响用户行为的信息元素有哪些,并将这些元素做排序,简而言之就是所谓的认知实践对象,然后与完成实践对象的物理过程。模拟现实生活的物理模型,映射到网站的信息架构,建立信息的映射模型,因为用户的对互联网的认知还是基于现实生活,就如你在搜索引擎搜索信息的输入关键字还是依据你的日常生活,搜索”暑假补习学校”,不会转化到其它的代码进行输入,直接按照我们的日常生活的习惯就行,搜索的分类目录还是依据一定的标准进行索引,还是基于我们的生活,现实情景的生活。我们做的信息提供,那种最合适的那种信息组织架构方式将信息传递到用户面前。用户是信息的需求者,要直接的看到他们想要的,信息的匹配就关系到信息的组织形式,用户就像嫖客,不想花大钱,还想爽的快活,追求那种低劳动成本获得做大的效率。我只能陪着笑脸说换下一批小姐….

上一篇(信息架构中信息类粒化简谈(一))写的简单了,大家看了都没有什么感觉,好吧,我承认,我弱智了….今天写的希望大家能看上眼,哪怕一个白眼….
说到信息架构,粒化能帮助我们较快的实现标签系统,大家知道标签系统与组织系统,搜索系统,导航系统共同组成信息架构,个人认为还要加上网站布局,因为布局本身就在指引用户的视觉并做操作引导。也算是信息架构的一个部分。
情景化的信息架构方式,就是模拟我们现实生活中的一些情况来大致拟定信息层次和粒度,例如我们去美食一条街,什么吃的都有,烧烤,西餐,徽菜,麻辣烫,特色小吃等等,生活中一般还有红灯区在这些美食旁边映衬着,这给这条街的美食运营带来很大方便,因为这是需求的延升,所谓食色性也(但是网站千万不能这么运营,网警会把你整死),我们在做餐饮类网站的时候,可以模仿这条美食街的美食商家组织方式,明显是按照服务的内容与店名区分的,用户在这条街上走的时候,如何选择哪家饭店,这就是用户心里与用户对展现的信息进行筛选的过程,一般用户选择哪家饭店考虑的因素有哪些?店名与服务类型的匹配程度,表现的是否直接,一家海鲜美食餐厅的名字直接与服务内容的关联性,可同时用餐人数,装修档次,主营餐饮类型风格,消费水平,促销,停车位等等,这些元素是影响用户决定的主要因素,也应该应该是最低的一层,用户做信息筛选的时候或者信息阅读的时候所能给用户带来的最主要的价值,满足用户直接的信息需求。
我们面对这样的场景如何让将其转移到网站上,首先我们我们就需要根据用户的需求就行分析探讨,确定影响用户行为的信息元素有哪些,并将这些元素做排序,简而言之就是所谓的认知实践对象,然后与完成实践对象的物理过程。模拟现实生活的物理模型,映射到网站的信息架构,建立信息的映射模型,因为用户的对互联网的认知还是基于现实生活,就如你在搜索引擎搜索信息的输入关键字还是依据你的日常生活,搜索”暑假补习学校”,不会转化到其它的代码进行输入,直接按照我们的日常生活的习惯就行,搜索的分类目录还是依据一定的标准进行索引,还是基于我们的生活,现实情景的生活。我们做的信息提供,那种最合适的那种信息组织架构方式将信息传递到用户面前。用户是信息的需求者,要直接的看到他们想要的,信息的匹配就关系到信息的组织形式,用户就像嫖客,不想花大钱,还想爽的快活,追求那种低劳动成本获得做大的效率。我只能陪着笑脸说换下一批小姐….
信息粒化层次
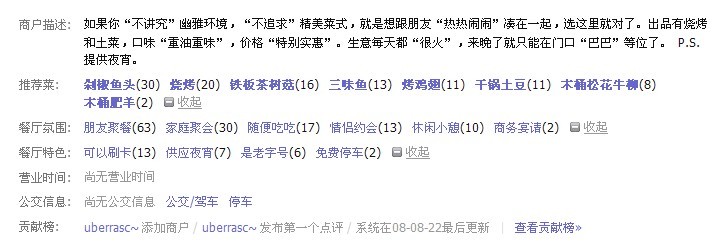
我们看某某网的餐饮店的信息筛选方式与信息粒化的例子:
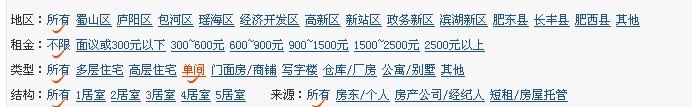
大家想想这些粒化的信息哪些能给你去寻找你目标预期,菜系,适合用餐场合,风格等均有描述,但是缺少价格这个核心信息,因为很多人价格这块比较在意,我就是一个,因为消费太高可能不是我能承受的,我能承受在50元/人左右。毕竟在这个物价飞涨的年代,工资不涨反而可能下降的情况下,我必须夹紧屁股消费….(可能价格也是一些商家的商业秘密),在对用户决策有影响的信息这块我们必须在信息的架构与粒化的情况下体现出来,往往也是以为这个因素,我们就放弃在这个网站的上下一步行为….例如一些租房类网站,地段,楼层,房屋类型,房租多少等等,这些都是基于用户的日常生活而来,租房的人的需求是什么。主要考虑的有哪些,租房的朋友都清楚,我看中的第一个是离我公司的距离,然后是房租,再到配套设施,信息来源,合租的人情况,
这些都是我们在进行网站信息架构下信息粒化的深度。

网站信息架构下的粒化最后还是我们生活的真实映射,反映到用户身上,解决用户关心的问题,他们关心的信息才是我们需要做的,搞了半天用户说这TM的和我没有半毛钱关系。那情何以堪…..来自生活,回到生活…
| 

