|

6月29日,当我一如既往地打开Chrome进入Gmail时,顶部导航栏的变化像是在向我表达着什么。5分钟之后,当我点击了小滨滨的邀请链接,我惊奇地发现————连接被重置了!!

于是我只好全局ssh再次打开了邀请链接,Google+这才渐渐显山露水迎面走来,依然是熟悉的三栏布局,比例和功能分布也和facebook类似,抛开可以把亲朋好友圈养起来的恶搞特性(误)不讲,Google+最吸引我的是出色的视觉设计,简洁清丽的风格令人爱不释手。随着Google+的发布,诸如Google
Calendar、Google Map等应用也随之换上了”小清新”风格。
Google+的设计让我想起了TeamCola。5月正式上线的TeamCola在把团队工作日志的特性做到极致的同时,极简化的视觉设计也得到了不少肯定评价。在半年的开发设计过程中,随着团队对TeamCola做小做精的定位愈加准确,视觉上也做了3次大的迭代。这3次迭代过程中,即使是一条边线的去留也要经过反复的推敲甚至开会讨论,这也使TeamCola能够越来越符合极简化设计的要求。
第一次迭代,不断精简视觉元素过程中的设计摸索

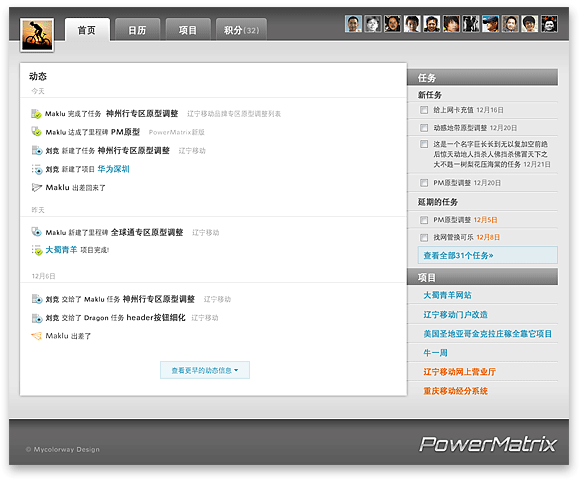
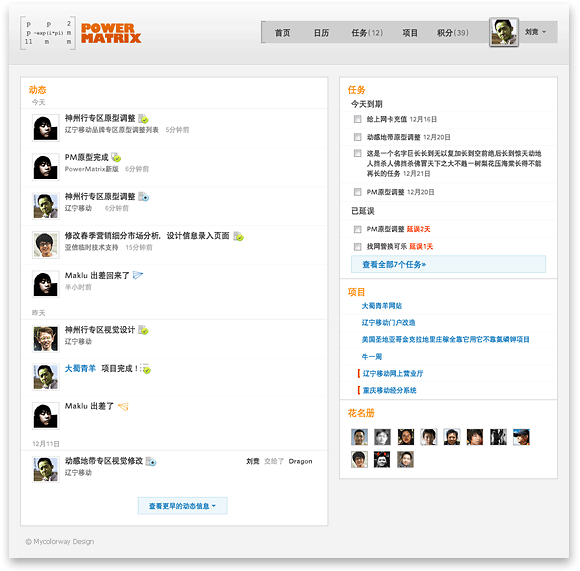
PowerMatrix截图
PowerMatrix(简称PM)是彩程在09年开发的在团队内使用的工作记录软件,也是TeamCola的前身。去年末由于所有人都已经无法忍受PM之苦逼难用,我们决定重新开发一款供团队内部使用的工作记录应用,由我来担任视觉设计,第一版视觉设计在12月初放出。

新PowerMatrix(当时还不叫TeamCola)有任务、项目、工作记录(日历)和积分功能,取代老PM首页的是一个,显示团队近期的动态(任务、里程碑和项目的新建、完成等),侧边栏显示自己的任务和项目。第一版的视觉稿很快就做出来了,整体风格贴近其名字”PowerMatrix”蕴含科技色彩的冷峻专业。为了使页面更加紧凑,减少视觉焦点,通常放置在左上角的logo被移动到了footer位置。
这版视觉沿袭了当时我的设计风格,以渐变和阴影表现页面元素间层次,使用偏向中性色调。由于毛病太多(中间空白区域辽阔得可以放羊、层次太乱、LOGO的放置问题等)很快就被否决,在团队几次讨论后第二、第三版的设计也紧接着推出来了。


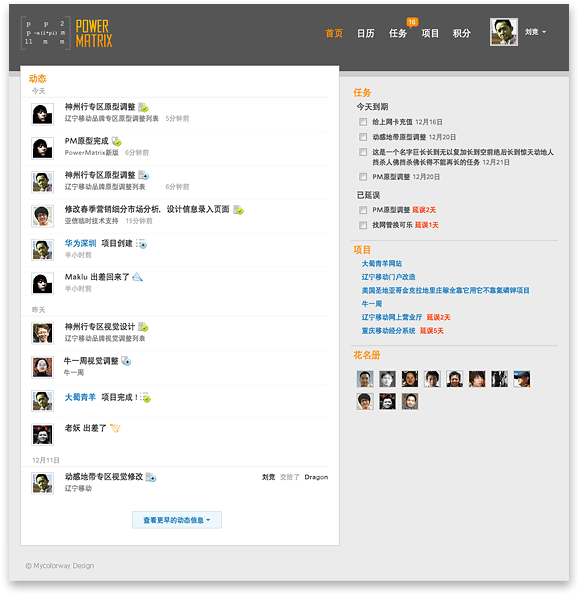
随着logo由科技感的文字变成一个更加geek的矩阵,PowerMatrix的渐变也逐步被弃用而转为更为纯粹的单色,所有阴影也随之取消。更大的变化是在排版和文案上的优化:导航的任务显示任务数气泡、dashboard的列表文字主次区分、侧边栏视觉上的弱化以及主区域加高突出等等,这次优化的设计很多保留到了第三次迭代之前,而视觉上的去繁入简更成为了后面迭代的核心诉求。
第二次迭代,极简设计之旅正式起航

经过几次头脑风暴,Teamcola击败了阿迪王项目王等一堆无厘头词汇,把PowerMatrix这个名字彻底扫进了历史的垃圾桶!2月2日,在一个这么2的日子里,TeamCola的第一条工作记录诞生了。
回到去年12月,在确定TeamCola这个名字之后,LOGO的设计被提上了议程,TeamCola需要它的第一个标志。在彩程团队之中,可乐和咖啡是很多成员日常工作不可或缺的饮料,而可乐本身又能衍生出年轻、轻快和活力等含义。第一版的TeamCola标志是文字和图形结合,使用Cooper
std字体并以一个拉环的形象表示co两个字母。设计的初衷是力求LOGO简洁轻松,以鲜明的配色辅以小拉环的图形暗示来展示TeamCola这款轻量应用的魅力。没有渐变、明晰的外形能够很好地使用在页面上。页面的视觉风格在LOGO确定后选择了浅灰以及低饱和度的深蓝色作为主色调,辅以橙色和蓝色,在带警示性的文字和提示上使用桔红色突出显示,次要的信息元素以灰色来展示。

任务首页
随着LOGO的确定和视觉规范的建立,其他页面的视觉设计也随之展开。任务、项目、日历和积分页面很快完成了。和第一次迭代结束的设计相比,整体色调由深灰、橙色的偏暖调整到了灰蓝的偏冷,去掉了侧边栏不同类目的分隔线,排版上也有小的调整。2月初在团队内上线使用后,在产品功能定位和视觉设计上的问题越来越多使得TeamCola的设计进入了第三次迭代。

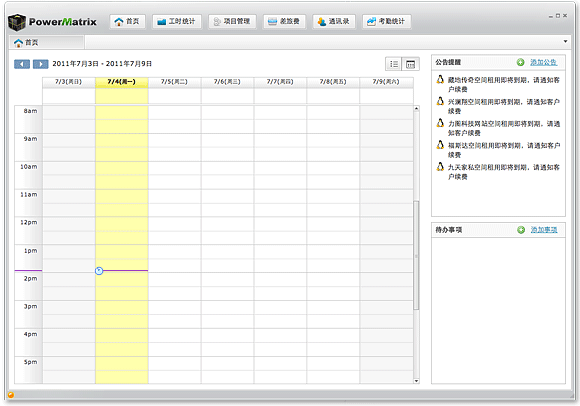
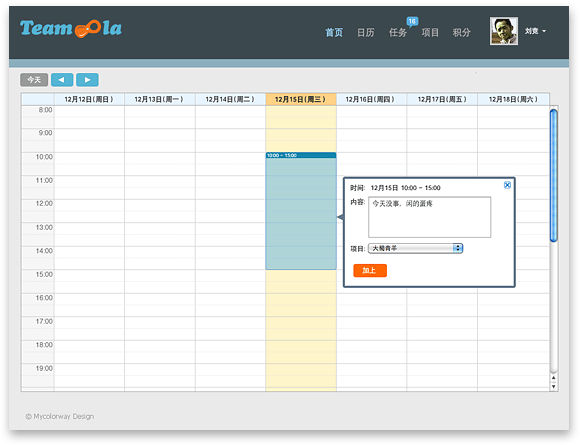
日历页面,此时的日历长宽是固定的,在高分辨率(如1920×1200)下会造成严重的空间浪费,而现在的TeamCola则会根据分辨率自动调整高度

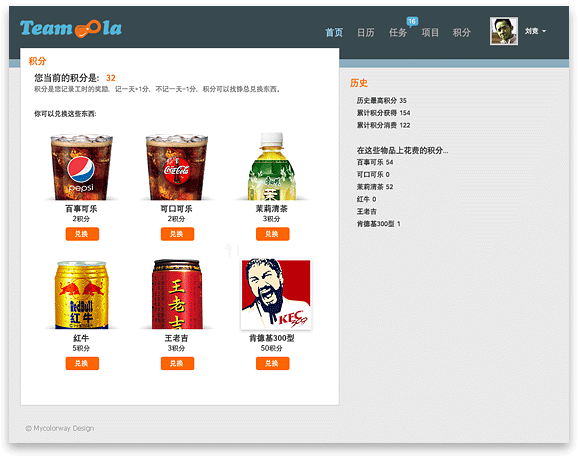
除了一小撮希望推出ipad兑换而拼命攒分的同学外,大家都喜欢在饭后兑换一瓶冰镇饮料犒劳自己
从开始仍然带有应用程序的痕迹到整个页面除了LOGO外几乎没有图片的设计,TeamCola带给我的不仅仅是经验积累,还有大量的问题教训,使我不会像卡扎菲一样在错误的道路上越走越远。在看Basecamp、Github等一些优秀的网站,发出”原来还可以这样设计”的惊叹之余,更多的是需要回头审视自己的设计,到底有多少元素是需要留下来并能发挥作用的,有多少元素可以精简甚至去掉,如何在雕琢细节的时候不丢失整体。TeamCola作为团队工作日志工具,视觉设计的重点需要放在大量信息的梳理与展示当中,让使用者在使用过程中感觉不到设计的存在才是极简化设计的精髓。 | 

