|

在人与人交流的方式当中,语言交流是最为初级的,如果懂,一个眼神足以。
设计亦如此。
一个优秀的设计师究竟应该以怎样的设计语言与你的“听众、观众”交流呢?
其实,好的设计是会自己说话的,我称之为“不言而喻的设计”!
【Accessibility】
可及性,无障碍的,可访问的。
设计内容比设计页面本身更重要,可视性的设计仅仅是成功的一半。
我提倡简约之上。简单的东西也可以有惊人的爆发力。
这是一个信息爆炸的时代,仅仅一分钟就会有各种信息扑面而来,怎样能快速的让你想要传达的信息第一眼就能被大家注意到,不光是靠“光鲜亮丽”的外表来吸引眼球呢?
仅仅在视觉上下足功夫是不够的,那是花拳绣腿,不足以去吸引大众。先理解用户再考虑合适的设计,这是首要的。也就是说,长期坚持理解用户的世界,理解他们的偏好和行为,才会让你的设计“经久不衰”。当然,不是不在视觉上下功夫,而是,我们应该先懂得何为“设计”。设计的最终还是要[用]的,让你的设计适应各种干扰。
对于用户,请不要让他们花费时间去思考,尤其是一些很低级的问题,但这却是是设计师很容易因为一味的追求页面效果而忽视了最“原始的设计”。
e.g.
1.这是什么网站?
2.我在什么位置?
3.我从哪里开始?
4.他们把%……&*%……放在哪里了?
5.页面最重要的信息是?
6.我怎么知道我的一些信息,是否吻合这个网站,从而断定我是不是他的目标群?
… …
诸如此类。
如果你让用户花过多的时间思考这些,
那么,即便你用”华丽的包装“吸引了他们的眼球也无法对你设计的网站建立信任。
最基本的原则:去掉【 ?】
如果你理解了这个原则,你就会开始注意到网页上所有你思考的东西,
最后,你将学会如何识别并在你的页面上避免它们。
是的,用户是上帝。
但不是所有的上帝都是阿凡提。
让每一个页面都不言而喻,让普通的用户知道是什么内容,知道如何使用。
退一步讲,如果你不能做到不言而喻,那么至少应该让页面自我解释。
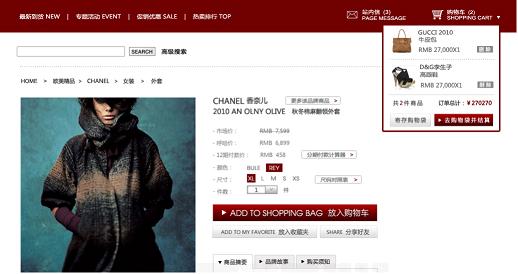
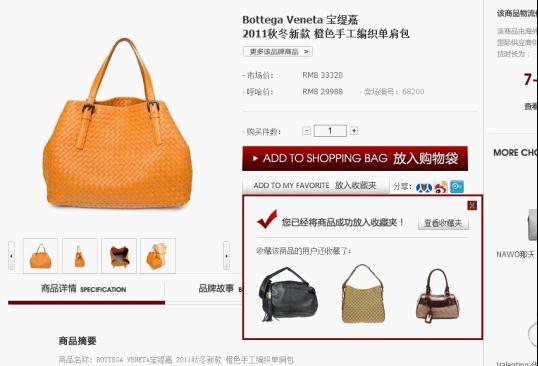
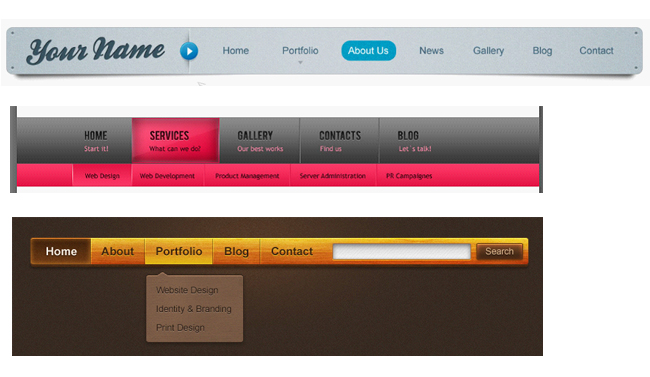
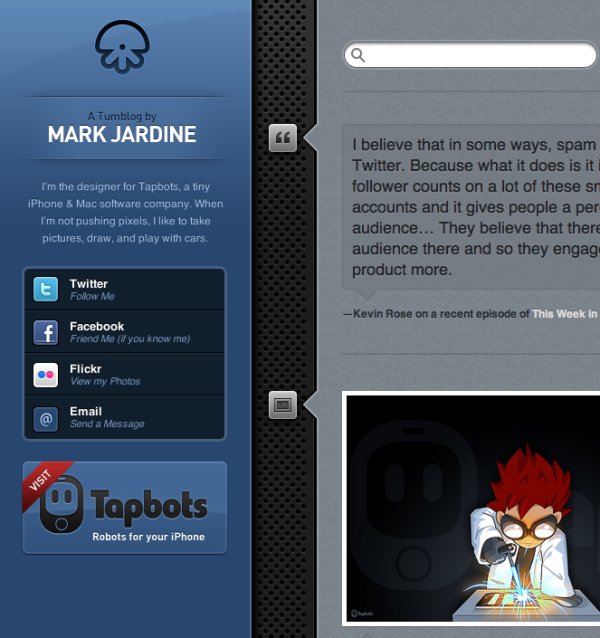
如图(A01,A02),很简单的例子:
比如很常见的“放入购物车的功能”,当我们点击按钮时,自我解释应该提示:已加入购物车或者如果有迷你购物车的功能可有提示。
收藏夹也是如此,当然在保证了有此功能的前提下,是不是我们应该创新一下呢?
创新,愚以为,不是从无到有而是从有变花。


提示功能,查看功能,推荐功能…
那么,可不可以有别的想法呢?
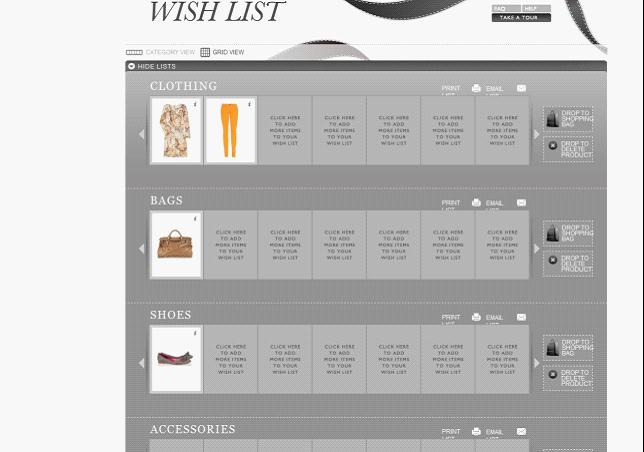
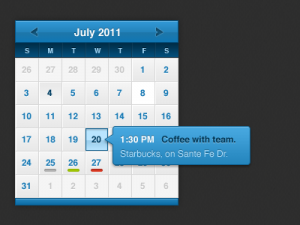
比如:许愿清单 如图A03

女人的物欲是无止境的,给她一个许愿清单,以类别做分,试想,如果你有一个家,家里有很多小格格,是不是有冲动去把它们填满呢?换一种方式来刺激消费,这就是我们的设计手法之一。诚然,这里也涉及到了一些设计心理学的东西。所以,设计不单单是设计。
【Beautiful】
用细节征服所有的人。
1.亲,合理利用渐变呦!
好的渐变可以丰富画面,但也没有必要一定要变个没完,搞的跟彩虹一样炫,这样真的就外行了。
如果真的没有把握,其实纯色的运用也绝对能撑起设计。

2.亲,今天你留白了吗?
关于空白,很多人都有阐释,在此不多废话,但亲们一定要记住:让你的作品呼吸起来!
但切记“散”!

3.亲,字体使我们的好伙伴哦!
不妨可以把字图形话,或者各种变形,你会发现妙趣横生。
其实在设计的过程中,我们往往专注于图形、图像的整合而忽略了字体,
字体也可以是主角,也可以辅佐主体。
PS:对于大篇幅的
字体排版,字体选择和间距就显的格外重要了!




4.明确醒目的导航!
可以不花哨,但是一定要明确!如果浏览者不能快速、便捷的找到它,他们就很有可能去别的网站了。
关于切换效果,千万别喧宾夺主了,简单明了即可!
切记:导航的作用是引导,而不是自high。

5.细节,永远是细节!
可以多剖析一些好的设计,在同样好的设计作品当中,细节绝对是PK的最终法宝!
不是把所有的视觉素材全部拼贴,而是如何能让你的作品凹凸有致。




(关于视觉方面的东西,各位行家都有自己的一手,之前也分享了很多,在此我仅仅是重申不再作阐述了)
【Customer】
客户。
对头,是需求方,是衣食父母,是上帝。
隔行如隔山,
不是所有的上帝都能明白你设计传达出的信息,
这样以来,我们总会有无法“触电”的悲哀,
所以理解万岁,所以我们渴望“伯乐”。
但为什么不能主动出击去培养我们的“客户”呢?
优秀的交互设计师说服能力很重要,其实在我看来,这正是他的专业体现。
正如我们设计师,优秀的网页设计师,交互是应该懂的,
所以我们更能[l理直气壮]的与你的需求方理论一二。
望望大人曾曰:
做的设计有理有据,其实在做的时候就想好的怎么说服别人了,只不过当有人问的时候,你更加从容的回答了。
专业加热情加真诚,终会金石为开!
【design】
回到最初,回归设计的本真。
设计技法只是一个辅助的工具。当我们饱含热情的投入到设计当中时,要适时的走出来看看是不是附加了很多干扰视觉的混乱元素。回到最初,给我们的用户一个“干净”的界面。加减法也适用于此。比如,我们可以用空白或者背景色来划分页面,而不使用线条,这样可以使前景吸引更多的注意力;再者,不要过分强调,如果我们使用加粗,那么就没有必要放大,描边,甚至非要给个红色才罢休;再看看是不是应该控制信息的层次,减少元素的大小变化等等,相信,大家在设计当中都有自己的一些方法。那我们就共勉吧!
最后给大家一个ADOBE的颜色组合运用网站:http://kuler.adobe.com/

| 

