|

龙湖北城天街的app视觉设计部分终于收尾,从最初的版本到现在已经发布的版本,中间经历了种种蜕变,今天做一个回顾和整理,记录这次的经验和心得。
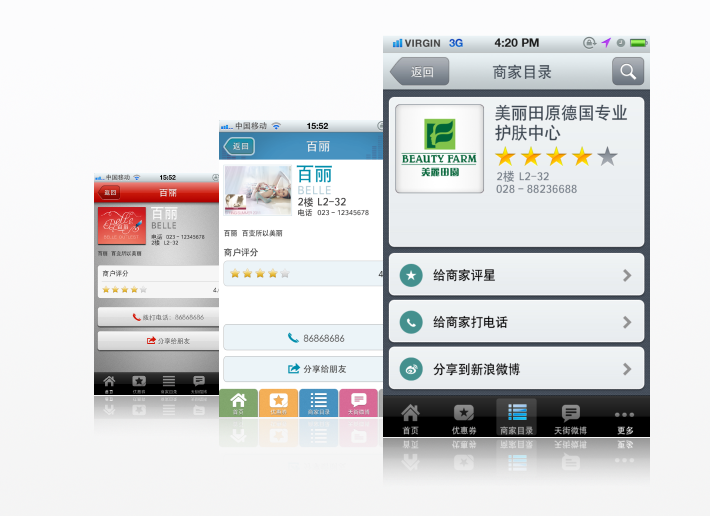
赏心悦目的视觉设计是app品质加分的砝码。一个app在整个逻辑架构清晰合理、设计出色的前提下,如果能给大家展现一张漂亮而生动的脸蛋那就再好不过了,秀外慧中的美女总是得到更多的青睐。针对客户的气质来确定基本的配色和风格:龙湖是一家全国知名的地产公司,“天街系”是龙湖的商业旗舰产品,由大型高档百货、餐饮、娱乐等各种商业形态组成。
城市化、 现代化、时尚化、精品化是我给它的定位,界面也应该是走这种风格。

与客户的良好沟通应贯穿项目始终
配色部分经历的波折比较多,由最初的红色加灰色到中间的龙湖logo色系,再到最后深灰和近白色,之前由于没有与客户建立起沟通渠道,造成了大量的资源浪费。
设计一个简洁大方又生动活泼的ICON,视觉元素的数量要做减法,质量要做加法

icon的设计使用了龙湖北城天街已有的logo,最初我尝试了把这四个彩色的圆形放在一个有材质感的背景上,但是出来的感觉并不好,比较平淡。后来分析了龙湖本身的气质是偏年轻时尚化的,icon的视觉应该是干净明朗充满青春活力。这和苹果的设备本身的气质也很相似,我决定就在这四个彩色圆形上做修饰,让它看起来精致清爽。既然不加其它元素进去,就必须让logo来出彩,给它加上晶莹通透的水晶质感,logo就立体鲜活起来,再配以淡淡的浅灰作为背景,它有了明亮的色彩和亲切的气质。
细节决定整体的品质
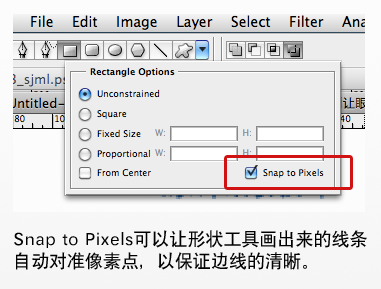
一个好的视觉设计可以是恢宏大气的,也可以是温馨雅致的,不管是注重材质的实景风格,还是率性写意的涂鸦风格,细节的处理展现出的是品质的高低。小到一条有虚边的边线也会让品质大打折扣,app的视觉设计必须精确到像素级,要确保界面中的每一个像素点都完美无缺。

出现虚边的情况总教人尴尬,除了反复地将图片放大来检查以修正虚边之外,还要感谢Photoshop形状工具有一个Snap
to Pixels功能。

图文排版要考虑的不仅仅是漂亮,还要考虑用户的视觉感受和页面的容量
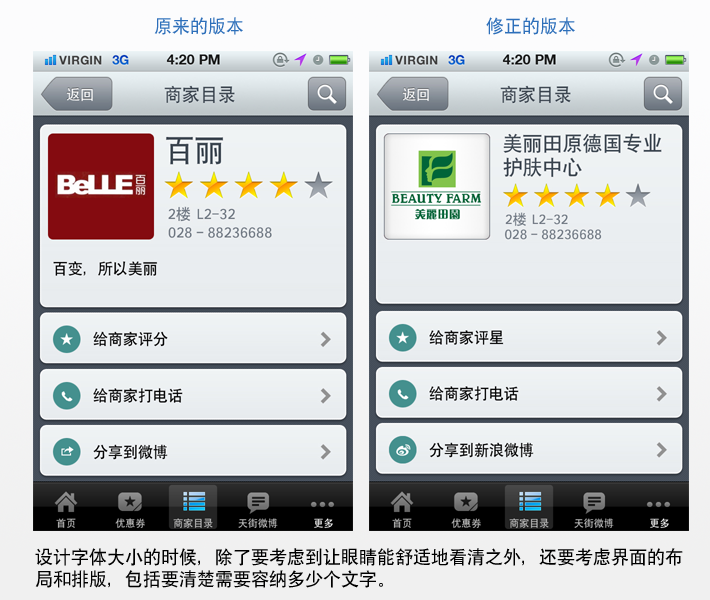
按钮要多大?文字选什么字号?界面的布局是否合理?如果这些问题让人困扰,除了请教有经验的前辈,实践也能出真知。把设计的界面导入到设备上,用眼睛看,用手指去测试,看是否可以不费力地看清屏幕上的文字,看界面的布局是否让人感到舒服。用这个方法测试,
看是否能准确地点到目标区域 。我发现在iphone界面上字号在22以下的hei字体和ipad界面上12以下的hei字体的文字看起来就很吃力了,应尽量避免使用这样小的字号。那么是否字号越大就越好?在这个app的商户页面,要在商户的logo旁边写上商户的名称,最初用来做demo的“百丽”只有简洁漂亮的两个字,使用60号的hei字体真是再漂亮不过了。不过很快发现商户的名称有很多长串的,最长一个
护肤中心的名称有12个字之多,所以我以这个最长的名称作为参考对象,测试后选择了40号的hei体。

一个优秀的设计是在倾听客户、理解项目的基础上才有可能建立起来的,简单清晰、有人情味儿的逻辑架构是判断设计成功的标准,与团队成员的默契合作也是必不可少。植根于用户体验的设计,一定要把自己当作产品的用户,从一个用户的角度去思考,这样才能评估出产品是否优秀。

| 

