|

对于设计者来说,接到一个项目之后,最开心的莫过于灵感爆发的瞬间。那一刻脑子里涌现出许多创意形式,它们在你眼前相互组合,相互碰撞,在不经意间就激发出了最理想的idea,这种感觉往往会让人跃跃欲试、欲罢不能。这个灵感可能是来源于一个构图、一个图形、一种颜色、一个渐变、一张照片、甚至是一曲音乐等等。但是想让灵感浮现,那就必须要在大脑中有一定的积累。这也是一个设计从业者从美工升华为设计师的过程。
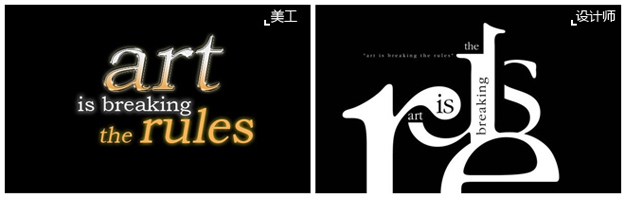
记得以前有篇文章试图阐释美工与设计师的差别。如下图:

设计者所积累的东西可以决定一个设计作品的段位。如果一个设计者脑中积累的是各种字库里的字体、各种图层样式叠加的效果、以及一些基本的排版形式,那么他的作品也就差不多是在这些基础上完成的。但是如果设计者积累的是诠释设计的思路,懂得寻找和放大突破点来升华自己的作品,排版、字体、图层样式都仅仅是为突破点服务的,那作品也自然要高一个段位。
在这个资讯爆炸的时代,我们每天足不出户就能看到世界各地的优秀作品。很多人看到一个好作品的第一反应就是把它“另存为”,以备不时之需。但是如果真正把一个优秀作品当做课题一样来研究,让这个作品在你手中抽丝剥茧、举一反三,那你得到的要远远超过无数的“另存为”。
下面是几年前我“另存为”的一个作品:

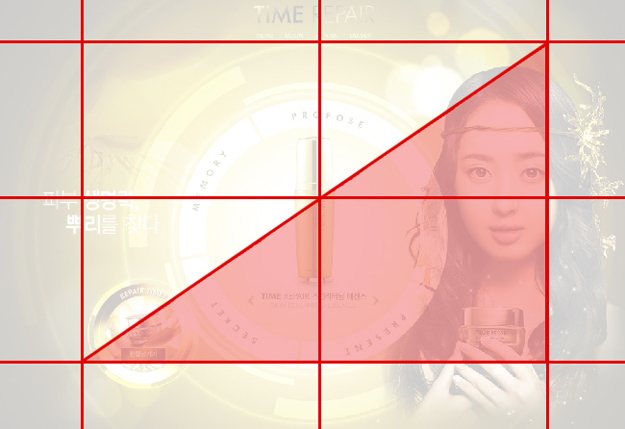
对于这样一个作品,我们能收集到哪些有用的信息呢。从它的构图入手:

三角构图,重心偏右。为了突出产品所以把产品放在屏幕中心,左右一低一高、一轻一重的两个元素用来平衡画面等等…这是我们从人家这个作品直观的获取到的,是别人做出来的东西,如果照搬而不思考和变通就叫抄袭,是最致命的。那么如何变通呢?我们可以简单的做一下尝试:

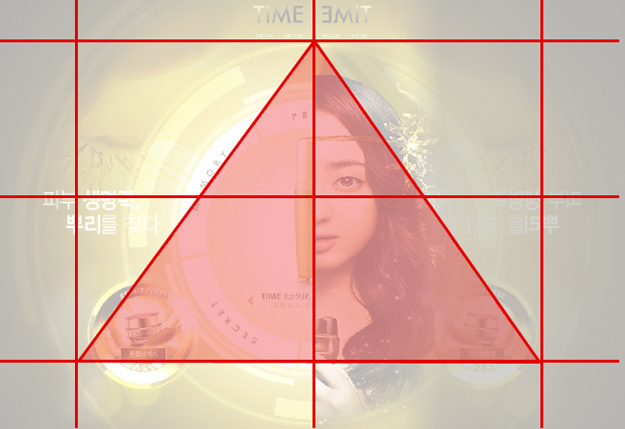
我们将产品和人物各砍去一半,然后可以想象加入一些根据鼠标所在区域触发的互动效果。这样我们就算是初步的把别人的东西变成了自己的积累了,看一下这样改造之后的构图:

同样是三角构图,但是重心在屏幕中间。这样发散出来了一种表现形式,也就积累多了一种思路,以后完全可以把这种思路用在别的合适的项目上。其实按照这样的思路,我们可以发散出各种各样的变化,甚至具体到中间的圆形也可以变成三角形或者方形之类的。当我们接到新项目的时候,没准这个变化就是你灵感爆发那一瞬间所想到的idea了。设计是没有标准答案的,每个人的眼光都不同,每个人变化出来的东西可能也都不一样,在这样的发散思维中积累的正是设计者解决问题的思路,积累的多了,量变到质变,设计段位的提升就是水到渠成的事了。
对于一个作品的挖掘远不止与此。比如,这个作品的色调是金色系,金色对新手来说是比较难把握的一个色调。一开始接触很容易做的偏绿或者偏红。那难得遇到这样一个金色调的案例,我们何不拿来分析和记录一下它对色彩的运用呢:

对于这样不好把握的颜色,我们可以记录下它的色值,更可以在色谱里面选取它不同明度的颜色,看看在此基础上更深和更浅的颜色会产生怎样的变化。值得一提的是,虽然直接用曲线工具就可以得到更深或者更浅的渐变,但是那样无形中就失去了一个熟悉色谱的机会。
当这些大的东西被我们抽干剥净的时候,我们就可以考究一下它在细节处理上的一些可取之处,小到一个字体的选择、按钮的处理、各个部分透明度的把握、人物截取的范围、用了那些笔刷、哪里用到了哪些图层样式、哪里可能是手绘的等等。
对于一个比较独特的细节处理,我们也可以针对它进行发散思维。比如,左下角的圆圈:

例如,这种质感形式,它在这里用的是圆形,那我们以后如果遇到方形或者三角形的项目,完全可以把它变通成相应的形状,同样放在某个角落为构图服务。我们甚至可以马上就打开PS尝试一下如何在三角形上做出这种质感形式的效果,那样的话是不是又要考虑到棱角带来的光线和质感的不同呢。如果我们这次把金色做成三角形的了,那下次我们又可以做一个银色方形的出来,积累就是在这样的发散思维中形成的。这种在实战中的自我学习要比天天游走于各个教程之间来的实在多了。如果这么做的话,这样一个看似简单的作品完全可以被我们写出一份研究报告来。
以上提到的仅仅只是个人在起步时对设计积累的一点点心得,在此和大家分享一下。用这种思路,把我们见到的好的idea和表现手法转化成自己的东西,正所谓不积小流,无以成江海。不过,积累的东西可能会很多很杂,所以我们主要是把积累的过程变成自己的思维习惯,就好像看见一个水滴就能想象出它落在地上溅出水花那一瞬间水滴四散并且在阳光照射下闪闪发光的画面,要用这样的思维来训练自己,每当看到好的设计就会情不自禁的在脑海里把它千变万化一番,日积月累,何愁不灵感爆发呢。积累,如此简单。 | 

