|
在电视作品中,段落与段落、场景与场景之间的过渡或转换,叫做转场。为了使电视片内容的条理性更强、层次的发展更清晰、在场面与场面之间的转换中,需要一定的手法。
网站也是类似的,一个完整的网站由若干页面组成,而每个页面又由若干元素组成。为了使网站内容的条理性更强、操作逻辑更清晰、用户体验更好、用户转化率更高,在不同元素与页面的转换中,也需要一定的技巧。
过渡效果
a 渐入渐出
这种方式非常常见:比如在酷狗音乐盒中关闭音乐后,声音在几秒钟内逐渐停止,而不是马上消失;凡客首页广告头图的轮换也采取了渐入渐出的方式。
b 过程示意
用动态效果表示当前进度、处理过程或反馈结果。
- 当前进度:最常见的是进度条效果,明确表现出当前的进度,减少用户等待时的焦虑。

操作过程及反馈结果:
比如删除淘宝收藏夹中的商品,该商品会在逐渐向上滑动的同时渐变消失。这个动作清楚的表示正在删除的过程和结果,而不用再另外提示用户删除成功。

优众网的收藏提示,则是一段小星星的动画。
- 视觉引导:在凡客诚品的客户端中,把商品加入到购物车时的引导动画,既表现了添加的过程及完成这一操作的反馈结果,又间接提示了购物车的位置,一举两得。

c 过渡动画
当页面元素产生变化的时候,最好能有一些过渡效果。比如画面的渐变切换、下拉列表的动态伸展、浮层的逐渐消失等等。突然的变化会给人生硬的感觉。
举个有趣的小例子:淘宝的收藏夹,鼠标滑过时,原先的下三角会旋转180°成为上三角。

d 360度旋转产品
用户在网上购物时,希望能够尽可能多的了解商品的外观,360°旋转功能更好的满足了这个需求。其实这种方式很早就有了,但是一直没怎么普及。

页面跳转
页面跳转(无论是原页面刷新还是新开窗口)给用户带来停顿感,影响用户体验。
a 避免频繁翻页
翻页可以适当减轻阅读的疲劳感,增加一点点的成就感,且赋予内容更明显的物理位置(反复查找比较容易)。但是它毕竟在一定程度上打断了我们的阅览(尤其当网速很抱歉的时候),这可能导致用户提前离开。因此在一些内容关联性不强的网站上,可以尝试适当减少翻页的次数——最简单的方式是增加一页的显示数量,但要考虑用户的承受极限(不同的产品情况不同,需要酌情考虑)。
比如新浪微博的页面很长,当滚动到底部时,会立刻加载后面的内容(快到几乎感觉不到)。如此反复几次,才会看到页面底部的翻页组件。

一些新兴的电子商务网站甚至没有传统的翻页组件,整个页面一气呵成。比如优众网,使用滚轮或上下方向键就可以继续浏览商品。

b 避免立即跳转
对于一个操作流程来说,每多一个页面,就会增加用户的流失率。而点击链接就意味着一定要刷出一个新页面吗?看看下面这些缓兵之计吧。
对于关联性较弱的链接:
- 使用浮层:当说明内容不多时,可以使用浮层提示来代替在新页面中打开链接。

- 使用浮层+二次链接:当说明内容很多,但重点内容不多时,可以提炼重点信息在浮层上,剩下的放到链接中。
比如下面这个例子,鼠标滑过“查看收费标准”,出现了一个小浮层,里面包含的信息是经过提炼的,可以满足一部分人的需要。点击浮层中的“查看收费标准”链接,才能在新窗口打开该页面,查看更具体的相关内容。

虽然有点出乎意料,但这样可以尽量减少页面的跳转次数,使操作的连续性不被过多破坏,同时减少用户流失。
- 使用锚点链接+二次链接: 当说明内容很多,其中的重点内容也不少时,可以采用此法。锚点链接适用于长页面,但这种快速的位置切换可能让人感觉不明所以。但长页面上又不适合增加页面滚动的过渡效果,容易让人眼晕。因此可以提炼重点内容在锚点即将跳转的位置上以减少页面长度,同时增加页面滚动的过渡效果。
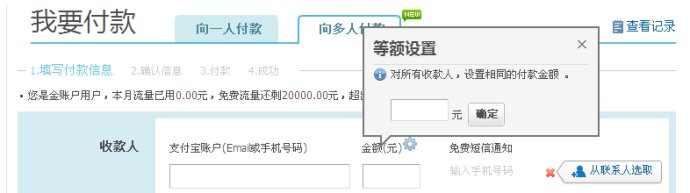
比如支付宝的支付页面,点击右上角的“付款遇到问题”,可视区域从A逐渐过渡到B(页面缓慢下沉),同时B区域高亮2秒左右,再逐渐还原。若此时用户依然没有找到答案,可以点击左下角的“更多帮助”链接,在新页面中查看更多内容。

这样不仅能减少跳转次数,更因为有过渡效果,用户就会很清楚整个页面的布局和之前的行为过程,不会因为画面快速切换而感到手足无措。
下面举一个使用锚点链接的反例:

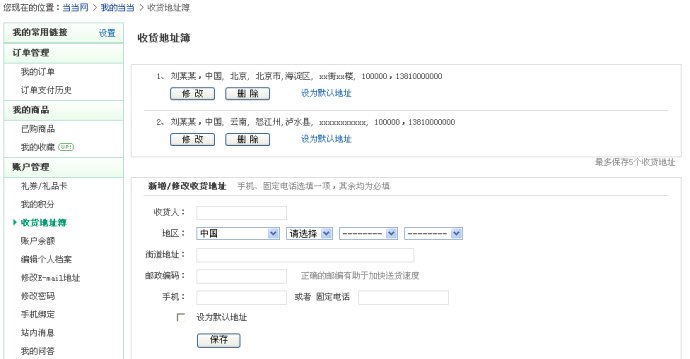
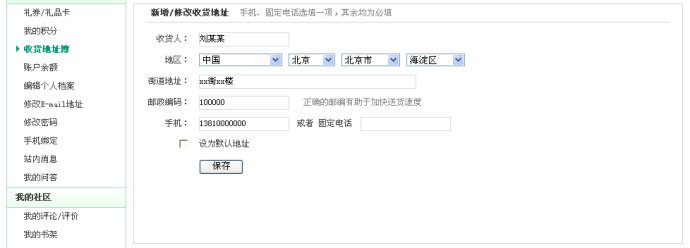
在当当网的“收货地址薄”中点击“修改按钮”,画面立刻变为:

每次遇到这种情况都感觉很突然。其实页面本身并没有改变,只是可视区域往下移了一些。但是用户看不到移动的过程,只能看到改变的结果。
两点问题:1. 既然这个页面并不长,从上方移动到下方至少应该有一个过渡效果,不然用户不明白到底发生了什么。2.
对于类似的操作内容使用锚点链接是否合适?看到“修改”这个动作,用户可能会本能的想到弹窗,然而弹窗所能承载的信息量比较有限,且位置不好控制(一般出现在页面中央,离操作触发区域可能较远),那么有什么其他的解决方式呢?
让我们看看“页面内展开”的方法。
对于关联性较强的操作或链接:
- 页面内展开:适合于对现有内容的扩充,它能够即时的反馈用户的操作,带来更自然的体验。 优点:所能承载的信息量比弹窗大;过渡自然;在操作区域附近显示展开的内容,连贯性更好。缺点:后面的内容会随之下移,搅乱位置感。


回到刚才当当网修改地址的例子,由于关联性很强,因此是否可以用页面内展开的方式呢?

- 页面内展开+二次链接:若内容非常多,可以在展开部分的底部再增加一次链接。


弹出窗口:适用于内容比较简洁,需要用户重点关注,且页面内元素位置需固定的情况。但弹窗往往位于页面中央,离触发操作区域可能会比较远。
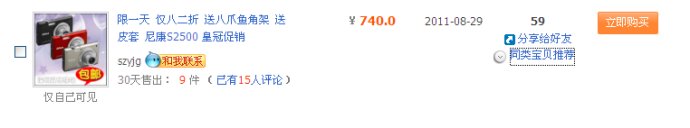
当进入列表页时,很多用户习惯同时点击多条链接,并在新窗口打开。一是因为网速可能较慢,在等待新页面打开的同时不如回到列表页看看其他的内容;二是因为用户可能在列表上看到多条感兴趣的内容,因此逐一在新窗口打开,避免漏掉。而优众网是这样处理的:

没有多余的新开窗口,原页面也没有完全改头换面,用户不容易迷失,操作路径更清晰。弹窗比切换页面速度要快,但是要考虑到弹窗承载的信息量有限,且难以控制弹出的位置。
- 弹出子项:介于页面内展开和弹窗之间,适用于内容不是很多,操作不是非常重要,且页面内元素位置需固定的情况。比弹窗人性化(弹窗一般位于页面中央,而弹出子项位于操作区域附近),比页面内展开的方式更稳定(页面位置不会变化),缺点是所能承载的内容比较有限。


提示效果
恰到好处的提示可以让用户产生正确的心理预期,防止误操作,也使操作过程更加流畅连贯。
a 鼠标悬停提示
在豆瓣个人首页上,鼠标悬停左侧栏目会出现 图标,这样我们就会知道这部分区域是可以移动的。 图标,这样我们就会知道这部分区域是可以移动的。

b 操作定位
对于容易误操作的界面(尤其是手机界面,手指会挡到操作区域),需要一个定位提示。

当内容离title比较远时,也需要一个定位提示。

c 报错提示
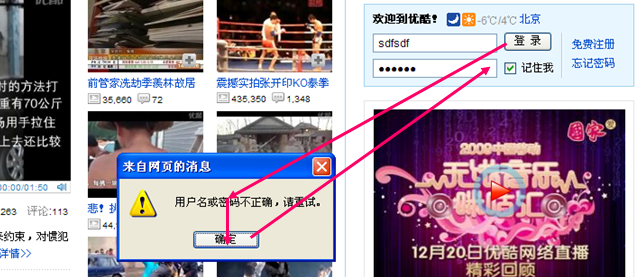
报错提示最好位于操作区域附近,否则用户的视线需要来回移动,破坏了视线、操作、思维的连贯性。

d 从属关系提示
仅仅是加一个小箭头,也会让不同元素之间的逻辑关系清晰很多。

其他
为了防止机器人的恶意登录,我们不得不填写各种奇异的验证码 ,不仅机器辨认不出来了,正常人也是经常会因此而输错。豆瓣则使用了英文单词变形的方式,让我们在输入时的思维是连贯的,不易出错。 ,不仅机器辨认不出来了,正常人也是经常会因此而输错。豆瓣则使用了英文单词变形的方式,让我们在输入时的思维是连贯的,不易出错。

最后想说的是,其实还有更多没有想到的东西,仅以此抛砖引玉,希望能带给观者一点点启发。 | 

