|
谈手机客户端的设计。接触才1周,我就敢谈~~整理一下思路,为以后鄙视现在的初级阶段做个铺垫。
抛开产品本身不谈,手机客户端要从几个方面综合考究,才能做出精彩的东西。手机端和WEB端,在很多方面是一致的,都要尽可能的把用户当成懒汉和笨蛋。在以懒汉和笨蛋的态度对待受众的基础上,再考虑不同手机平台用户的使用场景,让这种懒和笨发挥的更加贴切,就可以了。
如果在WEB端已经有了一个成型且比较稳定的产品,比如某电商平台、某社区,在此基础上做手机端产品,大致有章可循:
理顺功能框架——设计交互——确定UI——上手把玩儿
1、决定功能及框架
首先需要思考一个问题,应该如何决定一个手机客户端中实现哪些功能?两个维度:
维度一:产品的核心功能和用户对各功能的使用频度。
维度二:手机用户的使用场景
通过流程说事:
根据前提,既然已经有了成熟的PC端产品,和稳定的用户群,那么必然可以在当前的PC端使用场景下,淋漓尽致的勾绘出整个产品的功能框架、各个功能末梢的使用频度。
再完美一些,所谓成熟的稳定的PC端产品必然是有其核心价值,满足了用户们的核心需求。那么勾绘出的功能框架和各个功能末梢的使用频度大小,必然应该与用户们的需求一一对应,越是靠近核心需求,越是有更高的使用频度。
其实有经验的产品人应该对自己所做的产品了然于胸,不必勾绘什么框架,浪费时间。
好了,根据眼前的功能框架和使用频度,决定手机端必须要承载的若干功能,然后依次评价一下,这些功能是否是一个用户躺在床上、坐在车上、走在路上的时候,非常适合拿着手机完成的功能之一,即套用手机用户的使用场景。
没有必要必须在这个阶段就决定整个手机客户端的功能框架,前面说的只是一种态度,一种思维模式。按照这种模式走,然后拿出第一期功能方案即可。另外,手机客户端功能并不是越全面越好。功能全面与界面清楚、功能易用相比,后者优先级更高一些,即,宁愿少放一些功能,让用户用着爽是第一位的。
2、设计交互场景
交互设计这个方面,其实没有什么好说的。不同平台,有不同的交互习惯和规范,这是必须要遵守的。两个原则:一是,遵守不同平台的交互习惯和规范,甚至与同类产品的交互设计保持一致;二是,在一的基础上,与PC端在某些通用页面保持一致,减少用户思考成本;三是,,,,没有三,让有经验的交互设计师把关吧。
3、UI设计
千万别让UI的设计盖过了功能本身,在PC端也是这个原则。UI是为功能服务的,是间接的为用户体验服务的。举一个简单的例子,新浪微博的WEICO版本和官方版本相比,其UI当然是高出几筹,但我用了几分钟就够了,因为我真的不想猜底部MENU中每个图标代表什么意思。问了身边的几个人,都感觉WEICO不如官方版本好用。再看官方版本的UI,基本上可以说是没有UI的。这就是功能易用性相比于UI的重要性,尤其在手机端。
当然,对于不同的手机端产品,UI的重要性也是不同的。但原则是,UI永远是为功能服务的。看看例子吧:
 
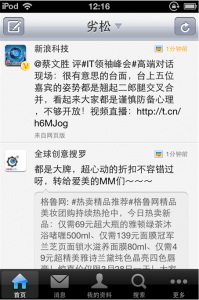
左边的新浪微博WEICO版本 VS 右边的官方版本:
1、官方版本右上角放置了与大部分客户端一致的刷新按钮。WEICO放了一个拍照~~~
2、底部MENU,新浪微博的图标设计也够清晰,并且还有文字说明。看WEICO版本的最后一个MENU项,我还以为是核反应堆的水温呢。
3、官方客户端对图片做了圆角处理,不知道WEICO为什么不做,难看。
该模仿的要模仿、该啰嗦的要啰嗦,手机屏幕就这么大点儿的地方,不要兼顾太多东西,也承载不了太多东西,优先照顾易用性。
 
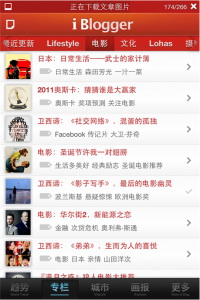
左边的网易新闻客户端 和 右边的周末画报
两者都属于有一定内容组织的长篇阅读类客户端,所以阅读体验,是这个客户端的核心价值之一。看他们的UI吧,确实异常优秀。尤其右边这货,使用起来的感觉简直甚爽。从五个方面考究这两款货的视觉设计:
1、图片处理。如图~阴影、半透明文字
2、区块渲染。右边这货,有些渐变的矩形作为底色。手机客户端的区块要异常分明,因为用户跟产品之间的交流,区块是最合适的桥梁。让一个胖子用户的粗手指去点击一个文字连接,肯定让胖子出一身汗,老是点错。所以交互设计过程中,能用区块完成的,就用区块完成。
3、图标及细节。其实MENU中的英文注释根本没必要,只是为了装一些。右边这货的MENU和顶部TAB标签,做的非常细致、非常好看。那边角、那阴影、那进度条,很考究。
4、主题色。手机客户端的UI,如果没有太多能力和精力来做,其实是承载不了一个产品品牌的识别作用。主题色可用的地方不多,也就是顶部标题栏、用户名颜色、标题等重要文字颜色,所以首先还是照顾用户视觉上的一致性和区分度吧。
5、排版设计。尤其是注重阅读体验的客户端,好看的排版是亮点。
在一个小屏幕上做文章,空间有限,所以细节更重要,但其实经验更重要,体验一堆各种各样的客户端,慢慢的也就知道哪些地方用的不舒服、哪些地方做的很贴心。
最后,上手把玩儿,然后再反复迭代。
| 

