|
摘要:本文通过生活实例,试阐明作者对网站文案基本特征的思考(章节A),即5条文案撰写核心原则。本文着重在章节A,同时兼顾了淘宝文案的流程(章节B)和文案工作的意义(章节C)。
总目录: A) 生活实例 B) 分类/流程
C) 总而言之
正文:
下表,是章节A中所有图片的主题,也可视为本章的目录。

可以看出,文案的撰写原则被分为了5大类:不说、少说、一致、白话,无错。
下面的生活实例,将依次体现出这些原则 (因篇幅有限,仅展示重点案例) :
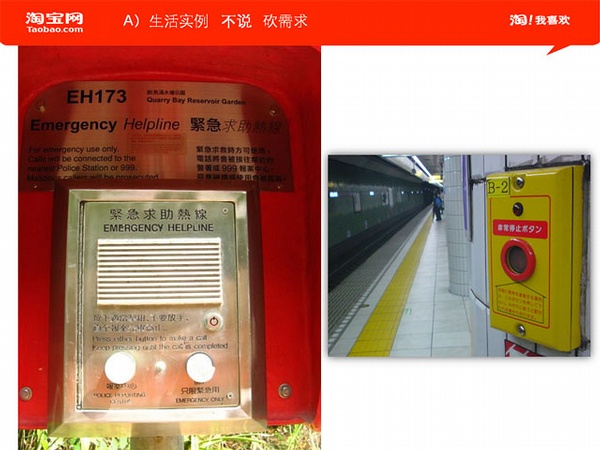
A-1 不说

上图左,此设计有2个问题:
1)为了满足两种需求:紧急和非紧急的报警,设计者给出了2个按钮的设计。为防止疑惑,区别2者差异,设计者使用文案来标注、说明。不过能预见的是,在紧急情况下人们不会细看文字,直接全部按下,且不确信操作是否能成功。
2)也许是技术限制,报警时要求一直按住按钮才能持续通话,为保证会用,设计者加了段文案提醒。但是否有效呢?其实,只需想想,在我提到之前,你是否注意到了那行字?知道要这样用这个玩意?!
上图右,设计明朗直接:黄底上突出的红圈,看了就知道要按下报警。同时,为了避免平日好奇者的操作,设计者加了段警示性文字,同时为了避免对紧急情况下使用造成干扰,将文字小小的置于了下方。

上图,是全斜面的取款机,包括下面给人放东西的小台子。不过,这看似不合理的设计,其妙处也正在这里……
当你靠近机器,可把手头的东西放在小台上,此时有身体挡住,就算是斜面也能放得住;而当你离开,台上的东西会自然滑落。设计者巧妙的用这个交互,代替了文案,避免了遗落物品。

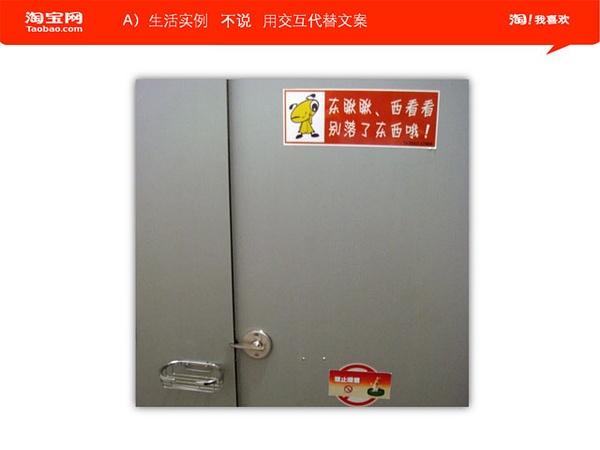
上图,是淘宝厕所的坑位内“景” 为避免离开时遗落随身物品,行政人员贴上了醒目、温馨的提示。但收效不大。
为解决这问题,贴心聪明的行政部出了妙招:将放置小物品的架子,从侧面移到了正面,而且置于门锁旁。可想像到,当任何人要开门离开时,必定会看到门锁旁的物品。这样的交互设计,效果绝对好于文案。
这3个例子告诉我们:不说 = 能不说就不说,说了也白说!
- 要么,砍掉这鸡肋般的需求;
- 要么,想想,也许用交互来解决,会更为有效。
A-2 少说

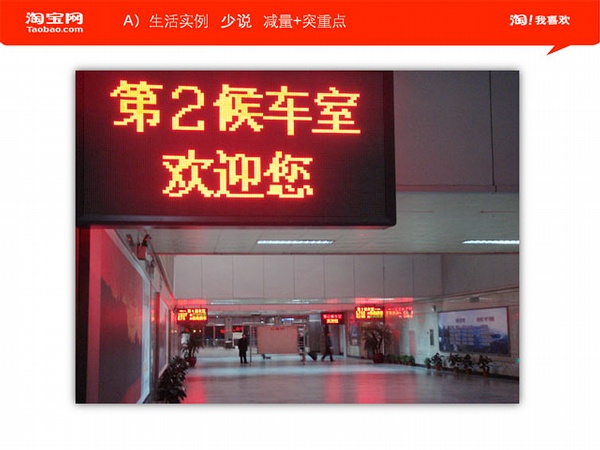
上图,是杭州城站的候车室标牌,和这座城市的气质一样,有情感,有细节。
但是,这种标牌主要作用(功能、价值)是什么?是让人即使在远处,也能轻易找出那个数字。
在这一点上,这个设计是失败的。(如图中的远处,很难看清到底是几号候车室)
给我们的启示:核心价值点要明确,要被突出。突出最主要的,同时弱化次要的。

上图左,是手机充电站的使用说明,除了标题,剩下的文字看不出段落;样式众多看不出第2重点;最关键的信息很难找到(如何开始充电);最能直观表意的图示却很抽象晦涩……
上图右,是IKEA的储物柜使用说明,相比来说,段落清晰主辅分明;样式精炼只突出最重点;最关键信息占最大面积;图示清晰且表现了手的操作。
设计的高低非常明显,对比出的几条实操技巧也很实用,这些都围绕着一个主题:突重点!

上图左,依然是淘宝的厕所内景。为了提醒员工,在厕所里也不可吸烟,行政贴出了临时的通知。但是重点的“请勿吸烟”要读很久才能发现,而且此文的语气和严重减少的可吸烟区,很可能导致烟民的负面情绪。
上图右,给出了修改的思路,在最后,为烟民提供了出路,指明了后续可行的方向……

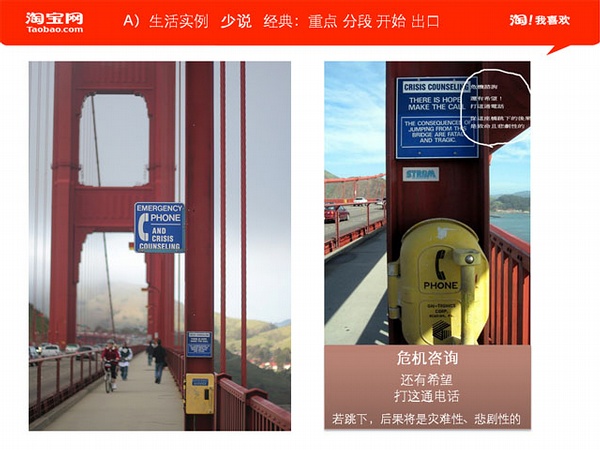
上图,是我认为的优秀案例( [美] 金门大桥)
上图左,在远处,很容易依次看到 电话的形状>phone>emergency…表面只展现最重点信息;
上图右,走近后,提示语简洁,3段落主次分明,而详细的使用说明都藏在了黄盒子里!
此文案优秀之处:
1、不仅仅局限在解释这个功能,而是能着眼在真实使用情境:短促有力地鼓励你开始,阻断你最错误的后续动作;
2、整体而言,文案按资源位的重要性分为3个大层次:表层只推广->主体再提示->后台才细节
这4个例子告诉我们:少说 = 能少说尽量少说,功能第一!
A-3 一致
一致,就是保证:同义同词。一个意思,两个说法,会让人很难确定指代了同一个东西。

一致,同样也有着另外一层的含义:
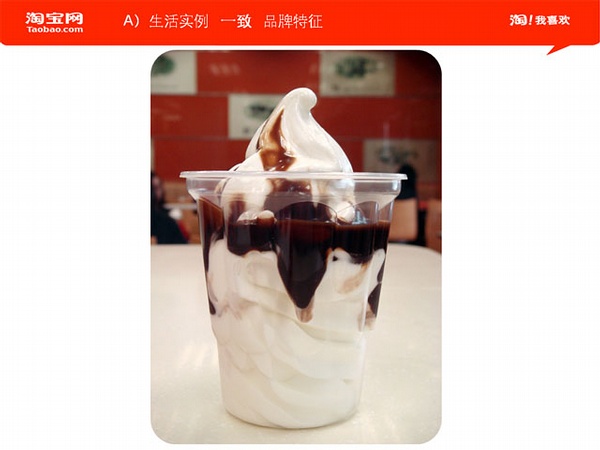
这个冰淇淋叫什么?圣代?新地?是肯德基的还是麦当劳的?
虽说看起来一个样,但肯德基会强调这是圣代!而不是新地!
在产品同质化的今天,品牌的差异化往往得靠文案来体现。你可以理解为用文案,传达了品牌的独特情感,寻求特性;亦可理解为用文案,刻意强调差异,以掩盖同质化的本质。
这2个例子告诉我们:一致 = 统一口径
- 统一口径,避免同义异词,防止歧义;
- 统一口径,强调品牌差异,掩盖本质。
A-4 白话

上图,存在着不符合场景、习惯、受众的词语。如同在买卖操作时出现的可爱情绪、在互动社区里出现的冷硬态度。这些都突兀地破坏了整体氛围,暴露出了不一致、不协调、不专业。
这个例子告诉我们:白话 = 用对方的语言
- 对方是普通人,那就要 避免专业词汇;
- 对方是专业人士,那就用行话。
A-5 无错
(此条含义明确,在此略去实例)
总之,文案撰写的5原则:不说、少说、一致、白话,无错。
那么,如何记忆?建议缩减为 有功能、无错误。
或者,换一个思路:我们是写给聪明的普通人,但他们很没有时间!

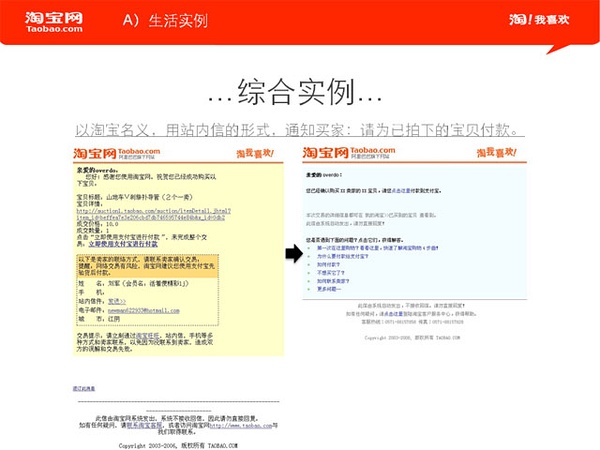
学以致用,大家可参看从左到右的改进,这是淘宝的实际案例(看大图),它综合应用了以上的5点原则。将这些有功能的文字,有效率、有效果地传达给了聪明的普通人。
以上,必读虎头已结束,章节A 利用实例,阐释了网站文案的基本特征。这也是淘宝文案工作遵守的5项原则;
以下,选读蛇尾将开始,章节B 将阐述文案的本质特征 和 淘宝文案工作的主要流程、意义:



上面1、2是厕所门口的标识。上图3是腾讯某活动的首页。这些例子:
体现出了情感,相当有感染力,饱含着感性的力量。是理性的功能化文案无力展现的。
说明,短文案也能有情感,且让人回味。其实想想诗词,老祖宗大都情感充沛、废话不多。

请先看第一行和第一列,然后看第二行,最后是2-3、4-6列。
此表传达出淘宝如何分类网站文案,以及淘宝文案工作的流程。

| 

