|
交互设计师的纠结有时候挺惹人讨厌的,大量的口水浪费在小的细节上了,有时候我也会告诫自己,要着眼大局分清主次,一些小的细节干脆就不要太纠结了,可是我又相信,好的交互设计师一定要对细节有一针见血的判断力,不疯魔不成活,不纠结出不来好设计。
一、一个案例的反思
这里想聊聊腾讯微博iPhone新版的一个设计细节。
事件起源于我们的一个设计师提供了一个新版的视觉设计方案,整体很大气,可是有一个地方别扭,他把选中的标签栏暗掉了,未选中的标签栏高亮了,我说是不是反了?他说没反啊,腾讯微博就是这样的。于是我去看了新版腾讯微博,竟然真是这样。

图1 腾讯微博的标签栏
那么,让我们从以下三个角度看看,这样做到底对不对:
1.HIG怎么说?
那么让我们来对比一样IOS系统的标签栏的样式:

图2 系统的标签栏样式
iOS Human Interface Guidline里有对于Tab
Bar的行为有这样一句话的描述“When users select a tab, such as Search
in YouTube, the tab’s background lightens and its image
is highlighted”,选中的标签栏背景亮起,图标高亮。
2.其他应用怎么做的?
既然是微博,对比一下其他微博客户端,有哪个是选中状态的标签暗掉的?

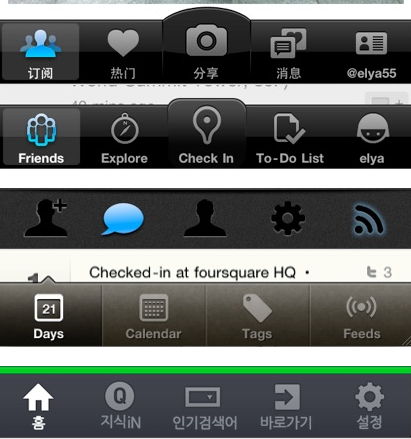
图3 其他微博类客户端
再对比一下其他的优秀客户端的设计,有哪个选中的标签是暗掉的?

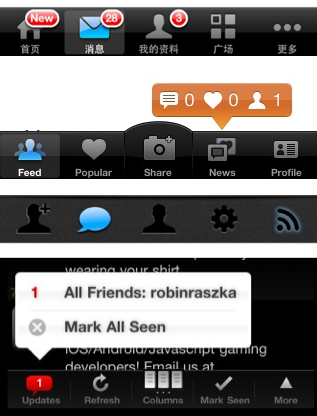
图4 其他优秀客户端
再对比一下Web端的标签模式,有哪个是选中的标签暗掉的?

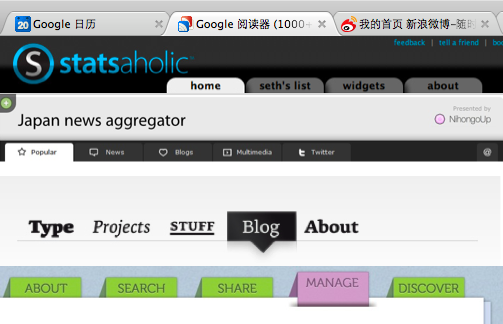
图5 Web版的一些标签设计
3.用户怎么理解的?
于是我到腾讯微博上反馈了意见,看到了有些人跟我一样纠结了,包括麦田老师,但也有些人还是觉得这里可以接受的,原因不外乎以下几种:
“这里用补色来标注选中状态,表示不可点,其他的是可点的,所以高亮”
“等你选的当然高亮,不需要再选的当然暗啦”
“明暗比例1:4,应该能分辨出来哪个是选中的,只要不是1:1就行,用户能理解就行”
“谁规定的?用户能理解就行呗”
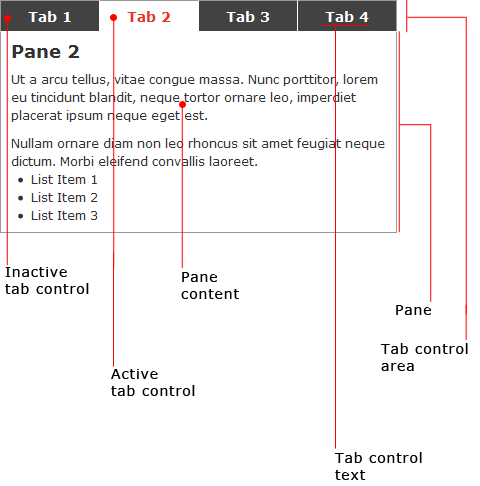
请注意,这里的明暗关系,不应该是用来区别可点、不可点的,而是应该用来区别是否处于活动状态的,可以参考Web版Module
Tabs的说明:

The active pane is the pane that is
currently being shown; it is paired with the active
tab control. The pane that is displayed immediately
when the web page first loads is the default active
pane.
Inactive panes (not shown in the illustration)
are the panes that are currently not being shown. An
inactive pane becomes the active pane when its tab control
is clicked
选中的标签栏,应该是处于活动状态的,整个页面的内容,也跟这个标签栏是从属关系。默认加载的,也是那个唯一的活动状态的标签页,当你点击其他标签页时,其他标签页才会被加载出来。你明暗颠倒了,会让人以为这个标签页处于非活动状态呢。
另外,这个标签页不是不可点的状态,当有新消息的时候,这个标签上会有气泡提醒的,这时候双击标签就可以刷新内容,加载新数据了。

图 6 双击有气泡的标签可以加载新内容
最后,说明暗比例1:4,所以能猜出来那个是选中的朋友,猜出来哪个是选中的不难,但这毕竟不是智商测试嘛,还是以满意度为基础来做设计的,而且最好做到不需要思考,是不?就算用户真的没有感觉异样,我也会觉得自己的设计层次逻辑不合理,然后给自己狠狠拍上一块板砖的。
我知道批评人家的设计挺不好的,毕竟,新版设计整体来说很优秀,新LOGO也很好看,瑕不掩瑜,希望腾讯微博越来越好
二、标签栏的设计指南
标签栏的设计,可以参考以下一些标准化的设计指南:
1. 处于选中状态的标签栏要高亮,用以标识活动状态
程序启动时,优先加载的内容肯定是选中状态的标签页的内容。选中状态的标签要处于视觉上的活动状态。
2. 标签的数量不要多于5个,如果太多就放在more里
标签的数量,最多不要多余5个,否则就放不下了。如果你平级的信息模块实在是太多,可以考虑除了最重要的4个标签页之外,增加一个More标签,把那些次重要的标签,都放在More标签里。

图 7 最后一个More标签
但是,建议还是尽量不要有More这个标签,当More里的内容也超过5条时,就要考虑给用户带来的认知负担了。据说测试显示,大部分用户都不知道也不关注更多里有什么,根本都不去打开它。
当然,你也可以让用户去编辑首选标签,不过要知道,用户自定义永远是高级用户才会使用的高级功能,不能用它来解决普世问题。

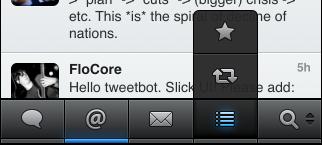
图8 Tweetbot的标签栏最后两个是可以长按之后自定义的
参考《Tapworthy: Designing Great iPhone
Apps
3. 标签是用来做模块切换的,而不是操作入口
如果是想提供对当前页面元素的操作,可以使用工具栏,而不是标签栏,标签是对内容模块的平级切换。当然现在比较流行把重要操作放在标签栏的某个位置上,如一系列的拍照应用,都把拍照放在标签栏中间,做了一个差异化的样式设计,也是可以参考的。
4. 可以用红色气泡或其他形式在标签栏上标识新消息
当有新消息到达是,可以在标签栏上用数字气泡或者其他形式给予提醒。

图9 标签栏上的新消息提醒
5. 如果图标的表意性不够好的话,一定要用图标加文字来表达标签内容
iPhone有提供一些系统图标,用于工具栏上,表示收藏、历史、书签、更多等等,如果是的标签可以用系统图标来表达,尽量用系统图标,如果你非要自己设计也可以,但是请注意表意性,让用户不需要思考也能知道是什么。如果图标的表意性达不到要求的话,请一定要辅助文字来说明,文字不能太长,防止折行显示。
6. 如果你的操作产生标签切换,不要直接跳转,而是给予视觉引导
如果你把某个条目从一个标签页移动到另外一个标签页了,千万不要直接把标签页跳转过去,这样做,1会让用户失去控制杆,2如果用户不小心溜号了,就会在你的程序中迷失了。但是,你又不得不告知用户,内容已经产生了状态变更,这时候最好借助于引导动画。

图10 凡客诚品
凡客诚品当从分类标签中,把商品加入购物车时,有一个引导动画,1.告知用户已经加入购物车成功了,2.告知用户购物车在另一个标签栏后面。当然这个动画的位置感还可以再好一点。
三、关于标签栏的设计模式库
分享一些关于标签栏的设计模式库:
iPhone:
http://pttrns.com/tabbars
(需翻墙)
http://mobile-patterns.com/custom-tab-navigation
(需翻墙)
Android:
http://www.androidpatterns.com/uap_pattern/tab-bar
http://www.androidpatterns.com/uap_pattern/change-view-tab-bar
| 

