| 编辑推荐: |
文章主要讲述搭建一个简易的博客需要简单的几个页面:首页、博客列表页、博客内容页、还有博客添加页等等
,希望对大家有帮助。
本文来自于csdn,由火龙果软件Delores编辑,推荐。 |
|
一、创建项目,创建app:
#创建项目
django-admin startproject Blog
#项目目录下添加app
python manage.py startapp myblog |
当然可以直接使用pycharm创建,但是程序员就要有程序员的逼格,所以在cmd中敲代码为上乘之选,注意在自己路径下创项目,在项目里创建app。
二、创建好了以后开始修改setting.py文件
(1)数据库使用默认的sqlite3就行了
(2)修改static文件配置
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
) |
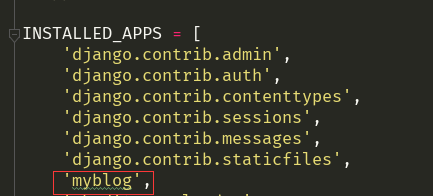
(3)加载app

三、建模
在app的models.py中:
文章字段:标题、作者、主题、分类(外键)、发布时间(发布时间为入库时间,可以使用自动添加时间)
分类字段:类别
from django.db
import models
class Sort(models.Model):
sort = models.CharField
(max_length=64)
class Blog(models.Model):
title = models.CharField
(max_length=128)
author = models.CharField
(max_length=32)
body = models.CharField
(max_length=2048)
classify = models.ForeignKey
(Sort,on_delete=True)
time = models.DateTimeField
(auto_now=True) |
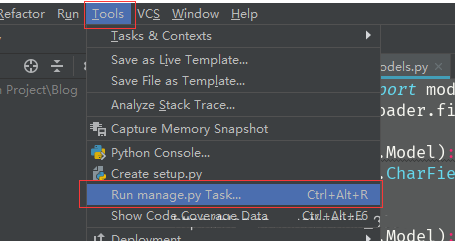
同步数据库:可以在pycharm中点击tools然后run mange.py 来输入同步命令,也可以进入项目目录使用cmd进行同步

同步命令:
python manage.py
check
//检查语法
python manage.py makemigrations
//同步表
python manage.py migrate
//同步字段 |
四、前端页面和样式导入
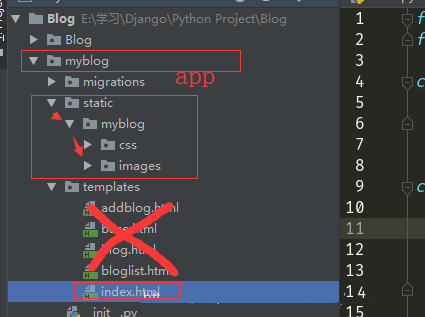
将博客模板中index页面和样式放入app中,app中的static文件夹一定要再创建一个用于区分app的文件夹,再将css和image存入区分文件夹中。

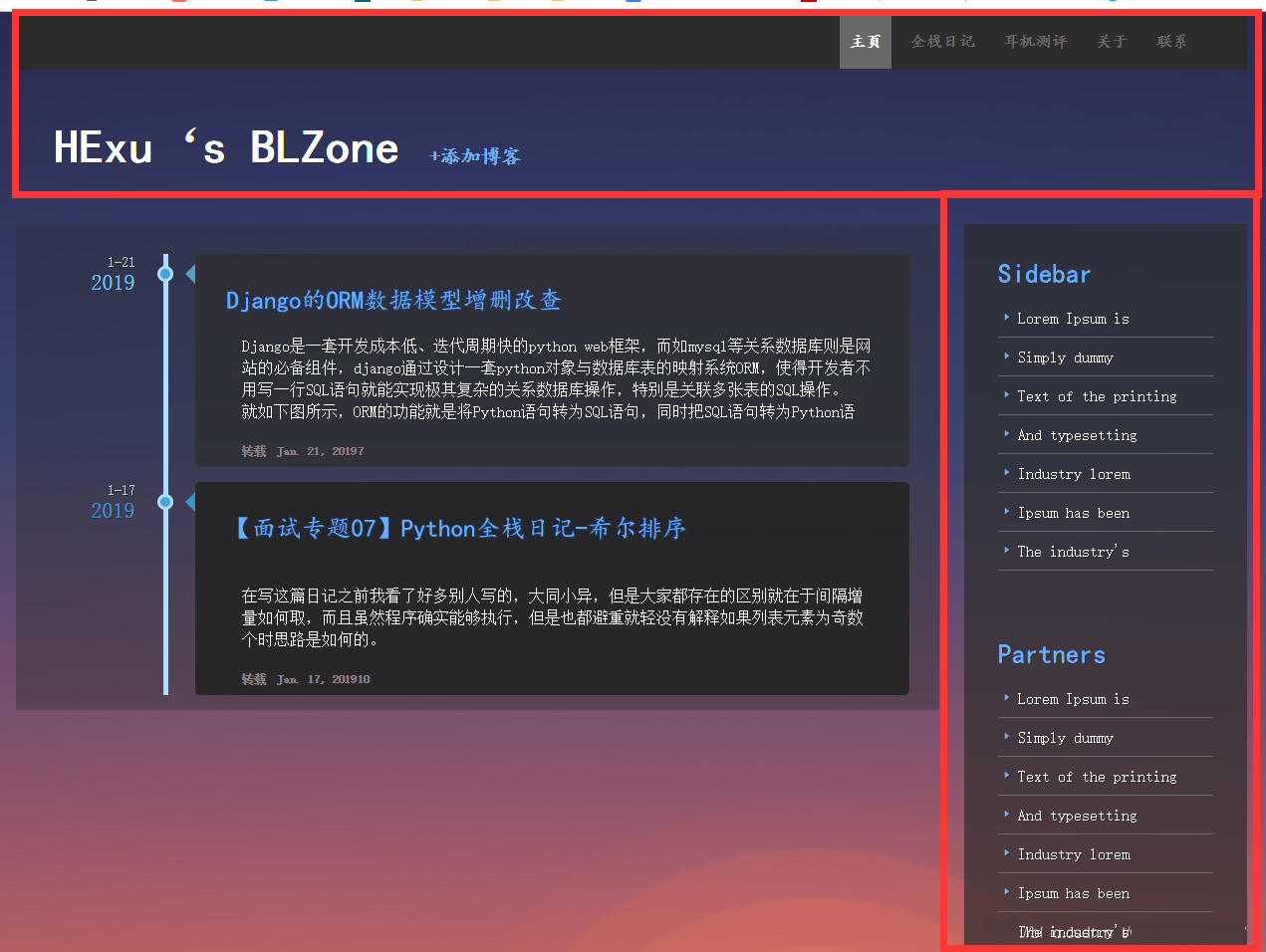
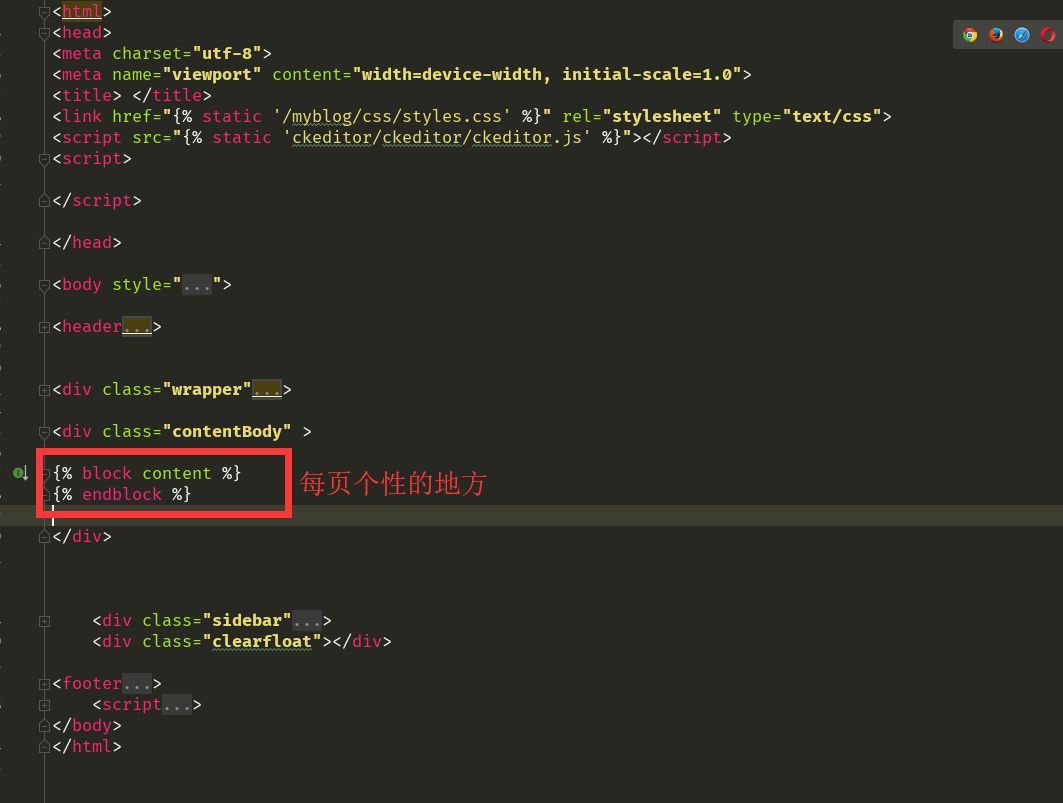
我们一共要制作四个页面,首页、列表页、详情页和添加页,由于有大量的样式重复,例如图中红圈部分:

所以制作base.html页面,将每页共性的地方提取出来,再将个性的地方删除,加入块标记,以用来存放个性部分

更改首页,增加添加页、列表页和详情页,让内容先为空:
所有页面中的内容都为如下:
{% extends 'base.html'
%}
<!--继承base页面-->
{% load static %}
{% block content %} <!--块标记-->
{% endblock %} |
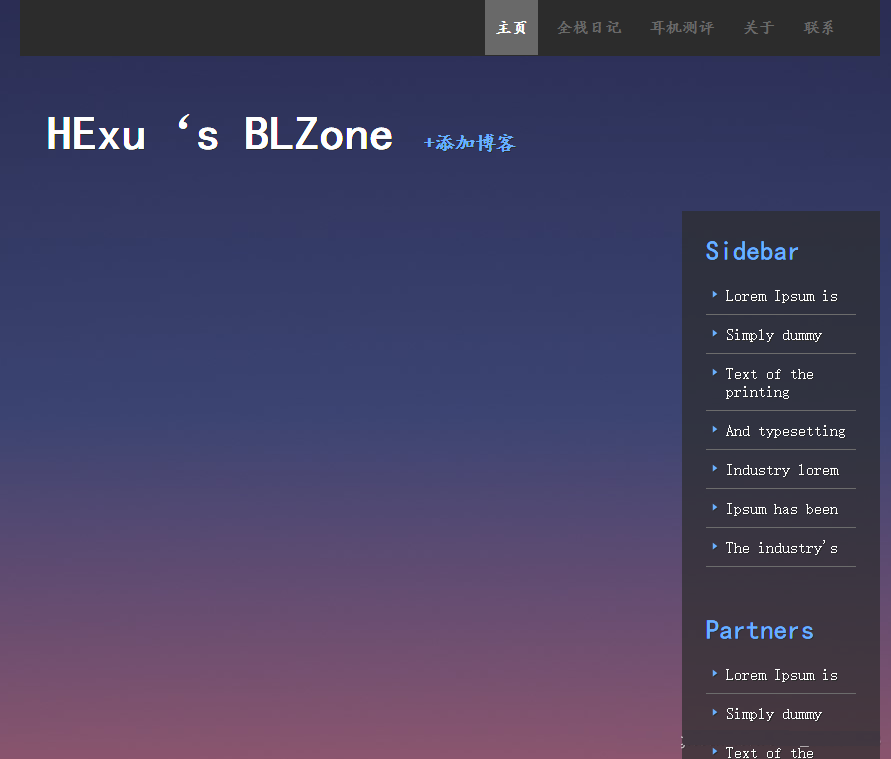
页面效果如下:

这样前端页面就已经搞定了。
五、制作文章添加页
1、富文本配置
文章添加需要使用富文本编辑器,富文本编辑器支持图片添加,字体样式等功能。

要想使用富文本编辑器首先需要安装ckeditor模块,cmd中输入命令进行安装:
| pip install
django-ckeditor |
然后配置setting文件:
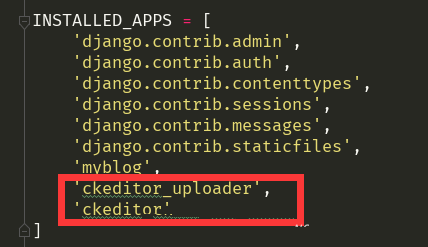
(1)加载app
注意有两个app

(2)在setting文件最后添加两行代码,用于处理上传的文件的位置
CKEDITOR_UPLOAD_PATH
= "static/upload"
CKEDITOR_IMAGE_BACKEND
= "pillow" |
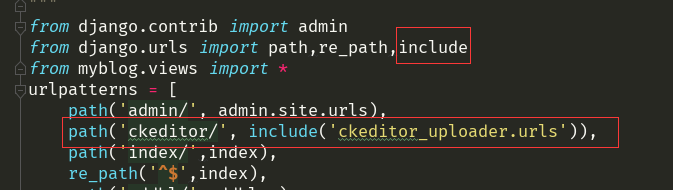
配置路由(url文件)
在主路由中加载ckeditor的子路由
path('ckeditor/',include
('ckeditor_uploader.urls')), |
如图:

修改models中数据库字段,不用重新同步,因为字段名字虽然改变,但是实际上还是字符串:
from django.db
import models
from ckeditor_uploader.fields
import RichTextUploadingField
#导入ckeditor
class Sort(models.Model):
sort = models.CharField
(max_length=64)
class Blog(models.Model):
title = models.CharField
(max_length=128)
author = models.CharField
(max_length=32)
body = RichTextUploadingField()
#修改字段为富文本格式
classify = models.ForeignKey
(Sort,on_delete=True)
time = models.DateTimeField
(auto_now=True) |
收集静态文件
再给前端使用之前还得先将ckeditor的静态文件收集到项目的静态文件中:
在setting中,修改配置,注释掉之前的静态文件设置,添加收集配置:
STATIC_URL =
'/static/'
# STATICFILES_DIRS = (
# os.path.join(BASE_DIR,'static'),
# )
STATIC_ROOT = os.path.join
(BASE_DIR,'static') |
在项目中使用cmd输入命令或者pycharm点击tools-run manage.py输入命令进行收集:
| python manage.py
collectstatic |
收集完成,改回配置:
STATIC_URL =
'/static/'
STATICFILES_DIRS = (
os.path.join
(BASE_DIR,'static'),
)
# STATIC_ROOT = os.path.join
(BASE_DIR,'static') |
2、制作添加页逻辑
添加视图函数、配置路由
视图views.py
def addblog(request):
return render(request,'
addblog.html',locals()) |
路由url.py
from django.contrib
import admin
from django.urls import path,
re_path,include
from myblog.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('ckeditor/', include
('ckeditor_uploader.urls')),
path('addbl/',addblog),
] |
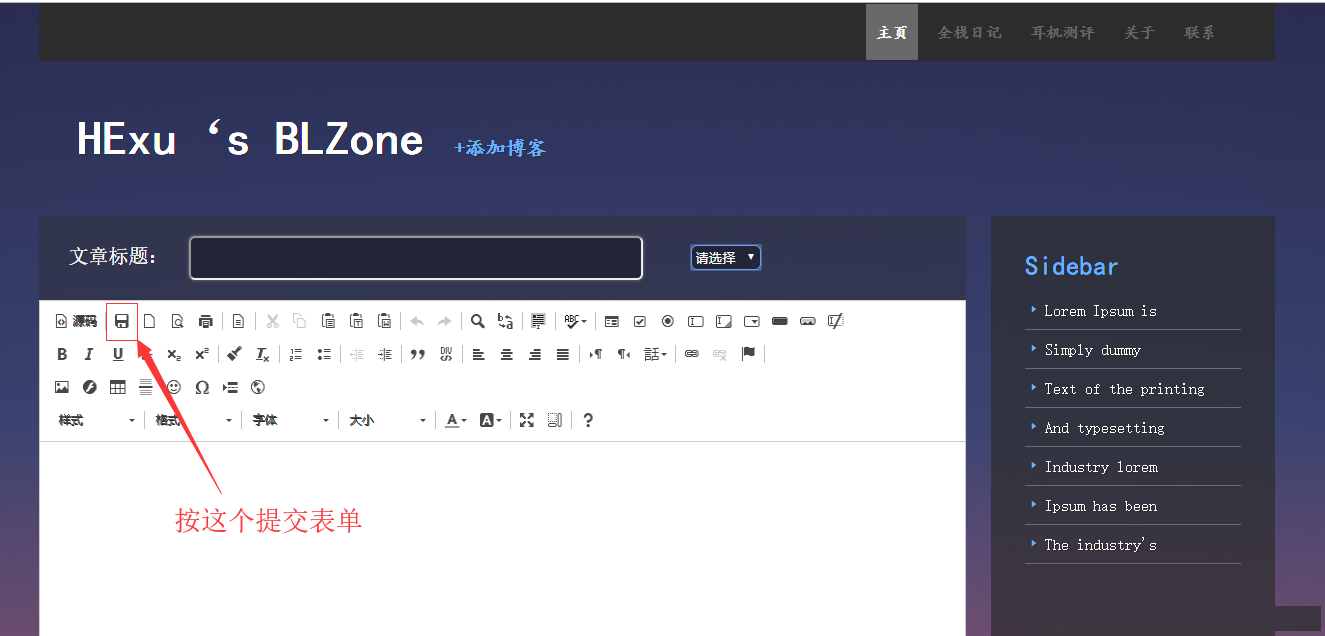
编辑html页面:
添加form表单,富文本自带提交按钮,所以可以使用自带的提交按钮。
但是只会提交富文本以上所有表单,以下不会提交,如果想自己修改提交按钮位置,可以百度ckeditor配置修改。
还有就是本地图片上传功能、百度自行添加,很简单。
前端页面准备工作:
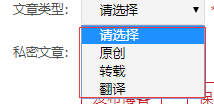
(1)文章类型:
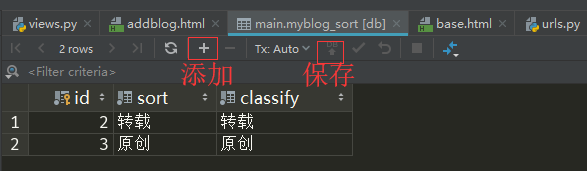
我们创建了类型的表,一般类型是作为选项来选择,所以先利用pycharm的数据库功能把类型直接写入到数据库的类型表中。

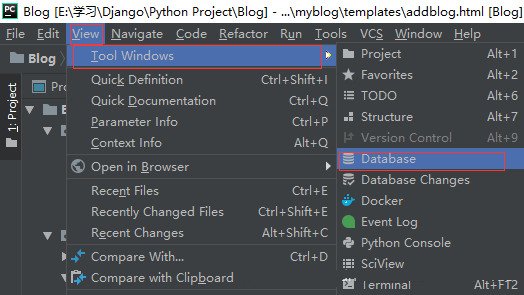
点击pycharm自带的数据库管理

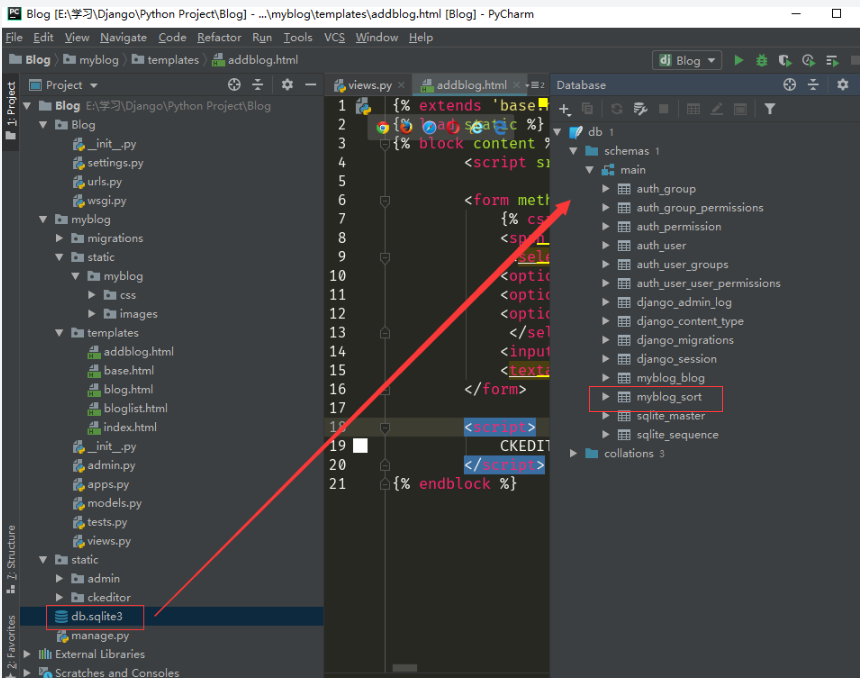
数据库拖入数据库管理中,给sort表添加数据:原创、转载

加号添加 ,添加后保存,不用管我第三列、之前建库写错了。

(2)编写前端样式:
用form表单包裹,form属性设置为post,添加csrf防御,文章主题使用textarea标签,添加name属性方便给textarea添加富文本样式。
{% extends 'base.html'
%}
<!--继承模板-->
{% load static %}
<!--加载静态文件-->
{% block content %}
<form method="post"
action="">
{% csrf_token %}
<span style="color:whitesmoke;
font-size:
20px;margin-left: 30px;">
文章标题:</span>
<input
type="text"
name="title"
style="background:
rgba(0,0,0,0.3);
width: 450px;
height: 40px;margin:
20px 20px;
border-radius: 6px;outline-style: none;
box-shadow:
0 0 4px grey">
<select name="classify"
style="width:70px;height:25px;
color:white;margin:20px
20px;
border-radius: 6px;
background: rgba(0,0,0,0.3)"
>文章类型:
<option id="0" value="0">请选择</option>
<option id="1" value="1">转载</option>
<!--select提交的是选项的value,
value的值要对应分类表的id-->
<option id="2" value="2">原创</option>
</select>
<input type="hidden"
value="HEXU" name="name">
<textarea style="height: 900px"
name="body"
id="" cols="30" rows="10"
>
</textarea>
</form>
{% endblock %} |
textarea使用的是富文本格式,所以先导入富文本的js包,然后给textarea添加富文本样式:
{% extends 'base.html'
%}
<!--继承模板-->
{% load static %}
<!--加载静态文件-->
{% block content %}
<script src
="{%
static 'ckeditor/ckeditor
/ckeditor.js' %}"></script>
<!--加载富文本js-->
<form method="post"
action="">
{% csrf_token %}
<span style="color:whitesmoke;
font-size:
20px;margin-left: 30px;">
文章标题:</span><input
type="text"
name="title" style="background:
rgba(0,0,0,0.3);width: 450px;
height: 40px;margin:
20px 20px;
border-radius: 6px;
outline-style: none;
box-shadow:
0 0 4px grey">
<select name="classify"
style="width: 70px;height:25px;color:white;
margin:20px
20px;border-radius: 6px;
background: rgba(0,0,0,0.3)"
>文章类型:
<option id="0" value="0">请选择</option>
<option id="1" value="1">转载</option>
<!--select提交的是选项的value,
value的值要对应分类表的id-->
<option id="2" value="2">原创</option>
</select>
<input type="hidden"
value="HEXU" name="name">
<textarea style="height: 900px"
name="body"
id="" cols="30" rows="10"
>
</textarea>
</form>
<!--给textarea添加样式 uicolor是富文本主题色-->
<script>
CKEDITOR.replace('body',{uiColor:'#FFFFFF'});
</script>
{% endblock %} |
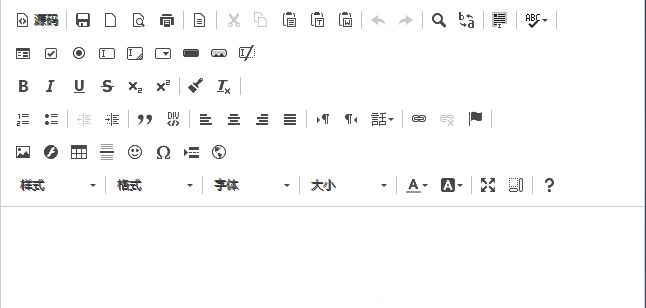
启动项目输入127.0.0.1/addbl/查看样式:

(3)视图处理提交的数据
修改视图中的博客添加函数,将前端上传的数据获取后存入数据库。
def addblog(request):
if request.method ==
'POST' and request.POST:
ab = Blog()
ab.title = request.
POST.get('title')
ab.author = request.
POST.get('name')
ab.body = request.
POST.get('body')
classify = request.
POST.get('classify')
ab.classify = Sort.objects.
get(id=classify)
ab.save()
return render
(request,'addblog.html',locals())
|
(4)添加页就此做完,可以复制csdn的文章放在富文本框中,查看是否程序正确。
六、制作首页
首先添加视图和路由
视图函数views.py:
要将文章呈现在首页,必须从数据库中将文章全部取出来,所以视图函数如下:
def index(request):
myblogs = Blog.objects.all()
[::-1] #取数据库中所有文章
return render
(request,'index.html',locals()) |
路由view.py
路由可以使用正则匹配一个空,这样直接输ip+端口号就可以访问首页
rom django.contrib
import admin
from django.urls import path,
re_path,include
from myblog.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('ckeditor/', include
('ckeditor_uploader.urls')),
path('addbl/',addblog),
path('index/',index),
re_path('^$',index),
] |
前端页面
以时间轴的方式展现博客,所以先导入时间轴样式,在时间轴模板首页,复制时间轴代码,并将css文件一起复制出来。
{% extends 'base.html'
%}
{% load static %}
{% block content %}
<!--导入时间轴css-->
<link href="{% static '
/myblog/css/index.css'
%}"
rel="stylesheet">
<ul class="cbp_tmtimeline">
<li>
<time class="cbp_tmtime">
<span>08-08</span>
<span>2017</span></time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel"
data-scroll-reveal="enter
right over 1s" >
<h2>三步实现滚动条触动css动画效果</h2>
<p><span class="blogpic">
<a
href="/"><img src="images/t03.jpg"></a>
</span>现在很多网站都有这种效果,
我就整理了一下,分享出来。
利用滚动条来实现动画效果,
ScrollReveal.js
用于创建和管理元素
进入可视区域时的动画效果,
帮助你的网站增加吸引力...</p>
<a href="/" target="_blank"
class="readmore">
阅读全文>></a>
</div>
</li>
</ul>
{% endblock %} |
修改样式达到我们想要的效果
前台获取的数据是存放在列表中的字典,所以需要使用循环将数据循环出来。
富文本是以html格式的字符串存储在数据库中的,所以如果直接显示出来会是一个字符串,而不是文章样式,这就需要使用过滤器让字符串转为样式,所以在循环数据的时候还需要给文章主题加上 safe 过滤器
但是文章主体很长,我们这个只是一个详情页,所以给文章主题加一个块,限制长于宽,添加超出隐藏属性:
{% extends 'base.html'
%}
{% load static %}
{% block content %}
<link href="{% static '
/myblog/css/index.css'
%}"
rel="stylesheet">
<ul class="cbp_tmtimeline">
{% for i in myblogs %}
<li>
<time
class="cbp_tmtime">
<span>{{
i.time.month }}-
{{ i.time.day }}</span>
<span>{{ i.time.year }}</span>
</time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel"
data-scroll-reveal="enter
right over 1s" >
<h2>
<a href=""
style="font-size:25px;
text-decoration: none">
{{
i.title }}</a></h2>
<div style="margin-left:15px;
height:
90px;overflow: hidden;
margin-bottom: 20px">
{{
i.body|safe }}</div>
<h6>
<a href="" style="margin-left:15px;
color:grey;text-decoration:
none">
{{ i.classify.sort }}</a>
<a href="" style="margin-left:5px;
color:grey;text-decoration:
none">
{{ i.time.date }}{{ i.time.hour
}}</a>
</h6>
</div>
</li>
{% endfor %}
</ul>
{% endblock %} |
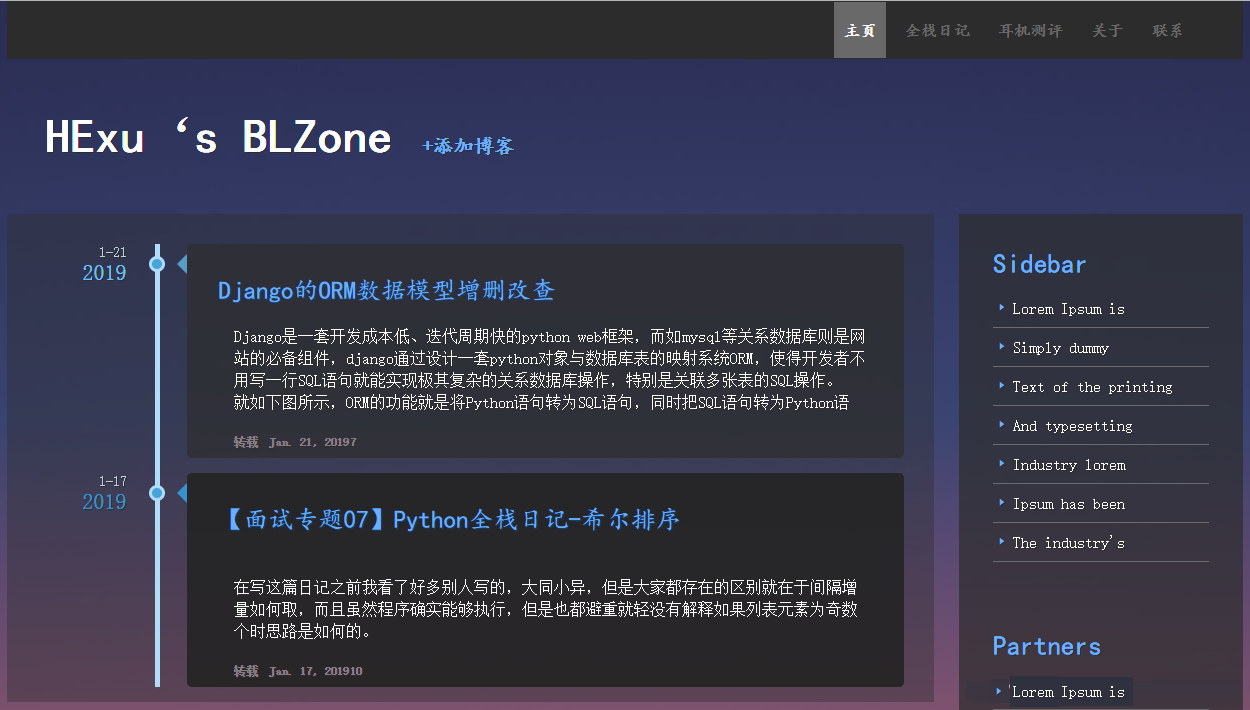
这时首页时间轴展示就实现了(时间轴背景颜色通过修改css样式来修改):

七、文章详情页面
既然有了列表页,通过点击列表就可以查看文章详情了,详情页是最简单的页面:
创建详情页html
增加视图函数
视图函数需要添加一个参数num,通过传递参数来确定打开的是哪一篇文章,并且通过参数来获取数据库对应的文章。
def blogs(request,num):
num = int(num)
myblog = Blog.objects.filter
(id = num).first()
#从数据库取文章
return render(request,
'blog.html', locals()) |
添加路由
由于需要通过路由给函数传递参数,所以这里的路由需要使用正则的形式:
from django.contrib
import admin
from django.urls import
path,re_path,include
from myblog.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('ckeditor/', include
('ckeditor_uploader.urls')),
path('addbl/',addblog),
path('index/',index),
re_path('^$',index),
re_path('blogs/(\d+)',blogs),
] |
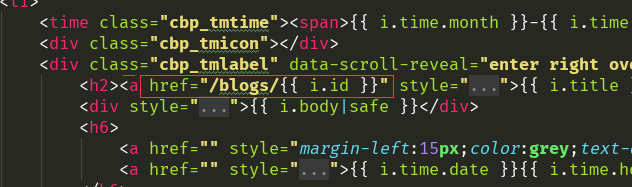
修改首页列表中a标签
修改文章标题a标签的跳转地址,通过文章的默认字段id来确定点击的是哪篇文章文章。 
编写详情页前端样式
视图函数传递过来了数据库中文章的详情,通过标签获取出来,调整样式:
{% extends 'base.html'
%}
{% load static %}
{% block content %}
<div style="width:
90%;
margin-left: 5%;
padding-bottom: 100px;
padding-top:
50px">
<h2 style="margin-bottom:
30px;">
{{ myblog.title }}</h2>
<h3 style="color: grey;
margin: 10px 0">{{
myblog.author }}
<label style="color: grey;
font-size:15px;margin-bottom:
30px;
margin-left: 20px">
{{ myblog.classify.sort
}},
{{ myblog.time }}</label></h3>
<div style="width: 90%;margin: 30px
0 ">
{{ myblog.body|safe }}
</div>
</div>
{% endblock %} |
详情页样式:

这样一个拥有基础功能的博客就做完了,剩下的功能都是千篇一律,根据自己的喜好进行扩展。

|