随着众多网站不断的在客户端的布局,不论是门户、社区、购物网站等都将手机客户端做为发展的一个方向,手机客户端仅局于一个小小的屏幕内,对于手机客户端的UI测试有着与网站不同的测试方式。从客户端起动界面开始,到运行过程,直至退出,UI测试都有着自己的规范和要求。
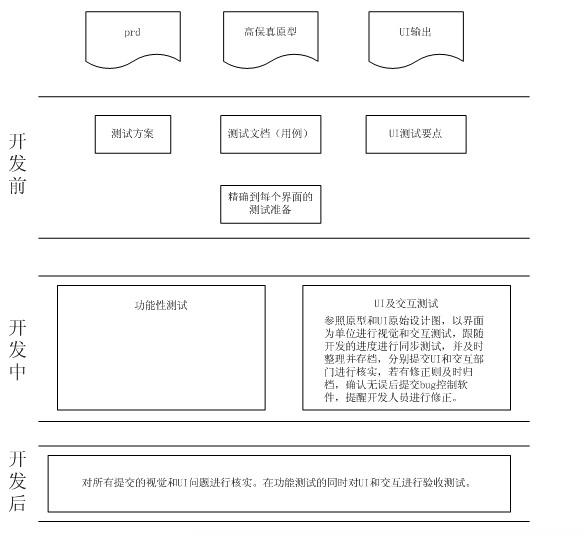
手机客户端测试人员在产品过程中的工作:

手机客户端UI测试常见的测试点:
1.各种分辨率下,显示正常。现市场上主流的塞班V3系统手机为240*320、320*240。WM系统主要为240*320、320*480。Android系统主要为320*480,Iphone系统为320*480。在产品确定设计前在哪些系统中些屏幕下运行。测试将对不同的屏幕下对UI在不同的机型个测试效果。
2.前景色与背景色搭配合理协调,反差不宜太大,最好少用深色,如:大红,大绿等,常用色考虑使用手机系统的界面色调。对于UI在设计上的用色,测试可以提出很多宝贵的意见,只有图片跑在手机系统才可以更好的分辩出UI设计的图片是否会产生误差,这里的误差是指图片颜色是否与手机系统搭配,是否与视觉设计的想法有出处。
3.与正在进行的操作无关的按钮应该加于屏蔽(在windows mobile用灰色显示),或许与WM系统的界面有关,对于不同的系统,在UI测试上要有所不同,在满足手机特性的情况下,如何做到对于手机界面UI测试显得更加重要。
4.控件的焦点与非焦点状态的边框要有明显的区别。对于控件上的焦点掌握,在不同颜色下的边框有着严格的要求。即在选中与未选中下,UI对于控件不同,这对于UI测试的要求更高。
5.长操作(下载,上传,更新,登录等)时,要有明确的动态指示logo或文字(例如:loading…等),表明操作正在进行中。手机访问速度没有PC快,对于手机小屏幕很容易失去耐心,简短的提示就是为了让用户继续停在当前页面,同时友好的UI界面提示也显得很重要。
6.对于非法的输入或操作应有足够的提示说明,提示、警告或错误说明应该清楚、明了、恰当的跳出提示警告画面,但冲击力不能太强。
7.文字描述的准确性:a. 文字描述与对应功能是否一致 ;b. 错别字。
8.文字用语的一致统一:父窗口的选项与子窗口标题统一一致。
9.产品帮助文档:a. 与产品功能和截图配套一致,当重新打包新系统时,及时更新产品帮组文档; b.文档格式;
c.帮助中应该提供技术支持方式,一旦用户难于解决可以方便寻求新的帮助方式。
10.产品的版权和商标的logo和文字申明(一般在启动界面或者软件产品的“关于”选项里面);涉及公司的形象和品牌,一定要规范标准化。
11.给用户提供自定义界面风格,由用户自己选择颜色和字体。满足不同用户习惯,同时满足用户对于一些颜色偏差(如色弱用户)。
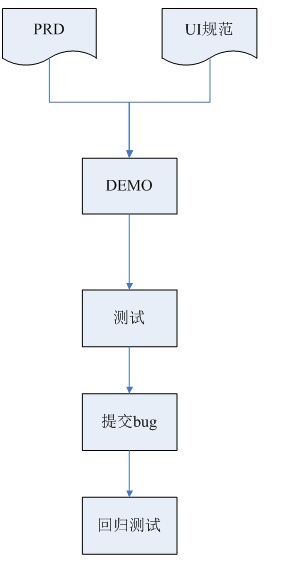
测试流程:
1.根据提供的UI规范文档以及PRD了解整个产品的业务和UI规范。
2.开发提供已设计好的DEMO。
3.如果是单一的DEMO,不涉及业务流程,跳到第5否则跳到第4。
4.结合PRD中的业务流程以及UI规范进行测试,并提交发现的BUG,执行完后进行第7。
5.使用UI规范文档对已提交的DEMO页面进行测试,并提交BUG。
6.对后续给出的DEMO页面根据PRD的业务进行集成测试,并提交BUG。
7.对BUG进行跟踪回归测试。

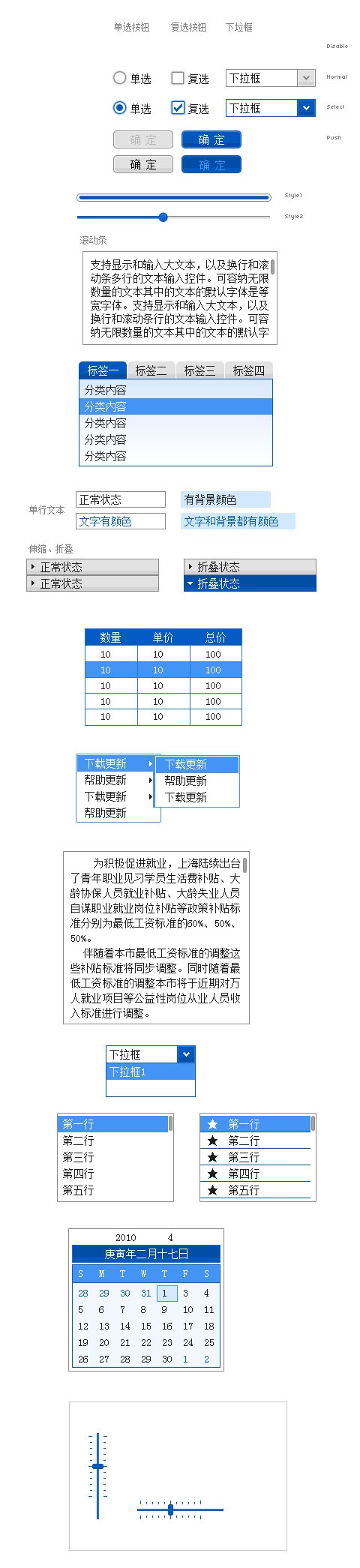
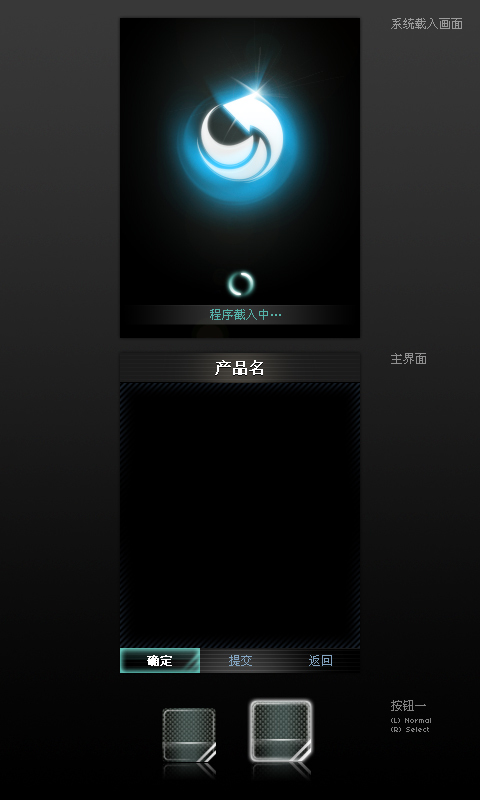
客户端是由各类的手机控件下组装成的,优秀的UI设计同时也抓住对控件的UI优化达到产品的优化。针对于一些手机界面常用的控件,在正常状态下、选中状态下等多种状态的常见效果展示:


| 

