| 最近,有同事向我推荐使用网易新近上线的音乐类应用—网易云音乐。因为之前和当前都有用网易的其它产品,例如,网易新闻、有道等,特别是网易新闻,本人算是绝对的活跃用户,所以相信其新产品不会让我失望,甚至有点小期待。刚好之前也曾对多款产品进行了相对完整的启发式评估,也算积累了些经验。下面我用启发式评估法对这两天使用网易云音乐应用的体验和感受进行分析总结,阐述启发式评估法实施流程和注意点,算是抛砖引玉,由于时间关系和非网易云音乐项目内部人员,不可能事无巨细进行阐述,只能从大的方向和明显的可用性问题进行评估,另外,为了适应博客的写作和阅读方式,会把评估过程分两到三期进行详细阐述。如对下述内容有不同看法,欢迎留言交流,在此先行拜谢!
启发式评估法在实施过程中,一般会涉及到这些步骤,研究背景、研究目的、研究方法、研究设计,研究内容、研究结论
,下面就这些步骤进行详细阐述。
(一)、研究背景:
可用性问题普遍存在于互联网产品中。网易云音乐是一款专注于发现与分享的音乐产品,依托专业音乐人、DJ、好友推荐及社交功能,为用户打造全新的音乐生活。其产品涉及到一些信息页面和各种各样的交互流程,会存在一定的可用性问题。
(二)、研究目的: 通过对网易云音乐的发现标签页、音乐搜索页、我的音乐标签页及歌单管理流程、创建歌单流程、歌曲播放页、帐号标签页等等重要页面或功能进行可用性研究,发现可用性问题,并找出解决方案,提升应用的各项性能。
(三)、研究方法: 启发式评估是专家评审法的一种,评审人员根据一些通用的可用性原则和自己的经验来发现系统内潜在的可用性问题,能找到大约75%的可用性问题。下面附上Neilson的可用性准则,这些准则应该说是通用性很强的,可以适用于各种终端的可用性测试,但实际评估过程中,仍然要考虑具体的终端环境,例如,网易云音乐是移动应用,那么就需要考虑移动端的特性。
系统状态的可见度:系统应该始终在合理的时间以适当的反馈信息让用户知道系统正在做什么。
现实世界之间的吻合:系统应该用用户熟悉的词,短语和概念来说用户的语言,而不是用面向系统的术语。遵循现实世界中的惯例,让信息以合乎逻辑的次序展现在用户面前。
用户控制和自由:用户经常错误选择功能,所以需要一个 “退出”的操作来离开不想要的状态。另外,系统应该支持“撤销操作”和“重做”的功能。
一致性和标准:用户不必去担心是否不同的词,情形或动作意味着同一件事情。系统应该遵循平台惯例。
识别而不是回忆:要使每个对象,动作,和选项都是可见的。用户不必去记忆信息就能进行操作。操作说明在任何适当的时候都应该是可见的或者很容易找到的。
使用的舒适性和高效性:快捷键的使用可能加快专家用户的操作。系统应该能同时迎合无经验和经验丰富的用户的需要。允许用户定制快捷操作。
有审美感的和内容最少的设计:对话中不应该包含无关的或者极少用到的信息,否则对话中有用的信息会被额外信息所影响,从而降低了有用信息的可见度。
预防错误的发生:一个事先就能预防问题发生的细致的设计要比好的错误提示信息好的多。
帮助用户识别错误,诊断错误并从错误中恢复过来:错误提示信息应该用简单的语言而非代码来表达,还需正确恰当地指出问题,并建设性地提供解决办法。
(四)、研究设计: 主要是阐述研究对象、研究方法、项目时间、评估专家、评估事项。
研究对象:Apple iOS版本网易云音乐 V1.2.0
研究方案:启发式评估
项目时间:2013年3月21日—2013年3月23日
评估专家:当然是我(李益雄/Lucas Li)
评估事项:
发现标签页
搜索音乐流程
我的音乐标签页及歌单管理
歌曲播放页
帐号标签页
(五)、研究结论: 主要研究结论、流程中的具体可用性问题、可用性问题结果统计、急需改进的可用性问题。
主要研究结论:总的来讲,我将从功能、流程、设计和文字四个方面来评估网易云音乐应用。其中,视觉设计很好,以红色为主题色,是网易公司的品牌色,其次功能和流程较好,基本吻合其社交化音乐的定位,但在交互设计和文本设计方面存在一些不合理性、不可读性和不友好性,这些仍有改进的空间。
(六)、细化评估事项
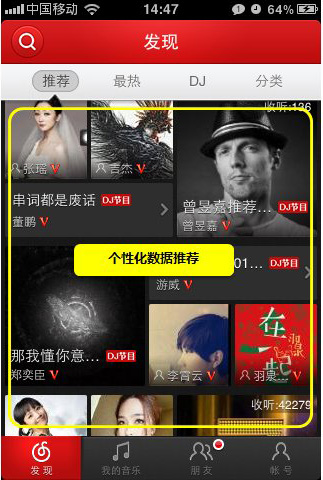
(1) 发现标签页
功能及流程评估:
发现标签页即首页,其一级导航包括了发现、我的音乐、朋友、帐号,基本反映了应用的信息结构,但是导航的排列秩序调整为发现、朋友、我的音乐、帐号也许更为合理,发现和朋友为社交化的功能和信息,而我的音乐和帐号则是和本人相关的信息,从就近设计原则出发,功能相关性强的信息应放在一起。

发现标签页内容由顶部大Banner焦点图和推荐、最热、DJ、分类四个二级导航组成,信息量较大,内容丰富;其整页信息构成应由两种机制实现,一种是运营人员通过后台系统进行推荐实现,顶部的大Banner焦点图信息应是运营人员推荐的,另一种是二级导航四种分类信息应由后台系统通过分析相关规则和用户数据自动动态实现的,特别是“推荐”信息最佳实现方式应该是个性化信息,即通过收集用户信息(主动和被动收集)来推荐最符合用户需求的云音乐。不清楚当前版本是如何实现推荐信息的,和我本人个性化需求尚有差距,即推荐的内容并没有吸引我,当然数据收集和积累尚需一段时间。设计建议:一方面让用户主动填选个性化标签,另一方面通过分析用户所收藏的歌单来收集用户个性化数据,即用户的喜好品位和倾向。

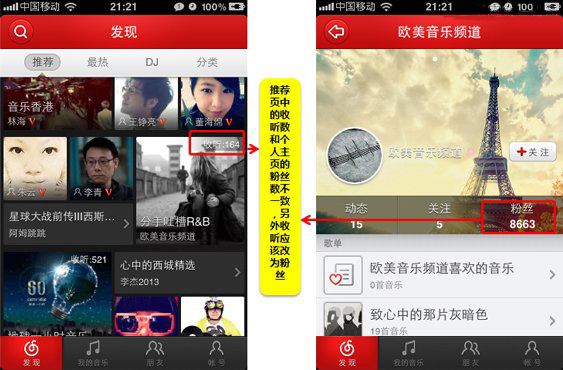
发现标签页推荐的用户收听数(粉丝数)和该用户个人主页中的粉丝数不一致,说明推荐中的用户粉丝数非动态变化的,另外,“收听”为什么不直接改为“粉丝”,前后不一致。如图所示,如果收听数即粉丝数的话,那么在推荐页显示“8663”应该并显示“164”更有吸引性吧!

设计评估:
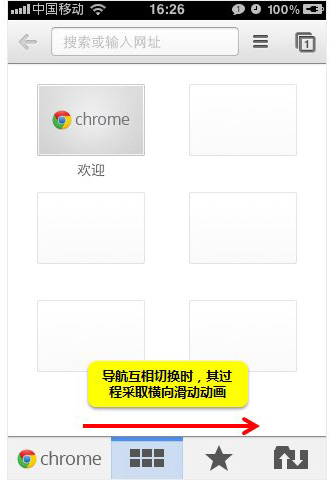
一级导航标签卡互相切换的方式,当前版本,从某一标签页切换到另一标签页时,是采用典型的直接跳转方式,其切换过程缺乏过渡效果,有点唐突。设计建议:参照iOS版本的
Chrome 浏览器,其导航互相切换时,采取了横向滑动动画效果,其效果让用户感觉柔和舒服,更适合听音乐时使用。

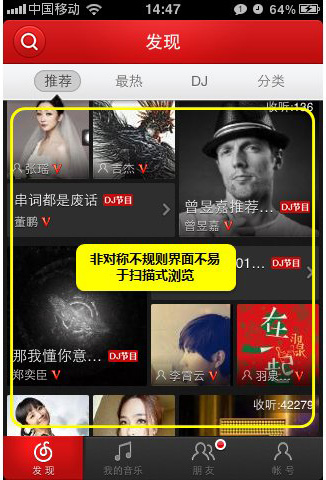
界面信息设计,虽然采用了非对称排列格局,有其一定的新颖性和灵活性,蕴含着流动和变化,但是由于排列不规则的原因,用户在浏览信息的过程中,需要提高专注度,才能让大脑快速处理从界面获取的信息,另外,一般情况下,用户以扫描的方式来浏览大量的界面信息,规则对称的界面设计更易于浏览和处理。

(2) 搜索音乐流程
功能及流程评估:
点击发现标签页左上角的搜索按钮,进入搜索音乐的用户界面,其界面分成两部分,顶部标题栏的搜索框和主界面区域的录制旋律识别歌曲。用户体检较好的是进入该界面后,输入光标直接定位在搜索框中且浮出输入面板,便于用户即可输入关键字进行搜索,既明确该界面的搜索功能,也减少了点击。
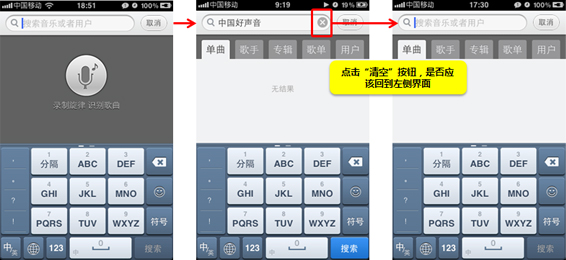
在搜索框中输入关键字“中国好声音”,主界面切换到搜索结果,其结果预设成五类,单曲、歌手、专辑、歌单、用户,且默认显示单曲分类。本流程并无太大问题,但是仍有两个问题可以讨论一下。
默认显示的单曲分类是空白“无结果”,继续点击“歌手”标签卡,仍然是空白“无结果”,直到点击“专辑”标签卡才有匹配的结果,这个过程用户随时有可能放弃当前的关键词,甚至放弃搜索,这并不是设计的初衷。设计建议:是否优先显示有匹配结果的分类,或是在无结果标签卡中增加提示,如“无结果,试着查看其他分类”。

另外一个问题是,当点击搜索框右边的“清空”按钮时,应该回到搜索的初始界面,即主界面区域切回录制旋律识别歌曲,而不是仍然保持在搜索结果。否则需要录制旋律识别歌曲时,只能点击界面右上角的“取消”按钮回到发现标签页,再重新点击搜索按钮进入搜索界面才能实现。当然这个地方需要注意的是,用户是不是经常使用录制旋律识别歌曲功能,如果不是,那么此处的设计也就没有什么大问题。

设计评估:
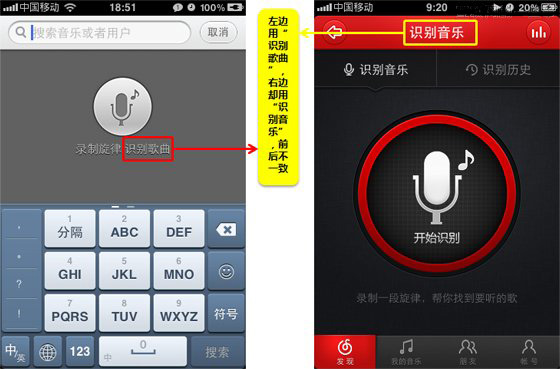
主界面区域的录制旋律识别歌曲是个静态的图标,再加上提示语“录制旋律 识别歌曲”提示语中规中矩,整体上没有表现出很强的提示性。设计建议:静态图标可以设计成循环转圈的轻柔动态图标,下方的提示语可以改成“触摸识别歌曲”更具有动作提示性的文本。

文本前后不一致:在搜索主界面为“录制旋律 识别歌曲”,强调“识别歌曲”,但是在识别结果页面顶部的标题栏却是“识别音乐”,虽然在使用和理解上并不存在什么大问题,但是从设计的一致性和规范性来看,遵循制定好的设计规则是一个很好的习惯,有利于团队合作和产品的扩展。

(3) 我的音乐标签页及歌单管理
功能及流程评估:
我的音乐内容包括三部分,第一部分是默认且不可删除的“我喜欢的音乐”,属于内置歌单,第二部分是“我创建的歌单”,第三部分是“我收藏的歌单”。
在无网络的情况下,左上角的“管理”按钮是禁用的,这个有点不合理,管理歌单是本地行为,应该允许离线操作,特别是移动应用,在无网络环境下使用是常发生的。设计建议:允许在无网络的环境下,管理我的音乐,一旦处于有网络的环境,即可同步本地新的或变更的数据到云端服务器。

在无网络的情况下,播放已下载的离线音乐时,无法添加当前歌曲到“我喜欢的音乐”或是我创建的歌单中,这一点同样不合理。设计建议:允许在无网络的环境下,进行添加操作,一旦处于有网络的环境,即可同步本地新的或变更的数据到云端服务器。

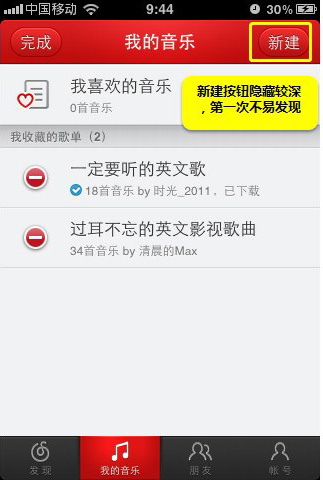
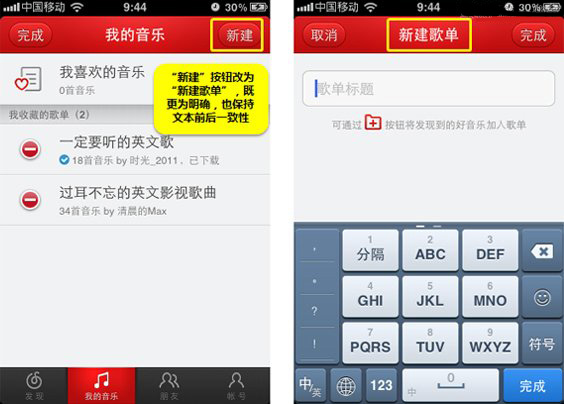
要创建新歌单,先点击我的音乐标签页左上角的“管理”按钮,“新建”按钮才在标题栏的右侧出现,第一次使用时,需要思考一下,这点值得商榷。设计建议:直接把“新建”按钮当成快速入口放在主界面中。

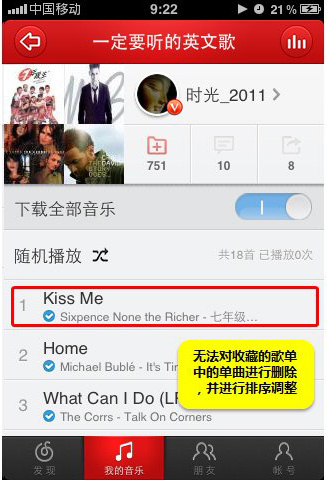
在我收藏的歌单中,为什么不能对歌单进行编辑,即可以删除某一单曲,也可以调整单曲间的排列秩序,目前只能删除整个歌单,这点有点不合理,通常情况下,在收藏的某一歌单里面大部分的单曲都是喜欢听的,但总有那么一两首不太喜欢,很可能希望从本歌单中删除掉。设计建议:增加把收藏的歌单快速转成“我创建的歌单”功能,这样就可以重新编辑该歌单。

设计评估:
文本前后不一致,点击我的音乐标签页左上角的“管理”按钮,使歌单处于编辑状态,标题栏右侧出现“新建”按钮,点击该按钮,切换到新建歌单界面,该界面的标题栏中间显示“新建歌单”,前后不一致。设计建议:把“新建”按钮改成“新建歌单”,既明确按钮功能,也能保持用词的一致性。

|


