摘要:如何为Android设备量身定制以打造出最为完美的应用?这是让诸多开发者很是头疼的问题。不同于iOS,Android设备品类众多,屏幕分辨率、动态缩放、字体等各有不同。美国自学成才的UI/UX设计师Meng
To结合自己所学及实战演练对Android应用设计进行了各方位的深入剖析。
与苹果的iOS家族相比,Android家族显然要大得多,但俗语有言“林子大了什么鸟都有”,Android设备品类繁多,界面不甚协调,再加上其一贯的自由开放作风,直接导致了应用极度缺乏统一性。Android自身的开放性极大的推动了应用的自主性,但对于开发者而言,在应用开发过程中,大到界面设计,小到屏幕分辨率、动态缩放及字体等都实在是很让人头疼的问题,这也是为什么近些年来响应式设计愈渐风行的原因之一。对此,来自美国自学成才的UI/UX设计师Meng
To结合自己所学及实战历程对Android应用设计进行了深入细致的剖析。

过去我从来不会在Android应用开发的方针准则上费事儿,因为我相信实践出真知,更何况Android平台实在太为广泛,应用开发很难统一,但现在Android平台已日趋成熟,这是件很值得高兴的好事。
返回按钮
在很长一段时间里,返回按钮因为同等的硬件问题永远不会成为用户界面的一部分。而现在硬件按钮已逐渐消失,早在2012年初,Google便官方表明“为了给用户使用应用带来最直观、无缝的体验,开发者在进行设计时需停止使用硬件式按钮。”现在,当用户进行内容分层次浏览时紧挨着相应应用LOGO处有一个表示“返回”的箭头已成非常流行的做法。用户界面的返回按钮(即所谓的“向上按钮”)相比硬件式返回按钮稍有不同,当向上按钮只是将界面内容退回到上一页时,返回按钮可以直接退回到之前使用的任何应用或内容。

屏幕分辨率
在Android平台上,所有的屏幕分辨率都相当的让人摸不着头脑,从xhdpi(2x)、hdpi(1.5x)到mdpi(1x),听起来非常有技术含量。差不多一年前当我刚开始学习Android应用开发设计时,伟大的程序猿们甚至都没有跟我解释它们每个的比值到底是多少,当然我理解也许在他们看来这不是个问题,但对于菜鸟而言,这实在是很恼人的大问题,不过不懂就问,学生时代的课堂上老师不都这样说的嘛。

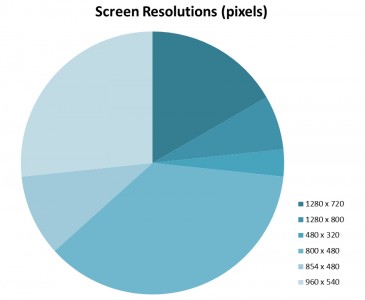
图:Android屏幕分辨率
对于应用,必须以720×1280、540×960及360×640等的屏幕分辨率来进行设计,以确保硬件式按钮及所设计的高保真实体模型(样机)上有状态栏的地儿。
入门套件
大多数Android应用中,动作栏是最显眼的UI元素。如果已经厌倦使用默认风格,可以尝试使用在线工具Android
Action Bar Style Generator生成炫目的动作栏。使用该网页应用,选好各个部位的颜色,便可自动生成所有相应的资源文件并打包成zip格式压缩包以供下载,里面包含有720×1280、540×960及360×640三种分辨率资源。

图:三种分辨率
而来自Telly的设计师Jeremy Sallée之前也做了一个非常实用的可视化文档,展示了这三种分辨率的不同。
9-slice Scaling(9格缩放)
Android上有一个和CSS非常不同的很独特的图形化资源管理方式,9-slicing允许开发者随心所欲地指定是否缩放,即使界面调整,圆角还可以保持不变。

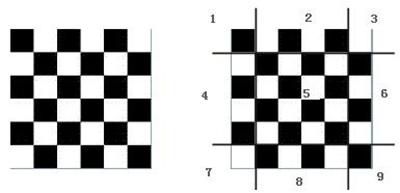
图:9格缩放
所谓9格,即如图所示,中间5区为内容区,正常缩放;1、3、7、9为角,不进行缩放;2、8横向缩放;4、6纵向缩放。9格缩放在UI设计中非常实用。

图:Android 9-slice
动作栏
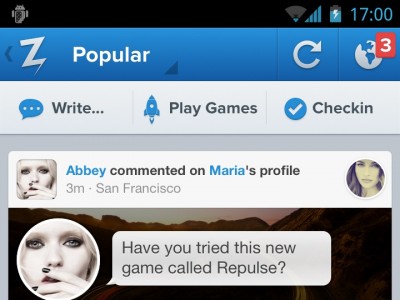
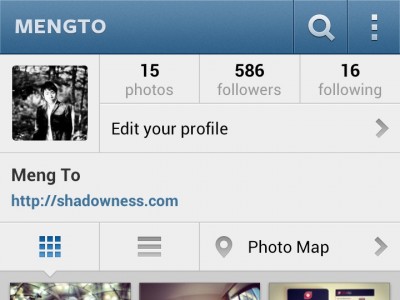
不同于iPhone上应用标题常位于页首中间位置,在Android平台上,应用标题正常位于左上方靠近LOGO的地方,这也导致如果点击应用图标,可能会转向某一侧菜单或退回到上一界面。

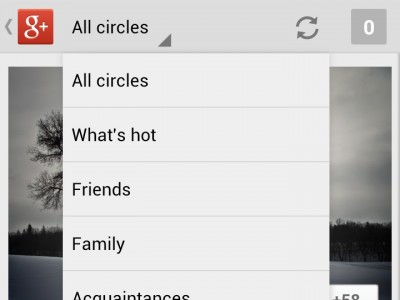
某些情况下标题栏往下会有一个三角形小箭头,表示内容目录为可分级浏览,如同在PC上一样,在Android设备上使用下拉式菜单也非常普遍。

除此之外,其他所有的动作都应该相对立于右上方,包括刷新(在Android设备上通过下拉刷新并不常见)、搜索及其他诸如返回等功能按钮,在动作栏中,使用过多的功能按钮并不合适,也就是所谓的物极必反,因此还是适当的好。

字体
但就字体而言响应式效果就很重要,但很不幸字体是特定的,这也直接导致在某些设备上其显示效果非常令人“难过”。尽管智能手机更新迭代速度很快,但正常情况下要想保险一点还得在旧式手机上来测试,至于浏览器,还是使用IE6比较好。在Android上最受欢迎的字体是Droid
Sans,它是可以免费下载的,而现在Roboto在新设备上越来越流行,大有冲击之势。

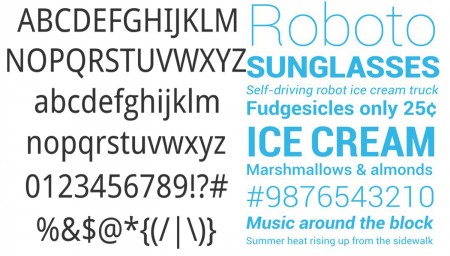
图:Droid Sans vs. Roboto
目录尺寸
在Android xhdpi(2x)中,像素最小值为正文28px、菜单及页首96px、页脚116px,只比iOS(24px、88px及100px)稍长,Android与iOS的比率为116%。
设计测试
- 在Android手机上
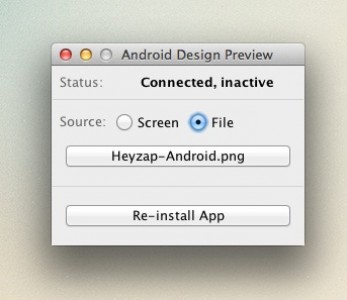
- 来自Google的Roman Nurik之前发布了一款名为Android Design Preview的相当实用的工具,允许开发者在自己的Android设备上进行设计测试,能以非常完美的像素值展示桌面视图或设计图像,不需通过Dropbox(一个提供同步本地文件的网络存储在线应用),也不会将图片压缩得失真。
- 在Mac上
要想在Mac上进行测试必须通过对安全隐私的系统参数进行设置,以确保除App
Store内之外的应用可以下载。

图:系统参数设置

图:Android设计演示
在完成以上设置之后,通过USB数据线连接到设备上,点击“Install
App(安装应用)”,随后即可进行演示测试。
|


