好的用户体验更容易拉近与用户的距离,提高用户完成任务的效率和用户使用过程的满意度、舒适感。下面就从几个小细节说说用户体验的距离:
1、冒泡浮层

当用户需要删除图片时,点击了“删除按钮”,即出现冒泡浮层提示用户确定删除,用户只需将视觉焦点放在图片上,减轻了视觉负担,而鼠标也无需移动很长距离去点击确定按钮,这样减少了用户操作的体力负担;相比弹出模态窗口,用户关注的视觉范围缩小了、思维切换更近了、鼠标移动的距离也缩短了。
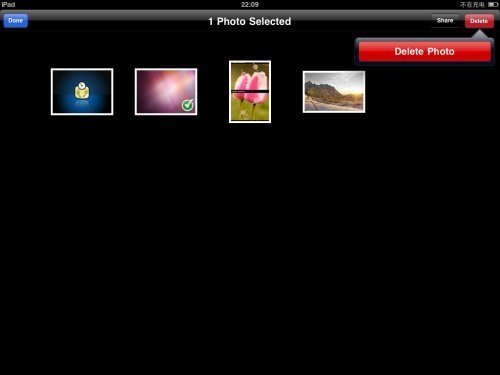
类似的还有ipad里删除照片操作:

冒泡浮层,缩短了视觉、思维、体力操作的距离。
2、Google+ 圈子分组


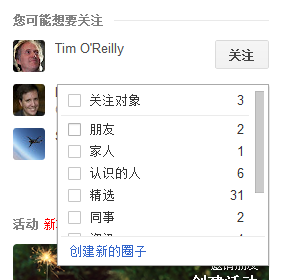
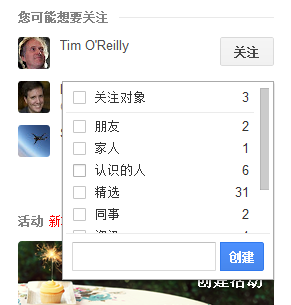
在google+里,想要关注别人并加入圈子时,只需将鼠标移动到“关注”按钮上,再点击一下即可完成所有操作;如果需要创建新的圈子,也只需在同一个浮层完成,整个操作体验很流畅。用户视觉关注和操作都在一个很小的区域内完成。
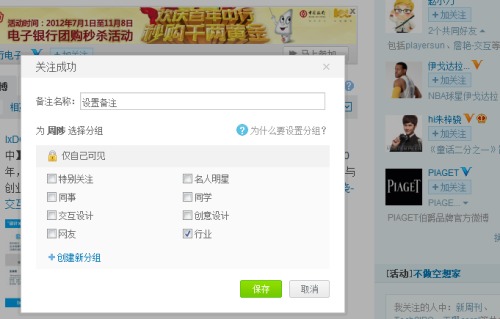
而新浪微博的关注需要,先点击“加关注”按钮——填写“备注名称”——“选择分组”——点击“保存”按钮才能完成整个关注流程;无论哪里点击的“加关注”按钮,都需将视觉焦点切换到屏幕中央的弹出窗口,这样就使得用户的视觉焦点和鼠标都需要移动很长一段距离:

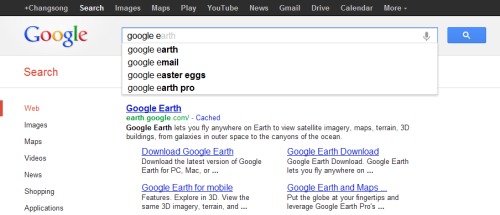
3、google的即搜即显

在看下google的搜索,在输入内容时,输入框下面的浮层会显示相关的关键词,用户可以直接进行关键词选择,而无需输入完整的词组;同时下面边的搜索结果会联动更新(暂时只支持英文版),无需再点击“Enter”回车键。这种快速便捷的搜索体验,缩短了用户操作流程和搜索结果的时间。
4、对称交互


google+里的用户评论,展开评论和隐藏评论被放置在同一个位置,方便用户的展开收起;在评论底部同样给了一个隐藏评论的图标操作;从相同地方展开收起,更易被用户发现和认知,也符合用户的心理预期。
youtube的全屏和退出全屏操作都被放置在播放器右下角,从哪里进入全屏,即可从哪里退出全屏,这样更容易被理解:


对称性交互可以简单的理解为“从哪里进入(或输入),即可从哪里退出(或输出)”;对称性交互很容易理解和学习,加速用户的辨识与认知,提高易发现性和易操作性。
5、flick 的图片编辑(行内编辑,所见即所得)

在Flick里进行图片编辑时,只需在文件名处点击下,即可在原来的位置进行重命名和添加图片描述;在行内进行编辑,所见即所得,缩短了用户操作和体验的距离。
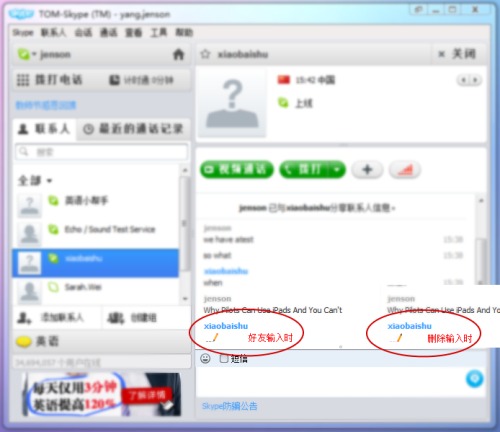
6、skype正在输入和qq的对比(及时有效的反馈)

skype聊天,当好友正在输入时,会有一个动画小铅笔在书写;当好友输入错误或删除内容时,就会变成倒过来的小铅笔,去擦掉内容;这种即时有效的反馈,给用户带来更好的体验。这个很小的细节设计,模拟了用户使用铅笔书写场景,拉近了网络和现实生活的距离。
而QQ在这块的体验就没有那么好了,当好友输入时,它会在窗口上面的区域给出反馈,不易被发现;而此时用户关注的焦点是下面的聊天内容区,用户的视线也就不得不来回转移:

这里只是个人的一些小总结,还有更多的交互细节值得去思考。。。
|


