iOS用户体验的成功与流行不是由某个单独的设计元素或交互方式造就的,它是一种整体效应的体现。然而,要想真正理解是什么原因让iOS如此迷人,我们必须将这个整体拆解开来,逐一进行分析。接下来,就让我们对那些定义了iOS用户体验框架的基本要素进行深入解析
首先,我们会把注意力放在一些层面较高的问题上,包括界面外观的隐喻与效用、直接操纵的理念以及Home键。随后,我们将从界面空间模型和用户心智的角度出发,对iOS系统及应用的交互机制进行分析。最后,我们还将对iOS简洁易用的设计理念做以了解,并看一看所有这些不同方面的要素是怎样通过视觉设计统一成为一个整体的。
隐喻vs.效用
相对而言,iOS系统本身是缺乏视觉隐喻性的。然而,这并没有影响交互操作方面的可感知性与易用性。我们可以从这个现象中看出,在过去的十多年中,用户本身也在发生着改变。正像前文所提到的,iPhone的物理设计,尤其是Home键,使其一经推出就引发了不小的争议;这充分体现了当时的大众和媒体所广泛持有的保守观点。不过很显然,iPhone的设计是经得起时间考验的,原因就在于,这种设计理念代表着与旧设备的分道扬镳,同时,它也淡化了与传统桌面设备之间的关联。
iPhone用户界面的设计理念强调了“效用”,而非“隐喻”。众所周知,苹果在很久以前就已经在桌面设备当中创造出了革命性的、富含隐喻元素的图形化用户界面。这套设计方案很快也被PC所采纳,大家都沿用至今。类似“桌面”、“文件”、“文件夹”这样的概念都是非常容易理解的,它们以图形化的方式呈现在系统框架中,用户可以直接对这些界面元素进行操作。这样的人机交互方式已经在我们的头脑中变得根深蒂固了。在这种情况下,苹果为什么会选择通过非隐喻的方式来打造iOS呢?

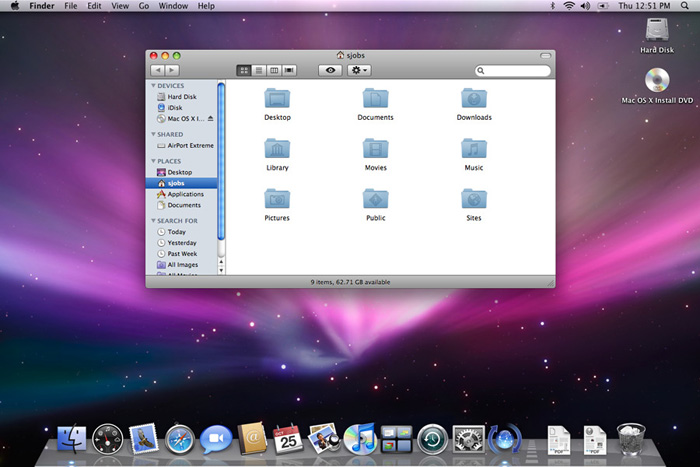
图 2-1 Mac OS X 10.5 Leopard
回头看看iPhone刚刚发布的那个时代,将它与当时的同类设备进行比较,我们就会发现,更加倾向于“效用”而非“隐喻”的设计思路并非苹果所刻意创造出来的。经过了功能与导航方式的复杂演化历程,当时的智能手机和功能手机在交互设计方面已经确立了相对稳定的、更加适用于移动设备的模式。界面通常采用九宫格的形式,由各种应用图标组成,用户通过四向导航进行控制操作。这种设计方案确实很有效用,用户可以快速扫描屏幕,找到相应的应用图标,选择并执行任务;速度与效率在这里起着决定性的作用。比起相对复杂的隐喻化环境,用户在这种更加倾向于“效用”的界面中不必花费时间去思考各种交互元素的隐喻含义。

图 2-2 Palm Treo650 系统用户界面
所以iOS也采用了类似的做法。虽然它的用户界面缺少明显的、整体化的视觉隐喻性,但从本质上说,iOS仍然是一个高度可视化的系统。其主界面向用户呈现了一个抽象空间,代表各种应用程序的图标分布在其中。有的图标只包含一些非常简化的图案,不涉及对应用功能的描述;另外一些则相对复杂,对产品本身的功能具有一定的描述性。
多数情况下,用户会首先根据图标的视觉外观来识别某个应用;图标下方的标签文字对于应用的识别作用只是次要和辅助性的。当用户在进行多屏切换的时候,这种行为特征将变的特别明显,他们会以很快的速度浏览屏幕中的图标,以决定是否要继续扫到下一屏。应用图标的外观特性也是iOS能够在视觉上保持简单易懂的重要原因。
iOS设备中没有文件系统的概念,这也与其用户界面的非隐喻特质不谋而合——没有“文件”,那么
“桌面”和“文件夹”这样的隐喻化元素自然就失去了存在的意义。对于不同类型的数据,iOS有它自己的一套处理方式,无论是内容的创造还是获取,数据都会作为应用程序工作流的一部分而运行。用户不需要在复杂的文件系统中进行组织和管理工作,当他们需要完成某些操作任务时,也不必在各种文件中进行繁琐的查找。每个应用都会独立地管理与其相关的内容对象,这种机制也决定了用户在iOS中对于不同类型的内容进行组织和管理的操作方式。下面是一些具体的例子,每一条都按照“应用名称”、“内容类型”、“组织与浏览方式”的顺序进行排列:
- 相机(Camera)——相机胶卷——图片队列以及可以通过横向轻扫进行浏览的单张图片模式。
- 音乐(iPod)——媒体对象——媒体对象列表以及旋转木马风格的视图模式。
- iBooks——书库——图书和文档队列,以及列表形式的浏览方式。
类似这样的例子还有很多。尽管不同的应用在交互方式上具有很多相似之处,但它们还是会以各自独有的方式对相关的内容对象进行组织和管理。
在这些例子中我们还可以看出,应用程序内部的用户体验模式并不像iOS系统本身的那样抽象,它们在很多时候是高度隐喻化的。通常,小尺寸设备并不适合采用在视觉上具有复杂隐喻性的用户界面。要使小屏幕中的应用界面足够吸引人,在设计上所面临的挑战还是很多的。正如我们在前文中提到的,iPhone的界面设计是以“效用”为优先的,但这并不意味着我们无法在应用内部实现高度隐喻化的用户界面。实际上,我们已经在很多优秀的iPhone应用当中看到了这方面的设计典范。不过,具有高度隐喻化的应用界面设计方案只有放在iPad中才能更加充分地体现出它的价值。
iPad代表着一个全新的产品类型,在它身上并不存在传统移动设备当中关于效用与隐喻的历史遗留问题。iPad所面向的是更加闲适化的需求,娱乐性的重要程度超过了速度与效率。虽然iPad与iPhone运行着同样的操作系统,但在应用程序内部的视觉表现方式上却存在很大的不同。屏幕尺寸的差异固然是造成这种分化的主要原因,但另一方面,具有高度隐喻性的拟真界面风格也成为很多iPad应用的重要特色。无论是界面的视觉效果,还是交互操作的物理体验,这些应用都对现实中物体的行为特征进行了高度的还原。虽然这种界面设计方式在其他类型的设备中也是可行的,但iPad的特性使这种拟真效果上升到了新的高度。

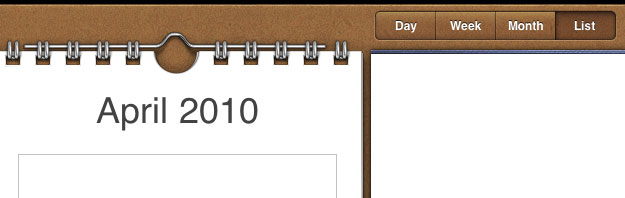
图 2-3 iPad的Calendar应用
当应用产品还处于概念阶段时,隐喻与效用是我们必须考虑和权衡的两方面因素。不过,这两者之间并非是互相排斥、非此即彼的关系。不妨观察一下你手头的那些应用,它们的构建方式体现了怎样的理念?它们的界面和交互方式更加偏重于隐喻还是效用?通过这样的分析,我们可以更好的理解这两个概念在实际设计方案中的实现方式,并逐渐学会将这些理念运用到自己的产品当中
直接操纵
直接操纵,对于任何类型的触屏设备来说都是绝对的基础性概念。它的大意是,用户可以直接控制界面中的交互对象,完成某项任务。相对的,间接操纵就是指我们必须依赖于某种输入设备,通过移动某种指针或焦点,间接的控制交互对象。要实践直接操纵的理念,最关键的一点,就是要在交互行为中拉近输入方式与交互对象之间的介质距离,使用户难以察觉虚拟的交互对象与现实的操作行为之间的屏障。直接操纵在iOS设备的用户体验中发挥着重要的作用,很多让用户觉得新奇和兴奋的交互方式都是基于这个理念的。
其实,用户对于“直接操纵”这个概念的理解是与生俱来的。因为从本质上讲,它所映射出的就是我们与真实世界之间的互动方式。现实中,我们会拖拽一个物体而使它移动,某个按钮被按下时会表现出凹陷的效果。对于这些互动,我们不需要借助任何设备或指令的控制;交互对象的反应行为也是可以预测的,并且会符合我们对于现实世界规律的认知。
然而,要在iPhone和iPad这类实际屏幕尺寸极其有限的触屏设备中有效的实现直接操纵的理念,其中还有不少有待跨越的障碍。为了优化可用空间,当前惯用的做法是将交互元素做的尽可能的小;然而在很多时候,它们被设计的太小了,以至于破坏了可用性。所以,对于触屏设备交互元素尺寸的把握确实是具有挑战性的。目标对象越小,触摸的难度就越大,尤其对于那些在小范围区域内集中排布的控制元素,用户误操作的可能性会非常大。目标对象本身容易因为手指的遮挡而难以辨识,周围的其他元素也很容易被错误的触摸到。
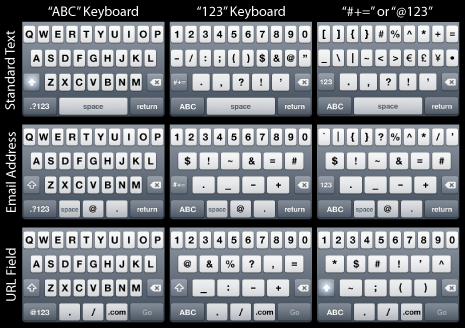
从这方面讲,想要在iPhone这种屏幕尺寸过于狭小的平台环境中打造足够健壮并且易用的触控系统,挑战将变得尤为突出。不过,我们还是可以看到一些很优秀的设计方案。最好的例子莫过于iOS自带的虚拟键盘。苹果曾经面临的挑战,就是怎样设计一款能够在如此狭小的空间内,特别是在竖屏的状况下仍然可以让用户自如使用的键盘系统。无论怎样,按键都必须做的很小很紧密,而这样又会让你很难看清刚刚按到了哪个键。那么又是怎样的原因让这套键盘可以在实际的使用过程中有效而流畅的工作呢?苹果带来的解决方案是这样的:
- 针对目标对象过小的问题:当用户触摸按键时,在指尖触击点的上方,以一种放大的视觉效果弹出相应的视觉反馈。
- 针对目标对象排列过于紧密的问题:基于已输入字符,动态的提供完整单词或词组的建议,方便用户直接选择,尽量减少手动输入量。另外,行内拼写纠错功能还可以帮助用户快速更改那些拼写错误的单词。

图 2-4 iPhone的虚拟键盘
这些做法将具有高度健壮性的交互设计理念与各种复杂的技术结合了起来,有效的克服了人机工程学和可用性方面所固有的一些局限,解决了在小尺寸触屏设备中实施直接操纵的常见弊端。不过必须承认,这的确是一种风险很大的处理方式;除非你有足够的资源去创造完美的方案,优化和扩展核心交互方式,否则还是尽量避开这种棘手的情况为好。
在直接操纵的交互环境中,用户固然需要与目标对象产生直接的互动,以改变其状态,或触发相应的功能;但在很多时候,具有变通色彩的设计方案同样是可行的。我们完全可以通过一种相对间接的方式来“直接”操作目标对象。例如,在某些特定的情况下,按钮确实无法做的更大,那么不妨在它周围设计一个可以起到相同控制作用的“目标区域”。用户可以通过对目标区域的操作来完成交互行为,而无需精确的触击到那个位于该区域中心的小按钮。进一步说,你甚至可以将目标操作区域与交互对象进行分离。这点也引出了下一个小节的话题。
手势
“手势”两个字的用途很广泛,在不同的上下文环境中,它的含义会有很大区别。当我们谈到硬件设备通过复杂的机械原理,将人的肢体动作编译为输入信号并传入系统的过程时,这个词基本就是它字面上的意思。对于苹果来说,“手势”二字在更多时候所指代的是一些特殊的触控操作方法,这些方法已经超越了直接操纵理论所定义的基本输入方式的范畴。通常,这些“手势”需要多个触摸行为同时发生(多点触摸),以引发特定的系统响应。不过,iOS中的一些基本手势仍然属于直接操纵理论所定义的范围。其实,在抽象的层面,很多手势是大同小异的,它们只是根据上下文情景的不同而存在着微小的差别。
下面是iOS中最常见的一些手势:
- 轻按(Tap):用来执行“选择”的最基本的方式
- 拖移(Drag):一个持续的触控事件;目标对象会跟随手指进行移动,直到指尖离开屏幕表面。
- 快速滑动(Flick):与“拖移”类似,不过行为的速度更快。最关键的一点,它是目标对象自身固有的一种行为方式。当用户结束触控行为,指尖离开屏幕表面之后,“可滑动”的目标对象仍然会沿着动作方向继续模拟惯性效应而前进。
- 轻扫(Swipe):用手指沿着直线刷过一定的区域。该动作本身通常不包含任何操作功能,它主要被用来触发一些隐藏的控制元素,例如使列表条目中的“删除”按钮显示出来。
- 连续两次轻按(Double Tap):将图片或内容放大至原始尺寸并居中,再次操作则恢复到预设尺寸。
- 双指张开(Open Pinch):将图片或内容等比放大;用户可以对双指张开的距离进行控制,以决定放大的程度。
- 双指捏合(Close Pinch):将图片或内容等比缩小;用户可以对双指捏合的距离进行控制,以决定缩小的程度。
- 长按(Long Touch):通常用来触发某种次要的控制功能,例如在可编辑文本中显示放大视图,或是使应用图标进入可被拖移和删除的状态等。

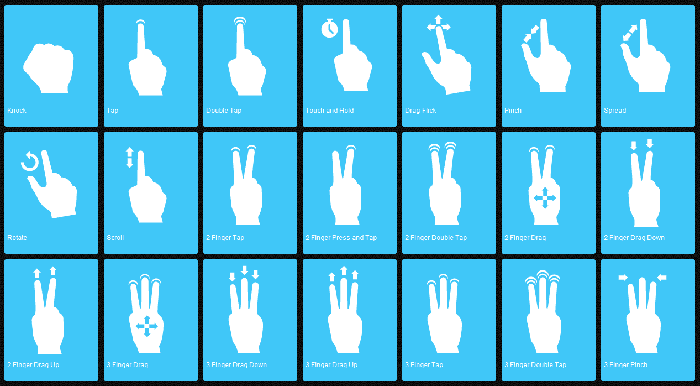
图 2-5 各类触控手势(来自http://gesturecons.com/)
除此之外,越来越多的新手势也开始出现在iOS当中。看看它们能否被用户和其他应用开发者迅速地接纳,是一件挺有意思的事情。这些新手势大多是对以上几种基本手势的扩展,而且更适合用作系统级别的全局导航与控制,因为这些手势并不是针对某个应用中的特定交互组件所设计的。它们大都需要多指配合操作(超过两指),这也是将它们与那些专门用于控制应用界面交互对象的标准手势加以区分的重要标志.
Home键
正如我们在前文中提到的,虽然Home键曾经饱受争议,但如今,它已经被广泛的接纳了。
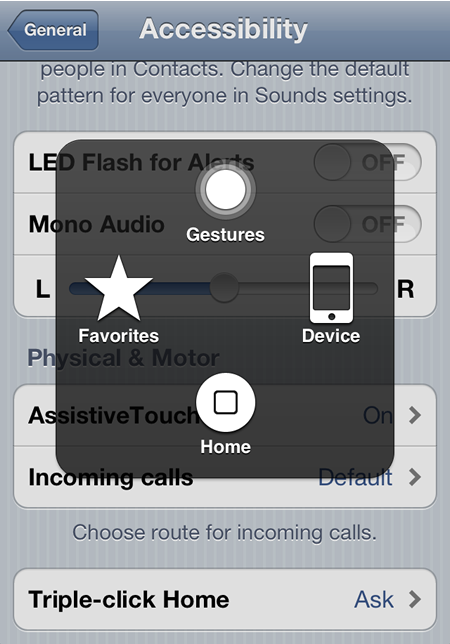
在以前几个版本的iOS中,Home键的功能是可以被定制的,人们可以通过双击Home回到主屏幕,或是进入搜索、联系人个人收藏、拍照、iPod音乐播放等功能界面。而之后的版本中,Home的定制功能被取消,苹果显然更希望这个按键可以专门用在那些有助于提升系统导航功效的方面上。
要理解苹果的这种思路变化,还得从iPhone本身的用途转变说起。除了使用常规的手机功能之外,用户会将越来越多的应用塞进它们的iPhone,这种趋势必然会对系统平台的支持能力提出越来越高的要求,而这也正是推动iOS不断进化的一个主要驱动力。为了满足用户在这方面的需求,设备的存储能力也在一直在提升,而另一方面,随着应用商店的成功,以及各种专业化应用程序的不断涌现,用户的需求和渴望又被进一步的扩大。苹果自然希望人们会下载更多的应用,但实际情况是,用户人均持有的应用数量超出了他们最初的预期和准备。怎样让系统对越来越多的应用程序进行有效的组织管理,并提供高效的导航方式呢?这逐渐成为苹果必须不断面对和解决的问题。
曾几何时,在iPhone中打开一款应用是很简单的,你只需要快速浏览屏幕并找到这个应用的图标,点击进入。也许你的应用图标需要两屏才能放得下,即使是这样,你也可以快速滑动到第二屏继续寻找;最多只需几个简单的手势,我们就可以很容易的找到想要的应用。慢慢的,两屏发展到了五屏,在这种情况下,通过快速滑动前后切换屏幕的方式就开始显现出弊端了。
通常,切换超过三次之后,人们的方向感就会开始下降;
一屏接一屏的应用图标在眼前快速的前后滑过,视线无法聚焦,你甚至会忘记自己正处于哪一屏,很快就会产生疲劳与挫败的感觉。
随着iOS的进步,苹果的设计师们创造出了一系列优秀的方案,用来帮助用户解决安装应用过多所造成的问题。如今,我们能够通过一种可自定义的二级结构,将同类应用分组收纳。而“多任务切换”功能则可以帮助我们在不退出当前界面的情况下,通过多任务栏快速查看和选择最近使用的应用。另外,我们还可以通过搜索功能直接进入应用。而无论怎样,我们都可以通过Home键来快速的回到主屏幕。
这又将话题带回到了Home键不断变化的本质上。设备的导航机制正在被赋予着越来越多的功能,相应的,Home键的重要性也在不断增强。对于简洁的iOS系统界面来说,额外的导航控制功能是不能被接受的;而应用内部的用户界面则不然。对于后者,我们必须按照人机界面设计规范所要求的那样,对各种导航控制功能进行全面而明确的考虑,并保持设计模型的一致性。如果应用界面中缺乏相应的图形化控制组件,那么在导航与定位方面的辅助功能就必须由Home键来承担了。在不同的应用情景中,Home键通常会提供以下几方面的功能:
- 返回主屏幕:Home键最基本的功能,也是被用到次数最多的功能。
- 进入Spotlight搜索界面:当用户处于主屏幕时,单击Home键就可以进入Spotlight搜索界面。
- 调出多任务栏:无论当前处于系统界面还是应用界面,用户都可以通过双击Home键来调出多任务栏中的应用切换功能。
前面两点也可以通过快速滑动的手势来完成,不过在很多时候,Home按键的效率更高。而应用切换功能则只能依靠Home按键来调出(iOS5开始,该功能也可以通过多任务手势或是AssistiveTouch来调出)。

图 2-6 AssistiveTouch
这三点常见功能也反映出了Home键在导航控制方面的演变过程。除此之外,Home键还能提供一些系统层面的功能,它们也同样遵从着一系列清晰的设计模式。例如通过单击将设备从休眠模式中唤醒,或是通过双击让设备在锁屏状态下调出iPod音乐播放功能。这些交互过程中并不包含与导航相关的操作,可见Home键同样可以被赋予其他方面的重要功能。通过这些我们可以看出,苹果确实在iPhone的一些最普遍的需求用例中提供了很多非常优秀的解决方案。类似的例子还有通过长按Home键(3秒)进入语音控制状态,以及可以为Home键绑定三连击行为所触发的功能。
将来的iOS中, Home键也许会被赋予更多的用途。说不定它还会从iOS设备上消失,市面上流传的一些有趣的推测也让我们看到了这种情况最终发生的可能性。或者,它也有可能被某种非硬件的控制方式代替;相应的,原本由它触发的各种功能也可以通过一些新的手势来控制。无论怎样,我们可以放心的是,苹果会一直让iOS设备在这些方面保持进步。
在本书后面的章节中,我们将深入探讨那些可以为iOS应用带来独特交互效果的理念与方法。不过在那之前,我们还需要再花些时间对iOS用户体验中的一些尚未成文的方面加以解析。
在iOS交互模型的最底层,有一个“空间”的概念,用户就是在这个空间中前后行进,完成各种目标任务的。我们可以把这个概念想象成一个微小的宇宙,里面囊括着全部的系统功能及应用程序。与真实世界相仿,这个宇宙也有它自己的规则和限制,它所固有的属性会作用于其中的万物。
了解了这个交互空间中的基本原理之后,我们不仅能够打造出更加卓有成效的产品设计方案,甚至还可以冲破这个空间的限制,自己创造全新的规则。
iOS空间模型
从本质上讲,iOS是一个平面环境,当然也有些例外因素。所谓“平面环境”,是指其视觉呈现方式是基于二维的。虽然用户界面处于平面环境,但iOS的交互操作方式却不受制于二维,它通常由三个互相依存的层面构成,其中的每一层都拥有特定的交互机制。这些机制决定了系统中的操作流程应该以怎样的方式贯穿于不同的层面。
我们将这三层界面拆解开来,并根据它们对操作流程的重要程度,依次列在下面:
默认层:由应用图标和停靠栏组成;来自于用户的交互行为多数会直接作用在这个层面上。
隐含层:由多任务栏以及其中的相关功能元素组成。对于系统来说,这层空间是一种结构上的补充,主要用来提供一些组织与导航方面的功能支持。
叠加层:用于显示对话框、警告、模态窗口和弹出信息等界面元素。

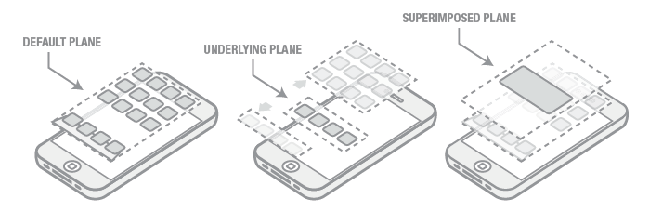
图 2-1 用户界面的三个层面 (从左到右依次为默认层、隐含层、叠加层)
这些层面共存于一个很紧凑的视觉空间当中,从界面渲染的视觉效果上来看,它们之间在z轴方向上仅相隔一两毫米的距离。虽然这只是一种基于二维图形环境的立体视觉效果,但它却体现着这些层面在交互空间当中的密切关系。可以说,这种视觉上的临近关系,强化了用户对这些空间层面之间关联性的认知。另外,隐含层的存在还可以帮助iOS维持一种印象,让人始终觉得在界面以外还有一些额外的功能存在。
通常,在这三个层面之中,默认层被使用到的次数最为频繁,而且它对交互行为的支持程度也是最高的。相比之下,在另外两个层面中发生的交互行为要少的多,因为它们本身所具有的功能相对有限。隐含层存在的主要目的是为组织与导航提供支持。它为iOS用户界面带来的伸缩性,在一定程度上解决了我们在前文所说的应用数量过多导致的管理与导航方面的问题。另一方面,我们也可以将隐含层理解为默认层的一种状态变化;这两个层面的交互模型共同构成了iOS的核心用户界面。
而叠加层所包含的元素对象,包括对话框、警告、模态窗口等,与另外两个层面的组成元素有很大区别。我们可以从不同的角度来审视这些对象,例如,它们会导致操作流程的中断、它们是临时性的、它们在核心用户界面中没有一个类似首页的容器等等。也许是因为与叠加层的交互过程在感觉上通常很自然,所以我们会认为这种交互模型的存在方式是理所应当的。而实际上,这些交互对象还能以很多不同的方式存在于核心用户界面中,譬如在屏幕中保留一部分区域,专门用来显示这些元素。不过苹果认为,将这些交互对象呈现在一个独立的层面上,将是一个更合理的解决方案。相比于其他两个层面,叠加层中发生的交互行为是最少的,但同时,当这个层面中的界面元素呈现出来的时候,它们所获得的注意力也是最多的。
那么我们在前文中提到过的“例外”又是指什么呢?在iPhone的“音乐”应用中,当用户正处于播放列表、专辑、曲目等视图界面的时候,如果掉转设备至横屏状态,就可以看到旋转木马形式的专辑列表;重新恢复竖屏状态之后,又会回到之前的传统界面。
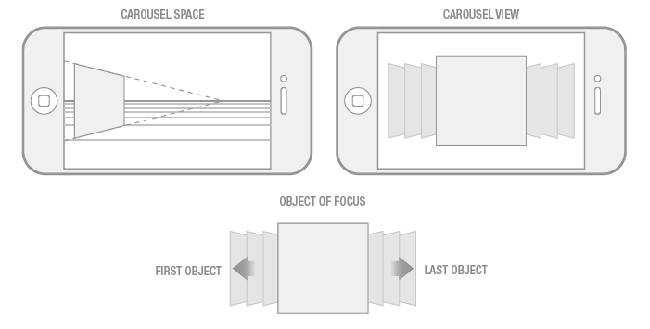
“旋转木马”的三维立体模型不同于我们之前讨论到的任何一种交互元素形式。在这个模型空间中,元素队列只能沿着x轴移动于横屏视图的固定框架中(见图
2-2)。“固定框架”的概念与iOS其他层面的交互模型有很大差异,在那些层面中,当用户浏览着屏幕中的应用图标时,他们所感知到的是自己的视线正在从A点移动B点;也正是这种感知定义了iOS二维环境的概念。然而,当用户与旋转木马模型进行交互的时候,虽然对象被移动着,但视线却是静止不动的。无论模型框架中有多少对象,视点始终保持不变。从iOS用户体验的整体角度来看,这种视觉交互方式确实是一种相反的特例。

图 2-2 旋转木马视图的立体模型
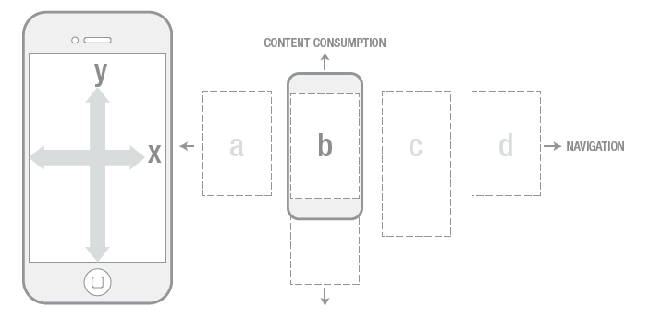
对组成iOS交互环境的三个层面的基础视觉构成做了一定程度的了解之后,我们来详细深入的看一看用户的交互行为是怎样移动于界面空间中的x轴与y轴上的。在iOS中,这两个方向上的操作代表了截然不同的交互行为。x轴上的操作多数属于导航行为,而y轴上的则多是用于内容浏览等方面。x轴是关于“左”和“右”的,这正符合我们在现实生活中对于导航的认知。在主屏幕中,向左轻扫会使界面进入下一屏,而向右轻扫则会进入搜索界面。可以说,整个iOS系统顶层是由一组各自独立的界面空间所构成的,其中左侧扩展出一屏(搜索界面),右侧扩展出十一屏(iOS的上限)。用户通过左右移动来进入相邻的界面空间;每一个空间的尺寸范围都由固定数目的应用图标所界定。

图 2-3 x轴与y轴的交互行为
很多层级化信息结构中的导航行为也是发生在x轴上的。在这方面,iOS的“设置”应该是我们最为熟知的例子:在“设置”的主界面中,我们可以看到一个顶级分类列表,其中的每个分类选项当中都有一个指向右侧的箭头。随便选择一个分类,比如“通用”;在接下来的过渡动画效果中,当前界面会逐渐向左移出屏幕的可视区域,而右侧的相邻界面则会随之进入视图。你可以继续选择其中的某个具有下级结构的选项,重复这样的操作,直到进入信息结构的最底层。我们还可以点击左上角的按钮回到上一层结构。在回退的过程中,界面的切换方式与之前的正好相反。不过必须承认,这种沿着同一条路径进入下层或是退回上层的方式,并不适用于层级层次过多的结构;这也正是苹果在人机界面设计规范中强调层级化信息结构的层次数量必须受到约束和限制的原因。
而y轴上的操作则通常用于内容浏览。目前来看,iOS对于界面的纵向长度是没有限制的。也就是说,所有y轴上的交互行为都是发生在同一个界面空间中的;这与x轴上的行为方式形成了鲜明的对比。正像前面提到的,x轴上的交互行为能够让我们对一组各自独立的界面空间产生感知;在这些空间中,我们必须逐一前进或后退。而y轴上的交互体验则要流畅的多。
很大程度上讲,交互空间模型是由我们对于交互对象行为特性的感知来定义的。这些交互对象本身的行为表现会增强或削弱模型的体验度。在iOS中,苹果为各类界面元素所赋予的行为方式都具有高度的一致性。其中,最重要也是最常见的就是过渡动画效果。从用户体验的角度讲,“过渡”就是一种用来展示状态变化的机制。我们之所以能够对界面空间产生感知,很大程度上所依靠的正是视觉上的过渡效果。
通常,我们可以从系统中的很多地方进入某个应用,而不同的入口所涉及的过渡动画效果也有所区别:
通过系统主屏幕或后续界面进入应用:这是用户进入应用的最常规的方式。在过渡效果方面,应用界面会从当前系统界面后方显现出来,并将周围的应用图标“挤”到屏幕可视范围之外。从视觉上说,这会给人一种感觉,仿佛被打开的应用界面移进了由其他图标所组成的系统界面中。
通过Spotlight搜索结果进入应用:对于典型的iOS用户来说,这恐怕是我们正在说到的三种入口类型之中最少被用到的。当用户在这里选择了某个应用之后,搜索结果界面会表现出一种向后退去并最终消失于一点的过渡效果,而应用界面会紧随其后从同一个点出发,向前移动并最终完整地呈现出来。
通过多任务切换功能进入应用:多任务切换功能有它自己的独特行为模式。当其中的应用被选中的时候,包括多任务栏在内的整个当前界面会以围绕着y轴旋转的方式移到后面,与此同时,被激活的应用界面也会以同样的方式绕到最前方;两者在旋转过程中的定位点是相同的。我们可以在这种独特的行为当中了解到一些含义:首先,这种视觉效果很好的表达出了“切换”的概念。其次,从“多任务”的角度来看,这种方式也是非常合理的,因为我们会感觉到,当前所离开的应用只是暂时退到了后面,它并没有随着被激活应用的进入而关闭或彻底消失。
而在应用的出口方面,任何时候我们都可以通过Home键退出应用回到主屏幕;在这个过程中,应用界面会向后退去并最终消失于一点。不过,目前还没有什么方式可以让我们从应用中直接进入Spotlight搜索界面。至于多任务切换功能,它本身已经包含了象征“退出”的过程。
这些不同的方式之间具有怎样的共同特征呢?在过渡动画效果方面,它们都突破了系统核心用户界面的二维环境,视觉呈现方式已经不再限于常规导航行为中所使用的线型移动。站在用户的角度,这些方式可以帮助他们建立起一套基于应用的交互行为预期,这其中的互动体验与系统核心用户界面中的有很大不同。
简洁易用
iOS人机界面设计规范中的很多重要内容都是围绕着设计主旨与设计模式方面的话题展开的;而其中所体现出来的最主要的设计思想就是“简洁”。
“简洁”的概念,就它字面的意思来看,似乎很容易在设计中加以实现。但是要在一个具有高度复杂性的交互系统当中实现这个目标,其实是一件很困难的事。可以说,简洁的是产品给用户带来的感受,而不是创造这种感受的过程。这种体验背后所蕴藏的复杂理念与技术方法是用户在人机交互过程中难以直接发现的。
接下来,我会试着将 “简洁”的设计思想拆解成一系列设计原则并加以分析。需要说明的是,我们将要看到的这些原则,在iOS人机界面设计规范中并没有被明确的讲述到。我所做的是将规范中的一些关键内容进行抽象处理,使这些理论具有更好的普遍适用性和指导性。
精简导航结构:对导航结构进行精简,去除那些会分散用户注意力的多余条目。要避免使用过于复杂的非线型导航结构。通常,单一路径的线型导航操作更适合iOS简单直接的交互风格。
将界面划分为不同区域:在设计过程中,试着以区域为单位,将界面中的各种交互元素按照不同的内容与功能逻辑进行划分。对用户来说,逻辑区域才是主要的交互对象。
控制交互元素的数量:任何时候都要记得控制界面中的交互元素数量。对于复杂的应用,可以试着将功能部署在不同的界面中,并对它们进行分组。
保持交互元素的简洁:界面当中出现的交互元素的种类也不要过多,以避免用户产生迷惑。在输出形式上,可以通过短标签文字或小图标使交互对象更加容易辨识。
让系统做更多的事:很多应用都会把管理方面的功能集成到iOS的“设置”当中,这样可以有效的降低应用本身的复杂度。
隐藏界面元素:我们可以很多情况下将某些控制元素隐藏起来,当用户需要使用相关功能的时候,通过简单的手势就可以将它们调出。关键是要提供一种机制,让用户明白这些控制元素的出现是暂时的,当它们隐藏起来的时候,又可以通过怎样的方式让它们呈现出来。
随用随到的功能:努力做到只在流程需要的地方提供相应的功能,不要让所有的功能都成为全局性的,否则界面的复杂度将大幅度提升。
不要过分强调品牌认知:没有必要反反复复地向用户灌输品牌信息。在应用的使用流程中,找到一个最合适的点,将品牌信息进行展示,然后淡化它的存在,只留一个入口给用户,当他们需要了解品牌相关信息的时候,确保可以访问到。
状态的维持与恢复:不能假设用户会连贯地使用应用直到完成任务目标。移动设备的用户通常习惯于多任务操作,当他们正处于某个任务流程当中时,很可能会反复地退出和重新进入这个应用。所以我们必须保证,当用户暂时离开的时候,应用的当前状态是可以得到维持的;当他们回来之后,流程仍可以恢复到暂停之前的状态,并继续下去。
保存用户输入的内容:与前面一点类似,对于内容创作类的任务来说,不仅需要让当前的内容状态在应用被退出之后得到维持,即使没有退出,也要通过自动保存等方式来确保该应用的其他功能流程不会造成用户已输入内容的丢失。
避免过多的手势操作:不要让太多的功能必须依靠独特的手势才可以进行交互操作。如果一款应用要求用户必须学习新手势,并充分理解和记住它们的作用,那么它将很难被广泛接受。
对等级化信息结构的层级约束:导航的等级结构深度必须受到合理的限制。想要将层次过多的导航结构设计的易于理解、便于操作,虽然并非不可能,但挑战是巨大的,我们要考虑的因素包括屏幕定向方式对界面布局的影响,以及在过多的层级中通过线型方式沿着单一路径逐层浏览所产生的乏味与厌倦感等。
应用的模态特征:用户一次只能对一款应用进行操作。即使多任务栏显示当前系统中正运行着多个应用,用户也仍是需要在它们之间进行切换,逐一使用。至少现在,iOS中还没有真正的多应用共存视图模式,也许将来我们会在iPad这样的大尺寸设备中看到类似的功能。
这些设计原则彼此之间并不是互相孤立的,它们会相辅相成的作用于产品的简洁特质当中。
这些设计原则中同样存在一些弊端。以“隐藏界面元素”为例,虽然这种方式可以有效的降低界面复杂度,但从另外一方面来说,它有可能对用户的认知行为造成额外的负担。当某些元素处于隐藏状态的时候,用户必须去搞清楚它们究竟在哪里,是怎样跑到那里去的,自己应该通过怎样的方式才能让它们回到界面中。如果调出的方法只涉及一些简单的操作,那没什么问题;一旦必须通过复杂的交互行为才可以做到的话,这将给用户带来不小的麻烦。
另外,当界面中的交互元素过多的时候,它们的标签文字也会造成问题。这些文字的显示同样是需要空间的,而且只有当周围的空间足够大时,它们才容易被辨识。所以很多时候我们会发现,即使在设计过程中为标签文字保留了足够放置它们的空间,整个界面给人的感觉依然是复杂混乱的。
第二章总结
在本章里,我们对那些定义了iOS用户体验的基础要素进行了全方位的分析。从中我们可以看到,对于iOS这样简洁易用并且符合用户感知的系统平台,其背后蕴藏着多少看上去互不相关的设计理念与技术方法。
相比于传统计算设备中的隐喻化系统环境,iOS用户界面的设计理念更倾向于功用与效能,而这一点对于iPhone这样的小尺寸设备来说尤为重要。iPad所面向的则是更加闲适化的需求,娱乐性的重要程度超过了速度与效率;在它身上并不存在传统移动设备中关于效用与隐喻的历史遗留问题。
“直接操纵”的理念是触屏交互方式的基石。用户通过触摸的方式直接控制界面中的交互对象,完成某项任务。在整个过程中,输入方式与交互对象的介质距离是如此的近,以至于用户难以察觉到虚拟的交互对象与现实的操作行为之间的屏障。
手势将触屏交互方式的潜质发挥到了新的高度,多点触摸的操作模式已经超越了直接操纵理论所定义的基本输入方式的范畴。
Home键是iOS设备中唯一一个用于操作用户界面的物理按键。它在操作方面具有一定的局限性,但同时,它也在整个iOS交互模型的导航方面扮演着重要的角色。
简单易用、符合用户感知的空间模型,是构成iOS用户体验的关键要素。而空间模型本身,则是由具有高度一致性的视觉交互方式,以及提升了交互元素行为可预见性的动画过渡效果等方面的因素所定义的。
保持简洁的哲学理念是iOS背后诸多设计决策的重要驱动力,正是这些决策使得iOS成为了一个易用易理解的系统平台。iOS人机界面设计规范中的很多地方都体现着这方面的设计主旨,虽然这些内容之间的关联看上去并不明显,但它们所蕴含的理念与方法,在降低产品的功能与交互方式复杂度等方面的作用是彼此交织、相辅相成的。 |


