>>提升体验的细节
让消息更随手
翻页大讨论
重要数字了然于胸
关于软键盘
大话横竖屏切换
让界面更“可触模”
对话框设计
链接下划线的讨论
节省之道
不把网页设计成客户端
让消息更随手,操作门槛更低
费茨法则(Fitts’ Law,1954)是一则人机交互法则。它阐述了:快速移动到目标的时间是离目标距离与目标大小的函数。目标距离愈远,目标面积愈小,则移动到目标的耗时愈久。费茨法则适用于手或手指进行实体触摸或显示器上用指针虚拟指向。
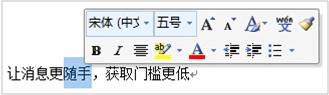
微软 Office 2007(Word2007、Power Point2007、Excel2007)有一处改良设计很好地应用了费茨法则。选中文本的右上角会浮出相应最常用的富文本编辑工具面板,且工具面板透明度随鼠标离目标的距离的增大而增大。

在触屏版网页设计中,利用Ajax动态异步请求与局部刷新的特性,可实现费茨法则。依据情景分析,随“手”响应用户最迫切的需求。例如:手机QQ空间触屏版好友动态列表的设计。展示每条feed的好友评论并留出“评论”和“回复”的操作入口,以引导用户参与。便利的操作、明确的反馈会刺激好友间产生互动。对比Wap形态产品的交互,无须每个步骤逐页跳转,体验如行云流水般顺畅。

翻页大讨论
>>常用触屏翻页控件类型
>>翻页控件选择
>>设计案例推导——正文翻页
翻页的本质是“控制”。有控制地展示一页的内容,避免单次对用户推送过多信息;控制页面流量,提升页面响应速度。事实上,用户在第一页里找到他期望的信息后,会非常“懒”于翻页。Soso的搜索结果,用户翻页行为在单次搜索的占比就印证了这个行为模式。一来,用户无法对未见信息产生兴趣的,他的期待程度也会锐减。二来,跳转页面的时间消耗及流量耗费都是用户非常敏感的。我们的设计策略有:
触屏网页一页展示更多的信息量(触摸方式决定连续滚屏代价很小)
根据信息类型选择翻页控件
扩大控件响应区域,使操作尽可能轻巧
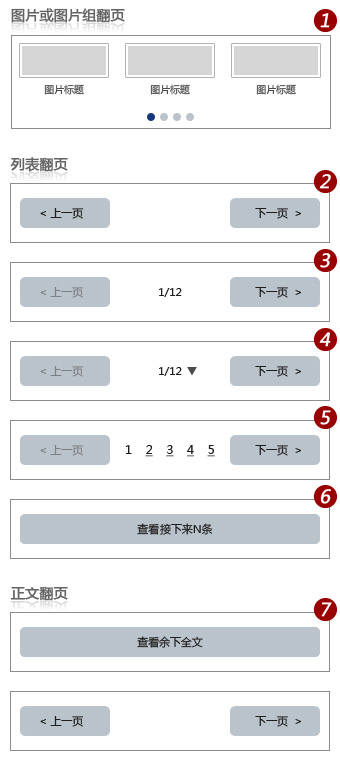
触屏网页常用翻页控件,按内容区分交互方式:

客户端可通过在列表边缘超限手势滑动完成列表加载命令。网页是无法实现的。
翻页控件的选取从内容量级、内容性质与组织方式等因素综合考虑。

蓝色区域数字对应上图翻页控件的编号
建议:翻页控件可选形式较多,在一个产品中采用相对集中的翻页控件类型,一般不要超过3种。从而,减少开发的逻辑复杂度,给用户更一致的操作体验。
设计案例推导——正文翻页
在设计资讯正文阅读的翻页时,曾设想将文本包含其翻页控件正好限定在一屏以内(320pixels×480pixels)。正文阅读的体验甚至可以像iBook翻书体验一样。创意出发点是:限制页面纵向长度,保证正文以下后续模块的曝光度。另外,若一页文本长度不限定在屏幕区域以内,翻页跳转时页面需要快速向上滚至正文区域顶部,这个跳跃容易造成用户的视觉迷失。
然而这个令人欣喜不已的设想,却带来了很多实现上的困难。首先限高的措施,必须要统计全文全角半角字符个数,这会相对消耗性能;另外当正文内配有图片时,图片所占篇幅是无法精确控制的;再者横竖屏切换时,单屏容量是变化的,势必需要重新计算和排版。所以权衡之下,决定将正文的翻页设计为目前常见的纵向延伸方式,即编号7对应的翻页方式。
重要数字了然于胸
416 — iPhone-Safari竖屏的首屏高度
200 — iPhone-Safari竖屏软键盘呼出后剩余可显示高度

268 — iPhone-Safari横屏的首屏高度
94 — iPhone-Safari横屏软键盘呼出后剩余可显示高度

补充说明,iPhone-Safari地址栏高60像素,在页面加载完成后可由程序控制隐藏。
Android平台机型众多,屏幕分辨率参差不齐,导致不同机型系统控件尺寸的差异,先按下不表。此外,Android-Chrome浏览器在加载完成后,自动转至全屏浏览模式,页面可视区域没有额外遮挡。仅需避免网页内控件被Android-Chrome浏览器浮出工具条遮挡的问题。
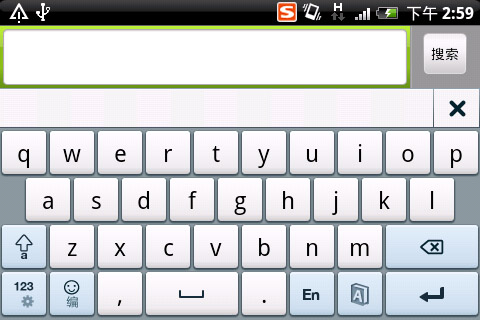
关于软键盘
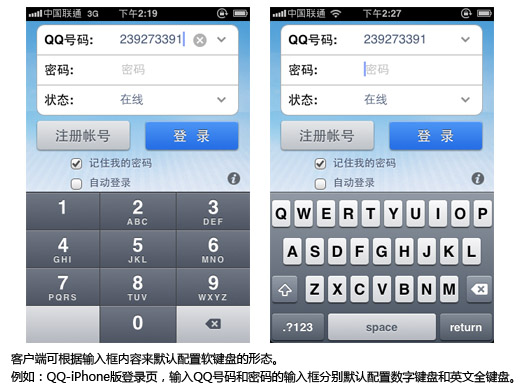
客户端可根据输入框内容控制弹出软键盘类型,如数字键盘或全键盘。网页则无法判断。

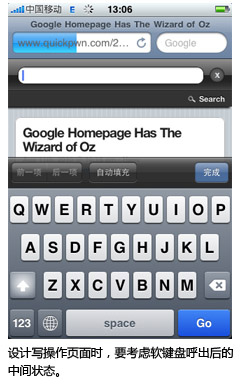
在软键盘呼出时,当前激活输入框会自动上移,不受软键盘遮挡。从iPhone-Safari浏览器呼出的软键盘,带有一条高为44像素的半透明表单辅助栏(Form
Assistance)。这条表单辅助栏是不能由程序控制隐藏的。

通过限定输入区高度或者支持页面滑动(系统弹框不能滑动)以确保输入内容可被完全展示。

长文本输入——手持终端文本输入因其效率和操作难度而成为UGC的瓶颈。改善写操作,就成了提升体验的突破口。触屏版网页比Wap网页(单行输入框)有更大的控件定制自由度和展示空间。适当扩大长文本的可编辑区域,方便用户审视全局和定位到局部进行编辑。输入框高度应设定为软键盘弹出后完整显示可编辑区域为宜。
Android平台横屏状态的软键盘表现为独占式输入状态,即输入框以及键盘按钮会占满全屏。不存在页面遮挡问题。

在此想强调:尺寸,在大家的印象中,似乎只有视觉设计师才需要细抠像素。其实交互设计师同样需要很强的意识和设计积累,尤其在无线产品的设计中。
大话横竖屏切换
>>客户端的横竖屏切换方式
>>粗放的实现方式
>>网页横竖屏设计要点
>>设计案例分享
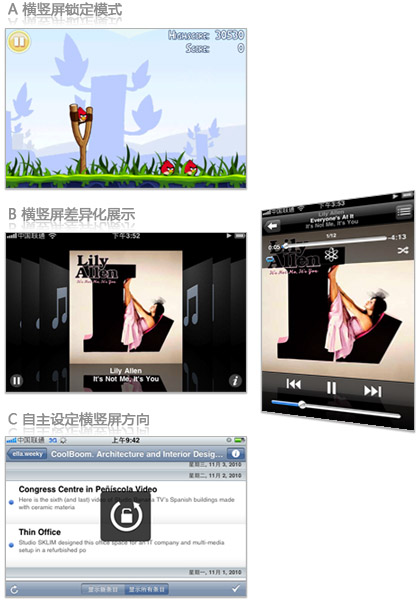
基于客户端的产品设计,可由产品形态决定屏幕方向。
A. 锁定横屏模式(如游戏、视频)或竖屏模式(长页面浏览类产品);
B. 差异化横竖屏的展示内容(如iPhone的iPod应用横屏时展示Cover Flow模式,竖屏时则展示List或单曲播放模式);
开放权限让用户自主设定横竖屏方向感应。
C. 开放权限让用户自主设定横竖屏方向感应。

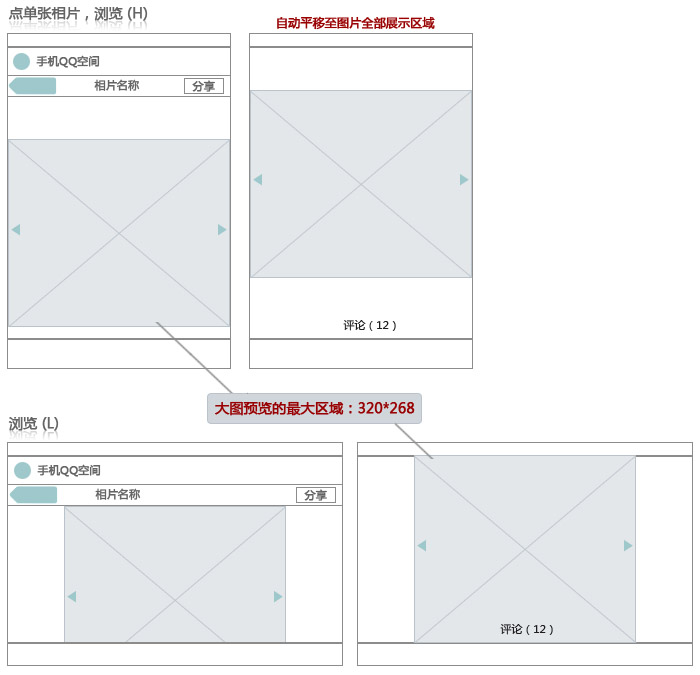
但网页只能适应浏览器本身横竖屏切换。所以在设计页面时需兼顾横竖屏的展示问题。如注重首屏效应的页面,要注意避免横屏后的信息损失。大图预览需预设一个横竖屏通用的默认图片尺寸。
在产品调研过程中,见过两种网页竖屏切至横屏的比较粗放的实现方式。一种是等比放大页面内容(包括文字和图片),以填充横屏页面;一种是在竖屏页面制作就预留横屏的页面宽度,切换时自动折行。这两类前端实现方式都有损体验。
兼顾横竖屏页面展示的设计要点有:
- 快速地响应
- 自然地过渡
- 避免页面内容差异过大而导致重刷页面
- 明确暗示交互的方向
- 页面位置没有大幅跳跃,等
交互设计时,会优先以产品的最佳呈现模式来设计。比如手机腾讯网、手机QQ空间的长页面适合容纳短标题信息,垂直方向有较高的滚屏效率,所以优先设计竖屏模式(用户一般会自主选择最佳状态)。页面的横屏,则由前端实现自适应适配。同时,前台开发控制页面视觉中心始终在屏幕内,确保用户可控。一些特殊页面需要额外设计横竖屏两种状态。
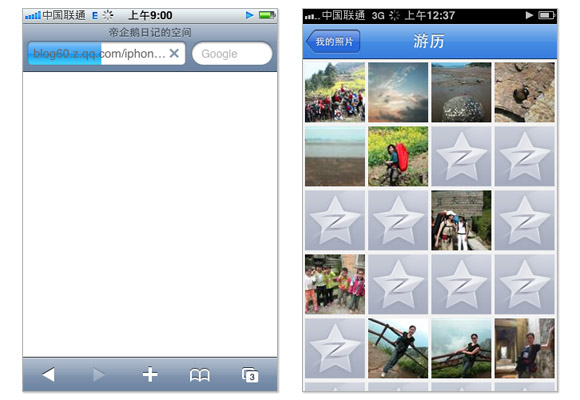
相册展示——以宫格方式展示,除计算缩略图尺寸均分画面外,还要检验边际尺寸是否能留出半行缩略图,以暗示用户滚屏的方向。
图片尺寸——兼顾横屏和竖屏的可视区域,定义大图预览的极限尺寸(避免转屏时,重新拉取尺寸不同的新图片)。最大化可视区域,除去额外视觉干扰,我们设计了一个交互细节:用户点击缩略图进入大图预览页面,在完成页面刷新后,由前台控制自动隐藏页面头部(占篇幅的logo栏和导航栏),以提升浏览图片的体验。

让界面更“可触模”
多点触摸的体验颠覆传统按键操作的最大魅力在于直接操控。网页设计时,同样要留意发挥这种体验的魅力。我们来分享登录验证码和评分两个例子。
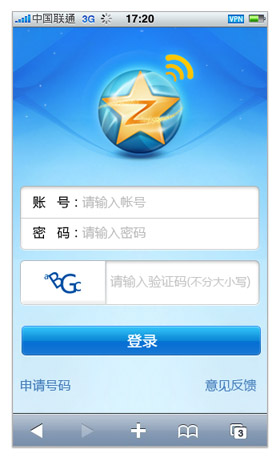
登录验证码——登录页面的基本组件包括帐号和密码的输入框。QQ产品出于安全因素和防刷策略的考虑,在非常规情况下会出现验证码输入环节。PC端网页的验证码通常必须通过点击链接来刷新。

我们先在这里暂停一下,一起思考下触屏版的验证码如何设计得更好?
为了力求直接的操作和直白的语义化设计,和视觉设计师一起反复推敲,最终将验证码直接设计成按钮,点击验证码本身就触发刷新。

评分——五星评分制。设计大大的五颗星,暗示用户直接触摸。评分的结果能清晰地反馈给用户,让评分操作和评价体系建立清晰关系。

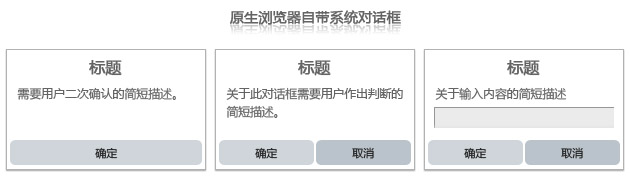
对话框设计
基于iPhone-Safari和Android-Chrome浏览器,系统对话框只配置了三种模式。

除以上三种标准对话框以外的其他设计要求,需自绘实现。比如:
- 对话框里需要双输入框
- 触发对话框内容实时刷新
- 自定义按钮名称
- 自动消失的提示(Toast)
- 对话框宽度自适配横竖屏幕宽度,等
值得注意的是:出于提高性能的考虑,自绘对话框对视觉设计会有一定的限制。我们应谨慎使用不规则形,减少图片使用。
整个产品中,既有部分可直接调用系统标准对话框,又有部分必须自绘的对话框。通常,我们会遵照统一原则,让整个产品通用一套对话框视觉设计。
链接下划线的讨论
>>设计原则
>>设计案例分享——链接可触
>>设计案例分享——搜索结果页
触屏版界面会避免用下划线来表示链接,因为这会看上去比较拥挤(见iPhone HIG for Web Applications)。但是触屏界面没有鼠标悬停状态,因此要在界面中清楚区别链接和非链接。同时链接与非链接用色要保持高度统一,避免用户猜测和思考。
文本化信息中夹杂着链接的设计,要预留充足的可触范围(29pix高度以上)。如iPhone版问问“我的主页”中的链接设计。

对SoSo搜索结果页的设计,我曾思考:现在搜索结果基本是纯文本的。一个搜索结果模块由标题、内容摘要和来源、时间、页面格式等信息组成。用户浏览结果页,其实对视觉信息做了两步处理:快速逐条分离模块,然后在极短的时间内通过模块内的标题和摘要筛选感兴趣的结果。这是为什么大篇幅纯文本的搜索结果页面,会采用反差很大的几种文字颜色,以提高阅读效率。这种配色一定不是出于美学上的考虑。此时,标题链接加下划线,可以提高模块分离的效率。虽然下划线链接,与HIG对链接的设计要求相左,但这种情景下会使页面更加易读。

节省之道
从Wap网页跨度到触屏版网页设计,仿佛找到了一夜暴富的感觉。但手持终端的设计,节省永远是睿智的表现。对流量保持审慎,节制地使用图片、样式。下面我们来体会下节省之道。
>>节省流量
手机端网页不能直接展示PC端网页的图片。实现图片压制,可由前端CSS压缩分辨率或由后台服务器的重新配置一套小尺寸图片。前端实现的方,会让用户看到适配手机屏幕的小图,但实际耗费的仍是原图流量。从用户的利益出发,我们在图片压制的实现方式上推荐后台配置,由服务器承担这个压力。
>>敏捷响应
响应时间是影响用户体验非常重要的因素。我们从手机浏览器用户的反馈中可以了解到用户对零点几秒的浏览提速都非常敏感,并且受用不已。浏览器自身的性能是一个方面。另一方面,在网页设计与实现时,要不断优化页面性能,尽力在每一处细节处理上节省时间。前端工程师做过实验分析:页面大小在一定量级内,响应时间并不与单次请求的页面流量成正比。一次1KB多的下载请求和一次100多kb的下载请求,耗费的响应时间几乎一样。时间基本耗费在发送请求和等待服务器响应上。由前台协调资源分配,可以提升页面效率。另外,从用户体验上分析,用户期望页面内容能跟随手势同步展示。因此类似于滑动方式翻页的设计,最好预读未展示的内容以提升响应速度。
最后来看一组图:一张会“呼吸”的用户界面,对比一张长时间没动静的白屏,体验孰优孰劣不言而喻。两张页面完成加载的耗时一样,但用户心理上对等待时间的感知差异很大。

不把网页设计成客户端
这个话题应该有两派对立声音。有一些产品经理或设计师会不知不觉地把针对手机浏览器的网页设计得客户端味十足。我认同手机网页也会朝着类似客户端的体验去发展。但是基于目前手机浏览器的诸多限制,我更倾向于把网页和客户端形态区分开。正如前文所述,网页表现能力、存储能力和调用硬件的能力有局限,很多地方无法与客户端媲美。其实较客户端而言,网页可以适当承载内容复杂度稍高的页面信息。网页宜遵循扁平化架构,流淌式的信息浏览方式。
以上是对触屏版网页产品一鳞半爪的设计分享。写这篇文章的旨在于问题中学习,在争论中提升。所以请大家多多指出纰漏。 | 

