1. 产品搜索结果页面
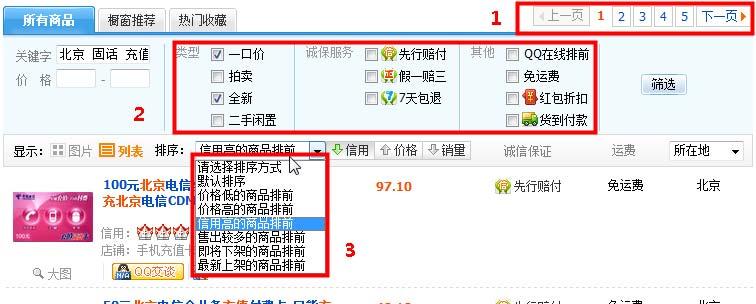
此页面是用户进入购物平台后,系统与用户交互的第一个页面,拍拍的选项框需要进一步整合与简化,但要结合用户分析和数据,如图:

下列编号均对应截图中序号,后文同
1) 页首的翻页功能略显多余,有逆于用户浏览习惯,可去掉或简化
2) 条件选项过多,达11项。可考虑精简与合并,但需结合用户行为分析数据
3) 排序选项累赘及顺序颠倒。按一般用户购买行为,在结果中排序时,“信用度高”为首要条件,其次是价格。其余选项是否有必要?可参考用户行为分析数据,进行调整。
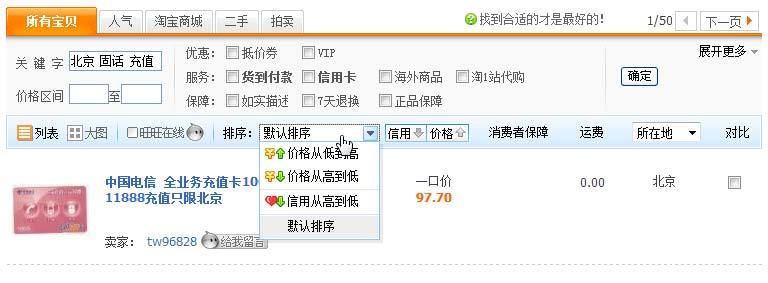
对比看下淘宝此处的设计,比较简洁:

2. 产品页,销售记录
用户完成产品搜索后,会确定几个商品,并开始浏览产品页面,一般关注的是商户信誉及该产品购买记录(销售记录)

拍拍网此tab设计过于简单,感觉是页面原型直接转化而成,缺乏对于用户体验的必要修饰,如“价格”、“买家信息”等
对比看下淘宝此处的设计,显然是用心处理过,很能激起用户的购买欲:

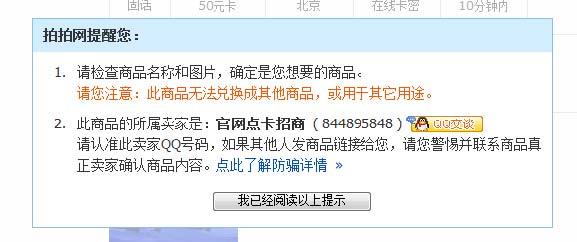
3. 虚拟产品成交页,友情提示
这里笔者可能在抠细节了,但对于一个服务平台而言,往往细节可以避免很多麻烦和纠纷,马虎不得。

拍拍的友情提示比较平常,没有重点的突出,只是把“该做到的事情做到了”
对比看下淘宝此处的设计,在做到的基础上,用大红字体醒目提醒,甚至替卖家做出了承诺,让买家无后顾之忧:

4. 购买提交页
用户在这里无法直接修改“购买数量”,但实际需求是存在的:

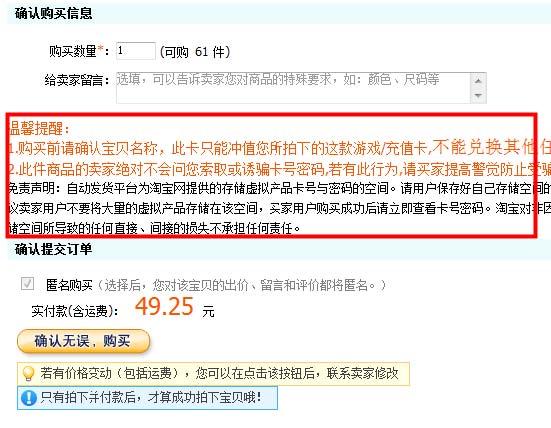
对比看下淘宝此处的设计,数量可修改,另外针对虚拟点卡类物品,做了大量的免责声明,既提醒用户,又为自身免除很多法律风险:


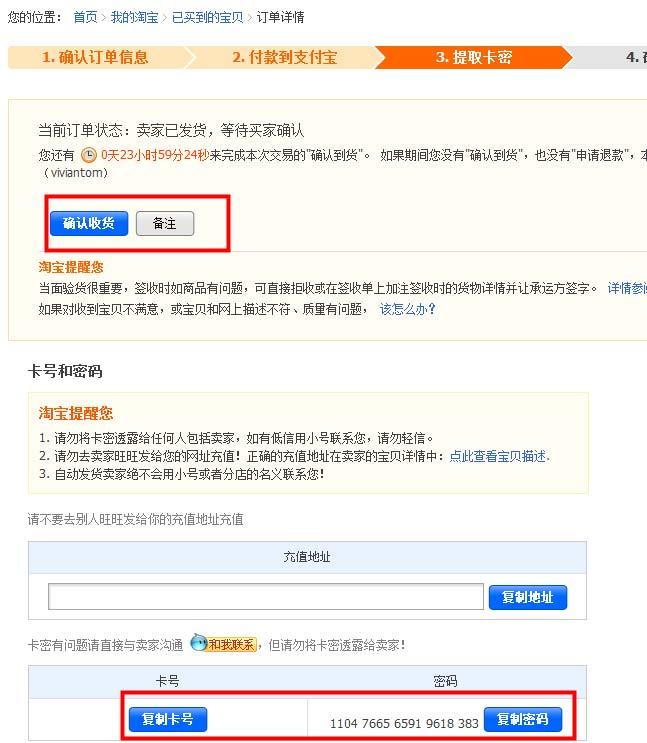
5. 提货及确认页面
此处拍拍设计遵循了用户习惯,即先提货后确认,而淘宝则反之。笔者认同拍拍的设计方式,但细节方面还欠缺很多:


淘宝在此处的设计,目的尽可能保障卖家的权益。因为虚拟点卡类物品可以实时提货,而买家的确认操作则有可能滞后,这样一来延长了卖家的回款账期。
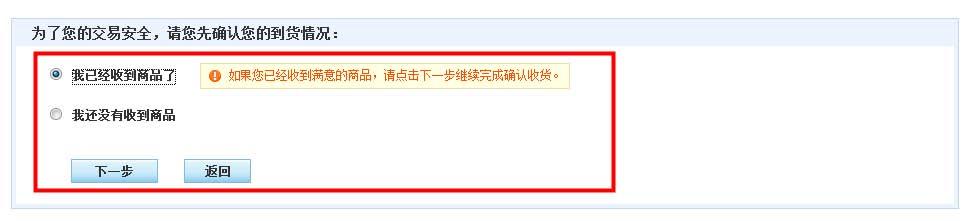
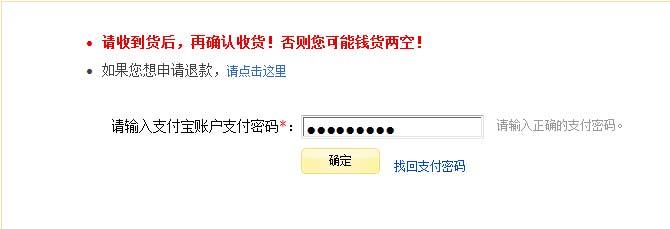
6. 购买确认页面,拍拍流程需要优化
多出了2步不必要的操作,对买家和卖家都不友好:

对比看下淘宝此处的设计,直接原页面输入支付密码进行确认,简单省事:

以上分析仅供参考,如需改进请以用户体验和行为分析数据结果为准!
| 

