|

作为一款革命性产品,iPhone(这里泛指iPhone和iPod touch,当然还有iPad)为我们带来了许多意想不到的创意和惊喜。过去两个月多的时间里,我们认真地咀嚼《iPhone
Human Interface Guidelines》,感悟字里行间透露着的苹果的细致与智慧。兴奋、激动之余,有太多的惊喜想与大家分享。但无论从时间上还是精力上,130页的完整套餐肯定会让所有的人吃不消。我们收集了iPhone平台的专业设计师的意见,加上翻译过程的一点体会,整理出11条设计精粹。最后,希望这份130页浓缩而成的快餐不会让您觉得难吃,enjoy
yourself!
1. 了解应用类型及各自特点
iPhone平台有三类型的应用:
- 效率型应用(Productivity Applications)
- 实用工具(Utility Applications)
- 沉浸型应用(Immersive Applications)
每一种都有各自不同的特点和应用场合。设计之前如果能够清楚产品的目标和特点,选择合适的应用类型可以更好地迎对。
效率型应用用于帮助完成日常的一些工作,如收发邮件、即时通信、照片管理与分享。用户快速查看、跳转、执行、完成,连贯的动作要求界面简单直接,让用户可以全神贯注于任务本身。这类应用一般都附带自然的层级结构。所以,表格视图(table
view)可以在这类软件里大派用场。

图1.1 附带层级结构的效率型应用
实用工具用于执行一项简单的任务(如计算器,天气报告),简单,容易配置就可以了。

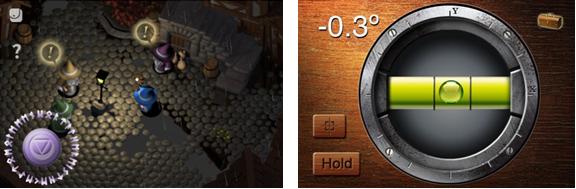
图1.2 实用工具之“天气报告”和“深度睡眠”
沉浸型应用可以为用户带来极致的娱乐和游戏体验,这类应用可以进一步细分为游戏和虚拟仿真类。这类应用和标准的系统界面不同,用户希望这类应用能够给他们带来最大的娱乐,因此,界面设计的自由发挥度比较高,仿真的、可爱的设计风格往往能恰到好处。

图1.3 沉浸型应用
2. 熟悉系统布局和控件特点
iPhone 操作系统提供了非常出色的UI库,这些标准的控件和视图都得到了大量的研究才得以真正派上用场。另一方面,iPhone
用户已经对这些软件非常熟悉,不管是出于什么理由,如果没有更好更实用的创意,我们应该遵循iPhone的控件规范。至少,在我们打破iPhone的规则之前,“You
must understand the rules before you can break them.”(你必须了解规则然后才能打破他们)。
iPhone 提供的UI组件从大到小,大致可列举如下(具体每种控件和视图的细节,请参考《iPhone
用户界面设计指南》第二部分):
- 导航条,标签条,工具条和状态条
- 弹出对话框、操作面板和模式视图
- 表格视图(Table Views), 文本视图(Text Views), web视图(Web
Views)
- 应用程序控件(如文本框、分页显示器、轮转选择器、进度条、更多按钮等)
3. 使用隐喻
隐喻为界面视觉提示和功能建立了直观的逻辑联系。将软件中涉及的元素和操作与真实世界关联起来能够更好地帮助用户理解。
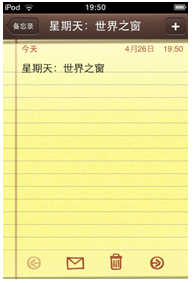
iPhone内置的备忘录应用就是一个使用隐喻的典范。除了基本的删除和邮件这些图标隐喻,整个产品的外形:棕色的头部导航,米黄色的纸质背景,配合细致的行隔线和垂直的双细线,俨然就是一可爱的小小备忘本。将产品与实体对应起来,用户一看就知道软件的用途。

iPhone操作系统的隐喻不胜枚举,我们尚可尽量遵循,但如果有“更合适更贴切”的隐喻,你也可以放胆一试。
4. 一目了然,即看即点
用户在移动场景下不会长时间对着手机屏幕,他们可能“迅速打开音乐播放器随便播放一首就跳去其他应用程序或继续其他的事情”,不要以为用户有时间去研究怎样使用你的应用程序,这种注意力相对分散的情景要求你的应用程序界面必须尽量简洁,一目了然,用户看到就能马上理解。一般有三种方式可以简化界面:
- 删减软件功能:功能越少,界面越简洁。移动产品的设计,减法远比加法来得重要。请牢记移动产品设计里最重要的金科玉律:
为移动场景下的大多数用户设计最常用的少数几个功能特点(Pick the few features,most
frequently used,by the majority of your users,most
appropriate for the mobile context)。
- 减少输入:尽可能地减少输入,直接为用户提供选项。如索引列表,既方便用户记忆,也可以帮助用户快速扫描并直接选中;轮转选择器,划上划下即可选中,减少打字耗时的同时省去繁多的错误检测。
- 避免不必要的交互:用户也不是你想像中那么傻的,不要一味提醒他们如何操作(帮助越多说明你的软件越难用),设计时应该关注如何更有效地引导用户集中精力快速完成任务。
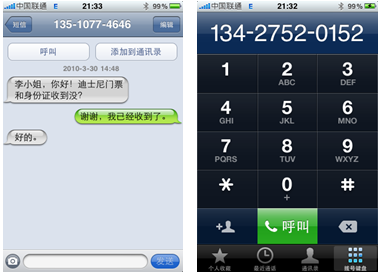
内置的短信发送实在是太经典了,写信人和收信人左右区分,信息内容通过时间顺序排列下来,整个信息来回历史一目了然。呼叫程序同样出色,重新设计的数字键盘弱化了字母排列,突出数字,由此换来宽大容易点击的屏幕空间。

图4.1 一目了然的短信历史查看和拨号呼叫
5. 考虑屏幕上下
不论单手操作还是两只手配合操作,屏幕上部分的可见性是最好的。所以,在设计应用程序时,应该将最常使用的的信息——一般是高度概括的信息,如导航,或者一些常规操作如添加、完成、保存、取消——置于屏幕顶端。
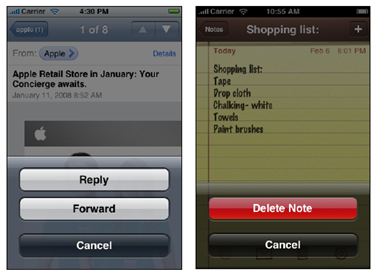
屏幕的底部一般是辅助性的工具栏或切换视图使用的页签栏。一些影响较大的操作如果出现在屏幕下半区域,必须仔细考虑它们的排列设计。如图5.1,一般情况下,操作面板的取消按钮放在最后,这样可以鼓励用户阅读完所有的选项,暗蓝色的返回按钮可以和一般的按钮区分开来,即便用户没阅读完也知道这是返回按钮。对于一些影响较大的操作(如删除),将其放在面板的顶部是最好的,因为顶部更容易被看到,再加上红色的警告暗示,用户选择起来会更为慎重。

图5.1 操作面板上的按钮排列
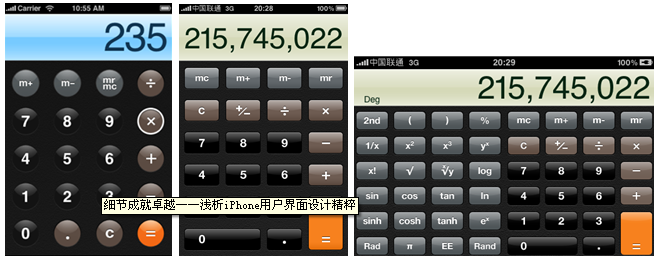
6. 提供指尖大小的点击区域
如果按键布局过于拥挤,用户就要小心翼翼地花更多时间去操作,错误也会紧接而来。简洁易用的界面空间必须合理地控制按钮布局和交互元素,让用户更快更容易点击。
旧版内置计算器的按键是大号的,有效区域都为44*44px,非常容易点击。新版的计算器为了容下更多的按钮,按键大小做了一些调整,虽然高度上略有减小,但用户点击起来还算容易。对于经常使用的“=”号,整个目标区域都加大了,这种样式上的区分可以将主要操作和次要操作区分开来,以便更好地引导用户。
横屏的计算器完整模式可以容下更多的按键,按键大小相对竖屏的要小,尽管如此,用户点击起来还是得心应手。

图6.1 适合手指点击的计算器按键
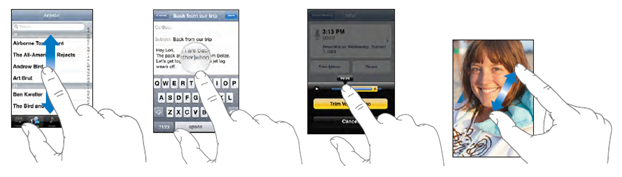
7. 灵活运用手势支持
去到哪里,手指就跟到哪里,多种动作随时变换,直接感知与设备交互,如此自然直接的“输入”,如果能够灵活合适地运用,除了可以带来良好的用户体验,还能极大满足用户的控制欲望。

图7.1 手势操作:滚屏、长按、拖动、捏
当然,手指的一个最重要问题在于它比鼠标指针大得多,灵敏度和精确度会有所欠缺。一些同时使用鼠标和键盘的操作(如复制、粘贴、选择文字)是手指很难完成的。设计上应该考虑由此带来的影响,避免滥用。如果你的应用支持比较复杂的手势(长按、捏),确保用户能够理解他们的含义,并且为这些手势操作提供直接的响应反馈。
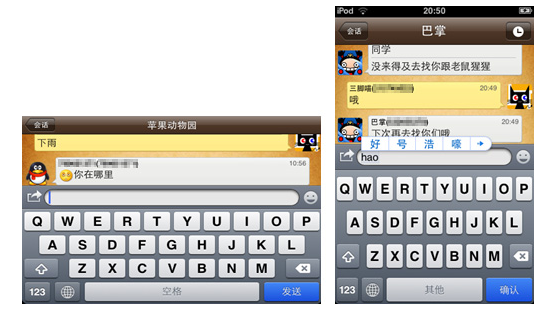
8. 考虑横竖屏方向变化
iPhone游戏里出现横竖屏设计比较正常,都是视具体的游戏类型来分。但一般的效率型应用或实用工具,也是横竖屏都有。林子大了,什么鸟都有,有些用户就是喜欢经常将屏幕旋转过来,而且还不在少数。他们或是喜欢横屏的浏览方式(如备忘录、音乐),或是希望打横可以看到更多的信息(如计算器)。设计的时候必须充分考虑用户的期望。有时将界面内容旋转就可以简单满足他们的需求,但有时也需要你重新去设计以展示更多的内容(如横屏的音乐会出现一个新的界面,展示所有的歌曲)。

图8.1 iPhoneQQ 横屏输入
竖屏情况下,输入键盘宽度只有320px,平均每个按键宽只有32px(320/10,这里忽略键与键的间隔);横屏时每个按键宽可以达到48px,多了整整16px。如果是在小屏幕上输入,你更倾向那种方式?
如果你的应用程序界面只支持单一方向的展示,最好的做法就是保持界面固定,不随着设备方向改变而改变。例如,当用户选择去看一个iPod视频时,不管屏幕打横打竖,这段视频都是横向展示的。有了这个暗示,用户就会很自然地旋转屏幕到水平横向观看。翻转按钮也没有存在的必要了。
9. 合理的反馈
纵观所有的内置应用,反馈可谓无处不在。由于大部分的操作都是通过手势(其实还有抖动、语音输入方式)完成的,通过一些明显的变化来响应用户做出的操作,能够给予用户极大的信心。

图9.1 iPhone版 QQ斗地主的音量大小调整
进入QQ斗地主的游戏设置页面调整音量大小时,手指的大小盖住了滑块,为了将选中的信息反馈给用户,两边的扩音器图标同时使用了外发光样式。
iPhone 操作系统提供了许多自动反馈的机制。动画就是其中一种。不过切记一点,动画的目的在于提升用户体验,而不是成为盲目追求酷炫的焦点。
10. 优化启动过程
iPhone OS4.0以前的应用都属于单任务的,用户会经常在多个应用程序之间切换,一个电话来了,用户不得不退出正在进行的应用程序。要确保用户回来时启动足够快速,以减少用户的等待,而且,为了将影响降到最低,应尽可能保存上次关闭之前的操作结果。这似乎都是工程师的职责,但作为一个优秀的设计师,你还可以为此做很多的事情。
开启时第一屏显示一个背景图或者简短的loading动画。即使是普通的效率型应用或者简单的实用小工具,启动时如果能够预先显示一个背景图,背景图与程序启动后首界面平稳自然地过渡,这种方式既可以带给用户即时的反馈,也可以“缩短”用户等待的时间。

图 10.1 启动时的预加载背景
运行天气应用和iPhone QQ时,即使是很短的启动时间,预加载背景还是能够让人感觉启动等待的时间缩短了。
虽然iPhone OS4.0开始支持多任务,但不要天真地以为这种背景预加载的细节可以忽视了,应用程序应该一如既往地为用户提供这种流畅的体验,毕竟,用户启动的时候还是期望软件可以“快一点”。
启动时要切记一点:不要弹出一个说明性窗口,或一个刺眼的闪屏,或其它类似的启动体验(网络wifi提示这些是例外)。这种方式很突兀,让用户立即使用你的应用程序就好了。
11. 为应用程序设计图标
应用程序图标是指放在iPhone屏幕上用来启动程序的图标。iPhone的屏幕大小只有480*320px,在这狭小的屏幕里,用户希望放下尽可能多的图标,这些图标必须具有突出的视觉效果才能方便用户辨认。要做到这一点,可以从以下两方面着手:
- 美观:确保图标简单美观,富有吸引力,这样用户才愿意让这些图标长久占据有限的屏幕空间。
- 可识别特点:要让用户在大量图标中轻松找到该应用程序,图标必须要有自己的特点,对于关联的产品,可以结合品牌进行设计。

图11.1 “企鹅”图标,一看就知道是QQ产品
为了与内置图标保持协调一致,iPhone操作系统一般会自动给图标增加一些视觉效果:

图11.2 未添加视觉效果的的普通图标

图11.3 iPhone操作系统自动添加效果后的图标
为了确保你的图标可以利用这些视觉效果,你应该遵照以下图标设计规范:
- 图片格式:PNG
- 大小:57X57像素,90°直角(如果图像不符合标准,iPhone系统将自动按比例调整)
- 不要有任何发亮或有光泽的部分
- 不使用alpha透明
最后,将图标文件命名为Icon.png,放在程序的资源包中即可。
注:需要的话,可以要求iPhone操作系统不添加反光效果,详情请阅读《iPhone
应用程序设计指南》。 | 

