|
交互设计师到底是需要做什么?
尽管很多谈及交互的书上都已经回答过了:
- 发现用户需要,建立明确需求
- 提出设计方案
- 制作设计原型
- 用户测试和评估


还是有很多对交互设计有兴趣的朋友会问我这个问题,并希望我能回答得详细,具体到我工作中的每个细节。
其实交互设计需要做什么,会随每个交互设计师的工作内容差异而不同,具体到每个项目也会有区别。
下面分享下我是怎样做交互,方式不一定是最合适,希望大家多指点,共同学习进步。

发现用户需要的方式有很多种,我们可以在用户反馈里收集到许多用户提出的想法,他们希望我们能提供帮助解决问题的产品;我们也可以主动去观察一些生活中的信息,为灵感的迸发做储备。
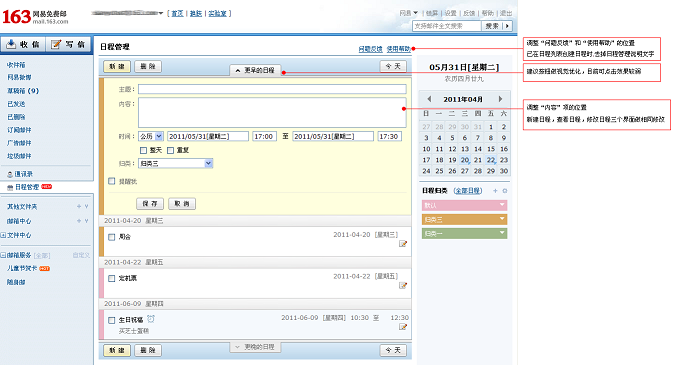
比如说日程管理项目,有不少用户跟我们的邮箱反应说,他们忙碌的时候会忘记一些重要的事情,比如一些会议或者约会,所以希望网易邮箱能提供一个专业的日程管理功能,能够帮助他们有效的管理和安排每天的日程。

确认了用户的这一需要,我们的产品同事就会组织立项,把用研和设计组的同事呼唤过来一起进行调研,确定我们的目标用户。
用研组会通过问卷调查等方式尽可能多的去收集信息,交互设计师也会参与分析调研,组织会议帮助用研组完善信息,我们会采取一些有趣的方式,比如一堆人在一起头脑风暴,大家回忆各种相关的生活场景,然后把一些关键词记录下来。
这一步我们的目的是要知道:用户想要什么?
通过这些步骤我们提炼出一些最重要的功能需求,接着产品组会整理出需求文档,设计师就位。

通过调研,我们得到了大量数据信息,并建立了明确的需求,下一步就是开始提设计方案。
这个阶段我会做一些概念设计,类似于做实物产品时设计一个水杯,我会描述它说:我要设计一个旅行用的水杯,它能叠成一个小圆盘,喝水的时候只需要把小圆盘的圆心部分往下按,就能变成一个杯子。
互联网产品也是这样,需要赋予它一个概念,例如日程管理:这是一个专业的日程管理功能,通过使用它,我们可以有效的管理自己每天的日程和时间,以提高工作效率,并且不会再错过每个重要的约会!
这些文字并不一定非是交互设计师所总结,但是交互设计师必须要做到对产品心里有数,明确我们要做什么。
同时需要进行的还有初稿设计,在这里我所谓的初稿,并不一定是严格要求中的交互原型,可以是用Axure把主要的页面流程做出来,也可以手绘草图,只要能清晰表达设计构思的,什么样的方式都可以。


制作设计原型,也就是常说的交互稿,区别于做设计方案时的初稿,这份交互稿我会尽可能细致的把流程和具体操作形式表达出来。
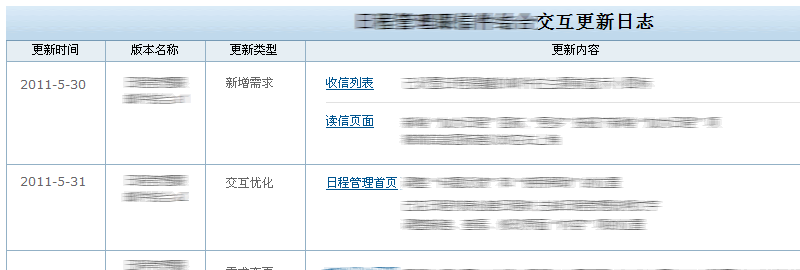
考虑到做交互是一个迭代过程,我会在设计稿的首页为设计的产品做一份交互更新日志,记录下交互更新时间、版本名称、更新类型、更新内容、参考需求文档与交互负责人。

这份更新日志的意义在于:
- 更新时间-便于全程跟踪记录项目,掌握每个时间点
- 版本名称-便于项目参与人员查找上一版本的交互稿
- 更新类型-了解每次更新需求的性质
- 更新内容-清晰呈现每一次更新的内容,并提供一个直接去到更新页面的链接,这样在进行迭代时我们的伙伴不用一页页去寻找更新点
- 参考需求文档-便于项目参与人员查找对应的需求文档
- 交互负责人-记录每次迭代的交互负责人,并能方便工作交接
交互稿的制作过程,一般是用Axure做原型,像邮箱这样视觉比较成熟且相对稳定的产品,我会偏向做高保真模型,我们会整理一个控件库,这样能提高
制作效率;做一个全新项目时,黑白稿线稿都是可用的方式,如果交互设计师能对大概的视觉效果有把握,也能做得精致些。这些我想大家都很了解,所以不多说
了。

之所以把这部分内容提出来单独写一段,是因为之前和很多做交互的朋友讨论过该怎样做好交互说明,大家各有看法,很难找到这部分工作的衡量标准。
交互说明书在整个设计过程中,也许只会占用小部分工作量,但是作用不小,它能帮助我们减少沟通成本,辅助交互稿描述设计理念,表达交互流程,更细致的展现我们的设计。
与做设计稿不同,个人认为,交互说明这部分工作,需要我们更多了解它作说明的对象,即产品经理、视觉设计师、开发人员的需求,从而达到真正的“辅
助”效果,而不是盲目凭自己主观去长篇大论,否则我们要为此花费时间,而且这部分工作只能沉积为一堆我们自己欣赏毫无意义的文字。
为此我曾与合作过的各组同事进行沟通,提炼出一些他们对交互说明的需求,不求全面,但求能说明一些问题。
1.交互说明最好是图文并茂(all)
便于阅读和理解。
2.页面跳转的说明(产品&程序)
页面跳转是涉及多个页面关系的操作,产品人员在看交互稿时,会更多去关注多个目的性的任务操作流程,而对页面跳转的记忆是有限的,所以需要页面跳转说明。
3.交互说明能否考虑与产品需求文档结合(产品)
开发文档会涉及产品概念、技术方案、业务执行角色等内容,和交互设计稿有着紧密关联,所以交互说明书与开发文档是可以相互做补充,整理成一份文档,这样也能避免工作内容重复。
4.对交互稿中不明显的交互动作或隐藏的设置项作说明(产品&视觉&页面构架)
细节和动作需要描述清楚,比如说鼠标focus、click的动作,或click后是loading还是跳转,这些平时都是开会上讨论,但是参与项目的人员不一定都能记住,所以会需要在交互说明书里做说明,并需要考虑到页面构架组需要预留适应变化的结构。
5.产品风格定位(视觉)
商务风?休闲风?视觉需要一个准确的产品风格定位。这部分工作不一定是由交互人员来确定,但在产品孕育阶段中,设计稿讨论以及不定时更
新的数据调查,会使得产品风格定位渐渐明确,视觉的同事更多是参与设计阶段的工作,这就需要交互人员将这些信息在交互说明中记录下来,以辅助视觉完成。
6.极限状态(前端)
比如一个列表最长和最短显示。
7.异常/出错情况说明(程序)
这一点在交互稿制作和与产品沟通过程中容易被忽略。
有的设计师会疑惑:为什么我做的设计说明书会没人看?我写的很详细了,但是他们还是会问我一堆设计的问题!甚至,问我为什么要做这个文档?
在这些情况面前,设计师应该做些思考,我们所制作的这份说明是否真正解决问题了呢?
一些基本的逻辑判断和文字内容,产品人员已在需求文档中列出且在交互稿中已清晰呈现,例如原型中完整呈现的设置内容,或一个单选复选关系,这些内容我们再花时间去大篇描述,并无太大意义。
所以我的理解是,交互说明并不一定是一份文本,它不该是设计师的舞文弄墨,更不该流于形式做交互设计原型的复制品。
我们可以在交互原型上注释,在图上写说明,或者是在和项目组发邮件时写为邮件内容,当然也可以是word文档,PPT….

总之,我们要做到的是真正解决问题,让交互说明书成为帮助项目中各组成员之间进行有效沟通、辅助理解设计内容从而达到提高项目效率的工具,并在需要的时候被制作。

产品基本功能实现后,我们会做用户测试,设计是很主观的,并且会受各种因素影响,所以我们的产品难免会存在一些意料之外的问题,通过招募用户来使用我们的产品,我们能收集到一些使用场景中发现问题的反馈,并把这些整理成优化点,完善我们的产品。
同时交互设计师也要多用自己的产品,保证上线内容与设计保持一致。
这就是我对自己交互工作的一个相对完整的描述,交互设计师这个头衔我领了不到一年,但是这一年学到了很多。我的感觉是,这是一份不难的工作,因为我
自己也是一个用户,我会在使用产品的过程中发现这样那样的问题,所以我也自然而然的想去解决这些问题,并在寻求方法中得到一定的积累;然而,这确实是一份
很需要花心思的工作,设计方式自由,但是设计内容需严谨,疏忽了一个问题,就有可能为产品带来极大的负面影响,甚至失去用户的青睐。
要让我们的产品保持良性发展,就要求设计师们不断探索优秀的设计方法。
最后,也希望大家能多分享各自的设计经验,相互学习,让我们的产品体验越来越好!
| 

