|
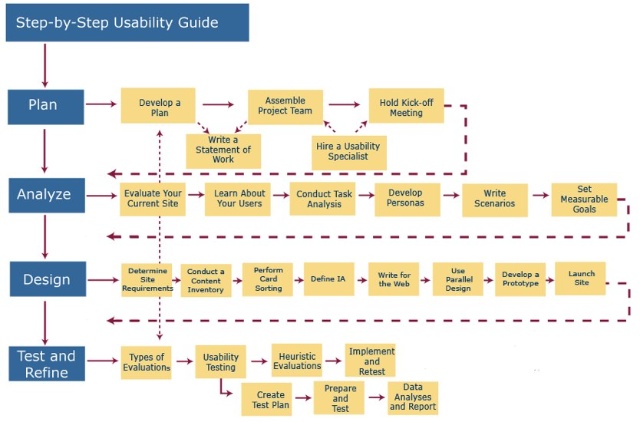
摘要:我也实在不知道如何去命名这样的图。这张是我在usability.gov网站上看到的:
既不是项目流程图,也不是mind-manager思路整理图,当然,说成蓝图也会有更多质疑。但是这张图,对于设计师是很好的指引,知道自己在项目的某个阶段,需要做什么事情,能...
我也实在不知道如何去命名这样的图。
这张是我在usability.gov网站上看到的:

既不是项目流程图,也不是mind-manager思路整理图,当然,说成蓝图也会有更多质疑。但是这张图,对于设计师是很好的指引,知道自己在项目的某个阶段,需要做什么事情,能够用到什么方法、工具来让事情做得更好。
我们平时读的文章,写的东西,也充其量跑不出这张图片涉及的范围。
其实,这张图我看到是很亲切的。因为正在前几天,我的学习欲望很强烈,看了很多国外的专业资料,之后我的头脑爆炸了,我发现信息越来越多,我的思路更加混乱了,它们没有办法被串联起来。这时,我想起来高中为了应付考试,将一本书的知识结构串起来,做成一个框架或者目录的做法,能够帮助自己在短时间内记忆很多东西。那么我想,如果我把自己已经学到的,目前正在学的,将来也想探索的东西,都整理出来,那么当我接受到一种信息时,就可以马上知道它应该被我放到什么目录里,也知道了这个信息会对我产生的价值。
所以,我就先从交互设计开始了!
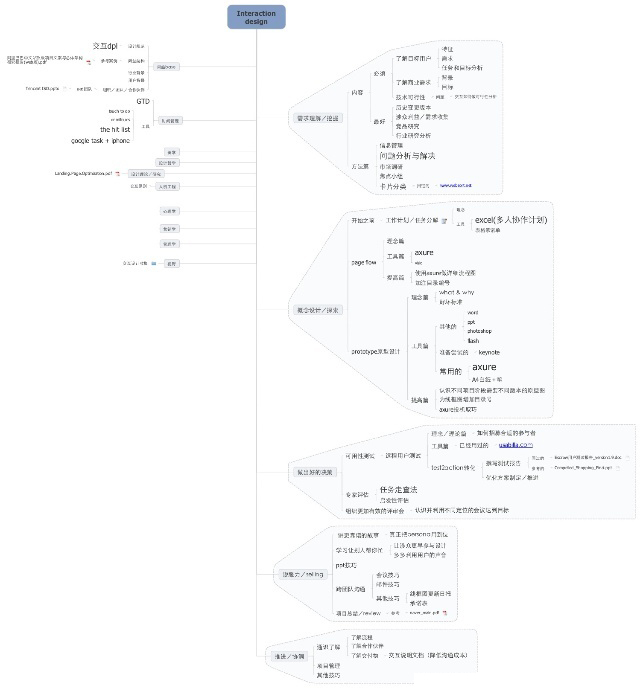
我最后整理出来了这样的图:有兴趣的家伙们点击这里看无水印大图

当我把自己理出来的那张图给同事看的时候,他还说:这也太不现实了……吧。但是我个人估计是个图片控,看到一段话,就想配个图。
以上的图,右侧是贯穿整个项目流程的,做为交互设计师,需要了解的东西,用到的方法以及工具。
左侧,其实表面是看不到在发生作用的,但是实际上却是冰山模型以下的部分,就像武功修炼的内功一样。如果内功不足,再注重方法和技巧,也可能沦为花拳绣腿。所以,很多低调不语的设计师,说不定反而是内功深厚的高手。
现在,就我个人来讲,这样的图还是挺有用的。
1.用做个人知识管理——知道在这个领域,从事这个工作,需要知晓什么东西,用什么工具、方法。自己已经用过的方法,自己目前存在的问题,自己已经产出了什么东西,或者有别人已经产出的,可以做为以后工作的参考,都可以做到这张图里,一览无余。
2. 用来做信息管理——不但有一个蓝图,也能够做来串联各种信息、资料,mind
manager本来就可以把文件直接链接到图上。
3. 用来做gtd——gtd有个原则,就是当接受到任何信息,任务时,都需要先在大脑里进行初步加工:这是有用的并可行的吗?如果是,这可以在2分钟内完成吗?如果能,就去做。如果不能,那么,有时间计划吗?如果有,就列到日程里,如果没有,就丢到收件箱里。在任何一个有空的时候,就去review收件箱,重新问自己以上的问题。对于接受到的信息,有时候也许我们经常随便往电脑里那个盘里一存就彻底忘记了。这样,自己的硬盘容量越来越小,大脑里反而什么东西也没存下。现在,你也需要问自己:这个资料对我有价值吗?如果有,是能够提升我哪些能力?是应对工作哪些方面的?我现在能看完吗?如果不能,就拖到相应的能力、方法项里。
所以,在以后的项目里,总有你会遇到需要提升这个能力的地方,那时,这份资料就恰好可以做为重要参考。
| 

