
在1961年, 工业工程领域世界著名的品质管理专家新江滋生(Shingeo
Shingo)先生根据其长期从事现场质量改进的丰富经验,首创了POKA-YOKE的概念。什么是POKA-YOKE呢?简单地翻译一下,就是:避免(yokeru)无心的(inadvertent)错误(poka)。
避免-Yokeru
为了避免我们可爱的用户在使用产品的过程中出错,请看看设计师们都做了些什么吧:
1.制造矛盾
为了让用户正确地完成某个任务,设计师们在那些容易出错的环节故意制造了一些矛盾,看看电脑的上的那些接口:

图 1 电脑的外设接口
为了让用户能够将线缆或设备以正确的方向插入电脑插口,设计者在那些错误的的连接方式上设置了一些障碍,让用户意识到,那些操作方法是错误的。

图 2连接时要注意公口与母口在方向上是否匹配
例如在插U盘的时候,如果用户将U盘的正反面弄错了,那么U盘是无法插进母口中。用户在行动受阻之后就会去检查自己的操作是否正确。
2.提供引导
总是有那么一群人,从来不喜欢在使用电子产品前看看说明书。当然,这部分人,有的成功了,有的到最后也没弄明白怎么开机。为了给那些愿意看说明书的用户做一个培训,越来越多的软件开始在用户第一次使用的时候为他们带去一些简短但是很实用的引导教程了。

图 3 美图秀秀的新手帮助
我们可以预见那些通过我们的引导而成功上手某个软件、某个电子产品,这些用户的内心将会得到多么大的满足感。
3.培养习惯
用户在使用产品的过程中一旦养成某种习惯,就很难改变。所以我们可以看到windows
7的功能、界面、安全性、易用性等各方面都超过了XP,但是XP的市场份额依然居高难下。养成习惯的用户会对产品产生强大的依赖性。并且,在接触新产品的时候,他们会沿用旧产品上的交互方式,例如习惯windows的用户刚接触mac,在使用浏览器时,会习惯性地在浏览器窗口右上角去点击关闭按钮。

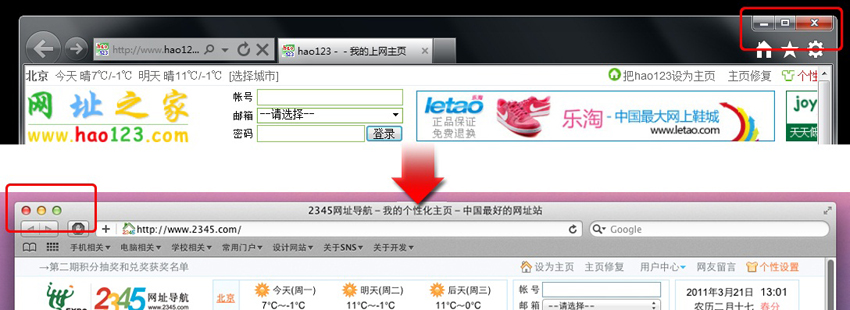
图 4 PC和Mac下的窗口关闭按钮
因此,在设计界面的时候,遵守平台的设计规范是很重要的。使用平台默认的控件能够减少用户的认知负担,当用户习惯了标准化的控件后,在其它软件中,他们不必停下来思考就知道该怎么使用它。当面对那些用起来、看起来不符合标准的控件时,用户以前的经验就会不起作用了,用户会在陌生的界面中无所适从。
4.减少用户的操作
越复杂越频繁的操作,用户出错的可能性也越大。为了实现用户少出错的目标,计算机的界面设计在不断地被改进,从早期的穿孔卡片到后来的命令行界面以及图形界面,极大地提升了用户操作计算机的效率,错误率也大大降低。

图 5 计算机早期界面-穿孔卡片

图 6 命令行界面

图 7 更直观的图形界面
鼠标加键盘与电脑交互的方式存在几十年了,为了探索一种更简单易用的输入方式,语音识别等技术也逐渐开始应用到现有的软件交互设计中。

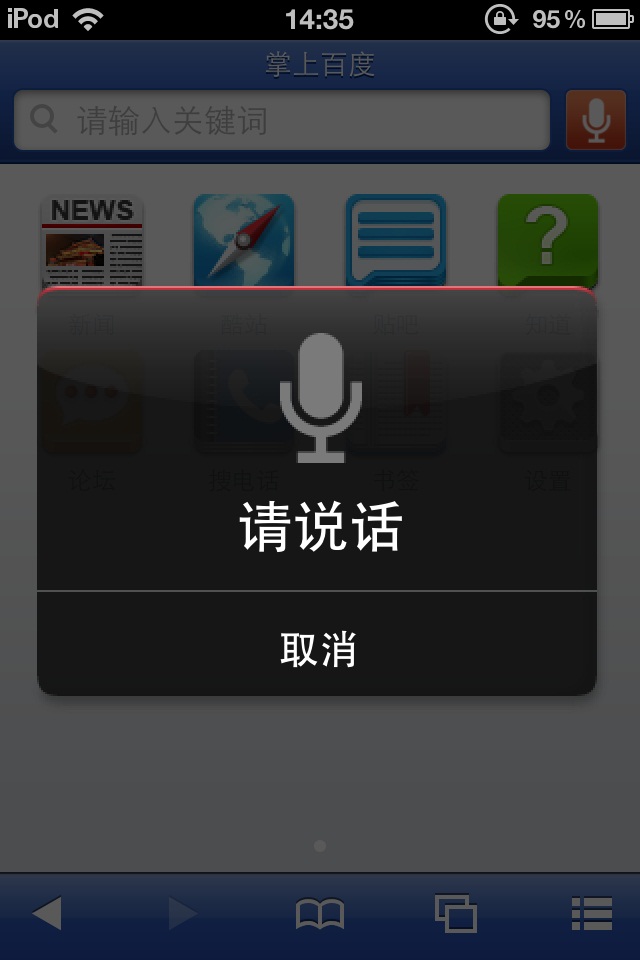
图 8 掌上百度的语音输入功能
设计中多采用一些能够减少用户键盘输入的交互方式对提升用户体验,减少用户出错是很重要的。一些必须的输入行为可以改为让用户去选择。

图 9 IOS上的拨轮和输入联想都大大减少了用户的输入成本
无心的-Inadvertent
用户犯错并非有意为之,而是由于设计上的不合理导致用户在理解上出现了偏差。举几个常见的容易导致用户出错的例子:
1.缺乏清晰的引导和指示

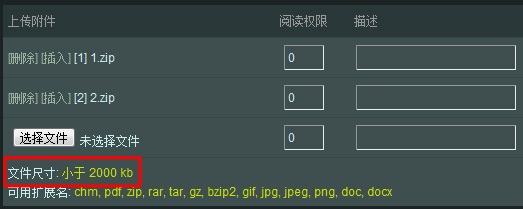
图 10 指示不清的例子
这是某论坛发帖时,上传附件的界面。用户本来打算上传两个1.5M的附件,但是看到界面中有提示文件尺寸要小于2000Kb,这个时候用户可能会理解为上传的附件的尺寸总和不能超过2000Kb,两个1.5M的附件显然超过了。所以只好将两个附件在两个帖子里发出。但实际上,这里的提示的意思是用户可以上传多个附件,但是单个附件的尺寸不能超过2000Kb,所以这两个1.5M的附件是可以在一个帖子里面发出的。
虽然界面上给出了一定的操作提示,但由于描述不够清楚,容易导致用户在理解上产生偏差。
2.及时有效的反馈

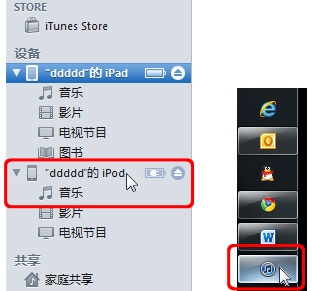
图 11 鼠标悬浮时有无反馈的对比
在itunes左侧的设备列表中,当鼠标悬浮在用户的ipod设备上时,界面上并没有给用户一个明确的反馈表示用户你现在的鼠标是放在你的ipod设备名称上,你可以通过点击这个名称切换到你的ipod设备。在windows
7的任务栏上,当用户的鼠标悬浮在某个任务窗口的图标上时,图标的背景会发光,这就给了用户一个很及时的反馈,告诉用户你现在可以点击这个图标来切换窗口。
在注册流程中,用户需要输入多条内容,而且每条内容在其格式、内容、逻辑上还存在诸多限制,所以其中某一条出错就会导致用户注册失败。

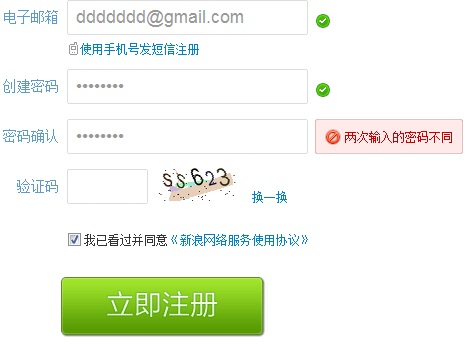
图 12 注册流程:确认用户的每一步操作
在上图所示的界面,用户每输入完一项内容,界面上都会对输入内容作判断,判断正确的会出现正确的提示,判断出错的项目会向用户展示错误的详细信息,这样在用户的每一步,系统都会去确认用户的操作是否正确,如果错误,就引导用户去修改,从而确保用户能够成功完成整个注册任务。这比让用户在填完所有的内容点“注册”后弹出各种错误信息的处理方式友好得多,而且成功率也要高很多。
在用户执行操作前为用户提供清晰准确的操作引导,在用户执行操作后,给出及时有效的反馈,这样就将他们的注意力吸引到了操作的对象上,可以避免用户犯一些无心的错误。
错误-Poka
错误无法避免,怎样将错误的损失降到最小也是设计师需要考虑的。

图 13 Windows的蓝屏界面
作为Windows历史上的经典界面之一:蓝屏界面,它让很多人无语就在于这种错误是毁灭性的、不可更改。程序员在编程的时候,设计师在作图的时候,学生在写报告的时候,遇见系统蓝屏、程序崩溃、意外退出这些情况,很容易就导致半天的劳动成果付之一炬。
虽然在软件的界面设计上,我们并不能阻止这些意外情况发生。但是我们可以给用户提供后悔药,允许他们在做完一些错误的操作后有后悔的余地。Gmail邮箱中删除联系人是危险性比较大的操作,所以设计师在删除联系人后的界面中为用户提供了一个“撤销”刚刚的操作的链接。

图 14 Gmail中删除联系人后允许用户后悔
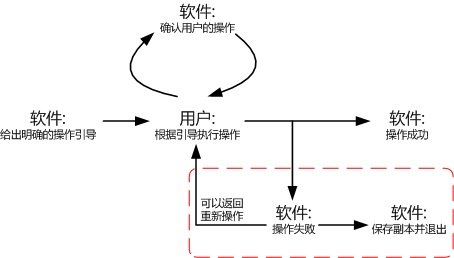
在人与软件的交互过程中,软件应该先给出明确的操作引导,然后用户根据引导执行操作,在操作的同时,软件会对用户的操作进行确认,在用户完成所有的操作后,软件给出操作成功的提示。绘制了一个简略的流程,如下所示:

图 15 减少用户出错的交互流程
理想的流程是用户根据引导正确执行了所有的操作,所以整个任务应该是能够顺利完成的。但是在实际状态下,由于种种不可控的因素,软件难免会出现一些错误导致任务失败,但是本着允许用户后悔以及降低损失的原则,我们应该允许用户返回以重新操作,或者是保存一份副本然后再退出。
防止用户出错固然是好的,我们可以通过一些设计来减少用户出错,或者是减少犯错造成的损失,但是这些设计是否会对那些已经熟悉一些高级操作的专家级用户造成一些不好的用户体验?如何把握防止出错与用户体验之间的平衡点,应该也是一个值得思考的问题。
| 

