| BulaBula罗列各种提示方式之前,我觉得有必要先思考一下消息提示之于用户的本质。毕竟知其然只是表面,知其所以然才能融会贯通运用自如。虽然可能让人觉得有点远,但应该会对理清逻辑很有帮助。
故事要从一只狗和一只老鼠的心理学实验讲起。巴普洛夫发现,若长期在喂狗之前摇铃铛,以后只要晃铃铛,狗就流口水。铃声勾起了狗进食的欲望。此称之为“经典条件反射”。斯金纳进一步发现,若每次在老鼠碰到箱子里的一根杆后就投放食物,那么以后每当老鼠饿了,它就会去按杆子。此时,“按了杆子就有食物滚下来”让老鼠知道它刚才的操作对于满足“充饥”需求是有效的。
由此可知,信息在动物行为中主要担当两种角色。一个是唤醒欲望,激活任务;二是反馈个体的操作是否有效。
那么人呢?其实别以为人类会是多么超凡脱俗,其大部分行为也都服从这两条从阿狗、阿鼠身上得出的结论。所以,在用户使用手机啊、PC啊,bulabula
Pad啊之类的时候,提示消息也起着这两种作用:
1、提醒用户执行一个新任务。
2、反馈刚才的操作结果如何,是否有效。
因此,在选取合适的信息提示方式时,应该依次考虑如下因素:
1、是唤醒新任务还是作为用户操作的反馈。
2、如果是新任务,该任务是否紧急。
3、如果是反馈,在后台计算该如何反馈的这段时间里,用户是否会转移注意。
4、如果是反馈,反馈完是否还需要用户做进一步的操作。
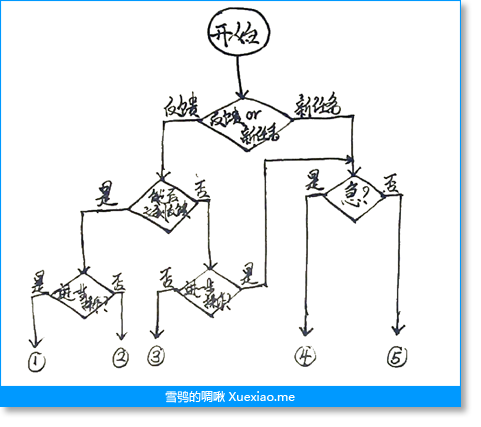
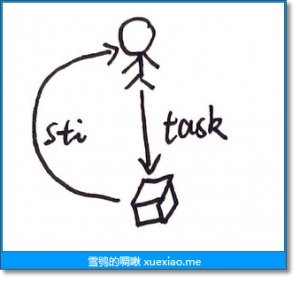
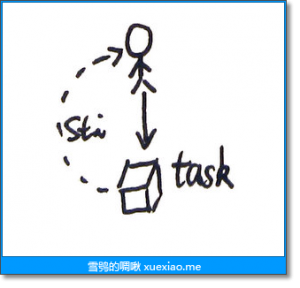
依照这几条分辨标准,可以将信息提示规为5种,具体参见下图:

(字烂,见谅哈^ ^ 。 写原创博客的博主你伤不起啊,这张图边想边画就弄了一个多小时啊!!想精简就得绞尽脑汁啊,有木有!!转载要标注原出处啊亲!!)
一、子任务的榫卯

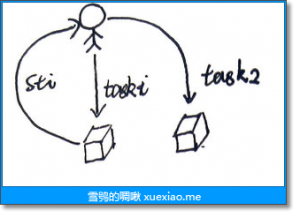
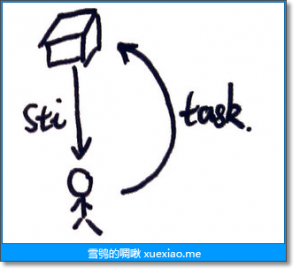
我觉得,第一种消息可以形象地称之为榫卯。它是对刚才用户操作的反馈,同时也要引导用户开始新的操作。在这个流程中,用户做出某种操作,尝试为“子任务i”画上句号,反馈信息出现,将用户引导到“子任务i+1”上。用户需要继续完成“子任务i+1”上的操作。
对这种信息的需求常见的有三种情境
1、步骤分明的任务
2、是针对用户失败操作的紧急处理
3、在进行接下来的任务前必须先完成点其他操作。
因此,在设计这类信息时应满足如下要求:
- 与用户刚才操作在时间和空间上紧密相连。
- 明确告知接下来的任务
- 为i+1任务提供快捷的操作入口

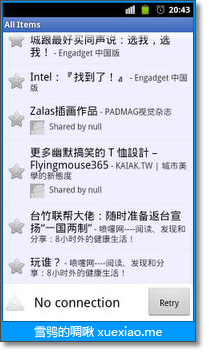
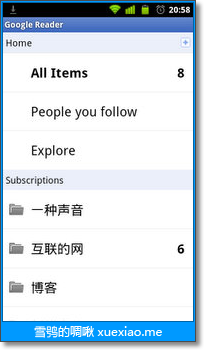
这是一个google reader读取feed失败的截图。当用户将屏幕拖动到屏幕下边缘后,这里会显示loading的gif。如若读取失败,就会直接在gif动画的位置上呈现反馈信息,并提供了retry的按钮,让用户知道发生了什么,能做些什么。

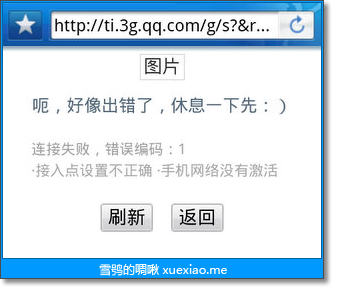
这是QQ浏览器的报错信息。文案里说明了失败的原因。同时还提供了用户最需要的两个按钮,放在了显著位置。

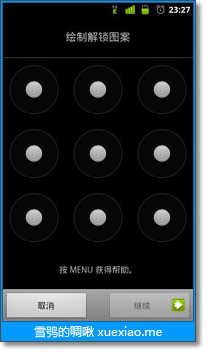
这是Android上设置屏幕锁的截图。用户在屏幕上画下轨迹后,“继续”按钮就会亮起,变成enable状态,暗示用户这一步操作已经成功了,可以进入到下一步了。

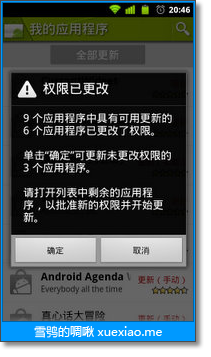
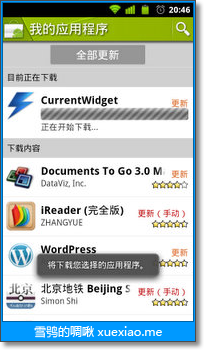
批量更新App时,某些App新版的权限已有更改。因此用户点“全部更新”后,系统需将详情告知用户,请求许可。用户要想继续更新,必须确认该消息。
Alert Box可以直接在Android Market这个APP上弹出来,强制用户在继续操作前完成此任务。
二、咔哒

第二种信息就像锁门时的咔哒一声一样。只要听到了这个声音,你就知道门已经锁好了。系统针对用户的操作提供了反馈,但是不需要再做进一步的操作。在任务流程中时常需要这种信息。它暗示着操作成功了,不需要用户再做什么操作。O了,搞定,job
is done!!不要再弹出个对话框“该网页已保存”,让用户去点“确定,我知道了!!”。
这类信息在设计时应该做到:
- 与用户刚才操作在时间和空间上紧密相连。
- 用户容易理解刚才操作的结果
- 不要求用户做多余的操作(非模态反馈)
这种设计其实是最有灵活性的,可以搞很多创新的花样。比如,在twitter上对某条feed点保存,该feed块的一个角上就会挂上颗星星。这样的轻量提示又易懂,又不妨碍用户接下来的操作。

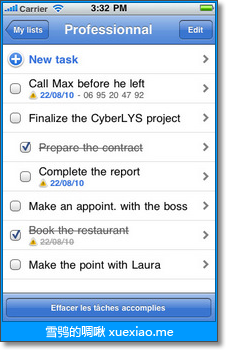
在这个todo list上,用户每勾选一项,该项就会被划掉。这种简单的视觉提示让用户立刻理解到刚才的勾选操作是成功的。

信息提示最好直接展示在用户刚才操作的对象上,这样用户才能理解这条提示针对哪个元素的。那么,操作对象消失了该怎么办呢?在android
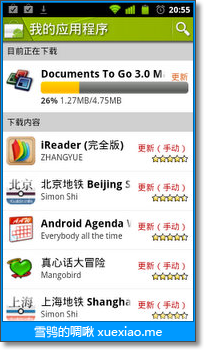
market某个app的detail页面上,点完更新,页面就会转场到“我的应用程序”。此时,屏幕下方就会出现一条Toast
Notification,短暂告知用户刚才操作的结果。过段时间,toast就会自动消失,不干扰用户的接下来的操作。

android内置的电源管理插件是这种设计的典范。用户按一下图标,相应的功能就会开/关。对状态的反馈可以在这个面板上直接反映出来。灯亮了,咔哒,用户知道搞定了,无需废话。
三、平安信

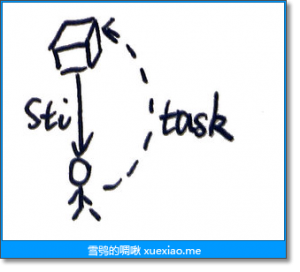
第三种消息针对的是时间跨度大的任务。由于手机支持多任务,且用户操作手机的时间非常碎片,所以当手机需要长时间执行某任务时,用户倾向于先去玩其他App或者直接把手机扔一边。对于这种在用户做出操作后很长一段时间后才能提供的反馈,还需区分其是否还需进一步操作。
如果还需进一步操作,则它已经不能称之为“反馈”了。这相当于要用户中断手里的活儿,去开始一项新任务。比如烧水,倒上水插上电,你去看电影了。等听到水壶哨响报警,就知道该来做“把热水倒进暖壶”这个新任务了。这种唤醒新任务的消息提示会放到四和五去讨论。
而若不需要进一步操作,那这种提示就像平安信一样。比如,发了个快递到北京,等啊等,几天之后,那边朋友打电话说;“收到喽!”。O了,这个任务搞定了,不需要进一步操作。
这类提示应该做到:
- 视觉显著,能吸引注意。
- 明确告知操作的结果。
- 不中断用户正在执行的任务。
- 用户离开时可以积攒下来,且可以方便地清除。

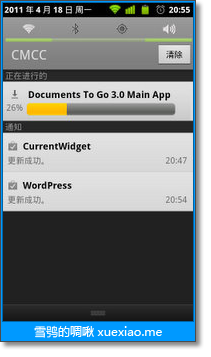
Android的Status Bar Notification非常适合用于此类提示。当某个App下载完成后,状态栏上就会出现提示图标。无论用户已经转到什么App上,都能看到它。而且。这种提示方式不会干扰用户在当前app的操作。

若用户对此消息感兴趣,还可以将其展开,查看详情。在看到消息后,按下“清除”,就能将碍眼的提示一扫而光。
四、Alarm!!!

刚才谈完了对用户操作的反馈,现在来看看诱发新任务的提示。这类提示可以按缓急再做区分,适用于不同的提示方式。
如果非常紧急,就应中断一切手头的工作,将这条信息摆出来。
这类提示应该做到:
- 能立刻捕获注意
- 清晰地交代任务
- 提供快速的处理通道
- 提供次要的拒绝方式

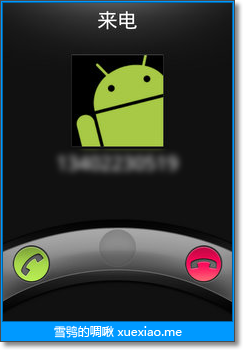
其实最霸道的Alarm还数“来电提醒”啊。这消息一到,所有手头的任务立刻停止,页面直接切换到接听页面。这上面提供了快捷的处理通道和拒绝通道。

这么霸道的提示方式我们一般也用不着啦。如果你觉得你的消息够紧急,起码像“低电量提示”这么紧急,可以考虑用Alert
Box。可以在对话框上提供3个以内的按钮,并对“主通道”做视觉上的凸显优化。这样可以帮助用户尽快做出选择,消除讨厌的提示。兴许人家正玩忍着切西瓜呢。
五、闷骚

如果你提示的消息是要用户去执行一个新任务,但是又不是很急,就该考虑用更温和的提示方式,不要粗暴地打断用户当前的任务。
这样的提示应该做到:
- 起码要视觉上显著,如果很紧急点可以去捕获注意。(对如何“捕获注意”感兴趣的可以去读一下《认知心理学》)
- 用户没有看到它时可以积累下来
- 提供快捷的处理通道
- 清晰地交代任务
- 不干扰当前任务

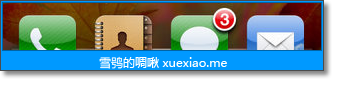
iPhone的短信提醒就是这种设计的典范。新短信来了,一时半会儿不处理也不会死。但是总得让用户知道有新短信吧。iPhone在图标右上角加了个红色徽章(badge
notification)。这种显著的视觉特征可以让用户很容易觉察到它,同时又不会强制干扰用户操作。(这种特性在心理学中被称为特征独子的视觉显著性,感兴趣的可以去看《认知心理学》)

Google Reader上也有类似的设计方式,只不过在艺术性上和apple差了很多。这种制造视觉显著的方式可以在不强制干扰用户操作的同时,让用户快速觉察到消息的存在。

Android处理短信的方式技高一筹。它在status bar里直接展示短信内容。在文字轮播的同时,用户可以选择继续玩游戏,还是放下手头的事儿来处理短信。此时,只要在状态栏上展开这条信息的提示,就可以快速进入短信回复页面。Status
bar这种随时提醒,快速进入,不干扰当前任务的特性给予了它很大的灵活性。
总结
相比较而言,Android比iOS提供了更丰富的提示方式。Android的status bar notification是一种非常强大的消息提示方式。Palm
OS对这种提示方式还做了进一步的优化。 本文的分析方式过于细致,或许很多人看的时候觉得繁琐。之所以决定还是这样写,也是想把自己对心理学的一些感悟整理出来,给自己做个milestone,毕竟落实成文字的想法才更容易看出不足。欢迎批评讨论。
| 

