一、评估的目的
交互设计是一个迭代过程,通过交互设计评估,可以及早发现设计中缺陷,进而能进一步完善交互流程。通过评价,也可发现交互设计中可行、友善、合理或优秀的地方,从而为后续产品的交互设计提供借鉴。
二、评估的标准
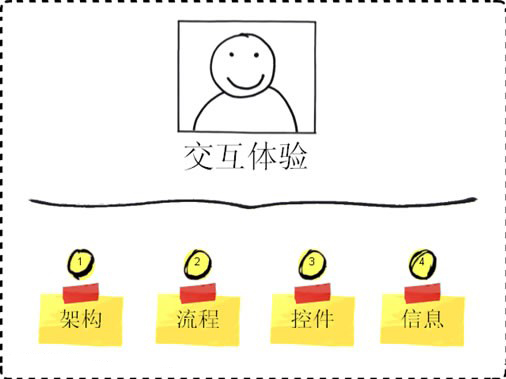
手机产品交互设计的评估标准还是是否满足用户体验,当然,体验是一个很虚的东西,没有一个具体的量化标准,那我们就落在实处,从可以量化的维度打分。具体从那几个维度入手,我认为可以分为如下几个,见图1:

图1 交互体验评估维度
1、产品架构是否清晰
无论是九宫格式的架构还是标签页式的架构,都需要让用户一进入产品,就可以一目了然的知道产品是干什么的,有几个功能模块,模块之间怎么切换。
同时,产品层级较深的,设计师要清楚的了解有产品有多少个二级页面,多少个三级页面。这些二级页面和三级页面的架构,是复用一级页面的,还是有自己的架构。
有如下几个评估标准:
产品结构清晰,没有不必要的层级
能快速了解产品有几个主要页面
所有主要部分都能够通过首页访问
清晰的指示了当前的位置
2、产品流程是否清晰
要想表现层越简单,背后的逻辑层可能就越复杂。那么我们评估流程的时候,不是以背后的逻辑层复杂度来评估,而是以表现层的简洁度来评估的。比如说一个发布帖子的流程,总共需要几个步骤,涉及到几个层级(一级页面到二级页面到三级页面…)。当然,不是说步骤越少、层级越浅就是好的设计。而是要简单、明确、清晰。没有不相关的干扰分支,没有经常会出现的误操作,没有提顿思考的空间,没有操作之后无反应的疑惑。
有如下几个评估标准:
明确产品有几个主要的任务流程
每个任务流程清晰,没有太多分支
任务流程符合用户操作流程
用户可以取消正在执行操作
操作成功或失败都有明确的反馈
在每个层级,都可以找到回到上一级的方法
预防出错,如出错要帮助用户从错误中恢复过来
复杂的交互是否有很好的引导和帮助
3、控件使用是否准确
手机产品涉及到很多的控件。一级标签栏、二级标签栏、列表、按钮、对话框、提示框、发布框等等,这些控件使用的是否到位,是衡量一个设计师细节设计能力的重要标准。比如说两个二级页面都需要二级标签栏,如果你设计出来两个样式的话,那么说明你没有用控件的思想来做设计,不仅设计师要设计两套二级控件,程序人员要重复劳动,用户也会疑惑这两个控件是不是同一个含义同一种操作方式。再比如说,这个二级标签栏,它的从属内容是否在样式上跟他有从属关系,这个细节,如果不把握好,用户很可能把这个二级标签栏看成了按钮。
有如下几个评估标准:
控件使用准确性(比如是否混淆了单选框和复选框,对话框层次过多等)
控件的复用(比如两个页面都用到tabbar,不用设计两个)
控件的状态(比如不可点状态、可点状态、按下状态、长按状态)
链接色的准确使用
焦点状态的准确使用
4、信息传达是否到位
信息传达包含产品文案引导、按钮文案设计、列表文字布局、内容页排版、提醒文案设计等等。文案的梳理,有些公司是专门有内容编辑来做的,但是大部分公司,都是产品经理或者交互设计师直接完成的。那么文案是否准确,是否能有效的传达意思,也是衡量交互设计的一个重要标准。文字长度限制、特殊情况处理是否考虑到位,也是衡量设计师工作的基准。而列表文字的布局、内容页的排版,则是信息布局的重中之重。
有如下几个评估标准:
布局清晰
文案简洁
没有术语(比如“拉取失败”这种文案)
合理排版(标题、作者、时间的字号、字色,页边距的运用)
标签和内容的从属关系(能否看出当前标签页,和当前标签页的从属内容)
三、评估的方法
交互体验评估还没有一套成型的方法,传统的评估都是靠直觉经验,那么能否通过探索共性,转化成一种科学的有效的评估方法呢?
传统的方法有:实验方法(随机和重复测试),监测方法,调查方法等。
科学的评估方法:
1.设计原则评价(guidelines Evaluation)
为自己的部门或者项目写一个设计原则,从架构、流程、控件、内容等多个维度来构造一定的设计要求,一套成型的设计原则诞生之后,可以让设计师在设计过程中进行自我评价,也可以让设计师完成设计之后交付其他设计师进行协同评审。
2.启发式评估(euristic Evaluation)
启发式评估是指少数几个评估者检查界面,并判断界面是否符合公认的可用性原则。
具体的方法见 Jakob Nielsen写的How to Conduct a Heuristic Evaluation一文,中文翻译见初心不忘翻译的如何进行启发式评估。
3.可用性测试(usability Testing)
测典型用户执行典型任务时的情况,测试指标包括用户出错次数,完成任务的时间等。典型的可用性测试是在实验室环境中进行的,被测试人员受到评价人员的密切控制。可用性测试主要是量化用户的执行情况,测试的结果通常被表示为统计值。
具体的方法见小胖翻译的了解可用性测试。英文原文链接已经挂掉。
四、评估的结果
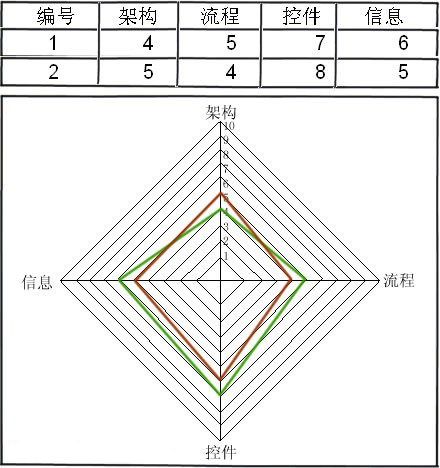
可以产出一份详细的评估报告,分别阐述四个维度上,交互设计中存在的亮点和问题,亮点加分,问题扣分,最后绘制成蜂窝图,如图2。四个维度的分加起来除4乘10是最后的总得分。

图2 交互体验评估结果蜂窝图
最后总结一下,体验是一种很虚的东西,难以靠数值量化出来,就如同情感无法量化一样。所以本文旨在提供一种客观一点的思考方法。
| 

