版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
http://buyantang.blogbus.com/logs/21939072.html
界面设计,如何做到有理有据,是不是只是凭借“感觉”进行?
答案当然是否,界面设计同样是一个存在非常严密逻辑的工作。需要我们巧用逻辑来帮助我们设计。
这里总结下自己做界面的步骤和一些小技巧。
步骤1:罗列此页面,所有的功能
步骤2:明确当前页面需要达到的最主要的功能。一个为主,有可能存在几个为辅的情况。
步骤3:将所罗列出来的项目,以主要功能为依据,进行逻辑分组。
步骤4:逻辑分组包括以下的几个方面:
- 首要功能是什么
- 辅助功能是什么
- 哪些是频繁使用,但不是首要的功能
- 哪些是用户必须操作的
- 哪些是程序的处理过程中的信息
- 功能之间的逻辑关联是什么
- 实际工作的操作流程是什么
步骤5:根据步骤4的分析结果,对信息进行“筛选”,对界面进行初步编排。
- 指导思想:第一眼,看到界面,能够“猜”出这个界面实现的功能。
- 保留首要功能操作按钮,及频繁使用的功能,并放置在最容易被发现和使用的地方
- 保留用户必须的操作
- 隐藏辅助信息。
- 删除程序逻辑引起的处理过程信息。
- 关联相关控件,即相关联的控件需要逻辑和视觉上放置在一起。
- 根据实际工作的流程,设置适当的用户心理模型。
- 根据心理模型定义的操作过程,对已分类的信息进行编排。
- 编排的顺序遵循从上到下,从左到右的流程操作习惯。
步骤6:对设计完的界面,进行检测,检测遵循下面的几点
- 第一眼见到的内容是什么?
- 认为的界面功能是什么?
- 猜想的操作步骤是什么?
- 有没有期待看到的信息在界面上没有显示?
- 有没有什么地方令你困惑?
- 什么地方阻碍了你的操作进行?
- 实际使用和你期待的设计效果有什么出入?
步骤7:这步是个迭代的过程,经过6的自测,发现问题,返回步骤5继续,有些时候可能需要返回到步骤4
步骤8:步骤7中存在的问题解决,和达到期许值,界面设计工作结束。
当然界面编排需要遵循布局的标准,通过控件本身给人的操作指示选择合适的控件,以及软件规定的操作规程,是具体设计中需要进一步考虑的问题。
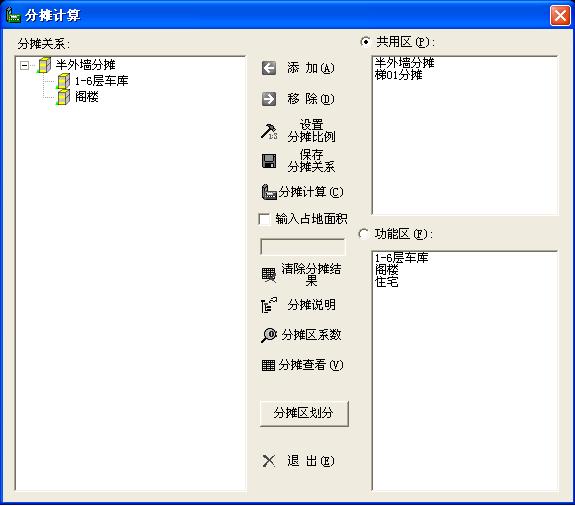
以下面的房屋“分摊计算”功能页面为例,说明界面设计的技巧。

基本功能说明:房产局用于,计算楼盘共用面积的分摊值,也就是通过构建分摊关系树,计算各个区域的分摊面积。
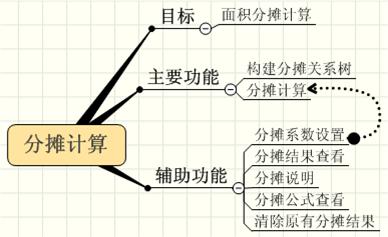
罗列页面的所有功能,并对其分类。如下图,我们找出了改功能页面的目标,主要功能,和辅助功能。

如上图所示:主要功能对应的关系树的构建和触发分摊计算的功能,属于用户必须处理,且频繁使用的功能。辅助功能中,分摊系数设置,是计算前,有些时候需要调整的功能。
辅助功能的其他几项,用户使用非常少,但偶有需要。
操作流程:关系树构建-->(分摊系数设置-->)计算
上图页面上“分摊区划分”以及分摊公式的设置,应为系统的其他功能,因此在此页面不应再度给出,只提供相关信息的查看,用以确认准确性。
下图为修改完成后的页面效果

| 

