写了好久的一个帖子,
因为有一些顾虑一直没有发布。。 如其中内容牵扯到一些不妥的地方请相关朋友赶紧说明。我立即修改或删除!

(因为难改的GUI后遗症,以下语言中可能存在不少UI和GUI的感念混交现象。见笑! 我写东西喜欢一次完成也肯定存在很多错别字,见笑!)
这一段又在接触规范相关的东西,也看了不少同行朋友们的借鉴,,为了对得住大家对我的帮助 正好也赶上今天半夜醒来睡不着了,我就来好好胡扯一番(只说方式和方法不谈具体细节,也希望为好友备课起到借鉴作用):
记得之前在做开发时自己很不愿意去写文档,我的PM给推荐了一个文章,文章的名字记得不是太清楚了,大意是在说“规范不仅仅是文档模板。人人都想看别人的文档,自己却不愿意去写文档。,制定代码规范、研发规范,将脑力劳动显式化。主要是为了细化研发过程,便于流程度量、改进和控制,规范化不同员工的表达方式,减少不必要的信息沟通,提高交流的效率。”我想UI规范在这里应该也一样存在这样的作用。
一个员工离开了,那么他的留下的工作成果应该变成一种“固有资产”,这才是企业想要说的话。
言规正传,说一下我自己对于规范的经历和看法:
之前在证券公司做UI的时候,为了给项目组的开发人员提供比较方便的UI对照和便于他们对场景设计的理解(当然最终目的也是为了减轻他们的压力,当时还不知道行业内有UI规范这么一说我把那个文件加叫做“UI的开发对照”),按照自己的想法做过一些规范的东西,是用HTML实现的一个WEB库
存放着一些UI组件的说明和使用方法及标准,当然也包括命名规范等。 但是因为那是第一次做规范的东西很不系统也很不够标准(可惜就连这样的现在都没有保存了!!)。
虽然是连自己都认为做的很烂的东西,在当时却一样用去了我不少的时间和精力。做完之后自己好好的总结了一下(也切实的了解了这个东西对项目组同事开发过程中的价值),后来发现花费了那么多的时间和精力来制作这样一套规范对于当时我们偌大的一个项目来说一样有些不值:这样的规范耗费了不少开发成本,如果把这些耗费的开发成本拿去优化场景设计和界面原型完善的话作用应该会更大;我们的开发人员也没有太多人有对照规范来进行开发工作的习惯!我想这可能也是为什么目前国内很多企业在开发一个产品或者一个项目时
没有去太多的考虑制作高质量UI规范的原因吧。!由此可见为了节约和顾忌成本问题,高质量的UI规范并不存在多大的生存空间。但是,我个人觉得如果是一个产品的开发,还是非常需要UI规范的引导滴~。因为一个产品将来会面对着很多的更改、优化和不同程度的二次开发,这个时候更多的可能是开发组物是人非的情况,UI规范的作用就尤为重要了(呵呵,我看问题向来都这么民间化。没有什么太多华丽的词语和大道理的分析,但却比较现实)。
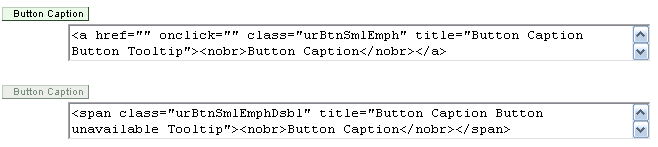
后来在和作一个外企的CRM系统时又一次根据客户的需要大致的整理了一份类似于规范的对照(见下文 Corezon
有相关的规范介绍,,是一个B/S结构网络版的CRM,其实这个规范更多的工作是CSS的编写,3999行呀!!),严格的来说不能算是UI规范,只能说是给程序开发人员提供的一个对照,更加方便了他们的程序开发。当时也是因为有了一些前车之鉴,于是
就再次思考了成本和适用价值的问题,不断的思考“什么样的东西做起来开发成本最小? 什么样的东西开发人员用起来最方便?最愿意去用?”于是就有了这不伦不类的规范:

前一段在做国内一个某制造性企业信息化企业的UI项目外包时,又在开始策划关于规范如果制作的事情(怎么成本最小又能起到作用?
怎么做最合适开发人员使用? 怎么能更方便为系统的二次开发起到最好的作用? 等等)。于是又有了一个类似上一个规范的东西,并且又多了一些其他的概念:比如,风格备用、替换方案等等(在这里没法写的太详细,有兴趣的朋友可以一起详细沟通),,,可惜后来我在项目还没有结束的时候离开了,现在也没有文件的保存。
以上说的是我个人的一些看法和方法,我想可能是因为大多时候我面对的是为开发人员更多的减轻压力,所以出来的所谓的规范有些不伦不类,让同行们见笑了。。。说白了,我的这些所谓的规范就是给程序开发软件的对照表,属于很民间很“野派”的东西。而据我所知
我们现在不少的同行们制作规范时是为了给企业留下更多的资源库(往资源库里再多加几个G的文件)。当然也是为了后来的UI设计师们更好的交接工作。
WK!五点半了!,废话少说了,赶紧介绍一下目前大家常用的基本的方法和表现方式:
帖一下我这里了解的一些撰写规范的常用方法,, 看看有没有朋友有更好的方法借鉴。(以下文件很多是牵扯到一些朋友的版权问题,其实我也只是看到了提纲或者是极小的个别抓图并未拥有文件。请相关版权问题的追究者休要误会!)
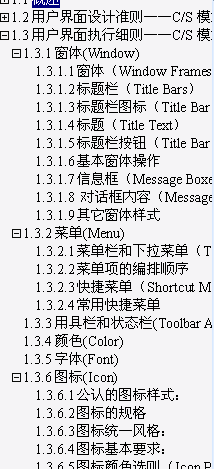
1、SRCYF01 (这个应该不用说太多了,MS的翻译)
表现手段:word,
方式:

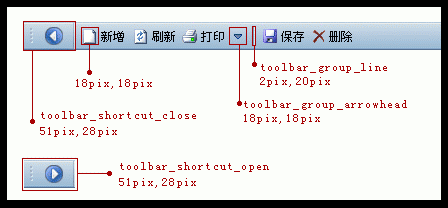
代表性细节表现:

2、SRCYF02表现手段:word,
方式:

代表性细节表现:

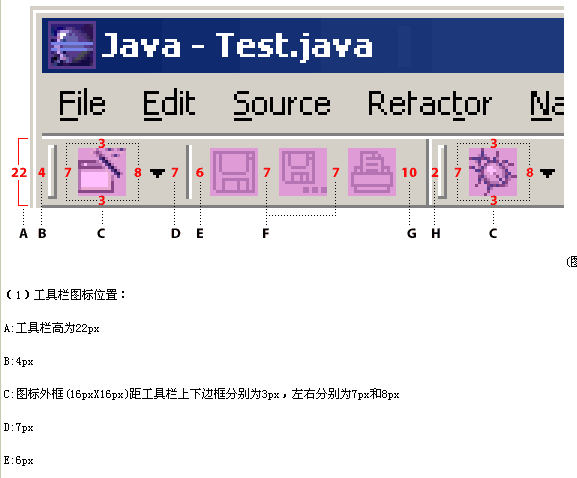
3、OKDEE表现手段:html,CHM或者web
方式:

代表性细节表现:


4、Oracle

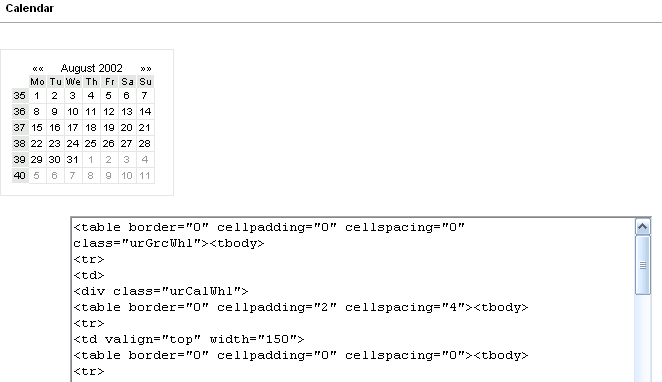
5、Corezon表现手段:web
方式:

代表性细节表现:

6、000000

(说明一下, 以上的主题编号和名称是为了讨论方便不和任何东西有关!)
| 

