
最初
在2008版本之前,这个项目都没有UI设计的加入,所有UI界面都是开发自己拼图绘制而成,虽然不是很美观,但是基本功能还是比较完善,依托公司这个大的平台,有一定的用户基数。

接触:
刚接触需求的时候还未入职,以前也一直是从事大型网游UI的设计工作,对手机UI的还不是很了解,不过生活就是不断挑战嘛!就根据自己的想法做了几个风格稿,分辨率是176×208,因为当时自己用的手机w550就是这个分辨率。。。

学习、成长:
2008~2009版本概况
2008版本的主要目的:是在程序代码不进行大变动的情况下,简单快速提升用户体验。做法就是在不改动图片资源尺寸和坐标的条件下,优化UI图片资源,替换游戏的UI图片资源。在短短几个月的时间里,项目组就完成一个大厅UI设计开发和七款游戏的UI替换工作。
2009有了上一个过渡版本作铺垫,设计、开发的时间相对宽裕很多,开发在这个版本里将修改图象引擎、调整程序框架、增加动画效果、优化体验等!
UI设计在这个版本算是得到了解放,不用在被上一个版本的条条框框所限制,得到了开发同事的全力支持!
下面例举2008和2009大厅、游戏:
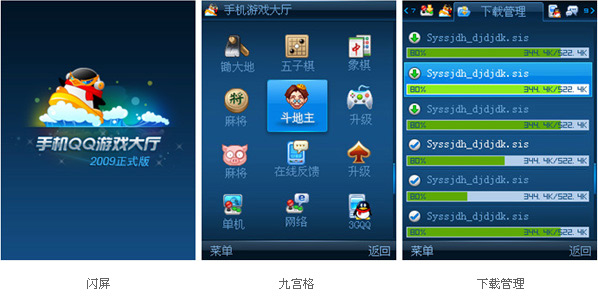
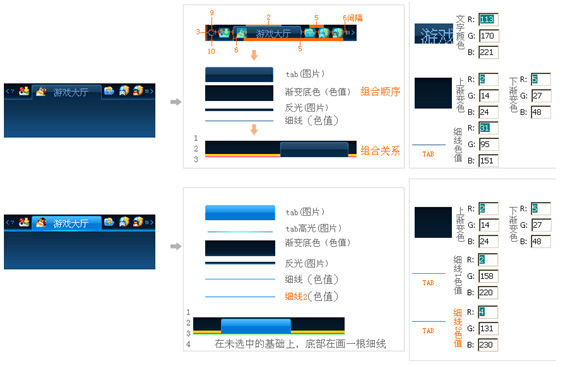
大厅

2008版的QQ手机游戏大厅是延续的手机QQ的一个概念设计的风格,手机QQ起步比我们早,工作上也提供了很多帮助,这里感谢3G产品中心给予帮助的朋友:)。

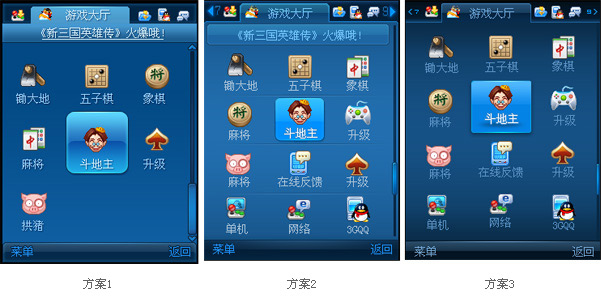
设计2009版本的时候,感觉大家都受到微软设计风格的影像,质感表现的手法都比较相近,在3个方案过后,最后一个被订了下来。
很多人都会问,为什么色调不再明快些呢?这里借鉴一个手机QQ用户调查经验:手机QQ的夜间模式很受欢迎,还有一些用户喜欢白天也用,作为常用的皮肤。
分析一下有这样几个原因:
1、 手机的屏幕相比电脑差很多,比较亮,看久容易疲劳;
2、 晚上使用的场景还是很多的,界面色调太亮会对眼睛造成负担;
3、 有些用户心理上会觉的暗的色调会比较省电;
4、暗的、饱和度低的色调在手机上不易偏色。



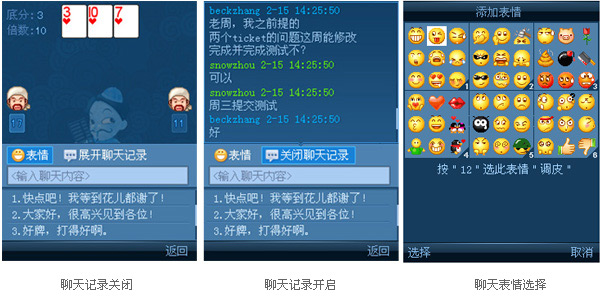
聊天界面这里最先是全屏的,聊天和游戏界面的切换、输入是很麻烦的,后来尝试做成半透明的,但是很影响程序性能,最后决定做成现在这样半屏结构的聊天框,聊天显示部分的界面是可以开启和关闭的,聊天输入的同时可以看到其他玩家的出牌状态,做到游戏聊天两不误。聊天、表情的输入方式和手机QQ一样的,只是数量和PC
qqgame的是同步的,比手机QQ要少一排
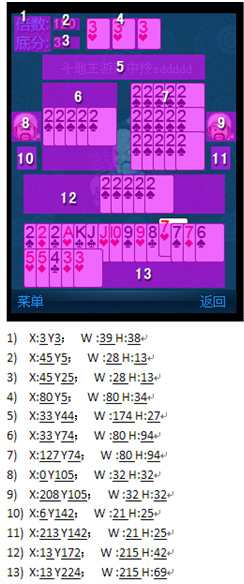
斗地主

不知道大家一眼能不能看出2008和2009版斗地主的区别呢?
牌类游戏最重要的就是牌,清晰明快的牌面会使户玩起来更轻松,不过手机屏幕的尺寸不比PC,这点上有很大的限制,那么就需要作出取舍,去掉了多余的元素,放大了用户关注的数字花色,
数字加大了扑克牌之间的间距也加大了,所以优化后的牌面看起来比原来的牌面要小,但是数字花色不是看起来更加清楚呢?
还有一个明显的改动就是聊天泡泡,相比08版现在在最下面的信息栏中更加直观;背景上使用了大的四方连图案填充,背景更加丰富不再单调;优化了闹钟和托管机器人的设计……等等,更多不同,邀您亲身体验:)
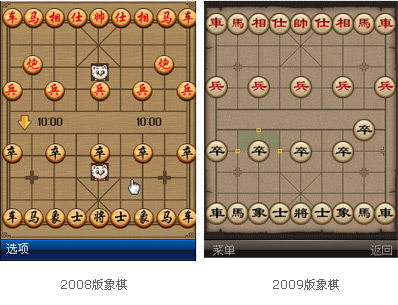
象棋

象棋的棋子是设计的关键,初稿在原版棋子的基础上修改了一下,效果不理想,于是把棋子尽量做大,文字也加大。
生活中棋子文字颜色有很多种,游戏中定下用红黑,是对少数色盲、色弱用户的关怀;棋盘需要衬托棋子,这里09版的设计在棋子、棋盘色的饱和度上也做了优化:棋子的饱和度和明度要比棋盘高,看起来更加明显突出,棋盘的饱和度相对低些,暗些,除了衬托棋子,还可以避免不同屏幕之间的偏色问题。手机屏幕之间显示效果有很大差异,整体调整后到了目前的大家都满意的效果。
制作经验分享
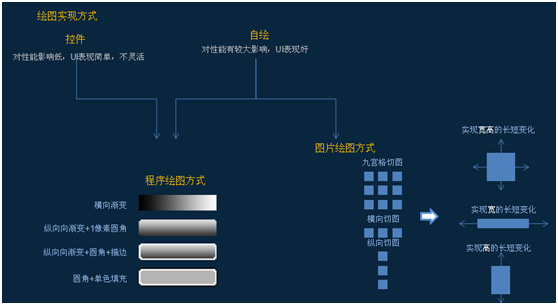
SYMBIAN和kjava平台性能和程序绘图方式;
symbian:
控件:控件可以把代码模块化,方便在编写相同模块的时候调用,提升代码编写时的效率,代码维护容易,代码量轻便。但是在遇到功能变动,和修改的时候,显得不灵活,需要重新订制。
自绘:通过绘图的方式,用代码实现基本图形界面,自由方便;但是在调用的时候需要通过复制代码的方式实现,和控件相比没那么方便,代码量大,维护成本高,程序读写负载较高。


补充: Mtk基本格式其实都支持,但是程序处理起来比较麻烦,需要另外写接口
透明:
png8 : 只支持全透明,可以通过调节色深进行压缩
Png24: 支持半透明,不支持调节色深压缩
Bmp : 透明需要透过黑白遮罩实现透明效果,为全透明
Svg : 在制作中不要使用遮罩效果,在手机上显示会出错
UI设计规范:
1、规范是UI设计稿的制作说明书,让开发人员理解制作思路,减少沟通成本;
2、在多平台移植的情况下,使UI设计风格整体统一。
最开始大厅和游戏都没有规范,做完一个分辨率做下一个,重复工作大,效率很低;后来大厅、游戏重构后,可以通过一个安装包适应不同分辨率,这个时候就迫切需要规范文档了,因为每一个界面都要适应不同的分辨率,需要整体规划设计,不然很难做到统一。
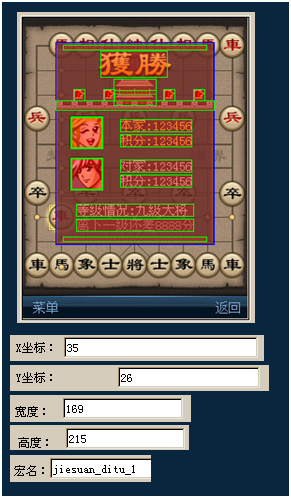
现在采用的是图形标注 [用于大厅的规范] 和坐标工具+说明文档 [用于游戏] 的形式制
作规范的.
1、图片标注:

2、文档标注:

3、工具标注:

这几个项目让我收获不少,对手机UI的制作方式有了更多的了解,在这不大屏幕上,各种限制,也更加考验设计师的能力和毅力,一款好的产品诞生,是需要整个团队辛勤汗水去灌溉的!
| 

