| 导航: |
 |
整站导航 |
class="navBut" |
<a href="#" class="navBut"><span>导航</span></a> |
| 链接按钮: |
 |
有明确导向的 |
class="button_1" |
<a href="#" class="button_1"><span>保存</span></a> |
| |
  |
无明确导向/不太重要 |
class="button_2" |
<a href="#" class="button_2"><span>取消</span></a> |
| |
 |
按钮不可点 |
class="buttonGray" |
<a href="#" class="buttonGray"><span>返回</span></a> |
| |
 |
搜索按钮 |
class="buttonSer" |
<a href="#" class="buttonSer"><span>搜索</span></a> |
| |
  |
功能性/强调、醒目 |
class="buttonMgr" |
<a href="#" class="buttonMgr"><span>关闭</span></a> |
| |
 |
功能性并带有下拉菜单 |
class="buttonMgr" |
进入范例 |
| 链接按钮: |
 |
|
class="button_S1" |
<a href="#" class="button_S1"><span>开通我的员工秀</span></a> |
| |
 |
需要特别显眼 |
class="button_4" |
<a href="#" class="button_4"><span>点击进入礼品兑换区</span></a> |
| 链接按钮: |
 |
添加 |
class="button_add" |
<a href="#" class="button_add"><span>添加新员工</span></a> |
| |
 |
修改 |
class="button_modify" |
<a href="#" class="button_modify"><span>修改员工信息</span></a> |
| |
 |
积分 |
class="button_jifen" |
<a href="#" class="button_jifen"><span>积分充值</span></a> |
| Input按钮: |
  |
添加某某,并有操作引导 |
class="Add" |
<input class="Add" value="添加附件"
/> |
| 需要取消,新的不再需要,修改以前的应用记得要改掉 |
 |
关联某某,并有操作引导 |
class="Relate" |
<input class="Relate" value="关联关键字"
/> |
 |
选择已经上传的图片 |
class="S_pic" |
<input class="S_pic" value="选择图片"
/> |
| 翻页与按钮: |
 |
翻页单独存在 |
class="page" |
<div class="page">
</div> |
| |
  |
按钮与翻页同时存在 |
class="divButton_2" |
<div class="page">
</div><div class="divButton_2">
</div> |
| |
 |
按钮层单独存在,偏中间 |
class="divButton_1" |
<div class="divButton_1"> </div> |
| |
 |
按钮层单独存在,偏中间 |
class="divButton_5" |
<div class="divButton_5"> </div> |
| |
|
按钮层单独存在,居中 |
class="divButton_4" |
<div class="divButton_5">
</div> |
| |
|
按钮层单独存在,居左 |
class="divButton_3" |
<div class="divButton_3">
</div> |
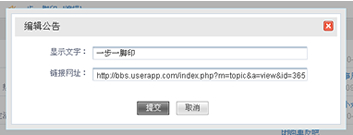
| 面包屑导航: |
 |
class="breadCrumb" |
<div class="breadCrumb">当前位置:<a
href="#">BBS</a>﹥设置&管理</div> |
| |
 |
class="breadCrumb" |
<div class="breadCrumb"><ul><li>
当前位置:</li><li>...</ul></div>
进入范例 |
| |
html结构 <li clsss=""></li> |
| |
|
| |
html结构<span class=""></span> |
| |
| 注意:不带框的搜索:用在有tab标签的下面。
搜索项之间需要有一空的单元格,统一控制间距。<td><span
class=”wordSpace_10”> </span></td> |
 |
| 进入范例 |
| 提交表单: |
 |
<span class="SuccesRow"> </span> 注意:不需要字的时候必须用空格 |
| |
 |
<span class="FailRow"></span> |
| |
 |
<span class="TipsRow"></span> |
| 操作提示: |
 |
<div class="Succes"><span
class="divClose"></span>删除成功</div> |
| |
 |
<div class="Fail"><span class="divClose"></span>操作失败</div> |
| 向导: |
 |
<div class="guideExpand"><span
class="divClose"></span><strong>新手向导</strong></div>
进入范例 |
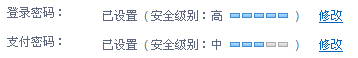
| 密码安全提示: |
 |
<span class="S-Level_a"> </span><span
class="S-Level_b"> </span>
进入范例 |
| 常态下的提示语: |
 |
<div class="Warning">自动读取..</div> |
| |
 |
<div class="Tips">从企业账户中..</div> |
| |
 |
<div class="S-warning">如果您要...请点击<a
href="#" class="red">这里</a></div> |
| |
 |
<div class="dash"></div><div
class="Tips">你可以换个关键词搜索下看看! 或者:<h5><a
href="#" class="blueLine">返回上一页</a><a
href="#" class="blueLine">点此添加</a>
<strong class="font">企业文化</strong>
相关的内容</h5></div>
进入范例 |
| 紧跟在文字链接后面的修改图标 |

 |
<span class="Modify"> </span>
进入范例 |
放在头部的修改链接(带图标)
需要取消 换成在整表下面用按钮 |

 |
|
| 注意:contain
内 |
用空行class="containSpace"
控制层的上下间距 20像素高 |
| |
用空行class="containSpace8" 控制层的上下细微间距
8像素高 |
| |
用空行class="C-Negative" 强行将不在同一行上的层,控制在同一行内
|
| 注意:contain
内用空行class="containSpace" 控制层的上下间距 |
| 注意:contain
内用空行class="containSpace" 控制层的上下间距 |


