做了一个小的关于软件界面设计的调查。以下是一些设计师的观点
A:易用性是软件界面设计的“再生之父”。色彩,风格,布局,一切从简。风格,强调亲和力。
B:色彩很重要,第一感官是色彩
C:最低标准:方便实用(丑一点无所谓)….最高标准:强烈的艺术化
D:功能与视觉的妥协的成果~软件更重功能!——这位设计师估计经常被“压迫”,同情中……
大家都提到了易用性、视觉效果很重要。这里我们用一些具体的实例来重点展示一下软件设计中的视觉效果该如何展示。
一、列车时刻表
小结:设计师应该关注信息如何呈现,而不是采用传统列表方式进行信息罗列。

这样的设计可能对乘客十分有用,他们关心的问题大多是列车何时到达车站。但铁路系统的运营商关心的则是:在某时列车正开至何处?列车的时速是多少?两列车的轨道交叉点在何处?(因为他们必须在此处错开列车经过的时间!
),列车当日的始发点和终点在何处?如果火车晚点,如何告知乘客?上述问题都很难通过该软件得到解答。如果将设计作如下修改结果可能就很不一样了:

每辆列车都用一条明显的色线代表,纵轴代表轨道线路,横轴代表时间。坡度线代表着火车的方向和速度;线段平行于横轴时代表在某一站点停留。这个图表相比上一个没有包含更多数据只是将信息重新整合了,但所有经营商关注的问题,此时一目了然。而且,诸如两列车的轨道交叉点这些信息看上去十分明了,无需任何注解。如果一辆列车延误,它的所有数据会被重新计算,绘制出一条新路线。
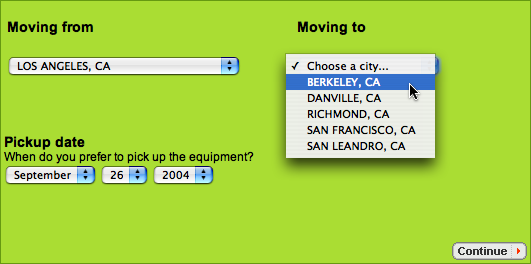
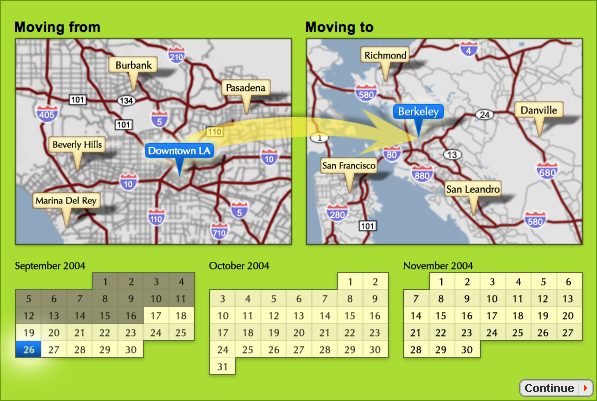
二、网上热门的搬家公司“时间”与“地点”的设计
小结:丰富信息的展现,可以有效的简化交互。

这些下拉菜单既突兀又没能显示充足的信息。地理位置应该从地图上找,而日期应该从日历上选。这是重新设计后的效果:

这个设计也并非最理想。地点和日期信息应该能从用户既有的地图和日历上提供。但在满足这样需求的平台普及之前,软件至少应该提供类似的临时服务。
作为进一步应用特定情境的一个例子,看一个主流的网上花店设计是如何让用户局限在下拉菜单里的: 对比另一个简单的可视化导向设计:

引用Bret Victor的几个案例,主要目的是为了说明信息图形化的展示,在软件设计中是非常重要的。若把软件界面设计当成图形界面设计来看待,相信一定能够推动软件界面设计进入新的时代。——愚见呀!o(∩_∩)o…哈哈
| 

