| 多年开发、测试经验的累积,下面我整理出一些关于界面测试方面的方法和要点,供大家参考,如有不同的意见或者更好的补充的,欢迎
Email 来和我一起讨论,我们一起在测试技术方面不断进步,以提高我们的整体测试水平。
一、界面的测试要点:
1、 标题栏
a 、标题文字描述的正确性
b 、标题栏中(最大化、最小化、关闭)按钮,根据窗口的特性,如没有最大化或者最小化状态的窗口,应该不显示最大化和最小化按钮,或者把按钮
Disable 状态显示。
2、 文字
( 1 )文字描述的准确性:
a 、检查文字的描述和所对应的功能是否一致;
b 、检查错别字。
( 2 )文字用语的一致性:
(菜单、界面按钮或者 Label 等、 ToolTip 、窗口标题)
比如选项设置,在主界面的有按钮可以进入选项设置对话框,或者菜单中有菜单项可进入选项设置对话框中,那么,按钮、菜单、对话框的标题都应该统一用词,如用“选项”或者“设置”,而不能又用“选项”,又用“设置”,或者还有其他的的用词。
( 3 )为了全面的检查所有的文字,应该检查程序中的所有文字资源,因为一些对话框可能比较难在黑盒测试的时候能全部都出现过。
3、 控件
(1) 控件对齐:
a、 并排关系的控件间应该左对齐,同行的控件应该横向对齐。

b、 有所属关系的控件应该缩进。

( 2 )控件状态:
a 、不能操作的的控件的状态应该为 Disable ,这样界面也起到引导用户使用操作的效果。

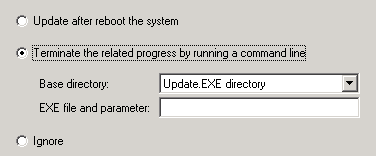
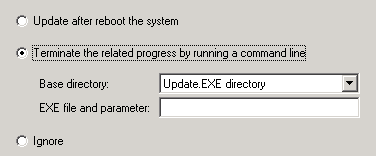
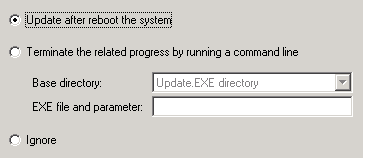
b 、有依赖关系的控件,比如(几个选项供选择( CheckBox 或者 RadioBox ),每个选项下面都有独立的设置(其他的控件:
Edit 、 ComboBox 、 CheckBox 等),那么当所属的选项没有选中时,下面的控件应该是
Disable 的,相反为 Enable 。见下面图为例子。

选项选中时,下面的控件为 Enable 的图例

选项没有选中时,下面的控件为 Disable 的图例
( 3 )控件的 TabOrder
控件的 TabOrder 应该依次从上到下、从左到右的顺序,界面中默认的 TabOrder 应该落在界面上的第一个
Enable 状态的控件上面。
( 4 )控件的右键菜单支持
允许输入的控件都应该支持右键菜单,方便习惯使用右键菜单的用户复制、剪切、粘贴、全选等操作。
( 5 )控件的操作方式
a 、单行文本的 Edit 输入框中,对回车符的支持:回车默认操作是本窗口中的“确定”按钮的功能。
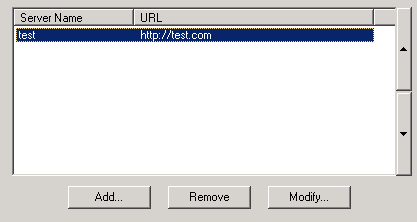
b 、在可操作的列表控件( List 、 ListView )中,鼠标双击的操作、键盘操作都应该有对应的默认操作。比如下面的图中,双击列表中某一项,默认操作就是
Modify 按钮的操作;双击列表中的空白处,默认操作应该是 Add 按钮的操作;选中列表中的项的情况下,按下
Delete 键,默认操作应该是 Remove 按钮的操作。

( 6 ) Edit 控件对输入的有效性判断
a 、类型判断:整型、浮点型的数据输入框中,不允许输入非表示数据的其他字符串(如: abcd 或者其他字符等);
b 、大小判断:数据类型的数据如有大小范围限制的,要对输入的大小进行判断(如:表示月份的输入框中,只能允许输入
1 - 12 的数字。
c 、长度判断:如果是程序处理的字符串有长度限制,但是输入框中没有对输入的数据长度进行限制,将有可能会造成程序错误,或者处理后的结果和输入的不相符合。
d 、正确性判断:表示路径的或者文件名全路径的输入框,要对输入的路径是否为有效的路径进行判断,如:输入
aaaa 或者 C:\\// 等为不正确的输入。
4、 图片
图片显示的篇幅不要太大。
5、 界面整体的颜色搭配
6、 窗口在任务栏上的系统菜单
每个应用程序,如窗口在系统任务栏上有缩小图标的,都应该有系统右键菜单的支持(还原、最大化、最小化等),要测试右键菜单中各个项的
Enable 和 Disable 状态的正确性以及功能的正确性。
二、提示对话框测试要点:
1 、 文字描述的正确性
2 、 图标显示的正确性:
a 、程序错误、操作错误、禁止操作等的提示: MB_ICONHAND, MB_ICONSTOP , MB_ICONERROR

b 、询问的提示: MB_ICONQUESTION 
c 、感叹、警告的提示: MB_ICONEXCLAMATION , MB_ICONWARNING 
d 、普通信息的提示: MB_ICONASTERISK , MB_ICONINFORMATION 
三、界面测试准则:界面的正确性、一致性、友好性、易用性。
用户界面测试是从最终的使用者用户的角度来看软件,软件难以理解,不易使用就是软件缺陷。可以从以下几个方面重点来检查用户界面:
1、易用性检查:确保软件易于理解,方便使用。
2、一致性检查:
A、注意系统页面的风格是否一致,如字的大小、颜色、字体要相同。
B、提示信息的表达方式是否一致。
C、按钮排列顺序是否一致。
D、back, cancel等按钮跳转页面处理是否一致。
E、各字段的名称,位置、长度、类型是否和设计文档要求一致,如Employee No和LoginName不一致。
3、正确性检查:检查页面上的form, button, table, header, footer,提示信息,还有其他文字拼写,句子的语法等是否正确。
4、友好性检查:
A、提示信息是否友好.
B、系统应该在用户执行错误的操作之前提出警告,提示信息.
C、页面分辨率检查,在各种分辨率浏览系统检查系统界面友好性。
5、合理性检查:做delete, update, add, cancel, back等操作后,查看信息回到的页面是否合理。
6、检查本地化是否通过:英文版不应该有中文信息,英文翻译准确,专业。
7、页面最大化检查:测试最大化/最小化/还原时页面是否做了对应的处理。
| 

