| 本期讨论由会员七天自动更换头像引申出两个问题:
一,浏览和编辑,分开还是合并?
当我们去KFC吃东西,一般来说都要先在门口柜台处点餐,从大牌子的菜单上挑了喜欢的食物然后拿到自己的座位上吃。但另一些饭店是进门后先找座位,然后看菜单和吃饭是在同一个地方,服务员会专门跑到你身边点菜,然后拿去让厨师烹饪,如果服务员比较忙,那就要等着,眼看着别人桌上的饭菜垂涎三尺。区别就在于点饭和吃饭的地方在同一处还是分开两处。用这个来比喻网页上的“浏览”(点饭)和“编辑(吃饭)”为了引出下面的讨论:
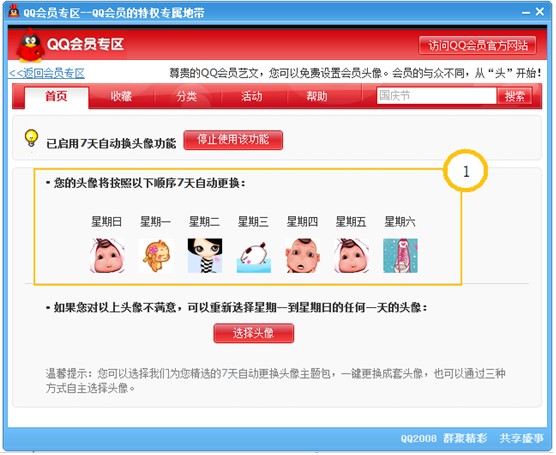
QQ会员自动换头像最开始的设计是这样的:
一个开启按钮:“立即启用该功能”;
一个浏览列表:“您的头像将按照以下顺序7天自动更换”;
一个编辑入口:“如果您对以上头像不满意,可以重新选择…”。

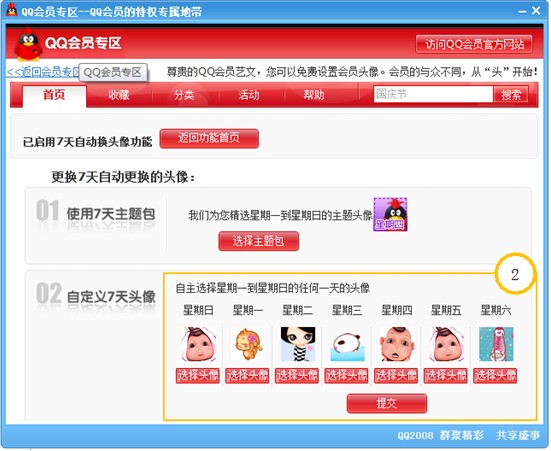
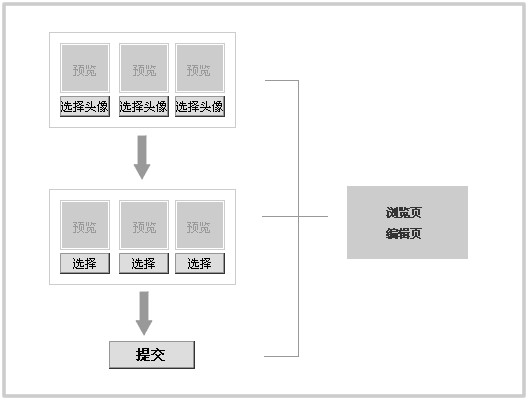
界面1中不涉及对预览的直接操作,而是要通过“选择头像”按钮到界面2进行头像列表的编辑:


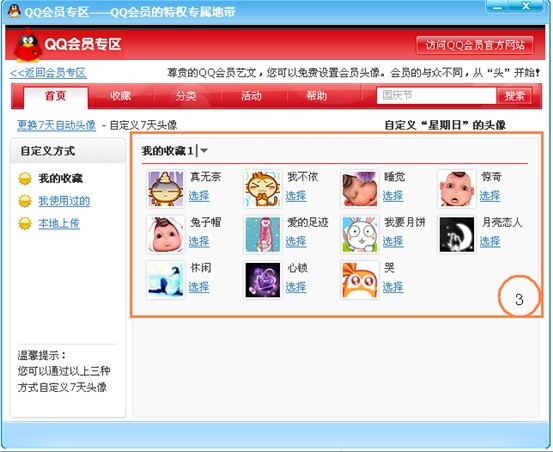
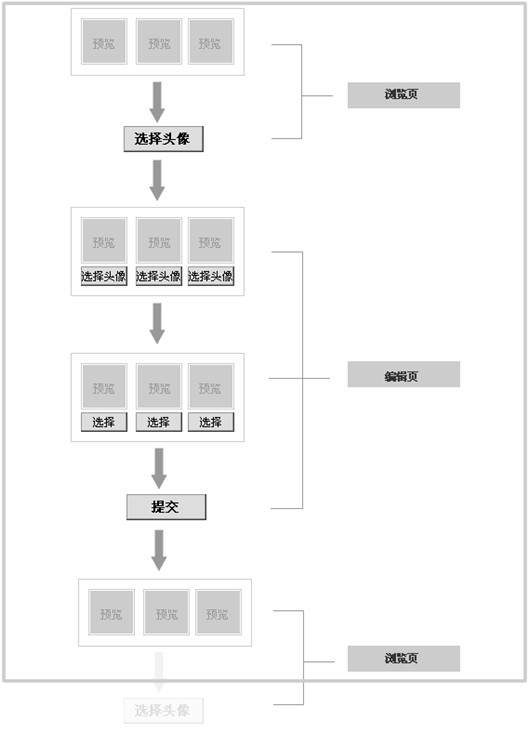
在这个界面中每一个供设置的头像下面增添了编辑的按钮,点击此处的“选择”到第三个界面挑选头像,然后返回到界面2,确定后点击“提交”,进而返回界面1。抽象的操作流程如下:

从上面的流程图可以明显看到,我们需要点击两次“选择头像”的按钮才能进入到备选头像的页面,在讨论中我们想到了另一种操作的流程:

这种思路将编辑和浏览页合为一个页面,编辑页面中的头像列表本身带有预览功能,因此将浏览和编辑合为一个页面在功能上并不会有缺失,同时减少了操作的步骤。但是这样做包含着一个隐藏的问题:由于将浏览和编辑后的界面合为同一个界面,从界面表现上无法分别目前的界面是已经保存提交的状态,还是未保存提交的状态。而将浏览和编辑两个界面分开的方案就可以天然的得到区分,用户不需要操作,仅从界面形式就可以看出是处于操作的哪个阶段,看来界面并不是越少越好,而是在每一步都能够让用户更容易理解,达到不言自明。
二、多种情景下的默认设置
如果用户开启了7天更换头像(或自动换装)的功能后再次更改头像设置或是再次换装,用户的意图是什么呢?我们分析出了这样几种情景:
1. 用户需要关闭自动更换的功能,长期显示本次设置的头像(或QQ秀);
2. 用户只需要使用一天当前设置的头像(或QQ秀),继续开启自动更换功能;
3. 用户想要把当前设置的头像(或QQ秀)保存为自动更换里的某一天显示。
当用户点击设置头像或保存形象时,系统采用的逻辑将是这三种情景中的一种,我们依据怎样的设计准则来确定使用这三种中的哪一种呢?在讨论中大家想到了如下几种思路:
1.操作方便:
从操作方便的角度来讲,对于这样三种情景,满足了其中一类需求,必然会给具有两外两类需求的用户带来麻烦,因为默认为关闭更换功能还是默认为继续开启更换功能都只能满足一部分用户的需求,我们无法预期用户所具有的明显的偏好,无论从哪一个维度对用户进行分类,都不可能定位到具有必然联系的需求结果,也就是说,即使对于同一个用户在不同时候,对两种情景的出现都是有可能的。但是第三种情况:为某一天设置,明显是更复杂一些的选择,如果在没有跟一周内其他6天所设置的头像或形象进行对比的情况下,用户并不容易作出决定,因此我们将这种需求排除。
2. 容易理解:
如果不能明显区分哪一个方案会更加方便,我们从容易理解的角度再次考虑该问题,产生了以下两种观点:
1) 在任何情况下维持按钮触发结果的一致性:
在用户开启7天“保存形象”功能之前,点击“保存形象”、“设置头像”的按钮,就是长期保存当前的选择。所以应该保留该按钮给用户的一贯印象。即使用户开启了7天自动更换功能,在之后进行的“保存形象”、“设置头像”的操作都应该保留一贯的逻辑,结果是关闭自动更换,长期保留当前的选择。
2)保持开启和关闭功能的唯一入口:
用户开启自动更换是在该功能的专有页面进行的,而“保存形象”、“设置头像”是一个公共的按钮,所有用户对于QQ秀形象或头像的设置都需要使用该功能,用户在此处的操作不应该对自动更换的开启和关闭产生影响,无论是开或关,让用户到专有页面操作也是合理的,因此当用户点击“保存形象”或“设置头像”时,支持让系统默认只改变当前设置,而不关闭自动更换功能,次日仍旧维持自动更换。
讨论并不一定是要达成一个共识,我们尤其不会民主的方法解决不能够达成一致的问题,讨论的目的是让我们的思维更加严密,能够互通有无,想到之前没有考虑成熟和想不到的地方,虽然没有达成共识,但是让大家有所思考和收获,也欢迎更多的人参与到我们的讨论中,增进对“用户友好”这个简单又复杂的问题的理解。
| 

