一、
代码主要结构
所谓流程设计器者,无怪乎读取xml文件,图形展现,操作图形元素,改变xml文件,回写,如此而已。
既然如此,设计器的流程结构就非常清晰:首先是xml框架解析xml文件为Model模型组件,然后Model模型组件被展现为Component视图组件;用户对Component视图组件进行操作,这些操作被同步的修改到Model模型组件;最后用户保存时,Model模型组件经过xml框架解析回xml文件,该文件被上传到服务器或本地覆盖原有的xml文件。
那么代码结构就很清晰了:xml框架、Model模型组件和Component视图组件。但是等等,Model与Component如何交互呢?这里就需要GEF框架嫁接起两者的联系。同时,一个流程设计器往往要同时编辑多个流程定义,相比具体的流程定义而言,设计器拥有一些全局的对象,这些全局对象包括系统菜单栏、工具条、整个设计器布局框架(ProcessDesigner)、设计器入口(ProcessEditor),还有就是负责保存全局属性和发布/订阅定制事件的TheModel对象。
二、 Component视图组件
很直接,Component视图组件指的是与用户打交道的、与流程定义相关的视图元素。注意这里的一个定语:与流程定义相关的,即不包括系统菜单、工具条这些东东。这些视图元素很简单,包括画图板、各种节点元素和连接线元素。
代码位于org.jbpmside.view.component和org.jbpmside.view.component.node下。主要类SurfaceComponent、NodeComponent和ConnectionComponent。看类名就很清晰这些类分别代表着什么组件:
- SurfaceComponent代表画图板;
- NodeComponent代表节点;
- ConnectionComponent代表连接线;
org.jbpmside.view.component.node下的类就是NodeComponent类的子类,代表具体的单个节点类型了,包括开始节点、结束节点、Fork节点、Join节点等等。
Component视图组件使用了degrafa来渲染表现形式。
目前缺少一个属性弹出框组件,职责展现和修改节点/连接线属性。
三、 Model模型组件
Xml流程定义文件解析为本地Model模型组件,本地建模和jBPM4的PVM建模一致,代码位于org.jbpmside.model下,重要的类:
- ProcessModel代表流程定义;
- NodeModel代表节点定义;
- ConnectionModel代表连接线定义;
剩下的就是具体节点类型的模型类,例如StartNode/EndNode/TaskNode等。
目前模型类还非常简单,因为前段时间主要关注Component视图组件部分,接下来很快会与jPDL规范完全同步,同时ProcessModel/NodeModel/ConnectionModel会进行重构,目标是与jBPM4模型完全一致。
最新的模型位于org.jbpmside.model.common下,对jpdl4的支持位于org.jbpmside.model.jpdl4下,未来需要将Component与Model的关联迁移至common包下。
四、 GEF框架
GEF框架嫁接Model与Component。
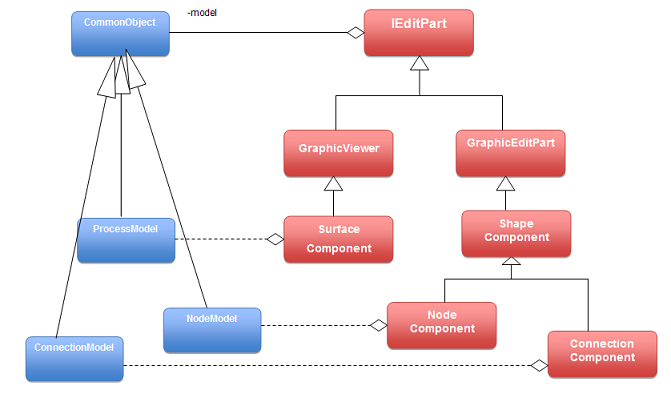
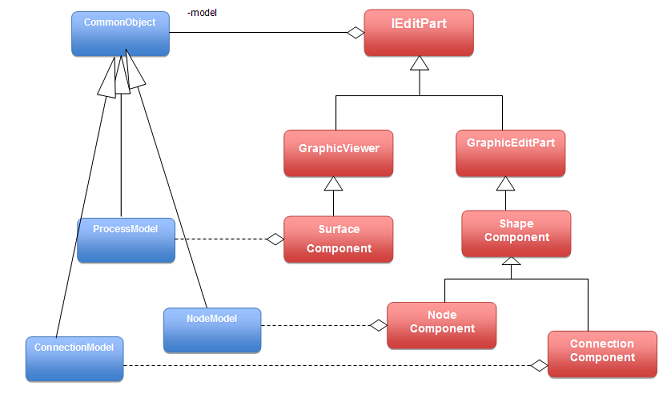
1、 IGraphicalEditor与IEditPart
IGraphicalEditor与IEditPart是GEF框架里最重要的两个接口:
IGraphicalEditor代表整个图形编辑器,IGraphicalEditor里最重要的方法:
view plain
function get graphicViewer():GraphicViewer;
返回当前的图形视图。在当前的设计里,设计器支持多个TabPane,每个流程定义会拥有一个单独的图形视图(即一个TabPane),这里的图形视图即指当前处于激活(编辑)状态的画图板;很显然IGraphicalEditor是一个全局类。
IEditPart代表单个的图形编辑元素,很显然,这些元素是和Component组件一致的,IEditPart里最为重要的方法:
view plain
function get model():Object;
function set model(_model:Object):void;
Component组件继承于IEditPart,这样就瞬间将Component组件与Model关联起来。IEditPart重要的实现类包括GraphicViewer与GraphicEditPart。
GraphicViewer被SurfaceComponent继承;
GraphicEditPart被NodeComponent和ConnectionComponent继承。


2、 Tool
Flex应用程序是基于事件驱动的,用户对界面的操作即反映到各种鼠标和键盘事件上。在原先的设计里,由Component组件自己来处理各种原生事件,当需要其他组件协作时,通过TheModel发出应用定制事件。在GEF的设计里,Component组件的原生事件处理被委派到Tool类进行处理。Component组件只管理自身的图形渲染和变化。
例如SurfaceComponent处理鼠标点击事件代码:
view plain
public function mouseClickHandler(event:MouseEvent):void
{
… …
this.tool.mouseClick(event, compX, compY);
}
注意this.tool方法,这个方法同样是由GraphicViewer和GraphicEditPart分别
引入的。注意有些时候组件的Tool是需要切换的,例如鼠标点击面板,通常会导致被选中的节点或连接线选中状态消失,但是当工具条选中一个节点时,这个鼠标事件会导致向面板增加相应的节点。这时需要ToolManager来进行Tool却换的管理,针对SurfaceComponent/NodeComponent/ConnectionComponent分别有SurfaceToolsManager/NodeToolsManager/ConnectionToolsManager来管理不同的Tool切换策略。需要注意的是ToolManager和Tool都是无状态的,全局唯一,所有视图组件共用。
3、 Command
视图组件的变化会导致Model组件的变化。Tool处理视图原生事件、调用CommandService执行各个Command具体操作视图组件和Model对象实现视图组件和Model组件的变化。
CommandService与SurfaceComponent进行一对一绑定。CommandService持有CommandStack,实现单个Tab编辑界面内Command的redo和undo。
具体操作视图组件和Model对象必须通过Command。
五、 TheModel全局类的用途
TheModel全局唯一,职责如下:
- 负责应用所有定制事件的订阅/分发;
- 负责持有工具条和系统菜单属性;
- 负责持有剪贴板,实现各个画板之间的节点拷贝/剪切。
六、 ProcessDesigner与ProcessEditor
ProcessDesigner负责整个应用的布局,目前由三部分组成,系统菜单、工具条和TabNavigator(TabBar管理器),TabBar管理器负责添加和删除Tab,由Tab加载画板,这样实现对多流程定义同时编辑的支持(即多Tab)。
ProcessEditor是应用的入口,它持有ProcessDesigner,实现了IGraphicalEditor接口。目前其对graphicViewer()方法的实现是返回当前激活状态Tab的画板。
同时,ProcessEditor负责统一监听工具条/键盘事件,并将这些事件处理委派给当前处于激活状态的Tab画板处理。
七、 Xml框架
位于org.jbpmside.xml下,使用E4X,使用binding对各种类型的节点进行解析,不集中在一个文件完成解析和转换,一个节点类型对应一个binding。使用代码如下:
view plain
public function parse(xml:String):ProcessDefinition{
var parser:Parser=new Parser();
return parser.createParse().setString(xml).
execute().getProcessDefinition() as ProcessDefinition;
}
测试代码位于test目录下,是目前唯一可以进行单元测试的部分。
八、 还需要完成的工作
- xml框架还需要大量的解析工作完成(以支持jpdl4)
- 第一个版本为本地应用,需要增加对本地文件操作的支持
- 模型迁移至org.jbpmside.model.common
- 工具条使用flexlib重写,新的16位图标,节点属性弹出框
- Command目前只实现了对undo的支持,需要实现对redo的支持
|