| 编辑推荐: |
本文重点
uni-app推出背景、基础、uni-app主要特征、uni-app功能框架等相关内容。
本文来自于简书,由火龙果软件Anna编辑、推荐。 |
|
1. uni-app推出背景(当前跨平台开发的主要问题)
多端泛滥
当前是一个多端泛滥的时代,除了原有的Android、IOS、H5、小程序平台,支付宝、百度、淘宝、今日头条等都陆续发布了自己的小程序和快应用规范,用户被众多平台分散,为了覆盖更多的用户,开发者需要更多的学习、适配和维护成本。
体验不好
过去的跨平台框架在app上的体验并不好。
生态不丰富
过去的跨平台框架在周边的生态一直不丰富,开发者很难获取更好更多的SDK。
2. uni-app介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到Android、iOS、H5、小程序等多个平台。uni-app在跨端数量、拓展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势,解决了现有跨平台框架存在的问题。
vuejs学习
3. uni-app主要特征
3.1 跨平台更多且不牺牲平台特色
(1)真正做到"一套代码多端发行":一套代码可发布到Android、IOS、H5、小程序等多个平台,不需要对不同平台的代码进行维护和升级。
(2)平台能力不受限:通过条件编译+平台特有的API调用,可以优雅地在为某平台写个性化代码,调用专有能力而不影响其他平台。
3.2 运行体验更好
(1)组件和api与微信小程序一致:微信小程序中性能极好的Hybird框架,使加载新页面速度更快。
(2)兼容weex原生渲染:App端支持weex原生渲染,可支持更流畅的用户体验。
3.3 通用前端技术栈,学习成本更低
(1)学习成本低:基于通用前端技术栈,采用vue的语法+微信小程序的api
(2)内嵌mpvue开源框架:mpvue项目可直接变成uniapp
3.4 开发生态,组件更丰富
(1)支持通过npm安装第三方包
(2)支持微信小程序自定义组件及JS SDK
(3)兼容mpvue组件及项目(内嵌mpvue开源框架)
(4)App端支持和原生混合编码
(5)插件丰富,DCloud将发布插件到市场

4. uni-app功能框架

5.uni-app工程相关流程
5.1 创建uni-app
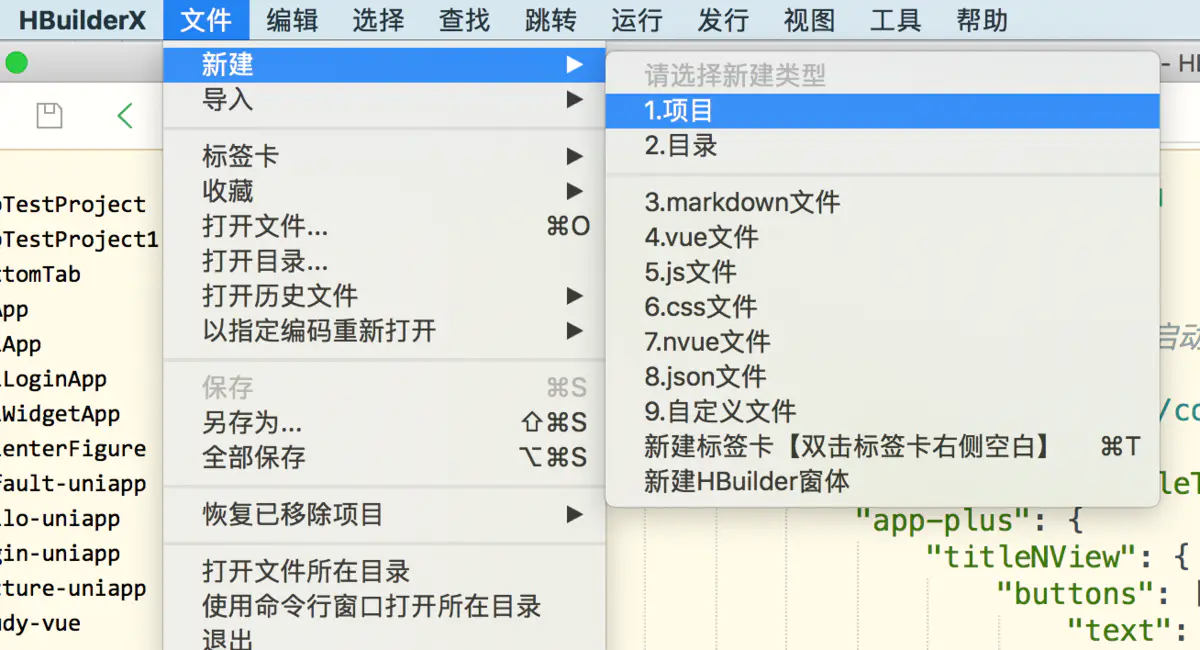
(1)打开HBuilderX -> 文件 -> 新建
-> 项目

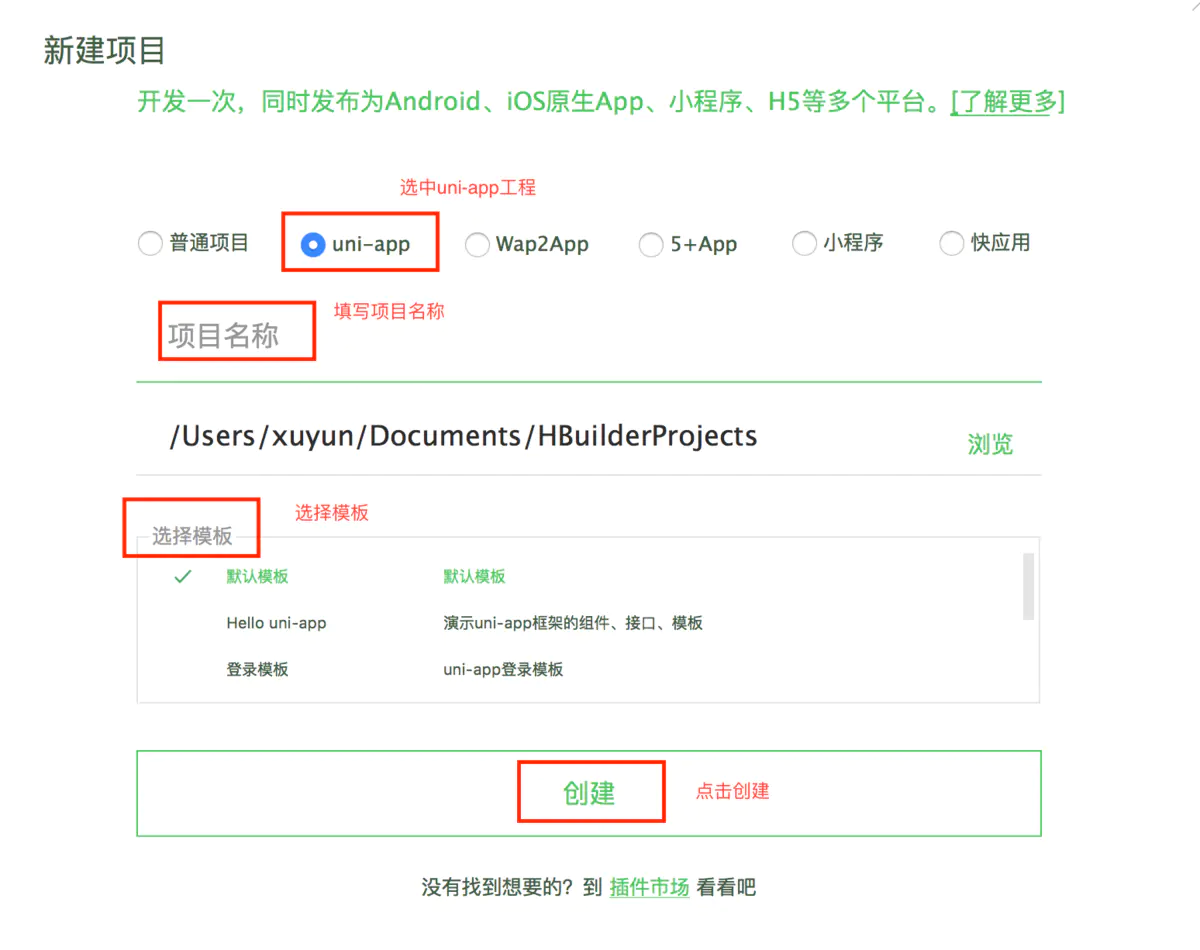
(2)选择uni-app -> 填写项目名称 -> 选择模板(以默认模板为例)
-> 创建完成

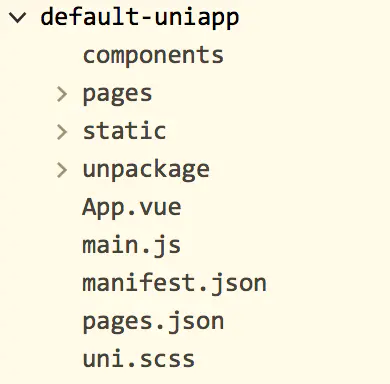
(3)新建项目目录如图所示

备注:项目目录结构说明可移步至uin-app工程介绍
5.2 运行uni-app
5.3 发布uni-app
5.3.1 打包为原生app-云打包
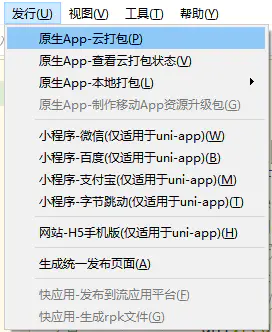
(1)在HBuilderX工具栏,点击发行,选择原生app-云打包,如下图:

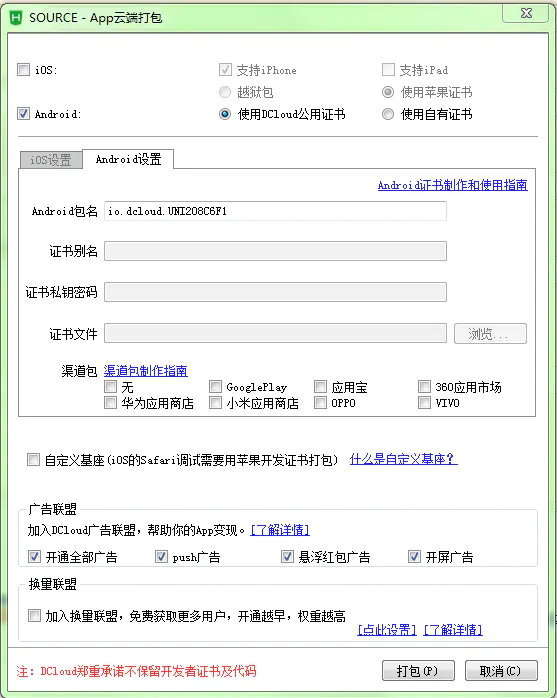
(2)出现如下界面,点击打包即可:

打包
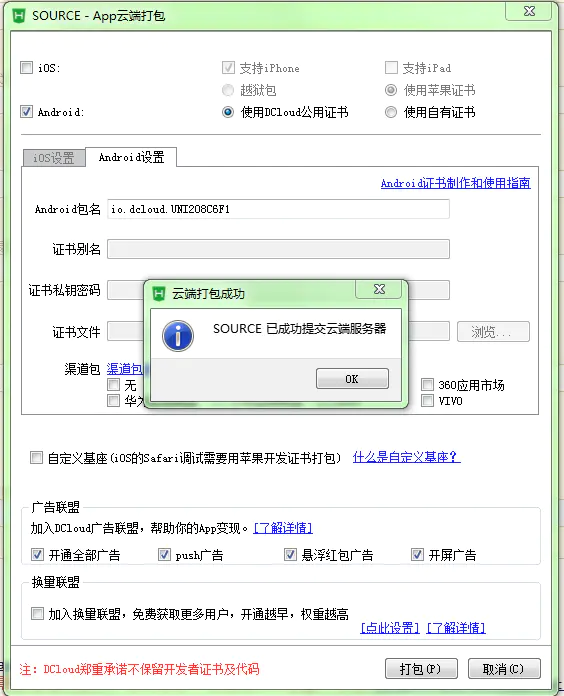
(3)云打包成功

(4)控制台信息:获取下载地址并下载apk

备注:HBuilder的云端打包虽然方便,但不能打超过40M的包。通过HTML5+SDK的本地打包方案可以解决打包大小限制的问题(TML5
Plus SDK,简称5+SDK,是把HTML5+运行环境(5+ runtime)封装为原生SDK)。
5.3.2 打包为原生app-(本地)离线打包
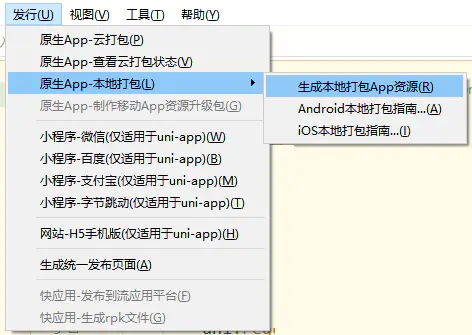
(1)在HBuilderX工具栏,点击发行,选择原生app-本地打包,如下图,点击即可生成离线打包资源。

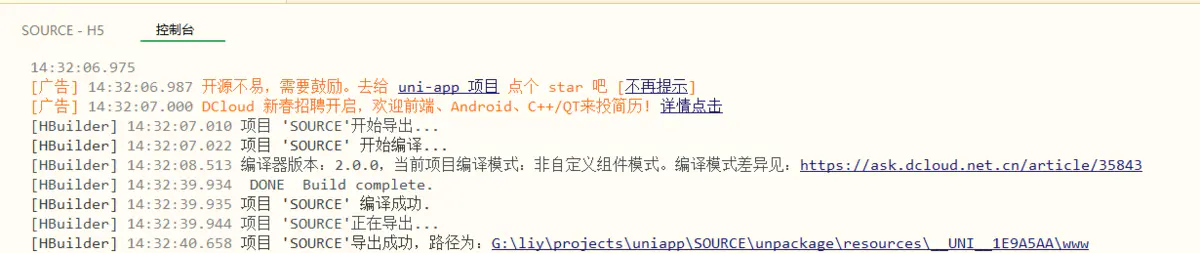
(2)控制台信息:获取离线打包资源本地路径

备注:在 HBuilderX 生成离线打包资源后参考 离线打包(或参考其他用户写的
离线打包日记),即可进行离线打包。实质上最终还是在android开发平台androidStudio中导入离线打包生成的项目代码并进行修改,这部分的文档学习和修改成本极大。
(3)报错:uni-app运行环境(sdk)版本和编译器(HBuilderX)版本不一致的问题

5.3.3 发布为H5
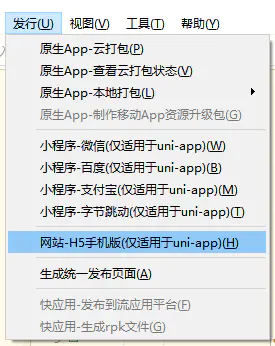
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成
H5 的相关资源文件,保存于 unpackage 目录。H5手机版.png

5.3.4 发布为小程序
(1)发布为微信小程序
(2)发布为百度小程序
(3)发布为支付宝小程序
(4)发布为支付宝小程序
说明:uni--app项目在HBuilderX上发布为小程序,生成对应小程序项目代码,在各小程序开发平台导入生成的小程序项目代码并测试项目代码运行正常后,按照各平台的标准流程进行上传代码、提交审核等操作,即可完成各小程序的发布工作。
|