| 编辑推荐: |
| 本文来自于jianshu,文章介绍了小程序开发的相关基础内容:小程序的好处,开发准备,结构以及基本构成等。 |
|
查看官方文档:https://developers.weixin.qq.com
/miniprogram/dev/component/
前言:
微信小程序开入入门,如果你有html+css+javascript的基础,那么你就很快地上手掌握的。下面提供微信小程序官方地址:https://developers.weixin.qq.com/miniprogram
/dev/framework/structure.html
下面一起学一学,微信小程序的框架吧~看文档,别学别理解。在下的讲述如果不正确的话,可以参考官方文档,也可以帮忙改正。具体还得看官方文档。
目录
微信小程序的介绍,如何上手小程序,开发的框架,组件,api,技能与实战,注意事项。
介绍
为啥会有小程序,因为市场的需要,小程序可是什么呢?小程序是一种用完即走的那么一种模式,从开始的B2C模式,人与商品,到P2P模式,人与人,在到C2P模式,人与服务,小程序就是那么一种人与服务,小程序不用下载?
不是的,只是它的下载很小,你根本体会不到它的下载,而且对于那种要停留下来很久的,小程序一般不适用,对于订票,购票,小游戏,等,用于对某款APP中的某功能划分出来做小程序很实用,是用来服务人的产品,想我们手机中的支付宝,里面有很多功能镶入到框框里。
小程序的日常应用,如去一家店吃面时,不用叫服务员点餐而是有个二维码在你的桌上,用你的手机扫一扫就行。
概述
小程序是不需要安装的,可以立即使用,实现了“触手可及”的梦想,以及“用完即走”的理念,用户不用担心安装太多应用导致内存不足的问题,小程序无处不在。
小程序的好处

小程序的好处.png
开发准备
注册小程序账号
激活邮箱
信息登记
登录小程序后台
完善信息
绑定开发者

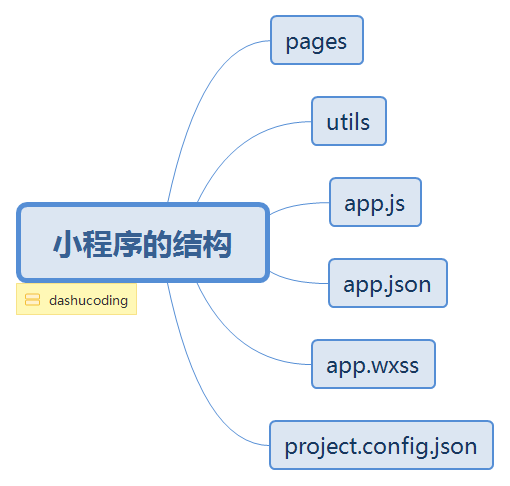
小程序的结构

小程序的结构.png

Pages具备属性
tabBar
networkTimeout
debug
navigationStyle
navigationBarBackgroundColor
navigationBarTextStyle
navigationBarTitleText
backgroundColor
backgroundTextStyle
onReachBottomDistance
enablePullDownRefresh |
page具备属性
navigationBarBackgroundColor
navigationBarTextStyle
navigationBarTitleText
backgroundColor
backgroundTextStyle
onReachBottomDistance
enablePullDownRefresh
disableScroll |
微信小程序完整的开发框架,api等
基本构成
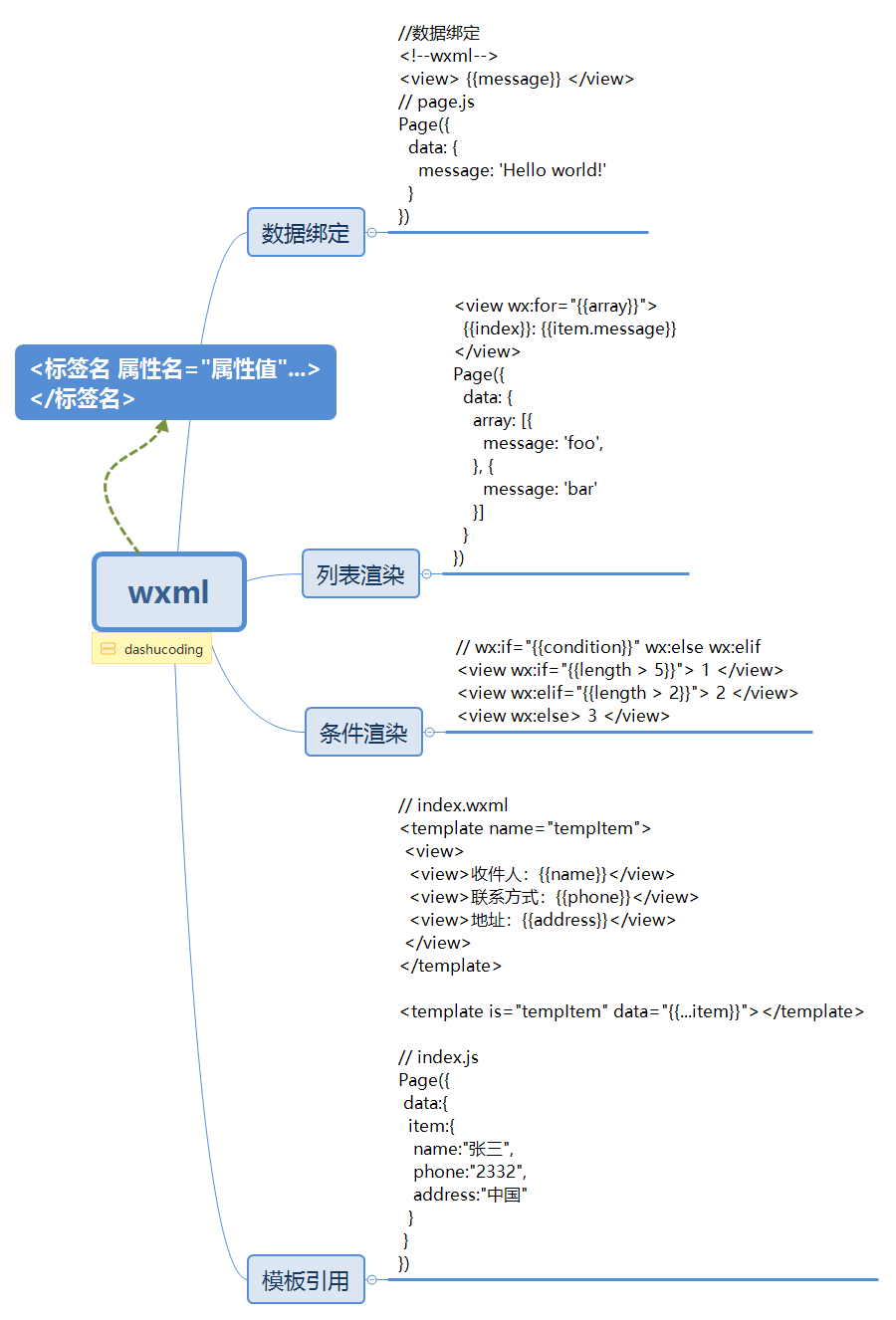
wxml

wxml.png
模板引用:1. import ;2. include
案例
// index.wxml
<import src="a.wxml"></import>
<template is="a"></template>
// a.wxml
<view>hello</view>
<template name="a">
hello,hello
</template>
// 结果
hello,hllo |
// index.wxml
<import src="a.wxml"></import>
<template is="a></template>
// a.wxml
<import src="c.wxml">
<template name="a">
this is a.wxml
</template>
<tempalate is="b"></template>
// b.xml
<template name="b">
this is b.wxml
</template>
// 结果
this is a.wxml |
// index.wxml
<include src="a.wxml"/>
<template is="a"></template>
// a.wxml
<template name="a">
<view>
this is a.wxml
</view>
</template>
<view>hello</view>
// 结果
hello |
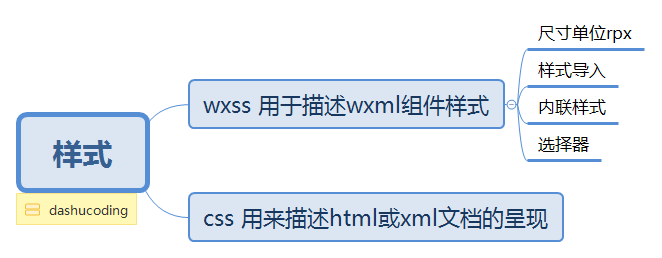
wxss

样式.png
wxss特殊之样式
// index.wxml
<view class="container">
hello
</view>
// index.wxss
@import './asssets.wxss';
.container {
color: red;
} |
// assets.wxss
.container {
border: 1px solid #000;
} |
// index.wxml
<view style="">
</view> |
wxss目前支持的选择器:
.class
#id
element
element,element
::after
::before |
微信小程序JavaScript

JavaScript.png
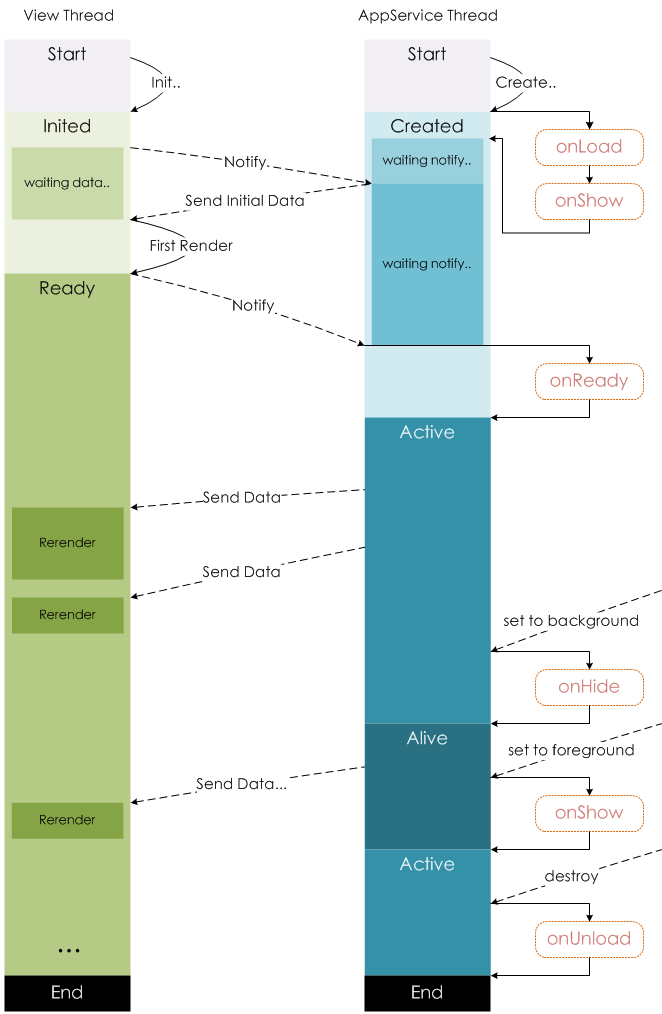
微信小程序开发生命周期
程序生命周期
onLaunch
onShow
onHide
onError |
页面生命周期
onLoad 监听页面加载
onShow 监听页面显示
onReady 监听页面初次渲染完成
onHide 监听页面隐藏
onUnload 监听页面卸载 |
生命周期
不用马上懂,别做项目别懂就行。

生命周期
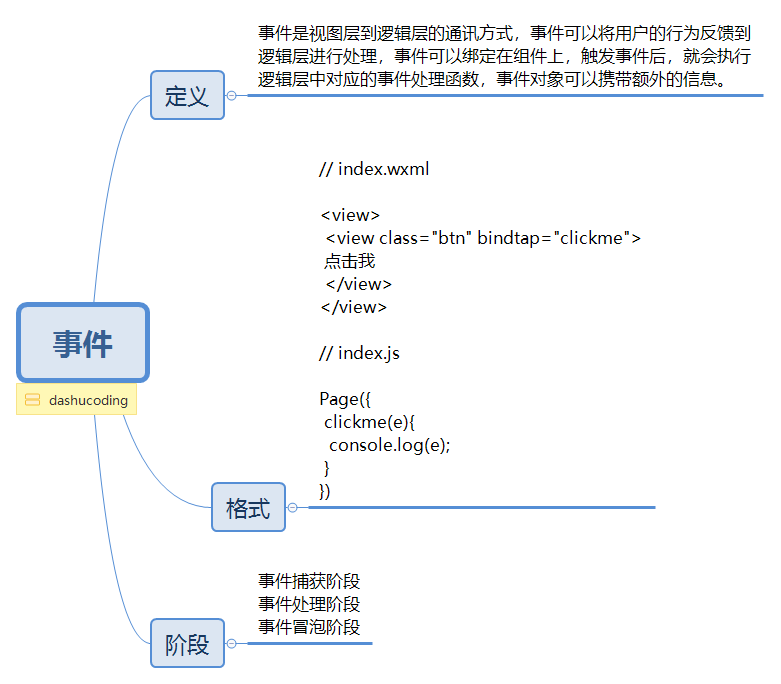
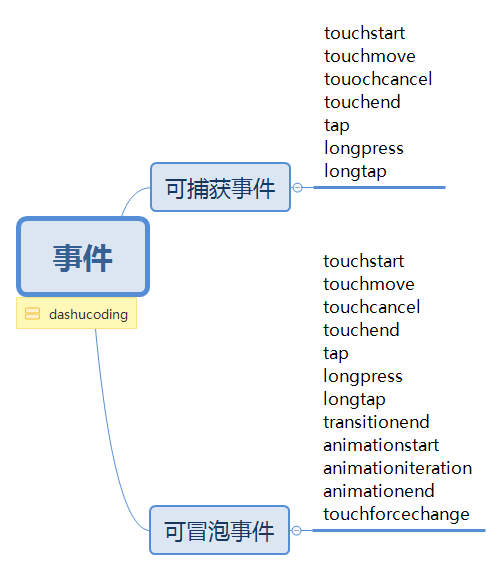
事件

事件.png

框架-事件.png
组件

组件.png
视图容器组件:
| view,scroll-view,swiper,movable-view,cover-view |
基础内容
| icon,text,rich-text,progress |
表单组件:
| button,checkbox,form,input,label,picker,picker-view,radio,switch,text-area |
媒体组件
| audio,image,video,live-player,camera,live-pusher |
导航组件
地图组件
画布组件
开发能力组件
微信小程序-API

API.png
格式具备:
wx.on
object参数
wx.get/wx.set
success
fail
complete |
结语
本文主要讲解 微信小程序开发基础
下面我们将继续对其他知识 深入讲解 ,有兴趣可以继续关注
|