| 编辑推荐: |
| 本文来自于jianshu,文章介绍了小程序开发时从账号的注册开始到程序完成发布的全过程。 |
|
一.写在前面
1.为什么要学微信小程序开发?
对于前端开发而言,微信小程序因为其简单快速、开发成本低、用户流量巨大等特点,也就成了前端开发工程师必会的一个技能。
(1)欢迎页:这个logo是当年念大学给社团做的logo,苦学了整整一周的PS啊。。。

微信小程序开发
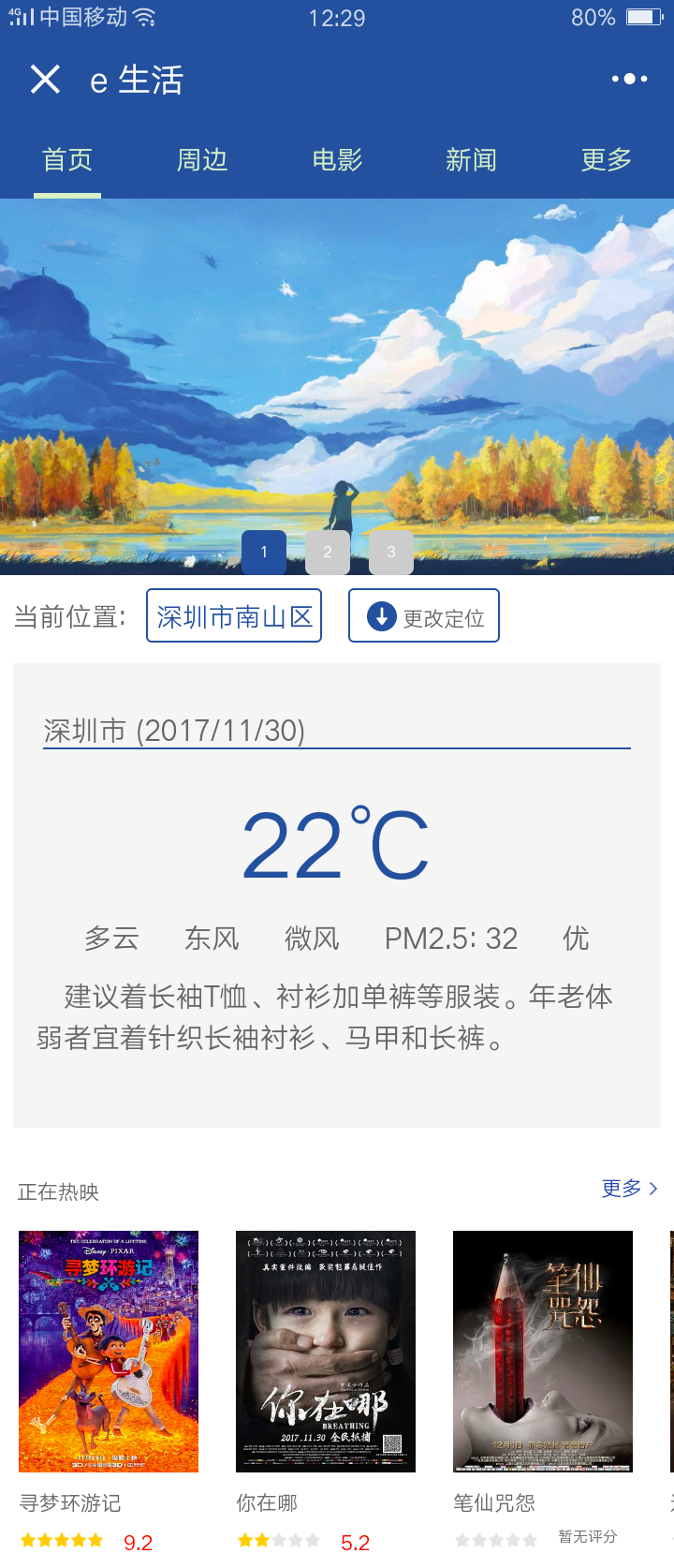
(2)首页:轮播头图,天气,豆瓣电影正在热映

微信小程序开发
(3)全国城市切换页

微信小程序开发
(4)天气详情页

微信小程序开发
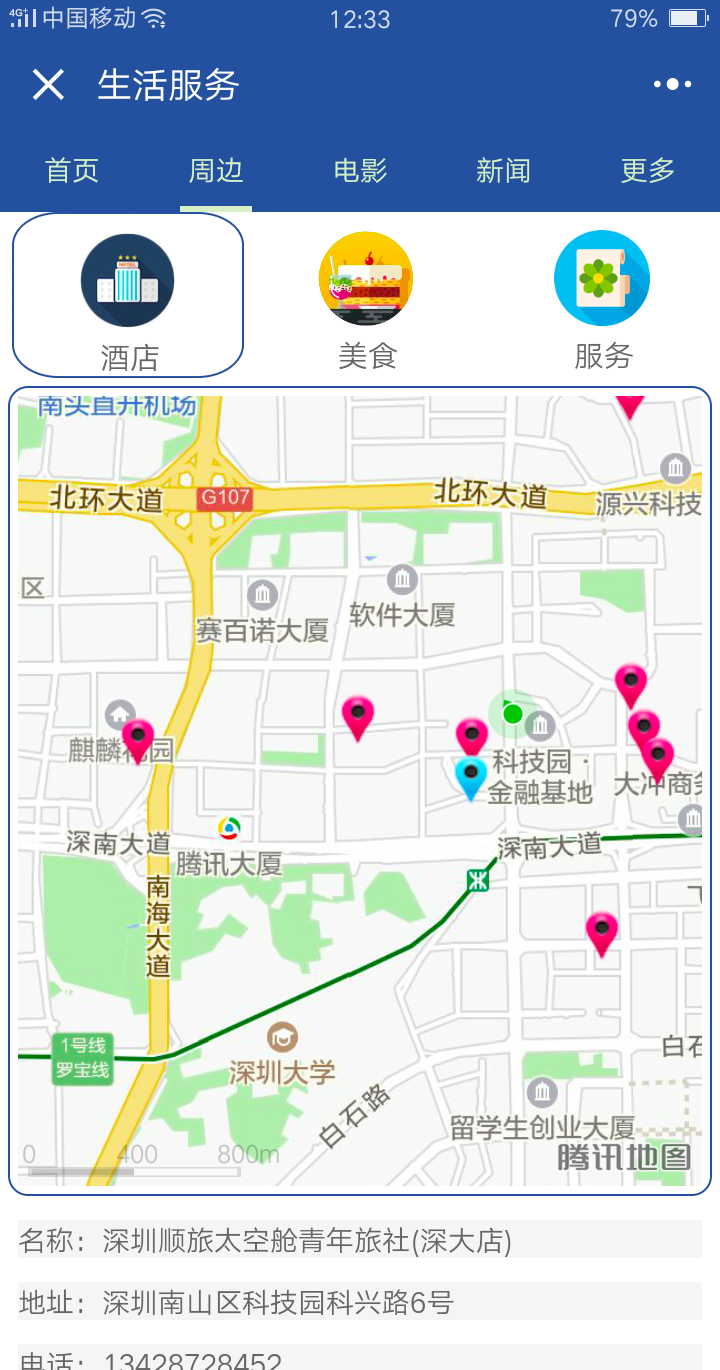
(5)地图周边服务

微信小程序开发
(6)豆瓣电影

微信小程序开发
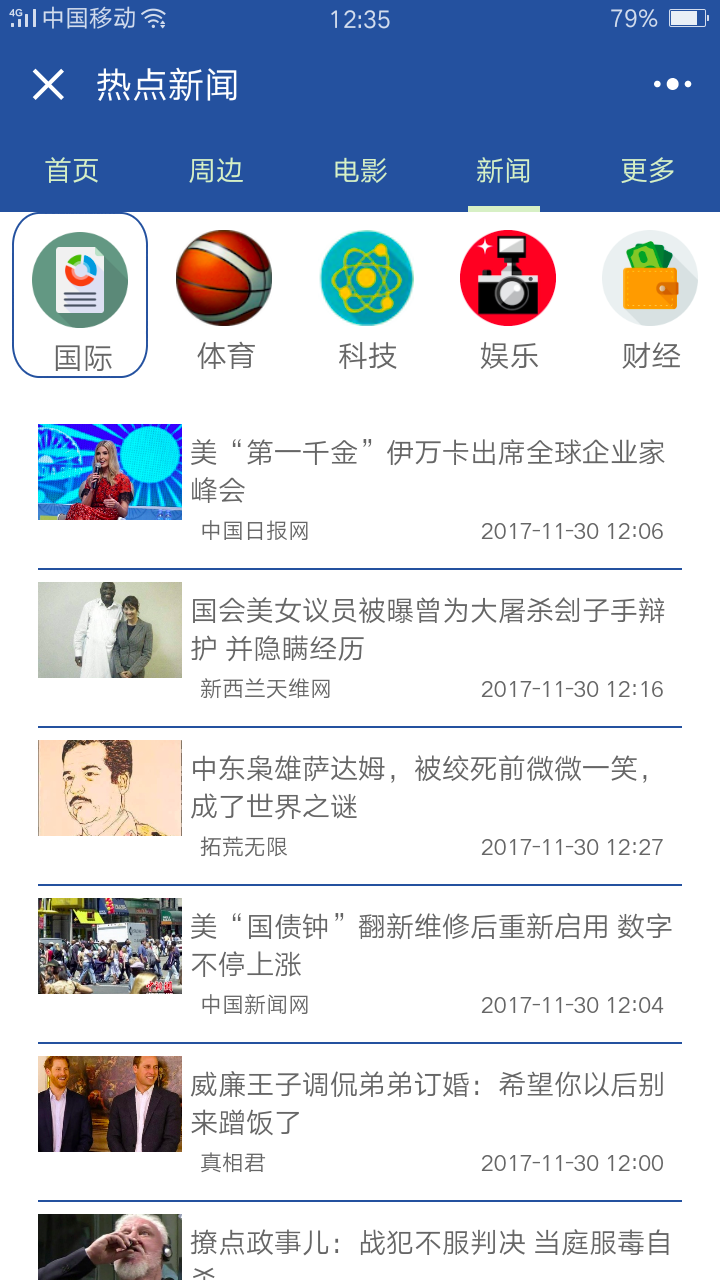
(7)热点新闻

(8)更多页面

微信小程序开发
3.开发准备:
(1)有人开玩笑说,会vue小程序根本都不用学:
微信小程序虽然是腾讯自己搞的,但是核心的思想跟vue等框架是一样一样的哦~
(2)善于搜集精美的小组件:“我们不生产代码,我们只是代码的搬运工”,善于找到想要的组件并把他们巧妙优雅的组装成一个大项目,也算是程序员一项基本技能了。
具体怎么找到想要的小程序demo,篇末会给大家推荐小程序的资源,有很多大神的项目哦。
撸起袖子开干了
一.注册小程序账号,下载IDE
1.官网注册https://mp.weixin.qq.com/,并下载IDE。
2.官方文档一向都是最好的学习资料。
注意:
(1)注册账号之后会有一个appid,新建项目的时候需要填上,不然很多功能是用不了的,比如不能预览,不能上传代码等等。
(2)如果你注册过微信公众号的话,一定要注意,微信公众号和小程序是两个账号,二者的appid也是不同,小程序开发必须使用小程序的appid哦。

微信小程序开发
二.小程序框架介绍和运行机制
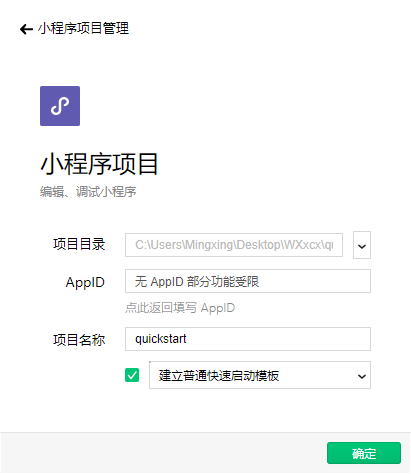
1.我们建立了“普通快速启动模板”,然后整个项目目录如下:

微信小程序开发
2.app.js
整个项目的启动文件,如注释写的onlaunch方法有三大功能,浏览器缓存进行存和取数据;用登陆成功的回调;获取用户信息。
globalData是定义整个项目的全局变量或者常量哦。

微信小程序开发
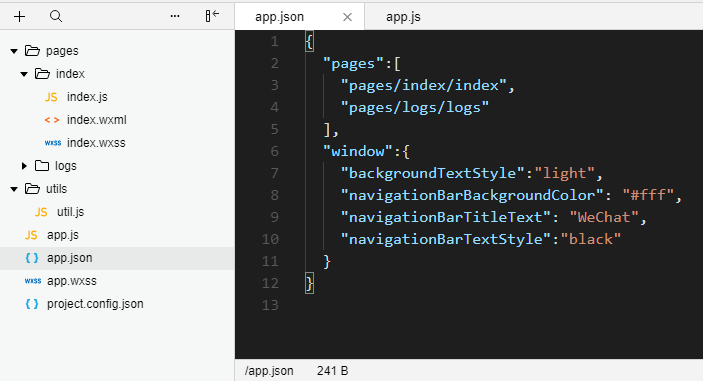
3.app.json
整个项目的配置文件,比如注册页面,配置tab页,设置整个项目的样式,页面标题等等;
!注意:小程序启动默认的第一个页面,就是app.json的pages中的第一个页面哦。
4.pages
小程序的页面组件,有几个页面就会有几个子文件夹。比如快速启动模板,就有两个页面,index和logs
5.打开index目录
可以看到有三个文件,其实和我们web开发的文件是一一对应的。
index.wxml对应index.html;
index.wxss对应index.css;
index.js就是js文件哦。
一般我们还会给每个页面组件添加一个.json文件,作为该页面组件的配置文件,设置页面标题等功能
6.双击index.js文件
(1)var app = getApp();
引入整个项目的app.js文件,用来取期中的公共变量等信息。如果要使用util.js工具库中的某个方法,在util.js中module.exports导出,然后在需要的页面中require即可得到哦.国画
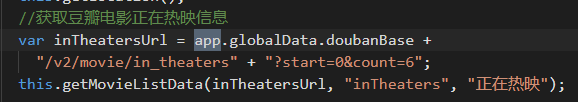
(2)比如,我们要获取豆瓣电影的时候,我们需要调用豆瓣的api;我们先在app.js中的gloabData中定义doubanBase
然后在index.js中使用app.globaData.doubanBase即可取到这个值。
当然这些常量你也可以在页面需要的时候,再用写死的值,但是为了整个项目的维护,还是建议把这种公用参数统一写在配置文件中哦。

微信小程序开发

微信小程序开发
(3)接下来在整个page({})中,第一个data,就是本页面组件的内部数据,会渲染到该页面的wxml文件中,类似于vue、react哦~
通过setData修改data数据,驱动页面渲染

微信小程序开发
(4)一些生命周期函数
比如onload(), onready(), onshow(), onhide()等等,监听页面加载、页面初次渲染、页面显示、页面隐藏等等
更多的可以查官网API哦。其中用的最多的就是onload()方法,和onShareAppMessage()方法(设置页面分享的信息)
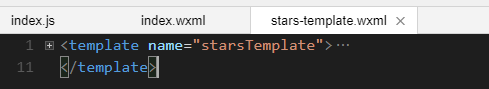
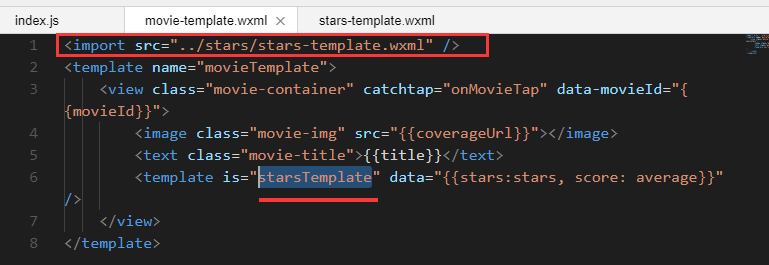
7 .wxml模板的使用。
比如本项目电影页面,就是以最小的星级评价组件wxml当做模板,star到movie到movie-list,一级一级的嵌套使用。
star-template.wxml页面写好name属性;然后import引入的时候通过name获得即可

微信小程序开发

微信小程序开发
8.常用的wxml标签
view,text,icon,swiper,block,scroll-view等等,这些标签直接查官网文档即可三.小程序框架、各个页面以及发布上线的注意点
1.整个框架中的一些注意点
(1)整个wxml页面,最底层的标签是哦。
(2) 每个页面顶部导航栏的颜色,title在本页面的json中配置,如果没有配置的话,取app.json中的总配置哦。
(3)json中不能写注释哦,不然会报错的。
(4)路由相关

1)使用wx.SwitchTab跳转tab页的话,在app.json中除了注册pages页面,还需要在tabBar中注册tab页,才能生效哦。
注意:tab最多5个,也就是我们说的头部或者底部最多5个菜单。其他的页面只能通过其他路由方法打开哦。
2)navigateTo是跳到某个非tab页,比如欢迎页,电影详情页,城市选择页;在app.json中注册后,不能在tabBar里注册哦,不然同样也是不能跳转的哦。生活百科
3)reLaunch跳转,新开的页面左上角是没有退回按钮的,本项目只用了一次,切换城市的时候哦。
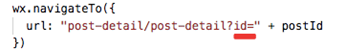
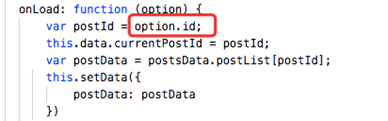
(5)页面之间传递参数参数写在跳转的url之中,然后另一个页面在onload方法中的传参option接收到。如下传递和获取id

微信小程序开发

微信小程序开发
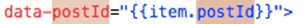
(6)data-开头的自定义属性的使用
比如wxml中我们怎么写

微信小程序开发
点击的事件对象可以这么取,var postId = event.currentTarget.dataset.postid;
注意: 大写会转换成小写,带_符号会转成驼峰形式
(7)事件对象event,event.target和event.currentTarget的区别:
target指的是当前点击的组件 和currentTarget 指的是事件捕获的组件。
比如,轮播图组件,点击事件应该要绑定到swiper上,这样才能监控任意一张图片是否被点击
,这时target这里指的是image(因为点击的是图片),而currentTarget指的是swiper(因为绑定点击事件在swiper上)
(8)使用免费的网络接口:
本项目中用到了 和风天气api,腾讯地图api,百度地图api,豆瓣电影api,聚合头条新闻api等,具体用法可以看各自官网的接口文档哦,很详细的
注意:免费接口是有访问限制的,所以如果用别人的组件用了这种接口的话,最好还是自己注册一个新的key替换上哦
附上一个免费接口大全:https://github.com/jokermonn/-Api
!!另外还要注意,要把这些接口的域名配置到小程序的合法域名中,不然也是访问不了的

(8)wxss有一个坑:无法读取本地资源,比如背景图片用本地就会报错哦。
把本地图片弄成网络图片的几种方式: 上传到个人网站;QQ空间相册等等也是可以的哦
2.切换城市页面:
(1)首页使用navigateTo跳转到切换城市页,由于首页并没有关闭,导致切换了城市返回来,天气信息还是旧的。
正确的处理逻辑如下:
1)使用reLaunch跳转到切换城市页面,实质是关闭所有页面打开新的页面哦。
2)切换城市页面,更新公共变量中城市信息为手动切换的城区,再switchTab回到首页,触发首页重新加载。
3)首页获取城市信息的时候加一个判断,全局没有才取定位的,全局有(比如刚才设置了)就用全局的哦。
(2)城市列表的滚动和回到顶部
基于scroll-view组件的scroll-top属性,初始就是0,滚动就会增加的;点击回到顶部给它置为0即可回到顶部
3.天气页
(1)初始化页面,天气显示的逻辑
首先调用小程序的wx.getLocation方法获得当前的经纬度,然后调用腾讯地图获得当前的城市名称和区县名称,并存到公共变量中,
再调用查询天气和空气质量的方法哦。
(2)容错处理
城市的名称长短不一,有点名字特别长,比如巴彦淖尔市这种,需要动态的获取完整的城市名称;
有些偏僻的城市暂时没有天气信息,我们需要对返回的结果进行判断,没有信息的需要给用户一个良好的提示信息。
4.周边-地图服务页面
(1)调用百度地图的各种服务,查询酒店,美食,生活服务三种信息,更多信息可以看百度地图的文档(
2)点击时给被点中的图标加个边框,数据驱动视图,所以使用一个长度为3的数组保存三个图标当前是否被点中的状态然后wxml再根据数据来动态添加class,增加边框样式
5.豆瓣电影页
(1)电影详情页的预览图片,用小程序本身的previewImage实现。
(2)详情页使用onReachBottom()方法,监控用户上拉触底事件,然后发送请求继续获得数据,实现懒加载的效果
(3)用户体验方面的优化,js中将整数评分比如7分统一改为7.0分,然后wxml模板再判断分数是否为0显示“暂无评分”
(4)搜索之后清空搜索框
因为小程序中不能使用getelementbyId这种方式获得元素,只能用数据来控制了
在data中加一个属性searchText来保存搜索框的内容并和?input的value属性绑定,搜索完成或者点击X时,searchText变量清空即可实现清空输入框的效果哦。
6.新闻页面
(1)聚合头条新闻的免费接口,只返回了新闻的基本信息,新闻的主体内容是没有的哦。
我找了好多新闻类的接口,好像都是没有新闻主体内容的。如果谁知道更好的接口欢迎留言告诉我哈
(2)当然,也可以自己去爬新闻网站的数据哦
7.更多页面
(1)小程序目前开放外链的功能只是给公司组织的小程序开放了,个人开发还是不能使用外链的哦。
(2)彩蛋页面,获得用户信息通过
wx.setStorageSync('userInfos', userInfos);可以获得登陆小程序的用户的个人信息,可以发送给后台存到数据库中,方便对用户进行分析
我这里只是存储到浏览器缓存中哦,最大应该是10M缓存;如果用户把这个小程序从小程序列表中删除掉,就会清空这个缓存。
8.发布注意
(1) 新版本小程序发布的限制为2M,一般都是图片最占空间,所以尽量使用网络图片
具体怎么把本地图片变成网络图片,上面有讲哦。
(2)在开发者工具上预览测试没问题,点击上传;网页版小程序个的人中心的左侧“开发管理”菜单,第三块--开发版本就有了内容。
(3)点击提交,填写小程序相关信息,就可以提交审核了哦。
注意:分类最好填写准确,这样才能更快的通过审核哦。我这个小程序一天半时间过审上线的
至此,我就把两天开发内碰到的坑和注意点都过了一遍,据说还有更多的坑,等之后更深入的开发再继续研究咯。
四.写在最后
.本项目的github地址,喜欢的童鞋点个star哈~https://github.com/yllg/WXxcx

微信小程序开发

微信小程序开发

微信小程序开发
|