| 编辑推荐: |
| 本文来自www.hangge.com
,文章为第二篇主要讲解了添加Cordova控制台插件、调用摄像头拍照,并编辑、获取手机里照片,并编辑等方面介绍。 |
|
第一篇为Cordova
- 使用Cordova开发iOS应用实战1
添加Cordova控制台插件
前文介绍了通过 Safari 的 Web检查器,可以看到控制台输出的信息。但有时这样调试代码不太方便,如果在Xcode中的命令控制台也能同步打印出调试信息就好了。
这个借助Cordova的 cordova-plugin-console 插件即可实现。
1,给项目添加cordova-plugin-console插件
(1)在“终端”中进入项目文件夹
(2)输入如下命令:
| cordova plugin
add cordova-plugin-console |
2,测试样例
我们将首页 index.html 修改成如下内容,测试各种类型的控制台信息。
<!DOCTYPE
html>
<html>
<head>
<title>Pause
Example</title>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8"
src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
document.addEventListener ("deviceready",
onDeviceReady, false);
function consoleLog(){
console.log ("console.log works well");
}
function consoleError(){
console.error ("console.error works well");
}
function consoleException(){
console.exception ("console.exception works
well");
}
function consoleWarn(){
console.warn ("console.warn works well");
}
function consoleInfo(){
console.info ("console.info works well");
}
function consoleDebug(){
console.debug ("console.debug works well");
}
function consoleAssert(){
console.assert ("console.assert works well");
}
function consoleDir(){
console.dir ("console.dir works well");
}
function consoleDirxml(){
console.dirxml ("console.dirxml works well");
}
function consoleTime(){
console.time ("console.time works well");
}
function consoleTimeEnd(){
console.timeEnd ("console.timeEnd works well");
}
function consoleTable(){
console.table ("console.table works well");
}
</script>
< style type="text/css">
button {
width: 200px;height:26px; font-size: 20px;padding:
1px;margin-left: 50px;
}
</style>
</head>
<body>
<br/><button onclick="consoleLog()"> consoleLog</button><br/>
<br/><button onclick="consoleError()"> consoleError</button><br/>
<br/><button onclick="consoleException()"> consoleException</button><br/>
<br/><button onclick="consoleWarn()"> consoleWarn</button><br/>
<br/><button onclick="consoleInfo()"> consoleInfo</button><br/>
<br/> <button onclick="consoleDebug()"> consoleDebug</button><br/>
<br/><button onclick="consoleAssert()"> consoleAssert</button><br/>
<br/> <button onclick="consoleDir()"> consoleDir</button><br/>
<br/> <button onclick="consoleDirxml()"> consoleDirxml</button><br/>
<br/><button onclick="consoleTime()"> consoleTime</button><br/>
<br/><button onclick="consoleTimeEnd()"> consoleTimeEnd</button><br/>
<br/><button onclick="consoleTable()"> consoleTable</button><br/>
</body>
</html> |
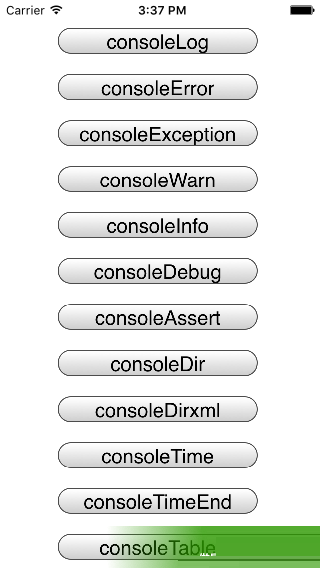
运行后页面如下:

3,测试结果
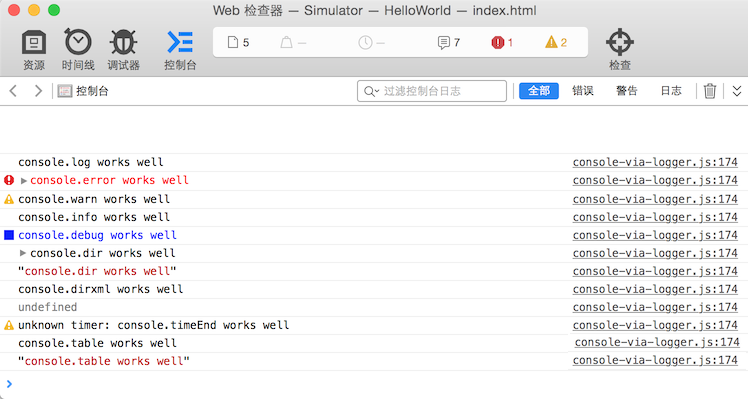
(1)把页面上的按钮都点一遍,看到Safari的Web检查器中打印出了各种控制台信息。

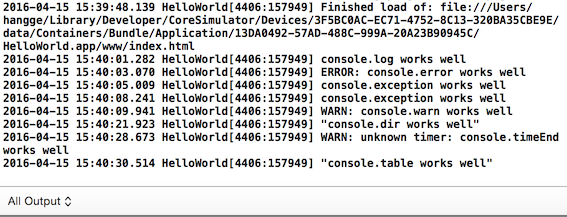
(2)同样在Xcode这边的控制台,同样有调试信息打印出来

调用摄像头拍照,并编辑
使用Cordova可以很方便的通过js代码来使用设备摄像头拍照,只需把camera插件添加进来即可。
一,添加camera插件
首先我们要在“终端”中进入工程所在的目录,然后运行如下命令:
| cordova plugin
add cordova-plugin-camera |
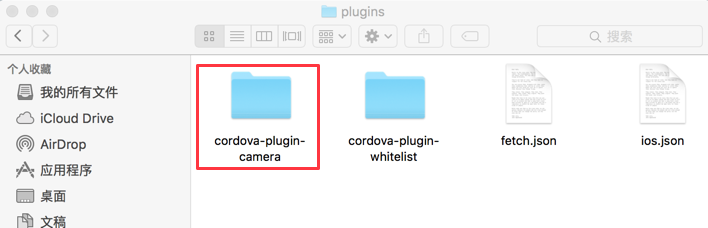
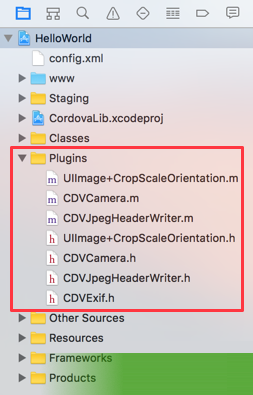
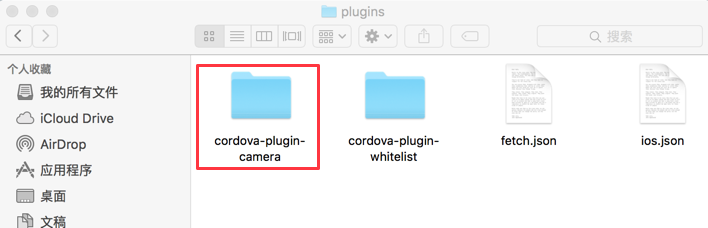
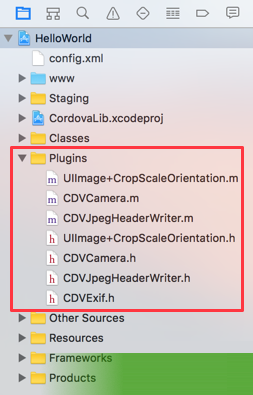
可以看到camera相机插件已经成功添加了:


二,调用设备摄像头
1,拍照
下面样例会调用手机摄像头拍照(可以切换前置、后置摄像头),同时拍照完毕后会把照片在页面上显示出来。
原文:Cordova - 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑) 原文:Cordova
- 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑) 原文:Cordova - 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑)
原文:Cordova - 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑)
原文:Cordova - 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑)
<!DOCTYPE html>
<html>
<head>
<title>Capture
Photo</title>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8"
src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
var destinationType;
document.addEventListener("deviceready",onDeviceReady,false);
//Cordova加载完成会触发
function onDeviceReady() {
destinationType=navigator.camera.DestinationType;
}
//拍照
function capturePhoto() {
//拍照并获取Base64编码的图像(quality : 存储图像的质量,范围是[0,100])
navigator.camera.getPicture(onPhotoDataSuccess,
onFail, { quality: 50,
destinationType: destinationType.DATA_URL }
);
}
//拍照成功
function onPhotoDataSuccess(imageData) {
console.log(imageData);
var smallImage = document.getElementById('smallImage');
smallImage.style.display = 'block';
smallImage.src = "data:image/jpeg;base64,"
+ imageData;
}
//拍照失败
function onFail(message) {
alert('拍照失败: ' + message);
}
</script>
</head>
<body
style="padding-top:50px">
<button
style="font-size:23px;" onclick="capturePhoto();">拍摄照片</button>
<br>
<img style="display:none;width:240px;height:320px;"
id="smallImage" src="" />
</body>
</html>
|
2,拍照并进行编辑
拍摄照片后我们还可以进行简单的编辑,只要把 allowEdit 参数设为 true 即可。
下面样例可以看到,拍照完毕后会先进入编辑界面。上面有个正方形进行框,通过拖拽、缩放照片可以将其裁剪为正方形的图片(这个对需要使用正方形图片的场合比较有用,比如用户头像)。
原文:Cordova - 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑)
原文:Cordova - 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑) 原文:Cordova
- 使用Cordova开发iOS应用实战4(调用摄像头拍照,并编辑)
<!DOCTYPE html>
<html>
<head>
<title>Capture
Photo</title>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8"
src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
var destinationType;
document.addEventListener("deviceready",onDeviceReady,false);
//Cordova加载完成会触发
function onDeviceReady() {
destinationType=navigator.camera.DestinationType;
}
//拍照并编辑
function capturePhotoEdit() {
//拍照并获取Base64编码的图像(quality : 存储图像的质量,范围是[0,100])
//allowEdit: true 拍照完毕后允许简单编辑
navigator.camera.getPicture(onPhotoDataSuccess,
onFail, { quality: 20,
allowEdit: true,
destinationType: destinationType.DATA_URL });
}
//拍照成功
function onPhotoDataSuccess(imageData) {
console.log(imageData);
var smallImage = document.getElementById('smallImage');
smallImage.style.display = 'block';
smallImage.src = "data:image/jpeg;base64,"
+ imageData;
}
//拍照失败
function onFail(message) {
alert('拍照失败: ' + message);
}
</script>
</head>
<body
style="padding-top:50px">
<button
style="font-size:23px;" onclick="capturePhotoEdit();">拍照并编辑</button>
<br>
<img style="display:none;width:240px;height:240px;"
id="smallImage" src="" />
</body>
</html> |
三、摄像头插件的常用参数
1,correctOrientation
有时我们发现拍摄后,照片显示出来的方向不对。可以将 correctOrientation
设置成 true,这样拍摄后插件会自动旋转照片,保证方向正确。
navigator.camera.getPicture(onPhotoDataSuccess,
onFail, { quality: 50,
destinationType: destinationType.DATA_URL
correctOrientation: true}
);
|
2,saveToPhotoAlbum
设置成 true。拍照后会将照片自动保存到设备的系统相册中。
navigator.camera.getPicture(onPhotoDataSuccess,
onFail, { quality: 50,
destinationType: destinationType.DATA_URL
saveToPhotoAlbum: true}
); |
3,cameraDirection
拍摄时默认使用哪个摄像头。默认情况下是使用后置摄像头(Camera.Direction.BACK)。我们可以改成使用前置摄像头(Camera.Direction.FRONT)。
navigator.camera.getPicture(onPhotoDataSuccess,
onFail, { quality: 50,
destinationType: destinationType.DATA_URL
cameraDirection: Camera.Direction.FRONT}
);
|
获取手机里照片,并编辑
使用Cordova可以很方便的通过js代码读取系统相簿里面的照片,同使用设备摄像头拍照一样,同样需要先添加camera插件。
一,添加camera插件
首先我们要在“终端”中进入工程所在的目录,然后运行如下命令:
| cordova plugin
add cordova-plugin-camera |
可以看到camera相机插件已经成功添加了:


二,获取照片
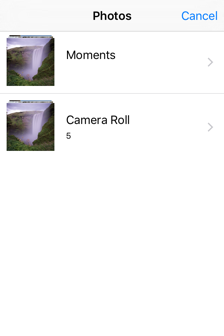
我们可以选择是从“照片库(时刻)”中读取图片,或者从“相簿”中读取图片。
1,从“相簿”中获取照片
  
<!DOCTYPE html>
<html>
<head>
<title>Capture
Photo</title>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8"
src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
var pictureSource;
var destinationType;
document.addEventListener("deviceready",onDeviceReady,false);
//Cordova加载完成会触发
function onDeviceReady() {
pictureSource=navigator.camera.PictureSourceType;
destinationType=navigator.camera.DestinationType;
}
//获取照片
function getPhoto(source) {
//quality : 图像的质量,范围是[0,100]
navigator.camera.getPicture(onPhotoURISuccess,
onFail, { quality: 50,
destinationType: destinationType.FILE_URI,
sourceType: source });
}
//获取照片成功
function onPhotoURISuccess(imageURI) {
//打印出照片路径
console.log(imageURI);
var largeImage = document.getElementById('largeImage');
largeImage.style.display = 'block';
largeImage.src = imageURI;
}
//获取照片是吧
function onFail(message) {
alert('获取失败: ' + message);
}
</script>
</head>
<body
style="padding-top:50px">
<button
style="font-size:23px;" onclick="getPhoto(pictureSource.PHOTOLIBRARY);">
从“相簿”中获取照片
</button> <br>
<img style="display:none;" id="largeImage"
src="" />
</body>
</html>
|
2,从“照片库(时刻)”中获取照片
 
<!DOCTYPE html>
<html>
<head>
<title>Capture
Photo</title>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8"
src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
var pictureSource;
var destinationType;
document.addEventListener("deviceready",onDeviceReady,false);
//Cordova加载完成会触发
function onDeviceReady() {
pictureSource=navigator.camera.PictureSourceType;
destinationType=navigator.camera.DestinationType;
}
//获取照片
function getPhoto(source) {
//quality : 图像的质量,范围是[0,100]
navigator.camera.getPicture(onPhotoURISuccess,
onFail, { quality: 50,
destinationType: destinationType.FILE_URI,
sourceType: source });
}
//获取照片成功
function onPhotoURISuccess(imageURI) {
//打印出照片路径
console.log(imageURI);
var largeImage = document.getElementById('largeImage');
largeImage.style.display = 'block';
largeImage.src = imageURI;
}
//获取照片是吧
function onFail(message) {
alert('获取失败: ' + message);
}
</script>
</head>
<body
style="padding-top:50px">
<button
style="font-size:23px;" onclick="getPhoto(pictureSource.SAVEDPHOTOALBUM);">
从“时刻”中获取照片
</button> <br>
<img style="display:none;" id="largeImage"
src="" />
</body>
</html> |
|