| 编辑推荐: |
| 本文来自于cnblogs,文章介绍了Cordova安装和配置,以及项目的创建和操作,Cordova项目目录结构等相关内容。 |
|
Cordova入门
公司需要搞跨平台开发,之前的旧项目是采用Ionic(另一种跨平台方案)实现的,当初一头扎进去学习ionic,发现是个大坑,后来才发现,Ionic内部核心也是Cordova实现的,所以又一头扎进去,发现。。。。
无论如何,做下笔记
Cordova安装和配置
因为Cordova是由npm管理的,所以需要安装Nodejs环境,最好是最新的,在安装之前查看一下自己是否已经安装过NodeJs了(终端输入node
-v,有输出则有安装)
如果有的话,别管什么版本了,卸载了吧,我保证比你可能会有两个nodejs版本或者安装了一个Ionic1(还有Ionic2,Ionic3)的时候感到轻松。
然后
安装最新的nodejs,他会自动包含npm了
终端npm install cordova -g
安装完毕。over
Cordova创建项目
可以很简单
终端进入你插件项目的目录cd ????
运行ionic create CordovaDemo
CordovaDemo:你项目的名字,项目包名,项目文件夹名
也可以稍微复杂一点
终端进入你插件项目的目录cd ????
运行ionic create CordovaDemo com.cordova.app HelloWorld
CordovaDemo:项目文件夹名
com.first.helloworld:项目包名
Helloworld:项目的名字
创建完毕。over
添加平台
创建的Cordova默认是没有任何平台的,我们需要为项目添加我们需要的平台:
进入目录cd CordovaDemo
添加安卓平台cordova platform add android
添加iOS平台cordova platform add ios
一般就这两个平台了
运行
也是很简单的。运行安卓cordova run android,运行ioscordova run ios
这里需要注意的是运行ios的时候我估计是需要证书等原因,反正我没能够在终端上直接运行的。我的解决办法是,我有XCode(iOS开发工具)~~
直接进入目录进入platforms,可以看到你的安卓和iOS平台,打开iOS里面其实就是一个iOS项目来的了。我们可以直接打开.xcworkspace后缀的文件就会运行xcode了,然后就是我的能做的事情了。
Cordova项目目录结构
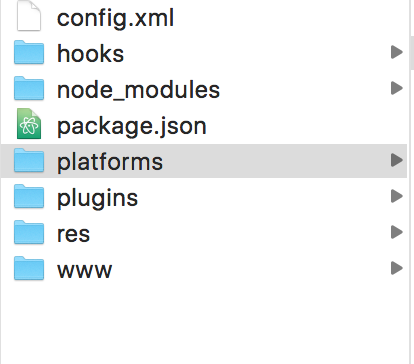
刚刚我们安装和配置好一个Cordova项目之后,我们打开项目文件件应该这样的文件结构

一个个来介绍
config.xml
这个文件是cordova项目的配置文件,负责整个项目的一些配置信息,简单看一下我的一个项目的信息:
<?xml version='1.0'
encoding='utf-8'?>
<widget id="io.cordova.hellocordova"
version="1.0.0" xmlns="http://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>HelloCordova</name>
<description>
A sample Apache Cordova application that responds
to the deviceready event.
</description>
<author email="dev@cordova.apache.org"
href="http://cordova.io">
Apache Cordova Team
</author>
<content
src="index.html" />
<access
origin="*" />
<allow-navigation
href="http://ionic.local/*" />
<allow-navigation href="http://*/*"
/>
<allow-navigation href="*"
/>
<allow-intent href="http://*/*"
/>
<allow-intent href="https://*/*"
/>
<allow-intent href="tel:*"
/>
<allow-intent href="sms:*"
/>
<allow-intent href="mailto:*"
/>
<allow-intent href="geo:*"
/>
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*"
/>
</platform>
<engine name="android"
spec="^6.2.3" />
<engine name="ios"
spec="^4.4.0" />
<plugin name="com.telerik.plugins.nativepagetransitions"
spec="git+https://github.com/Telerik-Verified-Plugins/NativePageTransitions.git"
/>
<plugin name="cordova-plugin-whitelist"
spec="^1.3.2" />
</widget> |
讲一些主要的标签吧:
widget:id代表项目包名 version代表版本
name:项目名
description:项目描述
author:作者信息
content:src代表文件入口,默认是www目录下的index.html文件,也可以指定为域名。也就是我们所说的直接一个webview加载网站变身应用了
allow-navigation:页面跳转的时候是能够在应用内打开的地址(例如:如果上面的入口是baidu.com,如果你没添加这个的话,每次都会打开手机的浏览器打开网页)
platform:平台
allow-itent:平台下的服务
plugin:插件信息
主要修改的东西有:项目的包名(打包时候用到),项目名,入口文件,allow-navigation。其余的一般通过命令行添加自动生成。
hooks
不知道,没用过,看官方介绍吧,我不用这个东西依然能做个项目(简单的)。
说到这里,大家看官网的时候发现可以选择语言的,这里建议选择英文原版,因为。。。。。中文版的是有欠缺的。。。。官网。。。。
node_modules
用过npm都知道这个东西是什么来的了。主要是npm用来解决引入一些包的,可以不用特别在意,使用版本管理器的时候也会忽略这个文件夹内的管理,因为不同平台(mac,window,linus)下的包貌似会不同,他会将依赖的包写入一个文件内,等到下载项目的时候再根据环境导入不同的包。
所以才经常看到从github上面下载一些项目下来,都需要我们npm install了,这句命令就是根据他的文件引入对应环境的包了。
package.json
这个文件是一个描述文件,他是node的产物。简单看一下:
{
"name":
"helloworld",
"displayName":
"HelloCordova",
"version":
"1.0.0",
"description":
"A sample Apache Cordova application that
responds to the deviceready event.",
"main": "index.js",
"scripts":
{
"test": "echo \"Error:
no test specified\" && exit 1"
},
"author": "Apache Cordova
Team",
"license": "Apache-2.0",
"dependencies": {
"com.telerik.plugins.nativepagetransitions":
"git+https://github.com/Telerik-Verified-Plugins/NativePageTransitions.git",
"cordova-android": "^6.2.3",
"cordova-ios": "^4.4.0",
"cordova-plugin-whitelist": "^1.3.2"
},
"cordova": {
"plugins":
{
"com.telerik.plugins.nativepagetransitions":
{},
"cordova-plugin-whitelist":
{}
},
"platforms": [
"android",
"ios"
]
}
} |
可以看到,如果是一个原生开发人员,不懂得跨平台开发,不懂得node的,这个文件是看起来比较复杂的(我当初是这样的感觉)。不过其实他不需要我们一个个键值对打出来,他是自动生成的。
platforms
这个文件夹下的就是我们的各个平台的项目了。修改里面的东西需要原生开发经验。
plugins
这个文件夹是cordova的插件目录。
插件的作用:可以通过插件来使用js代码调用原生代码,由于可以通过原生代码调起设备的硬件,所以可以以此来使用js调起设备硬件。
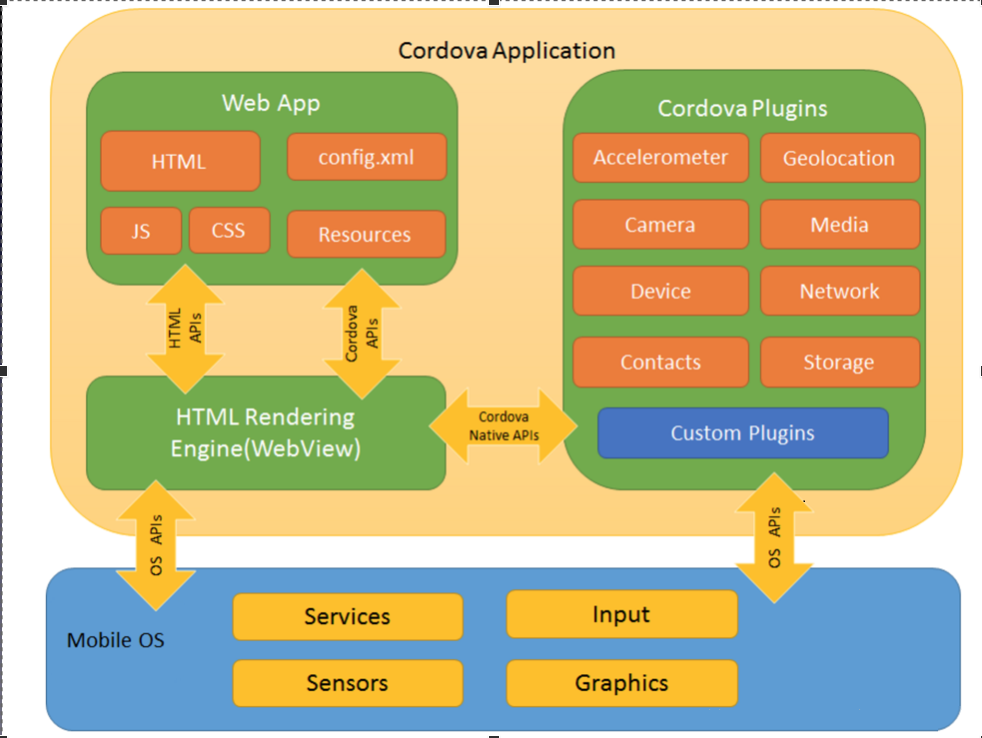
我们所说Cordovad的一个架构应该是这样的

可以看到我们做的就是一个webapp,然后通过安卓或者ios的web控件(iOS的WKWebView或UIWebVIew,安卓就不知道了),来讲整个页面嵌入到原声应用当中,但是我们平常使用的HTML,CSS,JavaScript并不能够调用到设备的摄像头,设备信息,本地存储等功能,那么怎么办呢?这个时候就是我们插件出马了,我之前也自己整理过一个插件的编写,简单的来说就是通过js来调用原生代码(OC,Java)来实现这些功能的。所以编写插件需要原生开发经验,但是我们大部分时候不需要自己去编写,因为有插件库,一般使用的插件都会有的了。
添加插件的命令:
cordova plugin add cordova-plugin-device
推荐一些可能用到的插件:
cordova-plugin-device 基本设备信息
cordova-plugin-network-information 网络连接信息
cordova-plugin-battery-status 电池状态信息
cordova-plugin-device-motion 加速度信息
cordova-plugin-device-orientation 指南针信息
cordova-plugin-geolocation 定位数据
cordova-plugin-camera 相机
cordova-plugin-media-capture 媒体捕获
cordova-plugin-media 媒体播放器
cordova-plugin-file 访问文件
cordova-plugin-file-transfer 文件传递
cordova-plugin-dialogs 消息提示对话框
cordova-plugin-vibration 振动提醒
cordova-plugin-contacts 联系人
cordova-plugin-globalization 全球化
cordova-plugin-splashscreen 闪屏(启动画面)
cordova-plugin-inappbrower 浏览器
cordova-plugin-console 控制台
cordova-plugin-statusbar 状态栏
res
res也就是Resources了,专门放我们的资源的文件夹。里面一般就icon文件夹代表项目图片,screen文件夹代表项目的开启页面。
www
www文件夹就是我们真正编码的地方了。内部默认一个index.html作为项目的入口文件,其余的三个文件夹css,img,js也不用多说了,真正完成我们一个app的各个页面,各种功能就是在这里实现的了。
接下来主要解释一个index.html和index.js文件吧
index.html
这个文件是我们的默认首页文件,当然他也可以不是我们的首页文件。之前就说过,cordova项目的首页是在
config.xml 文件内的 content 的 src 属性内设置的。默认是 index.html
就是指这个文件了。
内容是:
<html>
<head>
<!--
Customize this policy to fit your own app's needs.
For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView)
and is needed for JS->native communication
* https://ssl.gstatic.com is required only on
Android and is needed for TalkBack to function
properly
* Disables use of inline scripts in order to mitigate
risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy"
content="default-src 'self' data: gap: https://ssl.gstatic.com
'unsafe-eval'; style-src 'self' 'unsafe-inline';
media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight"
content="no">
<meta name="viewport"
content="user-scalable=no, initial-scale=1,
maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css"
href="css/index.css">
<title>Hello
World</title>
</head>
<body>
<div class="app">
<h1>Apache
Cordova</h1>
<div id="deviceready"
class="blink">
<p class="event
listening">Connecting to Device</p>
<p class="event received">Device
is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html> |
一眼看完,没多少东西解释的。
不过这里我觉得唯一要注意的地方,也是我当初刚学纠结的地方。就是引入的cordova.js文件
<script type="text/javascript" src="cordova.js"></script>
这句代码咋眼看上去没什么问题,由于我做项目的时候出现了一点问题,我怀疑是 cordova.js 没加载导致的,所以在找这句代码的时候才发现问题来了。
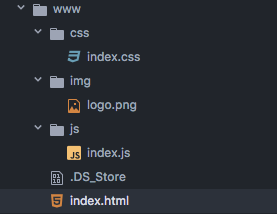
这个是 www 目录下的文件

忽视 .DS_Store 这个是mac系统的文件,与cordova无关,与项目无关
可以看到<script type="text/javascript" src="js/index.js"></script>这句代码引入的index.js是没有任何问题的。
可是!!!我的cordova.js文件呢???引入了一个没有的文件???
最终查出来,这个cordova.js文件他是会根据不同的平台而形成不同的cordova.js文件的。。。吐血。。。
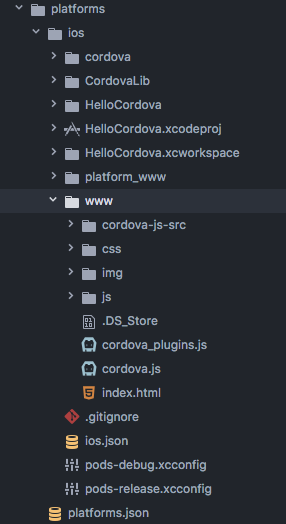
可以看到,我最终生成的iOS平台下的目录

其他东西看不懂没关系,看到 www 目录下就好了,index.html 同级下生成了 cordova.js
文件了。
所以,如果遇到这个问题,别纠结这个文件为什么不存在了。
index.js
先看代码
var app = {
// Application Constructor
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this),
false);
},
// deviceready Event Handler
//
// Bind any cordova events here. Common events
are:
// 'pause', 'resume', etc.
onDeviceReady: function() {
this.receivedEvent('deviceready');
},
// Update DOM on a Received Event
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
}; |
也不复杂,就一个对象,里面有几个方法罢了。
一开始调用 app.initialize() 方法,那就看这个方法做了什么,简单来说,添加一个事件绑定,当设备准备好之后调用
onDeviceReady 方法,而在这个方法内调用一些事件绑定而已了,一般在这里做的事情就判断一下我们插入的插件是否已经激活,以及做插件对应的事情了。
大概整个cordova项目就是这样的了,接下来总结一下Ionic的项目基本结构,over。 |