| 编辑推荐: |
| 本文来自于csdn,介绍了示例应用,创建应用,注意细节,使用Merges等。 |
|
关于示例应用
把所有的API集中在一个例子中展示是一个好办法。下面我们以实现一个指南针表盘为例。
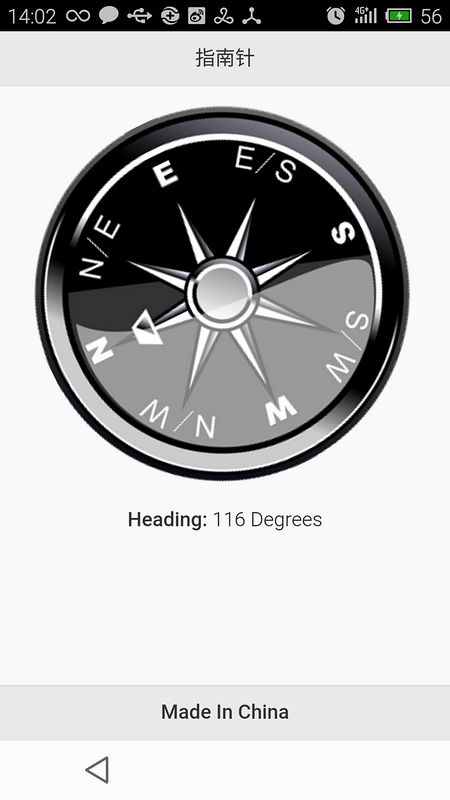
应用在屏幕上显示一个表示指南针转盘的图像。当用户沿着水平坐标轴转动设备时,指南针图像也转动。应用效果如下图:

这里会用到jQuery Mobile提升用户UI,还会利用Cordova merges文件夹为Android和iOS提供不同的图像(方便起见下面只在Android平台开发)。
创建应用
在开发文件夹中用CLI创建Cordova项:
cordova create
compass
cd compass
cordova platform add android |
这时我们就有了一个新的Cordova项目,它支持Android平台。项目中可能会用到一个或多个核心插件。可以访问Cordova
CLI使用指南网站,找到包含向项目添加每个Cordova插件的完整命令说明。
我们要在程序中调试应用,需要向控制台写信息,参照指南中添加console插件的命令,如下:
| cordova plugin
add https://git-wip-us.apache.org /repos /asf
/cordova-plugin -console.git |
应用使用了指南针,还需要使用如下命令添加compass插件。
| cordova plugin
add https://git-wip-us.apache.org /repos /asf/cordova-
plugin-device-orientation.git |
注意如果不在Cordova工作时打开-d开关,它不会向你输出执行过程信息。
接下来复制以前示例中的index.html到项目的www目录。用如下代码编辑这个页面:
<body onload="onBodyLoad()">
<h1>Example 13-2</h1>
<img
src="compass.png" id="compass"
/>
<br />
<p id="headingInfo"></p>
</body> |
为了把应用做的漂亮些,可以使用jQuery Mobile把应用创建的更像移动应用。首先下载jQuery和jQuery
Mobile,复制到www目录中,并向index.html页的head部分添加对它们的引用。
<link rel="stylesheet"
href="jquery.mobile-1.3.2 .min .css />
<script type="text/javascript" charset="utf-8"
src= "jquery -2.0.3. min.js"> </script>
<script type= "text/javascript" charset="utf-8"
src = "jquery.mobile-1.3.2.min.js">
</script> |
应用旋转图像的能力由一个叫jQuery Rotate的免费插件实现;你可以在http://code.google.com/p/jqueryrotate
找到关于这个插件的信息。要添加插件,把这个插件的js文件放在www文件夹中,然后在index.html中添加如下一行script标签:
| <script type="text/javascript"
charset="utf-8" src= " jQueryRotateCompressed.js">
</script> |
当需要的jQuery文件都就位后,把index.html的body部分更新成下面这样:
<body onload="onBodyLoad()">
<div data-role="page">
<div
data-role="header">
<h1>指南针</h1>
</div>
</div>
<div data-role="content">
<div style="text-algin:center;">
<img src="img/compass.png" id="compass"
alt="">
<br/>
<p
id="headingInfo">
<b>Heading:</b>
0 Degreess
</p>
</div>
</div>
<div data-role="footer"
data-position="fixed">
<h3>Created
By Af</h3>
</div>
</body> |
是jQuery Mobile使用元素中的data-role属性来把这些特殊的元素定义成适当的外观。因此在前面的例子中,在页面上创建了一个header
div并把它的data-role赋为header,同样把footer div的data-role属性设置为footer。data-position="fixed"把页脚固定在页面底部。
接下来我把页面的内容放在一个属性data-role是content的div中。为了加载指南针图像,并在页面居中显示朝向信息,添加一个新的div并设置成"style="text-algin:center"的样式。
注意 为了不显得杂乱,没有把style特性放在data-role为content的div中。也方便说明学习重点。
现在已经升级了用户界面,是时候开始关注应用的js代码了。在应用的index.html的script标签中定义了一些应用用到的函数。
第一个要用到的是响应window.onerror事件的函数。因为我们知道代码不会正确执行,并且多数时候Cordova应用发生错误时都是保持静默的,这样为这个事件赋值并关联处理函数以便于发现发生在运行应用上的错误。下面展示的这个函数,基本上是接受了一个错误,应用文件名URL碰到了这个错误,并且行号引起了这个错误;然后它产生了适当的错误信息并把它写到日志,显示到对话框上。
// 遇到错误时触发
window.oneeror = function(msg, url, line) {
var resStr;
var index = url.lastIndexOf('/');
if (index > -1) {
url = url.substring(index + 1);
}
resStr = 'Error in ' + url + ' on line ' + ':
' + msg;
console.log(appName + resStr);
alert(resStr);
return false;
} |
接下来是通篇都用到的onDeviceReady函数。它作为Cordova的deviceready事件的监听器创建,并且在Cordova容器完成初始化后触发。在这个函数中了解到Cordova容器准备好了,这样可做想做的一切了。以下是这个函数:
function OnDeviceReady()
{
console.log ('onDeiveReady fired.');
hi = document.getElementById ('headingInfo');
// 设置监视
// 每秒(1000毫秒)读指南针
var watchOptions = {
frequency : 1000
};
console.log(appName + 'Creating watch: ' + JSON.
stringify (watchOptions));
watchID = navigator.compass.watchHeading ( onSuccess
, onError, watchOptions);
} |
函数首先定义了一个hi变量,它指向ID为headingInfo的页面元素。变量稍后用来用展示设备朝向的元素替换内容。
接下来函数定义了一个watchOptions变量,它用来设置一个朝向监视,这个监视可以让应用定期更新朝向。watchOptions对象即可以给它的frequency属性或filter属性赋值。
当使用朝向监视时,它每1000毫秒会让Compass API报告设备朝向。filter属性用来在报告朝向前定义朝向变化的数量(用度)。下面的例子filter属性告诉Compass
API每秒发布大于1度的朝向:
var watchOptions
= {
filter : 1
}; |
这里可以指定这两个属性,但要是指定了filter,frequency属性会被Compass API忽略。
注:此处是坑。Android已经不支持filter。
var watchOptions
= {
frequencey: 1000,
filter: 1
}; |
定义watchOptions后,函数调用watchHeadin来创建朝向监视:
| watchID = navigator.
compass.watchHeading ( onSuccess , onError, watchOptions); |
就像已经了解的所有其他Cordodva API一样,onSucces函数在Compass API发送一个朝向值时执行,onError函数在Compass
API遇到错误时执行。
当执行onSuccess时,Compass API把heading对象传递过来,它包括表示设备朝向的属性,如下:
{
"magneticHeading" :0,
"trueHeading" :0,
"headingAccuracy" :0,
"timestamp" :137873854661
} |
onSuccess函数使用heading对象的magneticHeading属性来确定当前朝向,然后使用这个值按照度数旋转指南针图像,就像下面函数展示的:
function onSuccess(heading)
{
console.log (app.Name + 'Received Heading');
console.log (appName + JSON.stringify(heading));
var hv = Math.round(heading.magneticHeading);
console.log (appName + 'Rotating to ' + hv + '
degrees ');
$ ("#compass").rotating(-hv);
hi.innerHTML = '<b>Heading:</b> '
+ hv + ' Degrees ';
} |
注意指南针图像以设备当前朝向相反的方向旋转。这是因为设备被转动,指南针图像必须以相反的方向转动,这样指南针的北方总是指向磁极的北方。
最后应用的onError函数在监视发生错误时执行。它用传递给函数的error对象来识别错误的原因并为用户显示适当的错误信息。注意onError函数还取消了监视,因为在应用不能测量朝向时继续监视朝向也没有太大意义了。
function onError(err)
{
console.error (appName + 'Heading Error');
console.error (appName + 'Error: ' + JSON.stringify(err));
// 发生问题移除监视
navigator.compass.clearWatch (watchID);
// 在页面上清除朝向值
hi.innerHTML = '<b>Heading: </b>None';
// 告之用户
if (err.code == CompassError .COMPASS_ NOT_ SUPPORTED
) {
aleert('不支持指南针');
} else if (compassError.code == CompassError.
COMPASS _ INTERNAL_ ERR) {
alert ('指南针内部错误');
} else {
alert ('未知的朝向错误');
}
} |
注意比以往其他应用更多次的写控制台。这么做是为了更真实的展示创建Cordova应用。多次使用控制台写出所有碰见的应用对象,这让我们更好的了解从应用中获得了什么,这样能在发生错误时更容易的调试问题。
在应用中定义一个appName对象:
| var appName
= "Compass - "; |
当应用写控制台时,把appName的值追加到每个记录中:
| console.error(appName
+ 'some message'); |
当在Android上调试时,可以用监视器应用来查看实时的日志记录。就像14.4展示的,你可以用appName过滤传入的值以便只查看这个应用的控制台信息。
测试应用且它是合意的,移除或标注多处应用写控制台的地方。
完整的index.html请参考源码。
使用Merges
现在还没有提过Cordova CLI的merge功能。前面"Cordova开发机制"解释过它怎样工作,这里展示它的使用。
假设项目在compass文件夹中,把Android平台的指南针图像compass.png放在compass/merges/android/img/中,把iOS版本的放在merges/ios/img/中。在构建过程中,Cordova
CLI把merges中的android文件夹的图像复制到compass/platforms/android/assets/www/img/中。ios也是同样的做法。
结果是可以维护一套代码并在需要的正确资源中按照平台切换。这对不同平台来说更加易于管理资源。
最后注意在模拟器上一般没有指南针,需要需要在真机上测试这个应用。 |