| 初学者对React可能满怀期待,觉得React可能完爆其它一切框架,甚至不切实际地认为React可能连原生的渲染都能完爆——对框架的狂热确实会出现这样的不切实际的期待。让我们来看看React的官方是怎么说的。React官方文档在Advanced
Performanec这一节,这样写道:
One of the first questions people ask
when considering React for a project is
whether their application will be as fast and
responsive as an equivalent non-React version |
显然React自己也其实只是想尽量达到跟非React版本相若的性能,
你所不知道的render
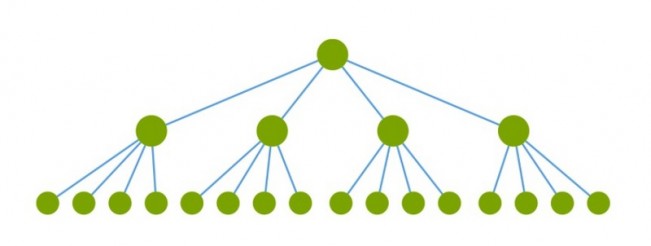
react的组件渲染分为初始化渲染和更新渲染。在初始化渲染的时候会调用根组件下的所有组件的render方法进行渲染,如下图(绿色表示已渲染,这一层是没有问题的):

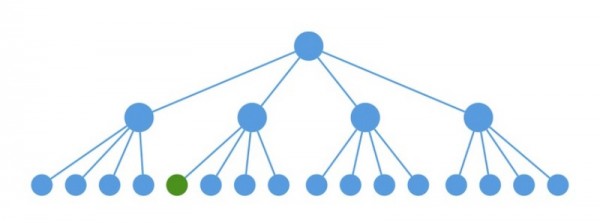
但是当我们要更新某个子组件的时候,如下图的绿色组件(从根组件传递下来应用在绿色组件上的数据发生改变):

我们的理想状态是只调用关键路径上组件的render,如下图:

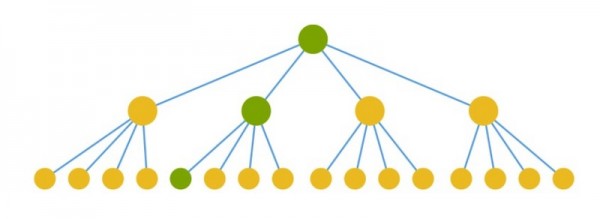
但是react的默认做法是调用所有组件的render,再对生成的虚拟DOM进行对比,如不变则不进行更新。这样的render和虚拟DOM的对比明显是在浪费,如下图(黄色表示浪费的render和虚拟DOM对比)

Tips:
拆分组件是有利于复用和组件优化的。
生成虚拟DOM并进行比对发生在render()后,而不是render()前。
更新阶段的生命周期
componentWillReceiveProps(object nextProps):当挂载的组件接收到新的props时被调用。此方法应该被用于比较this.props
和 nextProps以用于使用this.setState()执行状态转换。(组件内部数据有变化,使用state,但是在更新阶段又要在props改变的时候改变state,则在这个生命周期里面)
shouldComponentUpdate(object nextProps,
object nextState): -boolean 当组件决定任何改变是否要更新到DOM时被调用。作为一个优化实现比较this.props
和 nextProps 、this.state 和 nextState ,如果React应该跳过更新,返回false。
componentWillUpdate(object nextProps,
object nextState):在更新发生前被立即调用。你不能在此调用this.setState()。
componentDidUpdate(object prevProps,
object prevState): 在更新发生后被立即调用。(可以在DOM更新完之后,做一些收尾的工作)
Tips:
React的优化是基于shouldComponentUpdate的,该生命周期默认返回true,所以一旦prop或state有任何变化,都会引起重新render。
shouldComponentUpdate
react在每个组件生命周期更新的时候都会调用一个shouldComponentUpdate(nextProps,
nextState)函数。它的职责就是返回true或false,true表示需要更新,false表示不需要,默认返回为true,即便你没有显示地定义
shouldComponentUpdate 函数。这就不难解释上面发生的资源浪费了。
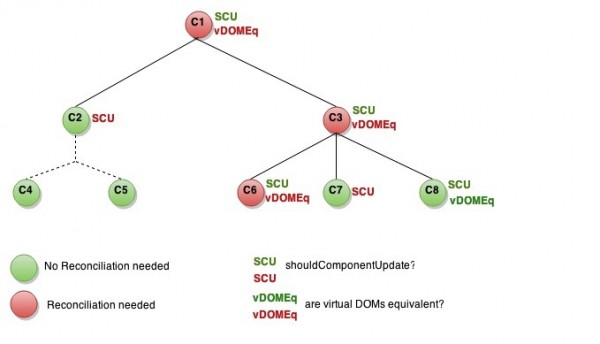
为了进一步说明问题,我们再引用一张官网的图来解释,如下图( SCU表示shouldComponentUpdate,绿色表示返回true(需要更新),红色表示返回false(不需要更新);vDOMEq表示虚拟DOM比对,绿色表示一致(不需要更新),红色表示发生改变(需要更新)):

根据渲染流程,首先会判断shouldComponentUpdate(SCU)是否需要更新。如果需要更新,则调用组件的render生成新的虚拟DOM,然后再与旧的虚拟DOM对比(vDOMEq),如果对比一致就不更新,如果对比不同,则根据最小粒度改变去更新DOM;如果SCU不需要更新,则直接保持不变,同时其子元素也保持不变。
C1根节点,绿色SCU (true),表示需要更新,然后vDOMEq红色,表示虚拟DOM不一致,需要更新。
C2节点,红色SCU (false),表示不需要更新,所以C4,C5均不再进行检查
C3节点同C1,需要更新
C6节点,绿色SCU (true),表示需要更新,然后vDOMEq红色,表示虚拟DOM不一致,更新DOM。
C7节点同C2
C8节点,绿色SCU (true),表示需要更新,然后vDOMEq绿色,表示虚拟DOM一致,不更新DOM。
带坑的写法:
{…this.props} (不要滥用,请只传递component需要的props,传得太多,或者层次传得太深,都会加重shouldComponentUpdate里面的数据比较负担,因此,也请慎用spread
attributes(<Component {…props} />))。
::this.handleChange()。(请将方法的bind一律置于constructor)
this.handleChange.bind(this,id)
复杂的页面不要在一个组件里面写完。
请尽量使用const element。
map里面添加key,并且key不要使用index(可变的)。具体可参考使用Perf工具研究React
Key对渲染的影响
尽量少用setTimeOut或不可控的refs、DOM操作。
数据尽可能简单明了,扁平化。
性能检测工具
React官方提供的:React.addons.Perf
react官方提供一个插件React.addons.Perf可以帮助我们分析组件的性能,以确定是否需要优化。
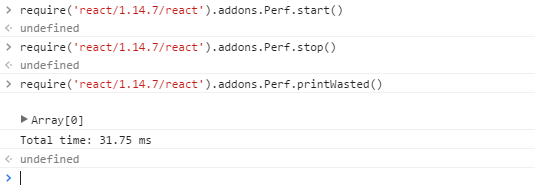
打开console面板,先输入Perf.start()执行一些组件操作,引起数据变动,组件更新,然后输入Perf.stop()。(建议一次只执行一个操作,好进行分析)
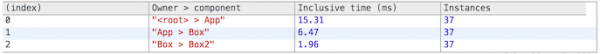
再输入Perf.printInclusive查看所有涉及到的组件render,如下图(官方图片):

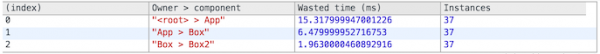
或者输入Perf.printWasted()查看下不需要的的浪费组件render,如下图(官方图片):

优化前:

优化后:

其他的检测工具
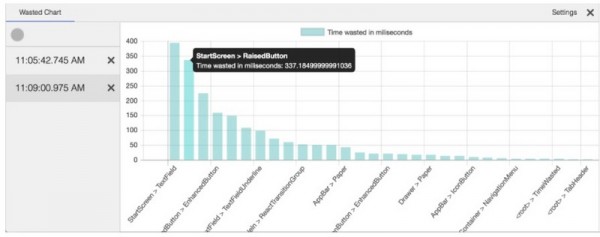
react-perf-tool为React应用提供了一种可视化的性能检测方案,该工程同样是基于React.addons,但是使用图表来显示结果,更加方便。

React官方的解决方案
PureRenderMixin(es5)
var PureRenderMixin = require('react-addons-pure-render-mixin');
React.createClass({
mixins: [PureRenderMixin],
render: function() {
return <div className={this.props.className}>foo</div>;
}
}); |
Shallow Compare (es6)
var shallowCompare = require('react-addons-shallow-compare');
export class SampleComponent extends React.Component {
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}
render() {
return <div className={this.props.className}>foo</div>;
}
} |
es7装饰器的写法:
import pureRender from "pure-render-decorator" ... @
pureRender class Person extends Component
{ render() { console.log("我re-render了");
const {name,age} =
this.props; return
( <div> <span>姓名:
</span> <span>{name}</span> <span>
age:</span> <span>{age}</span> </div>
)
}
} |
pureRender很简单,就是把传进来的component的shouldComponentUpdate给重写掉了,原来的shouldComponentUpdate,无论怎样都是return
ture,现在不了,我要用shallowCompare比一比,shallowCompare代码及其简单,如下:
function shallowCompare(instance, nextProps, nextState) {
return !shallowEqual(instance.props, nextProps) ||
!shallowEqual(instance.state, nextState);
} |
缺点
shallowEqual其实只比较props的第一层子属性是不是相同,就像上述代码,props
是如下
{
detail: {
name: "123", age: "123"
}
} |
他只会比较props.detail ===nextProps.detail,导致在传入复杂的数据的情况下,优化失效。
immutable.js
我们也可以在 shouldComponentUpdate() 中使用使用
deepCopy 和 deepCompare 来避免无必要的 render(),但 deepCopy 和
deepCompare 一般都是非常耗性能的。
Immutable Data 就是一旦创建,就不能再被更改的数据。对
Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。
Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变。同时为了避免
deepCopy 把所有节点都复制一遍带来的性能损耗,Immutable 使用了 Structural
Sharing(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其它节点则进行共享。请看下面动画:

Immutable 则提供了简洁高效的判断数据是否变化的方法,只需 ===
和 is 比较就能知道是否需要执行 render(),而这个操作几乎 0 成本,所以可以极大提高性能。修改后的
shouldComponentUpdate 是这样的:
import { is } from 'immutable';
shouldComponentUpdate: (nextProps = {}, nextState = {}) => {
const thisProps = this.props || {}, thisState = this.state || {};
if (Object.keys(thisProps).length !== Object.keys(nextProps).length ||
Object.keys(thisState).length !== Object.keys(nextState).length) {
return true;
}
for (const key in nextProps) {
if (!is(thisProps[key], nextProps[key])) {
return true;
}
}
for (const key in nextState) {
if (thisState[key] !== nextState[key] || !is(thisState[key], nextState[key])) {
return true;
}
}
return false;
}
react-immutable-render-mixin |
这是一个facebook/immutable-js的react pure
render mixin 的库,可以简化很多写法。
使用react-immutable-render-mixin可以实现装饰器的写法。
import React from 'react';
import { immutableRenderDecorator } from 'react-immutable-render-mixin';
@immutableRenderDecorator
class Test extends React.Component {
render() {
return <div></div>;
}
} |
Immutable 详解及 React 中实践
无状态组件
为了避免一定程度的浪费,react官方还在0.14版本中加入了无状态组件,如下:
// es6
const HelloMessage = (props) => <div>Hello {props.name}</div>; |
高阶组件(接下来的方向)
大部分使用mixin和class extends的地方,高阶组件都是更好的方案——毕竟组合优于继承。
|