| 在B2C应用开发领域里,我们应该多多关注技术变革。终端用户都期望得到最简洁好用的用户体验,因此作为开发者的你应该把关注点多放在用户体验上面,比如性能、易用性、一致性等等。今天给大家介绍一下混合移动应用(Hybrid
Mobile App)开发的特点及使用入门。
什么是混合移动应用?
混合移动应用通常和你从著名的App Store上面下载的App用起来差不多,然而他们和原生应用的开发方式却是不一样的。
混合移动应用更像是个嵌入在App中网站,它使用的技术是常见的诸如HTML, CSS,和JavaScript。所以说,那些精通Web开发的JavaScript研发人员也能很容易地进行这类移动应用开发。和传统网站开发最关键的不同点在于,混合移动应用是嵌入在一个原生的APP里,载体通常是移动平台的WebView组件。这使得混合移动应用中的网页也能够方便使用设备中的各种传感器,比如重力传感器、摄像头等等,也可以方便调用其他一些系统API。反过来讲,如果你通过手机的浏览器来访问网页的话,被访问的网页通常是没办法调用这些设备传感器的,也无法访问系统调用。
现在,此种方式开发的应用的操作性更强了。现在微软移动平台上有了新的浏览器引擎:Microsoft Edge’s
EdgeHTML,所以在微软平台上也可以获得与Android和Apple几乎不差的应用体验。如果你以前不考虑混合应用方案的话,现在估计得好好再重新评估一下了。
混合移动App因何而来?

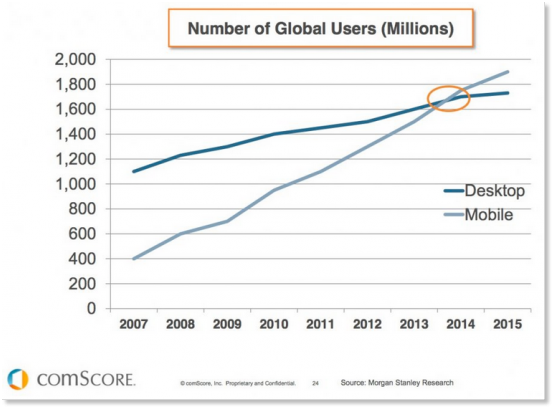
上图清楚地表明,现在移动终端用户已经超过了桌面用户,因此商务公司的运营者也对迎合移动用户更加重视了。大多数的商务公司在因特网上都已经有了自己的网站,那么,最简单的选择就是采用混合移动应用的方式,来将网站移植到各个移动手机平台。这种方案可以使公司原有的Web开发人员直接投入到移动App的研发之中,而不必专门去再聘请iOS,Android,Windows
Mobile等平台的原生应用开发人员。所以,这种方案具有很高的性价比,下面让我们更详细了解一下。
在移动APP中使用HTML5, CSS3和ES6
最近,HTML标准离我们越来越近了,我们越来越难看到那种专门为兼容IE6而写的META标记了。这意味着,现在web变得越来越“干净”了,同样的代码在不同的浏览器中运行几乎不必修改代码。实事上,这也是人们开发HTML5,CSS3和ES6这些规范的目的所在。你可以从这里提供的服务来检查自己网站上的网页在不同浏览器中的兼容性如何,这么做对开发混合式移动APP当然也有很大的帮助。
1、 通过检查,我们可以更好地利用规范之中提供的特性来保证移动应用中网页的兼容性。这样可以帮助我们习惯写更简洁的代码。在JSFiddle上有个很好的例子,可以实现出在iOS,
Android和Windows Phone平台上面跟原生应用看起来一模一样的导航条。
2, 通过使用新的HTML5和CSS元素,我们做出的网页可以兼顾所有尺寸和分辨率的屏幕,让混合移动APP更好地运行。为了让你的图片在任何人看来都比较合适,你通常在网页上包含一个默认尺寸的图片,然后再发送一个真正适合的图片。在响应式网页开发中,如何为不同分辨率的屏幕显示合适尺寸的图片是一个很难缠的问题。现在有一些不同的解决方法,然后每一种都有它自己的优点以及和带宽、代码可维护性及浏览器支持方面相关的一些缺陷。让我们快速预览一下那些最流行的方式:
1) 在服务器端对图片的尺寸进行修改以适应用户屏幕;
2) 在客户端用JavaScript对尺寸进行检测,然后替换;
3) 使用HTML5的picture元素;
4) 使用HTML的srcset属性;
5) 使用CSS的image-set;
6) 使用CSS的Media Query;
7) 使用与像素无关格式的图片,如SVG。
3, 对于不同尺寸的设备来说,用CSS3的Media Query来加载合适的logo图标是非常合适的,如下:
/* Normal-resolution CSS */
.logo {
width: 120px;
background: url(logo.png) no-repeat 0 0;
}
/* HD and Retina CSS */
@media
only screen and (-webkit-min-device-pixel-ratio:
1.25),
only screen and ( min--moz-device-pixel-ratio:
1.25),
only screen and ( -o-min-device-pixel-ratio: 1.25/1),
only screen and ( min-device-pixel-ratio: 1.25),
only screen and ( min-resolution: 200dpi),
only screen and ( min-resolution: 1.25dppx) {
.logo {
background: url(logo@2x.png) no-repeat 0 0;
background-size: 120px; /* Equal to normal logo
width */
}
}
4, 同样地,我们也可以通过Media Query来设置一些针对特定平台所使用的字体:
/* Windows Phone */
font-family: 'Segoe UI', Segoe, Tahoma, Geneva,
sans-serif;
/* Android */
font-family: 'RobotoRegular', 'Droid Sans', sans-serif;
/* iOS */
font-family: 'Helvetica Neue', Helvetica, Arial,
sans-serif; |
5, 单网页应用(SPA),指的是在单个页面上完成的应用,用户进行这种动作的时候页面不进行跳转和刷新,从而得到不亚于桌面应用程序的用户体验。现在一些相关的框架有:
1) AngularJS
2) EmberJS
3) BackboneJS等等
开始混合移动应用开发
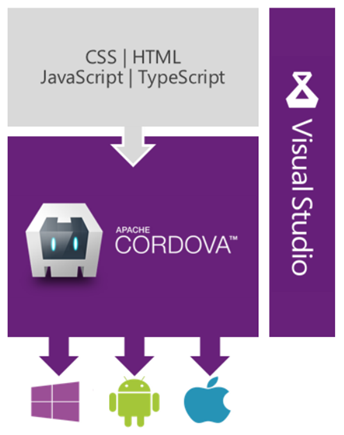
在今天,大多数的混合移动应用程序的开发都是在Apache Cordova平台上实现的。这个平台提供了一系列设计一致的JavaScript
API可以帮助我们通过插件来访问设备的底层功能,而这些插件是通过原生代码来实现的。John Bristowe在他的博客上有一篇文章很好地解释了这种机制是如何运行的。在开始的时候,Apache
Cordova被称作PhoneGap,那时PhoneGap是Adobe的一个发行版,提供了一些额外的工具,对于两者的历史,请参阅这里。
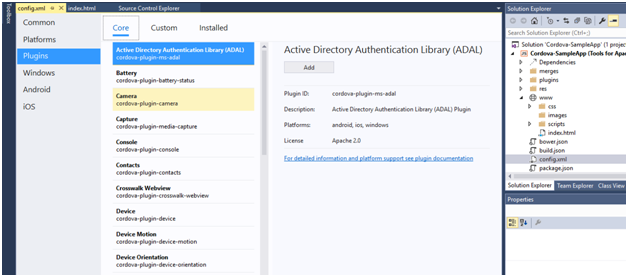
通过Cordova提供的这些插件,我们可以很方便地使用API来访问设备的加速传感器、通讯录等等。同时,开源社区里也有很多插件可供使用,我们可以在这里浏览。
那些诸如HTML, CSS, JavaScript这样的程序资源文件可以通过Cordova提供的工具来打包成为平台所使用的安装包。一旦打包完成,这些安装包就可以像其他任何原生应用程序一样被安装使用了。Cordova提供的打包工具基本都是采用命令行的方式调用,所以开发者可以利用Visual
Studio这样的IDE来简化操作。


开始使用Visual Studio 2015来构建混合移动APP
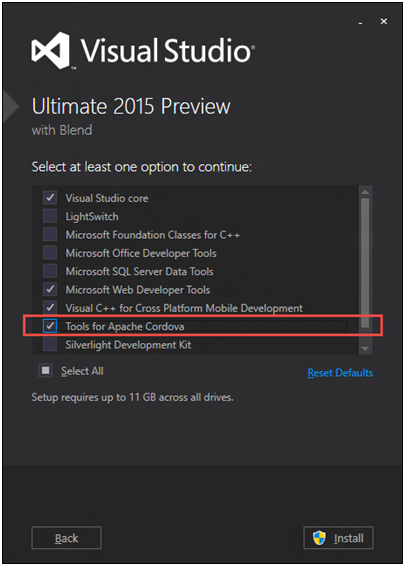
当安装Visual Studio 2015的时候,请确保勾选了“Tools
for Apache Cordova”这个安装选项。

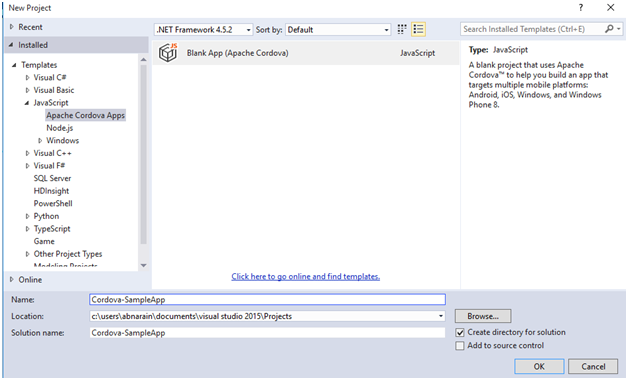
在Visual Studio里选择“新建工程”,再选择JavaScript类别下面的“空白APP(Apache
Cordova)”模板。


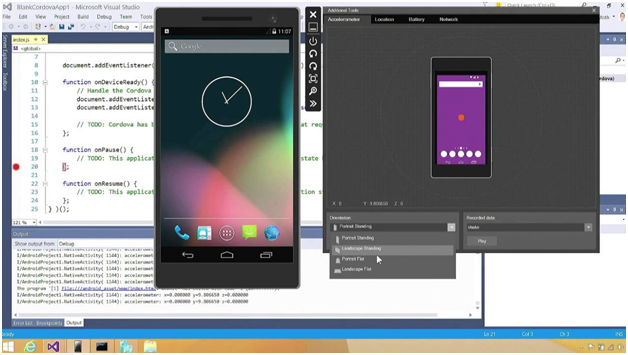
你可以任意选择AngularJS等自己所喜欢的JavaScript框架,并且在Visual
Studio里都有相应的代码提示功能,因此使用Visual Studio可以极大提高开发效率。不仅如此,调试功能也非常的棒。Visual
Studio还自带一个Android模拟器,启动速度比Android SDK里自带的快得太多了。


采用网络托管的方案
我们可以选择将网页文件托管到网络中的服务器上,这是一种更加节省开销的方案,因为可以使用一个已经存在的响应式网站。开源工具manifold.JS使得这个过程变得更加方便,你仅仅需要写一个manifest文件清单,上传logo图片,然后就可以将应用发布到各平台的应用商店了。有一些诸如Universal
Windows Platform的平台允许你使用消息提醒、付费等原生的API,这看起来很酷吧?!你可以通过下面这个链接来快速尝试创建一个网络托管的应用程序,数分钟之内就可以运行在Windows
10的手机上了。
优点:
1) 对于那些已经有了响应式网站的开发者来说,直接使用UWP API这样的服务就可以方便创建出移动APP来,而不用从头开发;
2) 应用程序的更新很方便,直接替换服务器上的文件即可,不用麻烦地等待应用商店的审核;
3) 通过应用商店来调用付费API;
4) 通过一些框架也完全可以调用操作系统级的服务,完全没有障碍。
缺点:
1) 它要求应用的客户拥有稳定的因特网连接,因为应用的内容来自网站,所以一旦连接不可用,客户便无法继续使用应用。
什么时候该只使用原生代码开发?
在以前,Facebook是使用混合方式来开发APP的,这样可以很方便实现多平台的一致体验。但是后来Facebook却将之替换成了原生代码开发的应用,而他们官方宣称这样做是为了获得更流畅的速度。我在这里可绝不是在暗示混合移动APP的开发已经不流行了,绝对不是!当你做选择的时候,要更多地去考虑你客户的需求、期望的体验、要使用的设备API等等,再做出决定。毕竟,你当然期望你的用户在使用应用的时候能尽可能地获得完善的功能和良好的体验,两者都需同时兼顾。

总结
从我的经验看来,很多B2B类型的APP都使用混合APP的模式来满足自己的业务需求,相对于用户体验来说,更加注重业务过程,并且他们也有能力来培训自己的用户来使用APP。
而在B2C领域,重点就有点不一样了,终端用户更期望简单而优良的用户体验。因此,你应该更加注重界面、性能、响应性、易操作性等。如果你的应用能够很方便地调用原生平台特有的一些功能的话,那对用户来说当然是极好的。(结束)
|