| 摘要:设计师遵从设计指南,以确保通过用户所熟悉的模式来创建好用的应用界面,但模仿指南、他人的风格会扼杀创造力,总有一天使得所有应用变成同一个模样。本文作者从几个公认的最佳范例模式入手,详解UX设计。
设计届的行家里手也许会认可这个看法:在UI设计上借鉴他人的灵感不算偷窃。通过对范例的研究,运用设计模式,遵从设计指南,以确保通过用户所熟悉的模式来创建好用的界面。
有些人可能会认为,模仿指南、模仿他人的风格会扼杀创造力,总有一天使得所有应用变成同一个模样。从用户体验的角度,我还发现了不同的问题。习惯模仿范例可能会让设计师们相信:Google、Facebook、Instagram还有你最喜爱的应用程序,它们的设计永远没错,它们的设计目标与你的一致,而你会丧失质疑的能力。下面就是几个公认(或者曾被认为是)最佳范例的模式,尽管可能不会让人一见钟情。
1. 隐藏的导航栏
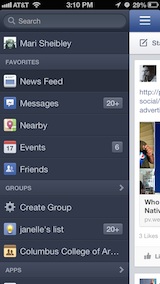
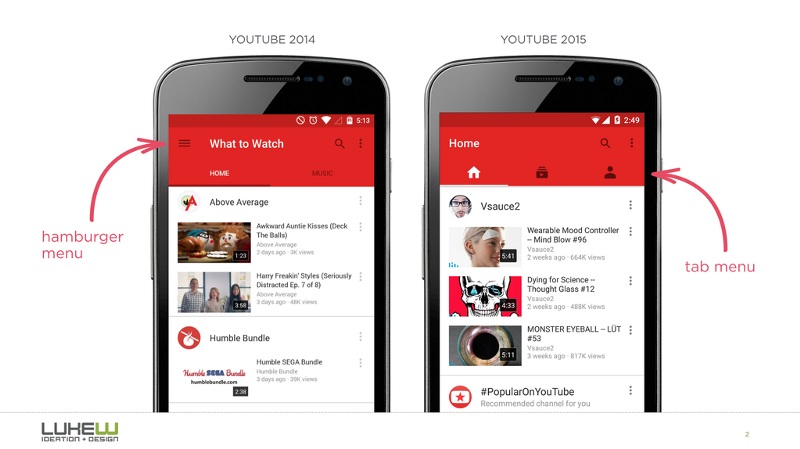
超过50万篇文章都是建议放弃侧边栏菜单的(即汉堡菜单,hamburger menu),作者大多是设计师。没看过的人可以去读上一两篇,不过简单来讲,这些文章都是在说这个图标本身,而不是描述隐藏在这个图标之后的导航条功能。
对于设计师来说,这个解决方案相当诱人,也很方便:无需担心有限的屏幕空间,只要将整个导航条塞到默认隐藏的可滚动遮罩中就可以了。

然而,实验表明将菜单放置得更为明显会增加使用率、用户满意度甚至收益。因此,现在所有的大公司都在逐渐弃用侧边栏菜单,改将相关菜单选项放在始终可见的位置。

如果导航栏太过复杂,隐藏它并不能增加移动友好度,只会降低使用率。
2. 图标,到处都是图标
由于屏幕空间有限,尽量去掉文字标签只留图标似乎就成了一个无需动脑就能节省空间的好办法。图形符号占地更少、无需翻译、而且人人皆知,对吗?差不多每两个应用里就有一个这样做。
记住这个假设,有时候应用设计师所设计的图标背后隐藏了什么功能,实际上很难识别。举个例子,你能猜到Instagram上的这个图标所代表的含义是用户可以发送私信吗?

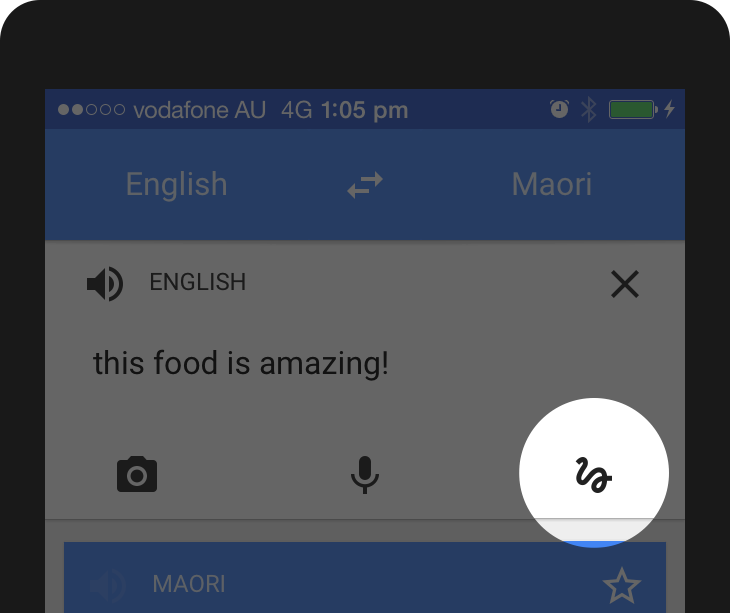
还有,假设从未用过Google Translate,那么你认为点击下面这个图片符号会访问什么功能呢?

认为用户熟悉这些抽象的图形,或者觉得他们愿意费心花时间探索学习这些图形,这种假设本身就是错误的。

如果以为设计一个图标,并附加弹出框标签就能让它变得好用,这种想法完全是错误的。即使Foursquare这样的应用,用户迟早也会了解到这一点。

这不代表完全不能使用图标,有大量用户熟识的图标,大多代表着常用功能,像是搜索、视频播放、电子邮件、设置等等。(不过用户可能还是会有疑惑,比如点击心形图标之后会发生什么。)

然而,复杂抽象的功能应当有合适的文字标签标注。在这种情况下,图标还是有用的,除了增加菜单各项的可发现性之外,还能为应用增添优秀的触感与个性。

用图标表现基础功能是有效的,而复杂的功能应当使用文字标签。(如果使用图标,请确保测试其可用性。)
3. 基于手势的导航栏
2007年苹果创造iPhone时,多点触摸科技吸引了主流的关注,用户了解到界面不仅可以点击,还能缩放、挤压与滑动。
设计师们逐渐钟爱起手势功能,有多款应用采用了试验性质的手势控制设计。

就像隐藏导航条和使用图标来替代文字标签那样,有时候对于希望节省屏幕空间的设计师来说,手势似乎极为诱人。(“不应放置删除按钮,大家会向左或者向右滑动的,Or right. 我们来决定用哪一种。”)
有关手势需要知道的第一件事就是:它们总是隐藏的,人们需要记住手势。就像汉堡菜单的例子一样,如果你隐藏了一个选项,就会很少有人用它。
此外,手势具有与图标一样的问题:有通用型的,大多用户都能理解,比如点击、缩放还有滑动;还有那些需要逐个应用进行探索与学习的。
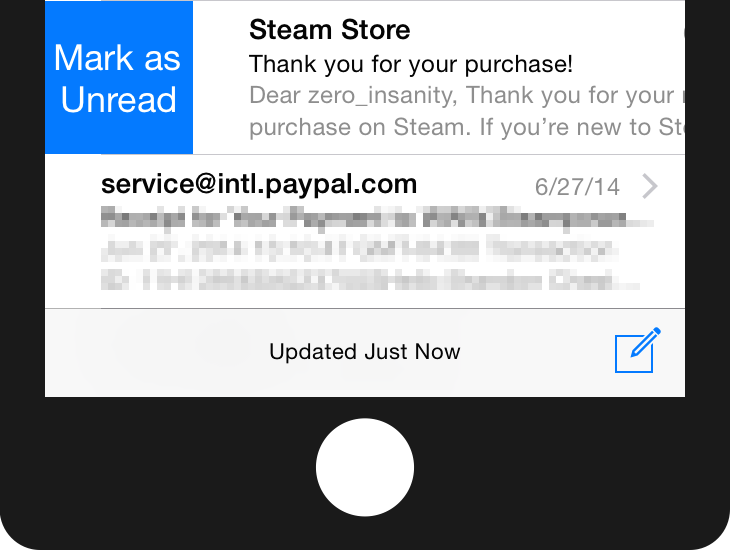
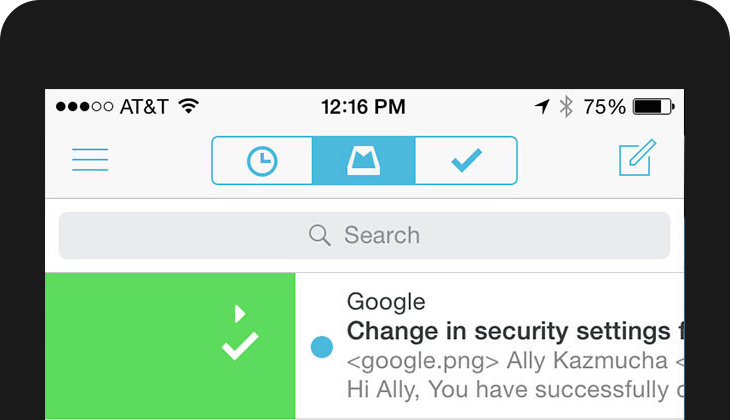
不幸的是,大多手势并没有形成跨应用的标准与一致性,仍属于触摸界面设计的崭新领域。甚至像滑动一封邮件这样简单的手势在不同的邮件应用中都可能作用不同。


或者试想一下晃动设备的含义吧,它可能代表着取消(在iOS中)或者发送反馈(在Google地图中)。
要记得手势是隐藏的控制功能,必须用户花费大量的精力去记忆。像Tinder这样的应用,教会全世界用户向右滑动的含义还有可能办得到,不过前提是:那是你应用概念的一个重要组成部分。
4. 以导引遮罩作为教程
教程是近期的一个热门用户体验话题,代表用户与应用之间的首次接触。很多情况下,它仅仅代表着用一些带有遮罩的教程向用户解释界面功能:

为什么这个方案不好?因为很多用户会跳过介绍,他们只想立即开始使用。就算他们注意到了教程,也通常会在关闭遮罩后马上忘得干净。(尤其在屏幕充斥信息的情况下。)最后但同样重要的:在界面上添加教程标记并不会让它更为直观。请记住:?

教程流可以设计成更有用的许多方式。比如在slack中,使用第一页放置一些文字,简单介绍自己,着重介绍用处而不是屏幕和功能。

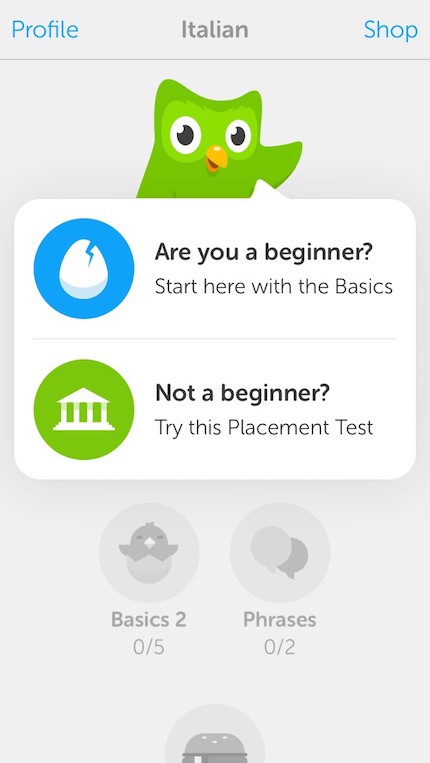
抓住新用户更有互动性的方式就是进阶型教程,Duolingo没有解释自己的功能:它们鼓励用户进入,在选定的语言中做个快速测试(甚至无需注册),因为人们通过实践学习得更快。此外,通过这种方式展示应用的价值也更吸引人。

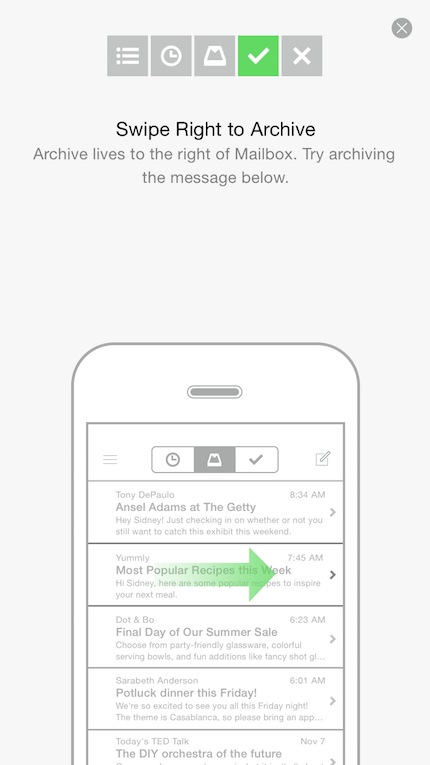
还记得滑动手势在Mailbox与Apple Mail中的区别吗?这就是他们的教程起效的秘密:在实际开始使用前,用户通过尝试各个手势进行了演练:

在使用半透明的遮罩设计教程标记前,先别动手,想一下初次用户的体验应该是什么样的吧。注重环境,多数情况下都有更好的办法来欢迎用户。
5. 有创造性但缺乏直观性的空状态
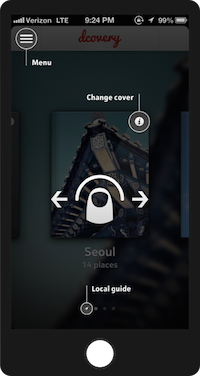
没有经验的设计师很容易忽视空状态的设计,但是对于应用的整体用户体验来说,它可能是至关重要的。有时候设计师将错误信息和空状态视作空白的画布,提供了挥洒创造性的良机。看一下Google Photo的这个空状态画面:

初看似乎很不错,对吧?布局合规,还有个漂亮的图案。
不过再看一下,有点奇怪:
- 在没有内容的时候为什么会有一个显眼的搜索按钮呢?为什么用户会想要在空空如也的文件夹里搜索东西?
- 次要醒目的元素就是那幅图片,明显是不可点击的(尽管很多人会去试着点击)。
- 提示说明应当找到顶部的“+”符号,这超级别扭。为什么提示本身不包含添加按钮呢?就像说“点击继续按钮来继续”这样。
上面的空状态页面没能帮助用户理解背景:
- 影集是什么,为什么有用?
- 为什么我要有影集?
- 我可以对它做什么(如果要做些什么的话)?
谈到创造力的问题,有时候少即是多。下面的空状态就非常有用。(我们暂时忽略掉那个“现在点击下面的按钮”提示。)

别忘了空状态(类似网页上的404页面)不仅代表着美学与品牌个性,还有更为重要的功用角色。让它们更为直观吧。
Question everything
别误会:设计模版和范例仍是设计师之友。请记得,应用与用户不同:在某个应用中有效的方案可能并不适用其他的,这可不是万能的灵丹妙药。此外,你永远不会知道为什么某个应用设计成那个样子。
自我思考、自我设计、自我探索。
权衡、测试、确认—如果新的设计更有意义的话,别担心不能合乎守则。
|