| 摘要:在将UITableView+FDTemplateLayoutCell自动算高工具更新至1.2版本之后,百度知道iOS团队对UITableViewCell利用AutoLayout自动高度计算和UITableView滑动优化进行了总结,以及RunLoop实践技巧。
前言
这篇文章是我和我们团队最近对UITableViewCell利用AutoLayout自动高度计算和UITableView滑动优化的一个总结。从这篇文章里,你可以读到:
UITableView高度计算和估算的机制
不同iOS系统在高度计算上的差异
iOS8 self-sizing cell
UITableView+FDTemplateLayoutCell如何用一句话解决高度问题
UITableView+FDTemplateLayoutCell中对RunLoop的使用技巧
UITableViewCell高度计算
rowHeight
UITableView是我们再熟悉不过的视图了,它的delegate和data source回调不知写了多少次,也不免遇到UITableViewCell高度计算的事。UITableView询问cell高度有两种方式。一种是针对所有Cell具有固定高度的情况,通过:
self.tableView.rowHeight = 88; |
上面的代码指定了一个所有cell都是88高度的UITableView,对于定高需求的表格,强烈建议使用这种(而非下面的)方式保证不必要的高度计算和调用。rowHeight属性的默认值是44,所以一个空的UITableView显示成那个样子。
另一种方式就是实现UITableViewDelegate中的:
- (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// return xxx
} |
需要注意的是,实现了这个方法后,rowHeight的设置将无效。所以,这个方法适用于具有多种cell高度的UITableView。
estimatedRowHeight
这个属性iOS7就出现了,文档是这么描述它的作用的:
If the table contains variable height rows, it might be expensive to calculate all their heights when the table loads. Using estimation allows you to defer some of the cost of geometry calculation from load time to scrolling time.
恩,听上去蛮靠谱的。我们知道,UITableView是个UIScrollView,就像平时使用UIScrollView一样,加载时指定contentSize后它才能根据自己的bounds、contentInset、contentOffset等属性共同决定是否可以滑动以及滚动条的长度。而UITableView在一开始并不知道自己会被填充多少内容,于是询问data source个数和创建cell,同时询问delegate这些cell应该显示的高度,这就造成它在加载的时候浪费了多余的计算在屏幕外边的cell上。和上面的rowHeight很类似,设置这个估算高度有两种方法:
self.tableView.estimatedRowHeight = 88;
// or
- (CGFloat)tableView:(UITableView *)tableView
estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath {
// return xxx
} |
有所不同的是,即使面对种类不同的cell,我们依然可以使用简单的estimatedRowHeight属性赋值,只要整体估算值接近就可以,比如大概有一半cell高度是44, 一半cell高度是88, 那就可以估算一个66,基本符合预期。
说完了估算高度的基本使用,可以开始吐槽了:
- 设置估算高度后,contentSize.height根据“cell估算值 x cell个数”计算,这就导致滚动条的大小处于不稳定的状态,contentSize会随着滚动从估算高度慢慢替换成真实高度,肉眼可见滚动条突然变化甚至“跳跃”。
-
若是有设计不好的下拉刷新或上拉加载控件,或是KVO了contentSize或contentOffset属性,有可能使表格滑动时跳动。
-
估算高度设计初衷是好的,让加载速度更快,那凭啥要去侵害滑动的流畅性呢,用户可能对进入页面时多零点几秒加载时间感觉不大,但是滑动时实时计算高度带来的卡顿是明显能体验到的,个人觉得还不如一开始都算好了呢(iOS 8更过分,即使都算好了也会边划边计算)。
iOS8 self-sizing cell
具有动态高度内容的cell一直是个头疼的问题,比如聊天气泡的cell,frame布局时代通常是用数据内容反算高度:
CGFloat height = textHeightWithFont()
+ imageHeight + topMargin + bottomMargin + ...; |
供UITableViewDelegate调用时很可能是个cell的类方法:
@interface BubbleCell : UITableViewCell
+ (CGFloat)heightWithEntity:(id)entity;
@end |
各种魔法margin加上耦合了屏幕宽度。
AutoLayout时代好了不少,提供了-systemLayoutSizeFittingSize:的API,在contentView中设置约束后,就能计算出准确的值;缺点是计算速度肯定没有手算快,而且这是个实例方法,需要维护专门为计算高度而生的template layout cell,它还要求使用者对约束设置的比较熟练,要保证contentView内部上下左右所有方向都有约束支撑,设置不合理的话计算的高度就成了0。
这里还不得不提到一个UILabel的蛋疼问题,当UILabel行数大于0时,需要指定preferredMaxLayoutWidth后它才知道自己什么时候该折行。这是个“鸡生蛋蛋生鸡”的问题,因为UILabel需要知道superview的宽度才能折行,而superview的宽度还依仗着子view宽度的累加才能确定。这个问题好像到iOS 8才能够自动解决(不过我们找到了解决方案)。
回到正题,iOS 8 WWDC中推出了self-sizing cell的概念,旨在让cell自己负责自己的高度计算,使用frame layout和auto layout都可以享受到:

这个特性首先要求是iOS 8,要是最低支持的系统版本小于8的话,还得针对老版本单写套老式的算高(囧),不过用的API到不是新面孔:
self.tableView.estimatedRowHeight = 213;
self.tableView.rowHeight = UITableViewAutomaticDimension; |
这里又不得不吐槽了,自动计算rowHeight跟estimatedRowHeight到底是有什么仇,如果不加上估算高度的设置,自动算高就失效了。
PS:iOS 8系统中rowHeight的默认值已经设置成了UITableViewAutomaticDimension,所以第二行代码可以省略。
问题:
这个自动算高在push到下一个页面或者转屏时会出现高度特别诡异的情况,不过现在的版本修复了。
求一个能让最低支持iOS 8的公司。
iOS 8抽风的算高机制
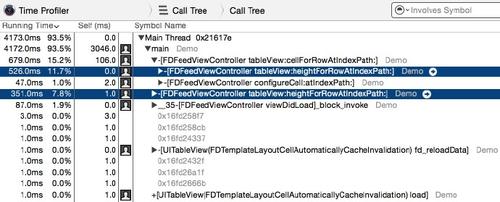
相同的代码在iOS 7和iOS 8上滑动顺畅程度完全不同,iOS 8莫名奇妙的卡。很大一部分原因是iOS 8上的算高机制大不相同,这是我做的小测试:
研究后发现这么多次额外计算有下面的原因:
不开启高度估算时,UITableView上来就要对所有cell调用算高来确定contentSize。
dequeueReusableCellWithIdentifier:forIndexPath: 相比不带“forIndexPath”的版本会多调用一次高度计算。
iOS 7计算高度后有“缓存”机制,不会重复计算;而iOS 8不论何时都会重新计算cell高度。
iOS 8把高度计算搞成这个样子,从WWDC也倒是能找到点解释,cell被认为随时都可能改变高度(如从设置中调整动态字体大小),所以每次滑动出来后都要重新计算高度。
说了这么多,究竟有没有既能省去算高烦恼,又能保证顺畅的滑动,还能支持iOS 6+的一站式解决方案呢?
UITableView+FDTemplateLayoutCell
使用UITableView+FDTemplateLayoutCell无疑是解决算高问题的最佳实践之一,既有iOS 8 self-sizing功能简单的API,又可以达到iOS7流畅的滑动效果,还保持了最低支持iOS6。
使用起来大概是这样:
#import <UITableView+FDTemplateLayoutCell.h>
- (CGFloat)tableView:(UITableView *)
tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return [tableView fd_heightForCellWithIdentifier:
@"identifer" cacheByIndexPath:indexPath configuration:^(id cell) {
// 配置 cell 的数据源,和 "cellForRow" 干的事一致,比如:
cell.entity = self.feedEntities[indexPath.row];
}];
} |
写完上面的代码后,你就已经使用到了:
和每个UITableViewCell ReuseID一一对应的template layout cell
这个cell只为了参加高度计算,不会真的显示到屏幕上;它通过UITableView的-dequeueCellForReuseIdentifier: 方法lazy创建并保存,所以要求这个ReuseID必须已经被注册到了UITableView中,也就是说,要么是Storyboard中的原型cell,要么就是使用了UITableView的-registerClass:forCellReuseIdentifier:或-registerNib:forCellReuseIdentifier:其中之一的注册方法。
根据autolayout约束自动计算高度
使用了系统在iOS 6就提供的API:-systemLayoutSizeFittingSize:
根据index path的一套高度缓存机制
计算出的高度会自动进行缓存,所以滑动时每个cell真正的高度计算只会发生一次,后面的高度询问都会命中缓存,减少了非常可观的多余计算。
自动的缓存失效机制
无须担心你数据源的变化引起的缓存失效,当调用如-reloadData,-deleteRowsAtIndexPaths:withRowAnimation:等任何一个触发 UITableView 刷新机制的方法时,已有的高度缓存将以最小的代价执行失效。如删除一个indexPath为[0:5]的cell时,[0:0] ~ [0:4]的高度缓存不受影响,而[0:5]后面所有的缓存值都向前移动一个位置。自动缓存失效机制对UITableView的9个公有API都进行了分别的处理,以保证没有一次多余的高度计算。
预缓存机制
预缓存机制将在UITableView没有滑动的空闲时刻执行,计算和缓存那些还没有显示到屏幕中的cell,整个缓存过程完全没有感知,这使得完整列表的高度计算既没有发生在加载时,又没有发生在滑动时,同时保证了加载速度和滑动流畅性,下文会着重讲下这块的实现原理。
我们在设计这个工具的API时斟酌了非常长的时间,既要保证功能的强大,也要保证接口的精简,一行调用背后隐藏着很多功能。
这一套缓存机制能对滑动起多大影响呢?除了肉眼能明显的感知到外,我还做了个小测试。一个有54个内容和高度不同cell的table view,从头滑动到尾,再从尾滑动到头,iOS 8系统下,iPhone 6,使用Time Profiler监测算高函数所花费的时间:
未使用缓存API、未使用估算,共花费877ms

使用缓存API、开启估算,共花费77ms

测试数据的精度先不管,从量级上就差了一个数量级,说实话自己也没想到差距有这么大。
同时,工具也顺手解决了-preferredMaxLayoutWidth的问题,在计算高度前向contentView加了一条和table view宽度相同的宽度约束,强行让contentView内部的控件知道了自己父view的宽度,再反算自己被外界约束的宽度,破除“鸡生蛋蛋生鸡”的问题,这里比较tricky,就不展开说了。下面说说利用RunLoop预缓存的实现。
利用RunLoop空闲时间执行预缓存任务
FDTemplateLayoutCell的高度预缓存是一个优化功能,它要求页面处于空闲状态时才执行计算,当用户正在滑动列表时显然不应该执行计算任务影响滑动体验。
一般来说,这个功能要耦合UITableView的滑动状态才行,但这种实现十分不优雅且可能破坏外部的delegate结构,但好在我们还有RunLoop这个工具,了解它的运行机制后,可以用很简单的代码实现上面的功能。
空闲RunLoopMode
当用户正在滑动UIScrollView时,RunLoop将切换到UITrackingRunLoopMode接受滑动手势和处理滑动事件(包括减速和弹簧效果),此时,其他Mode(除NSRunLoopCommonModes这个组合Mode)下的事件将全部暂停执行,来保证滑动事件的优先处理,这也是iOS滑动顺畅的重要原因。
当UI没在滑动时,默认的Mode是NSDefaultRunLoopMode(同CF中的kCFRunLoopDefaultMode),同时也是CF中定义的“空闲状态Mode”。当用户啥也不点,此时也没有什么网络 IO时,就是在这个Mode下。
用RunLoopObserver找准时机
注册RunLoopObserver可以观测当前RunLoop的运行状态,并在状态机切换时收到通知:
RunLoop开始
RunLoop即将处理Timer
RunLoop即将处理Source
RunLoop即将进入休眠状态
RunLoop即将从休眠状态被事件唤醒
RunLoop退出
因为“预缓存高度”的任务需要在最无感知的时刻进行,所以应该同时满足:
RunLoop处于“空闲”状态Mode;
当这一次RunLoop迭代处理完成了所有事件,马上要休眠时。
使用CF的带block版本的注册函数可以让代码更简洁:
CFRunLoopRef runLoop = CFRunLoopGetCurrent();
CFStringRef runLoopMode = kCFRunLoopDefaultMode;
CFRunLoopObserverRef observer = CFRunLoopObserverCreateWithHandler
(kCFAllocatorDefault, kCFRunLoopBeforeWaiting, true, 0,
^(CFRunLoopObserverRef observer, CFRunLoopActivity _) {
// TODO here
});
CFRunLoopAddObserver(runLoop, observer, runLoopMode); |
分解成多个RunLoop Source任务
假设列表有20个cell,加载后展示了前5个,那么开启估算后table view只计算了这5个的高度,此时剩下15个就是“预缓存”的任务,而我们并不希望这15个计算任务在同一个RunLoop迭代中同步执行,这样会卡顿UI,所以应该把它们分别分解到15个RunLoop迭代中执行,这时就需要手动向RunLoop中添加Source任务(由应用发起和处理的是Source 0任务)
Foundation层没对RunLoopSource提供直接构建的API,但是提供了一个间接的、既熟悉又陌生的API:
- (void)performSelector:(SEL)aSelector
onThread:(NSThread *)thr
withObject:(id)arg
waitUntilDone:(BOOL)wait
modes:(NSArray *)array; |
这个方法将创建一个Source 0任务,分发到指定线程的RunLoop中,在给定的Mode下执行,若指定的RunLoop处于休眠状态,则唤醒它处理事件,简单来说就是“睡你xx,起来嗨!”
于是,我们用一个可变数组装载当前所有需要“预缓存”的index path,每个RunLoopObserver回调时都把第一个任务拿出来分发:
NSMutableArray *mutableIndexPathsToBePrecached =
self.fd_allIndexPathsToBePrecached.mutableCopy;
CFRunLoopObserverRef observer = CFRunLoopObserverCreateWithHandler
(kCFAllocatorDefault, kCFRunLoopBeforeWaiting, true, 0,
^(CFRunLoopObserverRef observer, CFRunLoopActivity _)
{ if (mutableIndexPathsToBePrecached.count == 0) {
CFRunLoopRemoveObserver(runLoop, observer, runLoopMode);
return;
}
NSIndexPath *indexPath = mutableIndexPathsToBePrecached.firstObject;
[mutableIndexPathsToBePrecached removeObject:indexPath];
[self performSelector:@selector(fd_precacheIndexPathIfNeeded:)
onThread:[NSThread mainThread]
withObject:indexPath
waitUntilDone:NO
modes:@[NSDefaultRunLoopMode]];
}); |
这样,每个任务都被分配到下个“空闲”RunLoop迭代中执行,其间但凡有滑动事件开始,Mode切换成UITrackingRunLoopMode,所有的“预缓存”任务的分发和执行都会自动暂定,最大程度保证滑动流畅。 |