|
背景
移动互联时代的高速发展
近年来,随着硬件设备和系统平台的不断发展,手持移动设备的计算能力得到了显著的提高,智能手机和平板电脑已经越来越多地出现在人们的日常生活之中,加之诸如重力感应、GPS
模块、蓝牙模块、WIFI 接入等特色功能的支持,移动平台的应用领域必将融入并逐渐取代传统的计算机设备;同时,互联网早已深入到了人们生活和工作中的每一个角落,随着新一代
3G 网络技术的普及与发展,基于传统 2.5G 网络的 WAP 应用时代也会逐渐地退出历史舞台。在此背景下,移动互联时代便应运而生,所谓移动互联即是指智能的手持移动设备与互联网在高速发展中,相互结合、相辅相成而造就的时代产物。
移动应用软件开发的现状
再好的系统平台都需要有软件来支撑,如果把移动互联网比作新互联时代的骨骼,那么运行于移动平台之上的应用软件就好比血肉一样,是真正体现其价值的载体。移动应用软件作为直接与用户交互的窗口,已经逐渐引起了厂商和开发者的重视,开发出具有高认可度的移动应用软件,已经成为了移动平台占据传统市场的主要手段。
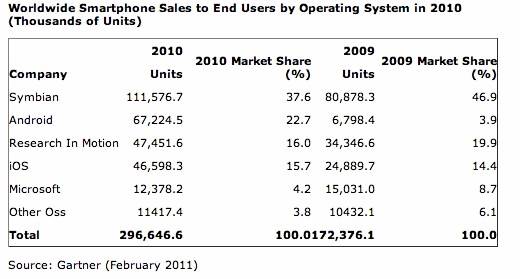
在多厂商的利益竞争下,当前的智能终端平台呈现出了“百家争鸣”的现象。从图
1 中的统计数据可以看出,当前的移动终端系统呈现出较为零散的割据状态,其中,Nokia 主推的 Symbian、Apple
的 iOS、和 Google 的 Android,分别占据了较大的市场份额。然而,由于当前主流的移动平台之间互不兼容,针对不同的移动平台系统,当前并没有可以兼容的应用开发接口和语言;当前,使用
C/C++ 的 Symbian、使用 Object C 的 iOS 和使用 Java 的 Android
应用开发技术,几乎是完全无法融合的。
图 1. 近两年移动平台市场占有率的统计数据

不难发现,这种开发技术的不兼容性,将直接为移动平台应用的发展带来重大的阻碍。从应用开发的角度来说,同样的程序逻辑却不得不在多个平台上使用不同的语言和
API 重复编码;从代码维护的角度来说,针对同一个项目需要同时维护多份代码,一旦程序逻辑发生变化,将导致大规模的代码修改与回归测试;另外,从经济角度来说,要同时开发和维护多个平台的应用程序,将花费企业巨大的人力和时间成本。
主流跨平台移动应用开发框架的比较
为了解决上述问题,跨平台的移动应用开发技术逐渐地引起了开发者的关注。不难看出,面向不同的终端平台和开发语言,要实现应用开发的兼容性,其实只有两条可行之路:其一是采用不同平台都认可的标准技术,其二是采用已被成熟使用的现有技术。然而无论采用哪一种方式,当前跨平台应用卡法所缺少的,都是作为平台底层
API 与通用开发技术中间件的跨平台移动应用开发框架。
随着人们对跨平台应用开发研究的不断深入,当前市场上已出现了若干致力于跨平台开发的产品级框架。其中,PhoneGap、Titanium
和 Rhodes 便是当下发展较为成熟的三款开发框架。为了更好地了解当前的跨平台开发框架技术,本文对其三者从如下几个方面进行了对比:
目标
上述三款框架产品都将目标明确地定位为“一次开发,运行于任何移动终端平台。”这就意味着其必须跨越平台特性和编程语言的界限,可以与任何平台的
SDK API 进行无差别的交互。
支撑平台
Titanium 框架目前只支持 Android 和 IPhone 平台,而
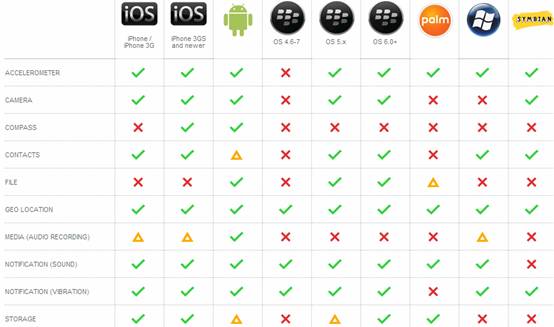
PhoneGap 和 Rhodes 则均声称支持当前大多数的主流平台,图 2 描述的是 PhoneGap
开发框架当前的兼容平台。
图 2. PhoneGap 框架的兼容平台

编程语言
PhoneGap 和 Titanium 框架均采用了 HTML + CSS
+ JavaScript 作为其编程语言,同时对 HTML5 和 CSS3 提供了相应的支持;而 Rhodes
则使用 Ruby + Rails 作为其编程基础,使用 Ruby 来实现移动应用的逻辑。不难发现,上述三者都选择了成熟的脚本和
Web 技术作为实现平台兼容的入手点,正如前文所述,这也是目前实现跨平台开发的唯一可行之路。
实现原理
在三者之中,PhoneGap 和 Titanium 框架的实现原理较为相似,编程人员通过使用
CSS 和 HTML 来设计程序 UI 并控制程序的逻辑;同时,使用 JavaScript 来调用 API
与对应平台的 SDK 进行交互,以启动手机的 GPS、震动、重力感应等功能。使用 PhoneGap 和
Titanium 编写的程序会被打包并安装到手机上,在应用运行时载入到手机的浏览器控件中解析执行。而 Rhodes
则依赖于 Ruby + Rails 的 Web 框架,在手机内部构建了一个完整的 Web App server
环境,使用 Rhodes 开发的应用可以像传统 Web 服务器一样,接收并处理用户的操作事件,并访问对应平台的
SDK API。
开源/商业化
在上述三种框架中,只有 PhoneGap 是纯粹的开源产品,Titanium
目前还处于其产品化的 Beta 阶段,其正式版本将作为商业化的框架产品而发布,Rhodes 的发展较上述两者则相对成熟一些,它也是商业化的框架产品。
其他A
PhoneGap 和 Titanium 有很多相似之处,但相比 PhoneGap,Titanium
除了提供与 SDK 相对应的功能 API 外,还对相应平台 UI API 提供了一定的支持。因而,使用
Titanium 可以开发出更加接近于本地应用的用户体验,但也正因为如此,Titanium 对平台的兼容性不及
PhoneGap 的发展现状。
其他B
Rhodes 得益于成熟的 Ruby/Rails 技术及其在移动平台内部构建的相对完整的
Web App 环境,Rhodes 框架天生具备了更好的 Rest Web services 的能力,可以方便地与后端服务器进行交互;但是,这种基于
Web App 的方式来访问平台 SDK API 的能力也有一定的局限性,如不能良好的支持音频和视频的播放等。
另外值得一提的是,跨平台的移动应用开发框架均着眼于解决不同平台之间应用开发的兼容性问题,因而讨论某一框架的优劣,不应拿诸如使用该框架是否能开发出
3D 游戏这样的标准来对其进行考量。通过上文的比较,笔者认为开源框架 PhoneGap 的优势更为均衡,具有更好的发展前景。因而,下文将针对
PhoneGap 框架进行详细的介绍,并通过实例来讲解如何使用 PhoneGap 框架为 Android
平台开发简单的应用。
PhoneGap 框架简介
从概念上说,PhoneGap 是一款完全开源的跨平台移动应用开发框架。通过使用
PhoneGap 框架,开发人员可以采用传统的 Web 开发技术(HTML + CSS + JavaScript)来实现待开发应用的
UI 和程序逻辑。
在开发的过程中,PhoneGap 框架提供了一系列的 API 供开发人员在
JavaScript 代码中调用;通过这些 API 调用,PhoneGap 程序就可以与相应移动平台的
SDK API 进行交互,以调用运行平台本地的功能。
在运行时,使用 Web 技术编写的资源文件(html/css/js)会被打包为类似“镜像文件”的形成发布到待运行平台之中,在运行时由浏览器解析执行,从而实现了一次开发,跨多平台运行的目的。当前,PhoneGap
已经对几乎所有的主流移动平台提供了支持,不过如图 3 所示,受到来自技术和商业竞争的影响,PhoneGap
在每个平台上都有若干的功能点无法覆盖,有待于进一步完善。
图 3. PhoneGap 框架对当前主流移动平台的支持细节

PhoneGap 开发实践
使用 PhoneGap Build 创建应用
本节介绍的是一种相对简单的使用 PhoneGap 开发跨平台应用的方法。在
PhoneGap 的官方网站中,提供了一个叫做 PhoneGap Build 的 Web 应用,在 PhoneGap
Build 的页面中,用户可以将使用 Web 技术(html/javascript/css)开发好的应用上传,PhoneGap
Build 会为其支持的平台各自打包一份可安装的应用程序,开发人员可以选择所需的平台,导出相应的应用程序。
在本节中,我们先编写一个简单的 Hello World 程序,并使用 PhoneGap
Build 来将其打包为 Android 平台的应用程序。需要说明的是,由于当前 PhoneGap Build
尚处于 Beta 阶段,使用者需要注册并提出 Beta 测试申请,申请者会在一周之内获得一个 Beta
Code,只有使用 Beta Code 登陆的用户才能使用该功能。
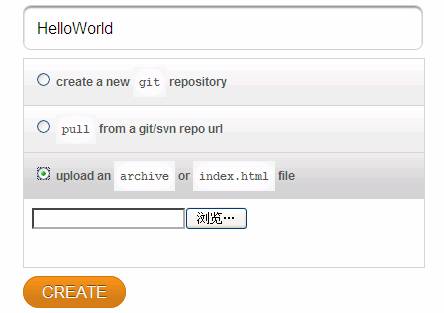
打开 PhoneGap Build 的页面,我们可以看到如图 4 所示的操作界面。开发人员可以使用
git 或者 svn 的 url 地址来指向一个已开发好的 Web App;此外,我们也可以将 HTML、CSS
和 JavaScript 文件放在同一个文件夹中,将其统一打包为 zip 文件后上传;最简单的,我们可以直接上传一个名为
index.html 的文件,将相应的程序逻辑都写在该文件中,本节的 Hello World 程序便采用了该方式,感兴趣的读者可以实践一下下文的操作步骤。
图 4. PhoneGap Build 的操作界面

1. 首先,我们可以使用本地的文本编辑工具,创建一个名为 index.html
的文件,并将清单 1 中的 html 代码加入到该文件中并保存。
清单 1. 创建一个名为 index.html 的文件
|
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>Hello PhoneGap!</h2>
</body>
</html> |
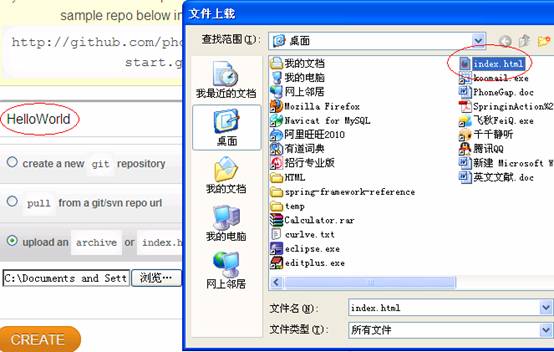
2. 如图所示 5 所示,我们从本地选择并上传已编辑好的 index.html
文件;同时,我们可以为自己的应用起一个名字,例如“Hello World”,点击 Create 按钮进入下一页。
图 5. 上传已创建的 index.html 文件

3. 在成功上传之后,PhoneGap Build 会采用默认的配置来
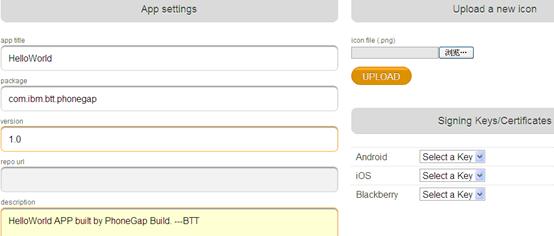
Build 我们的应用程序。如图 6 所示,开发人员也可以点击链接“Edit”打开配置页面来编辑我们的应用属性:如为应用设置名称、包名、版本号和描述等信息;此外,iOS
应用的开发人员,可以在该页面配置开发许可的 Key 文件。
图 6. PhoneGap Build 的配置页面

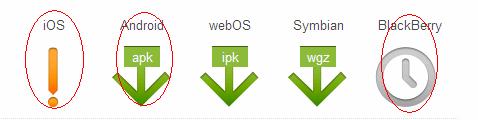
4. 如图 7 所示,在等待一段时间之后,可以看到 PhoneGap
Build 页面中对应不同平台的图标发生了变化:由于 iOS 平台开发需要相应的 license key,所以我们得到了一个显示警告信息的图标;而
Android、webOS 和 Symbian 平台则顺利的编译成功;对于 BlackBerry 平台,笔者尝试多次都未能成功的编辑应用程序,其图标一直停留在如图所示的等待状态。
图 7. PhoneGap Build 的结果页面

5. 最后,通过点击相应平台的图标,即可将 build 好的应用程序下载到本地。在实践中,笔者成功创建了名为“HelloWorld-debug.apk”的应用;读者可以将其安装到
Android 手机中进行测试,应用启动后,可以在手机屏幕打印出相应的文字。
基于 PhoneGap 和 Eclipse 搭建 Android 开发平台
除了使用 Phone Build 外,开发人员也可以基于主流的 IDE
搭建 PhoneGap 的开发环境,在 IDE 中编写和调试程序代码,同时可以在相应的模拟器中直接运行编译好的
Phone Gap 程序。由于 iOS 应用开发需要相应的 Signing Key,同时需要特殊的硬件和系统平台,因而在本节中,我们还是面向
Android 平台来讲解 PhoneGap 的使用方法。
有别于前文使用 PhoneGap Build 开发方式,要使用 IDE
开发 PhoneGap 程序,我们首先需要安装相应平台的 SDK。由于 Android SDK 的安装与本文的内容并不直接相关,因而此处只做简略的介绍。
1. 首先要下载 Android 的 SDK,并将其解压到本地硬盘上。
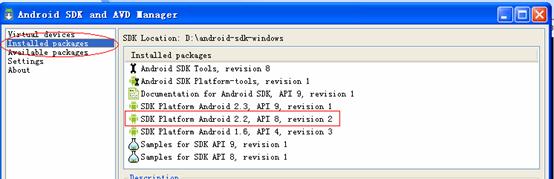
2. 之后,我们要运行解压包中的 SDK Manager.exe 程序。如图
8 所示,使用 SDK Manager 可以下载相应版本的 Android SDK 和文档。在本文的示例中,使用的是
2.2 版本的 Android 平台。
图 8. 使用 Android SDK 下载 SDK 及相关文档

3. 在 SDK Manager 的“Virtual devices”选项卡中,我们可以创建一个手机模拟器,用于在开发过程中进行调试,模拟器的属性可以按图
9 所示进行配置。
图 9. Android 模拟器的设置

在完成上述操作之后,我们还要搭建本节中要使用的 IDE 程序。在该示例中,本文采用的是
3.6 版本的 Eclipse;同时,为了方便 Android 应用的开发,我们还需要下载并安装 Eclipse
的 Android 插件 ADT。因为该过程相对简单,此处将不再赘述,有问题的读者可以在网上找到相应的安装说明。
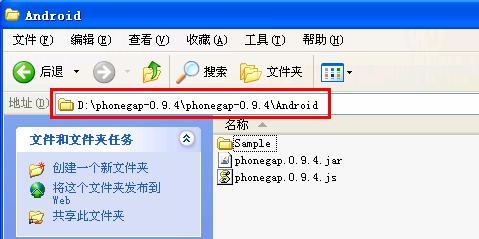
之后,我们需要在 PhoneGap 的官方网站上下载 PhoneGap
程序包,并将其解压到本地硬盘。当前 PhoneGap 最新的版本为 0.9.4,如图 10 所示,基于
PhoneGap 框架开发 Android 应用所需的类库、JS 文件和 Sample 等文件,都在其下名为“Android”的目录之中。
图 10. PhoneGap 框架中的 Android 开发包

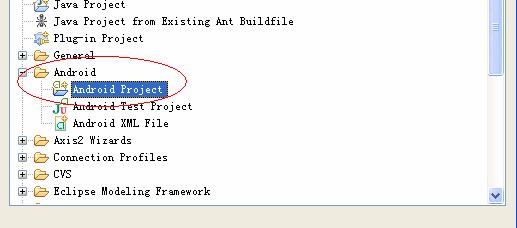
接下来,我们可以打开 Eclipse,并在其中创建一个 Android
的项目。如图 11 所示,选择 File->New->Others 打开 Eclipse 的
New Wizard 后,在其中选择创建“Android Project”。
图 11. Eclipse 中 Android Project 的 New
Wizard

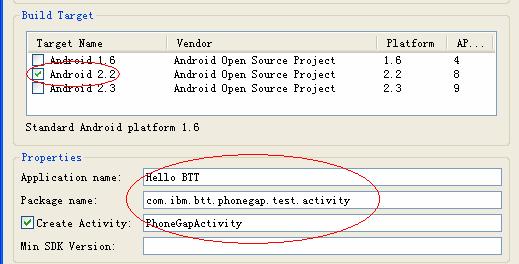
如图 12 所示,在 Android Project 的 New Wizard
中,我们可以为 Android Project 指定项目名称、应用名称等若干的配置信息,其中的 Build
Target 配置项表示该应用待运行的最低平台版本,本文在此处选择了 Android 2.2 平台。
图 12. 配置 Android Project

至此,我们就在 Eclipse 中创建好了一个传统的 Android
开发项目。为了搭建 PhoneGap 开发环境,我们还需要将 PhoneGap 的类库和 JS 文件添加到该项目之中。首先,打开本文的示例项目
TestPhoneGap,在 assets 文件夹下新建一个名为“www”的文件夹,并将 PhoneGap
程序包中 Android 目录下的 phonegap.0.9.4.js 文件拷贝到该文件夹中。
之后,我们需要在项目 TestPhoneGap 项目下新建一个名为“lib”的文件夹,并将
PhoneGap 程序包中 Android 目录下的 phonegap.0.9.4.jar 文件拷贝到该文件夹中。如图
13 所示,右键选择项目 TestPhoneGap->Build Path->Configure
Build Path,在弹出的对话框中,点击 Add JARS 后选择 phonegap.0.9.4.jar,将其添加到项目的类路径中。
图 13. 将 PhoneGap 的类库添加到项目 Build Path
中

至此,我们就完成了在 Eclipse IDE 下,基于 PhoneGap
来开发 Android 应用的所有环境搭建工作。在下文中,我们就可以基于该环境,使用传统的 Web 技术来开发
Android 平台的应用程序。
使用 PhoneGap + Eclipse 开发 Android 应用
在完成了环境搭建工作之后,我们便可以使用该环境开发和调试基于 PhoneGap
框架的 Android 程序。首先,我们来尝试使用 Eclipse 编译 PhoneGap 程序包中提供的
Samples 程序,并在模拟器中运行该程序:
1. 打开上文中创建的 PhoneGapActivity.java 文件,将其继承的父类由
android.app.Activity 修改为 com.phonegap.DroidGap,并添加所需的
Java 包引用。
2. 将代码 setContentView(); 替换为 super.loadUrl("file:///android_asset/www/index.html");
3. 打开文件 AndroidManifest.xml,将清单 2 中的代码添加在
application 的起始标签之前,该段代码主要用于配置应用程序对系统 API 调用的授权信息。
清单 2. 配置应用的授权信息
|
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> |
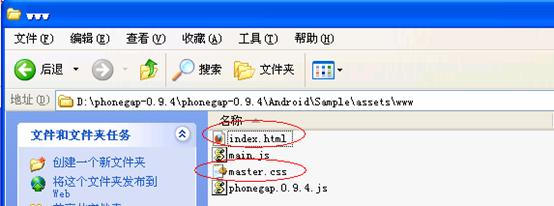
4. 如图 14 所示,将 PhoneGap 程序包中 Samples
目录下的 index.html 和 master.css 文件拷贝到上文中创建的 www 目录中。这两个文件即是
PhoneGap 提供的完整的 Android 版示例程序。
图 14. 添加 PhoneGap 提供的 Android 示例程序

至此,我们就完成了运行 PhoneGap 提供的 Android Samples
的全部步骤。接下来,我们可以在 Eclipse 中启动 Android 的模拟器,并在其中测试运行本节开发的
PhoneGap 程序。右键单击项目 PhoneGapTest->Run As->Android
Application。
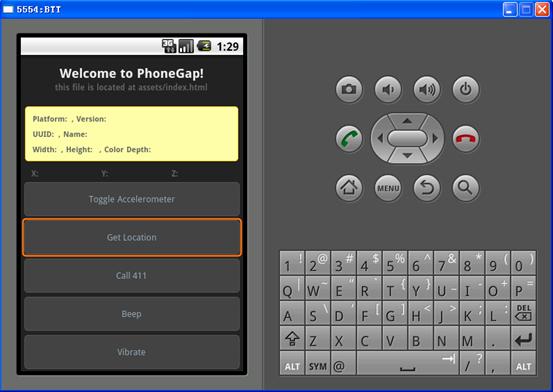
从图 15 中可以看到,PhoneGap 的 Android 示例程序中提供了若干的
Button,用来导航用户测试其对 SDK API 的调用情况,其中包括了拨号、震动、铃声、GPS 等常用的功能,在本文的分析与总结中,会对相应的的
JavaScript 进行简要的分析,总结对应功能的 API 调用方式。
图 15. 测试 PhoneGap 的 Android 示例程序

另外,由于模拟器的使用限制,该示例中的很多功能无法直接在模拟器中测试。在真实开发中,读者可以开启
Android 手持设备的 USB Debug 模式,连接 USB 后直接使用真机进行开发调试。
最后,我们也可以尝试使用 html、javascript 和 css 编写一个自己的
Web 应用,并将其发布到 Android 的模拟器中运行:
还是在目录 www 中,我们先创建一个 html 文件,并将其命名为 calculator.html。在
calculator.html 中,笔者使用 html、javascript 和 css 编写了一个简单的计算器应用,读者可以在本文的示例代码中找到该程序。
打开 PhoneGapActivity.java 文件,将代码 super.loadUrl(
… ) 修改为 super.loadUrl("file:///android_asset/www/calculator.html"),以指向我们新创建的计算器程序。
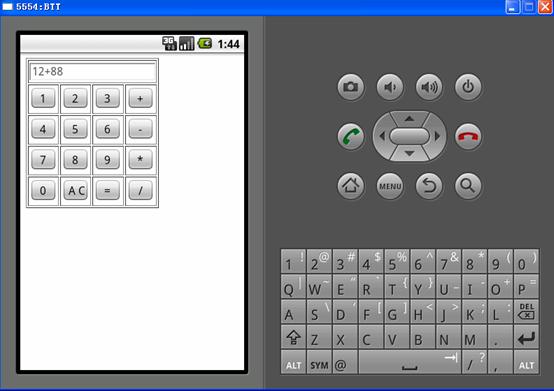
如图 16 所示,在以上文所述方式将新的代码发布到 Android 模拟器后,我们便可以在手机中测试本文的计算器示例程序。
图 16. 测试运行 calculator 程序

在该示例中,本文使用 html 和 JavaScript 编写了一个简单的计算器程序,并将其发布到
Android 模拟器中测试执行。遗憾的是,该示例并没有调用到 PhoneGap 提供的 JavaScript
API;但通过编写一个 html 文件来实现 Android 应用的开发,仍然是让人振奋人心的事情。
总结
本文首先介绍了移动互联领域的高速发展,并阐述了当前跨平台移动应用开发所面临的问题。从这些问题入手,本文介绍了当前主流的几种移动应用开发框架,并从目标、支撑平台、实现原理等方面对其进行了比较。
在实践环节中,本文介绍了开源的 PhoneGap 框架,并使用 PhoneGap
Build 将一段传统的 HTML 代码编译为针对当前主流移动平台的简单应用;之后,本文阐述了如何基于
Eclipse 和 PhoneGap 搭建 Android 的开发环境,并使用 PhoneGap 提供的
Samples 程序对开发环境进行了测试;最后,本文将一段 JavaScript 编写的计算器程序,通过
PhoneGap 编译为可运行的 Android 程序,并通过 Android 虚拟机对其进行了测试。
|


