| 编辑推荐: |
| 本文来自于百度,介绍了产品设计中的故事板,何时使用故事板,产品用户故事的故事板示例,如何设计第一个UX故事板 |
|

用户体验故事板的创建似乎是一个稍微被忽略的设计技巧,但是我们都知道用户访谈或人物角色的价值。实际上人们通常不会使用故事板,尽管它在很多情况下都能起到帮助作用。
什么是故事板?
动画师和电影制作人首先使用故事板的方法。它预先显示电影或互动媒体序列。华特迪士尼制作公司在20世纪30年代早期开发了这个过程。
“故事板”一词来源于将故事的图片固定在一块板上。在电影制作过程中,它允许对个人图像和镜头进行简单的修改。
故事板也很容易与整个动画团队沟通基本的镜头、场景、镜头的动作和情节。一些电影制作人和导演也用它来拍摄电影镜头。我最喜欢的一个故事板是韦斯·安德森的抽屉。

Matt Zoller Seitz在他的书《Wes Anderson Collection》中收录了大量的这些插图。安德森甚至在电影制作的早期阶段就对他进行了精确的拍摄。
产品设计中的故事板
用户体验故事板可以帮助用户直观预测并探索产品的用户体验。它可视化人们如何与服务或应用进行交互。
用户体验故事板还可以帮助了解用户目前与某个问题相关的动机和经验。
我们有人物角色和旅程。为什么选择UX故事板?
1.视觉效益
用户体验故事板上的图像可以说不仅仅是言语更有说服力; 他们增加了额外的意义。高层次的利益相关者或设计团队以外的人员将更容易地处理以这种方式呈现的信息。
2.情感参与
用户体验故事板就像人物角色或旅程所做的那样,侧重于问题和情况而不是特征。但是,由于它以更具吸引力的视觉形式来表达,所以人们更容易在情感上与之相关联。
3.可记性
故事板让我们一目了然地了解流量和问题。将它们放在你的团队的墙上,可以让这些故事和流程保持在视野之内。
何时使用故事板?
1.在新产品的创建阶段
在创建全新的产品或服务时,故事板能够很好地总结和解释现有的用户故事和问题。在第一次用户访谈或实地研究之后,它还可以很好地总结您的发现。
在我们最近的一个项目中,我和UX工作室的同事一起进行了一次考察访问。我们正在创建一个金融应用程序,所以我们想了解人们如何在那里使用现金。
我们为自己创建了一些非常快速的故事板,以了解不同市场和商店中支付流程的基本步骤。

从故事板上剪下了这个素描,了解当地商店如何兑现现金
2.在构建产品时
基于从用户测试,访谈或分析中收集的数据,模拟用户与产品的交互。在这里,我们可以谈论现有的或正在开发的产品。
UX故事板显示了他们在日常情况下的嵌入性,以及人们使用它们的场景。

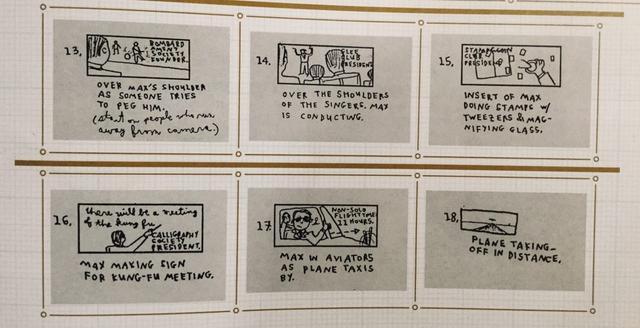
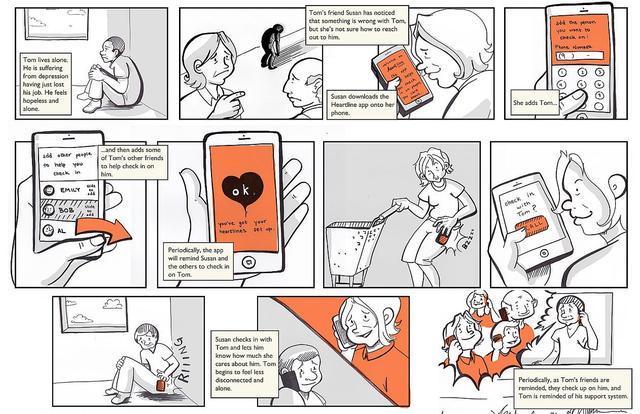
关于已有产品用户故事的故事板示例
典型场景
故事板可以作为许多产品设计场景的有用元素。在少数情况下创建UX故事板会特别方便。
1.映射整个服务
整个服务的概述(当您不仅仅关注数字产品,还要设计博物馆或银行等服务的完整在线和离线体验)需要与用户有几个不同的接触点。
客户与服务交互时,场景也会改变一些。在这些复杂的情况下,用户体验故事板的创建可以帮助您以比纯文本更简单,更令人难忘的方式来呈现不同的场景和旅程。
2.具有离线事件的数字产品
在处理大量与离线事件有关的数字产品时,旅程可能变得非常混乱:“用户将等待两天”,“现在用户必须去银行授权这个或那个..”
在创建用户旅程中加入这些功能使得他们更难以从其他在线交互中直观地看到它们。在这些情况下,故事板可以帮助您将这些离线事件可视化。
重要提示:绘画技巧无所谓!
在开始制作第一个UX故事板之前,请记住它不需要超熟练的插画师和绘图能力!我们不是瞄准美妙的图像。
那么,我们瞄准什么?详细讲述用户故事。
为此,我们不需要任何壮观的东西; 一些容易理解的草图将完美地完成这项工作。

AP的可打印故事板套件。让乐趣开始(无需绘画)!
如何设计第一个UX故事板
第一步 - 获取一些数据!
就像用户旅程或购买者角色一样,真实数据构成故事板的基础。这些数据来自研究。
许多UX研究方法可以收集足够的数据。通读用户访谈,进行实地调研,与超级经验丰富的产品团队交谈,或从任何可靠来源汇编一系列信息,以获取关于用户故事的足够知识。
第二步 - 选择一个流程来关注
选择当前最重要的许多不同用户故事和用例之一。这也可能取决于研究过程的当前阶段。
第三步 - 写下剧情的步骤和故事的基本轮廓
仔细考虑用户故事的步骤和事件。开始处理用户故事的这些基本部分。
几点见意:
主角
与故事有关的特定角色定义了主要演员的特征,期望和总体态度,还可以使故事更逼真。我们使用了我们现有的用户角色。
现场
仔细考虑故事发生的地点和环境。
绘制步骤
叙述本身。汇总故事中发生的事件,问题和解决方案列表。

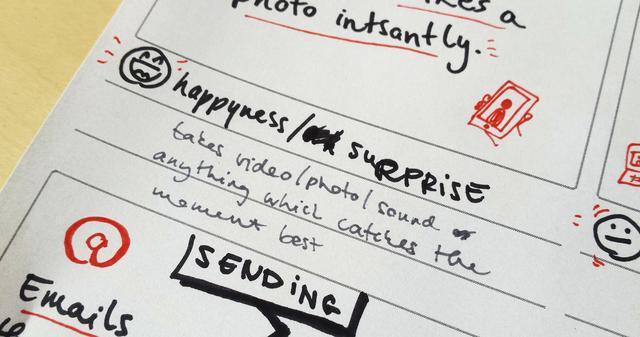
第四步 - 添加情绪和场景细节
表情符号展示了用户在特定时刻的感受。将表情图标添加到用户每走一步。
另外,写下任何额外的重要细节以添加更多细节。

第五步 - 创建故事板!
现在是让事情发生的时候了!拿一个标记或一支铅笔,画出你的故事。
在不同的页面上创建它们。如果需要,这可以在此过程中更轻松地进行更改。如果需要更多细节或解释,请在图纸中添加注释。
另外,请记住,创建故事板最适合在此过程中涉及更多人。这有助于建立这些用户故事的共同理解。

最后
故事板看起来具有挑战性,但它确实有帮助。作为UXer不使用它不是犯罪,但它可以让我们更好地了解我们的用户,并与我们的团队分享这些知识。 |