|
目前国内的几家大型的电商平台越做越完善,大有集众家之所长于一身的趋势。反观国外的这些优质的电商网站,大多有自己的风格和不同于他人的设计方向。这些个性和坚持让这些网站显得越发的独一无二了。也正是在这样的设定之下催生了各不相同的设计策略和技巧,而这些正是我们需要重新思考、深入学习的地方。另外,本文的上半部分在此:《一组走心又走肾的优质电商网站设计实例(上)》
21. 提供多级侧边栏


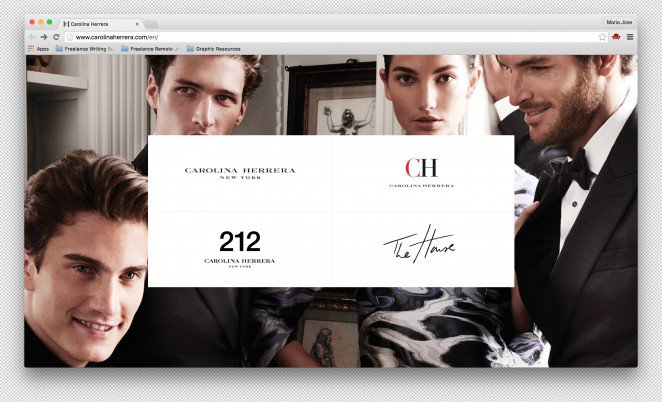
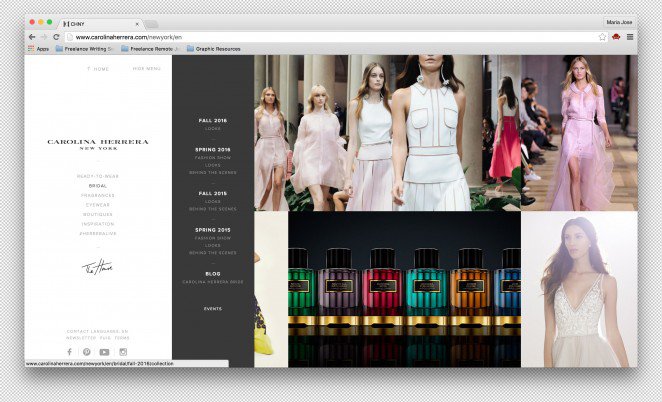
相比于传统的顶部多级导航栏,侧边栏会让页面显得更加整齐易用。Carolina
Herrera 的侧边栏设计则更有意思,它采用的是多级侧边栏,功能上不弱于前者,提升了浏览体验,而视觉上的效果则更加突出。
22.无需跳转的购物车管理


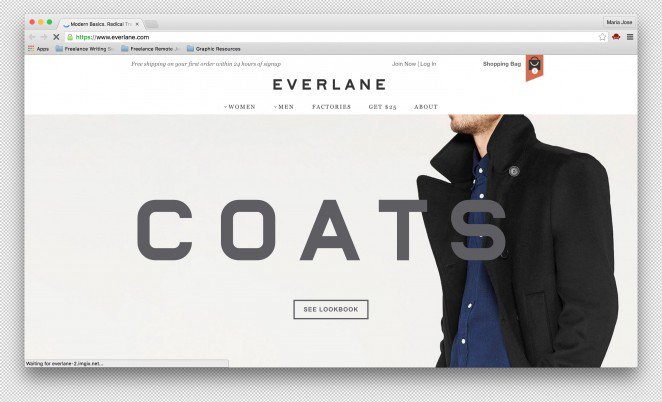
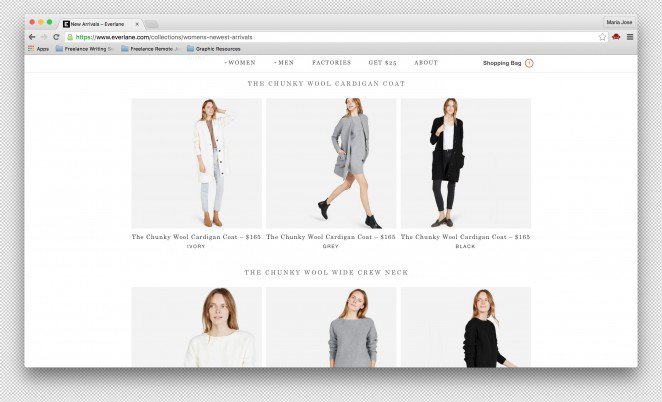
作为电商网站,编辑管理购物车是重要的功能之一。为了提升整体体验,Everlane
的设计师允许用户将鼠标悬停在某个产品上,选择大小类别,添加到购物车,整个过程无需离开相关页面。无需跳转搞定一切,用户可以更便捷地完成购物环节。
23. 使用简明的布局


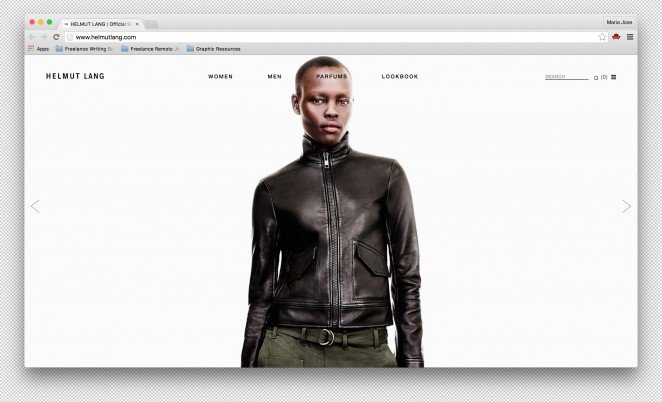
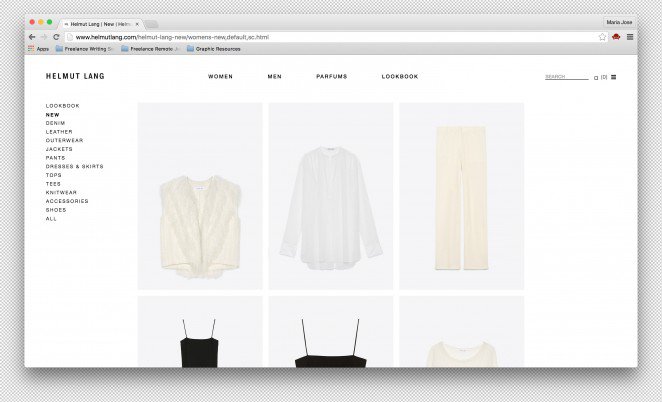
Helmut Lang 是以为奥地利时装设计师,他在维也纳创办了自己的设计工作室。在构建他的在线购物网站之时,Lang将他简单到无与伦比的设计风格也引入到网页设计中来,他将他认为最重要也是最关键的元素保留下来,而其核心,就是他的收藏。
24. 用轮播图做页头


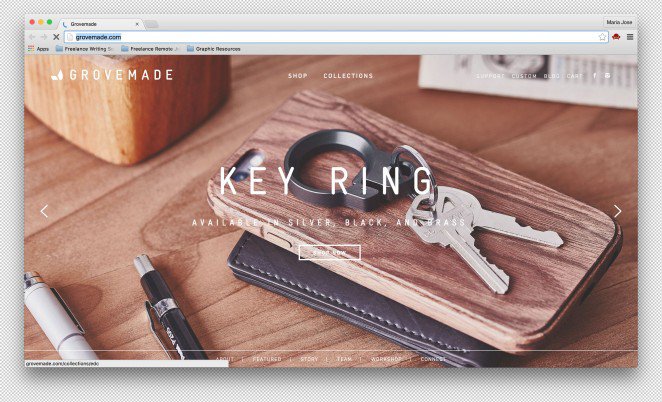
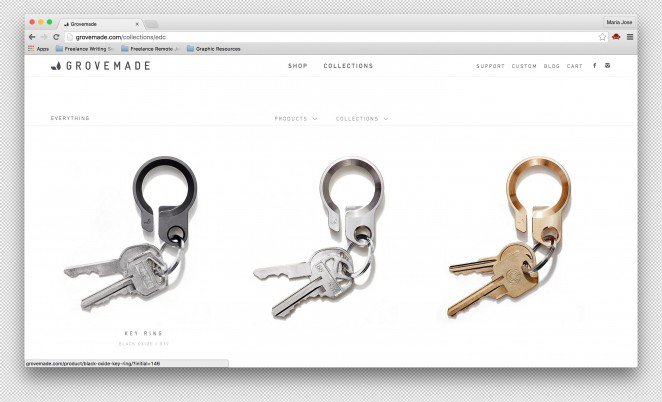
Groovemade 是著名的数码设备配件制造商,他们为Apple 的数码产品提供优雅的木质外设。而他们的网站也采用了同样的优雅设计,精心拍摄的动态轮播图会让用户快速了解他们的产品,整栏式的高清大图能给用户极致的视觉冲击力,无需更多文案,一图胜千言。
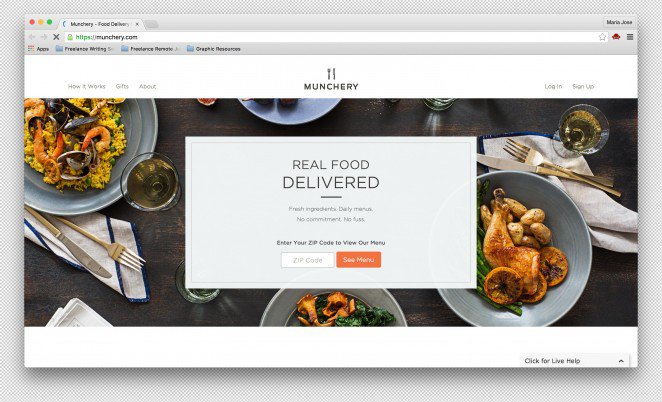
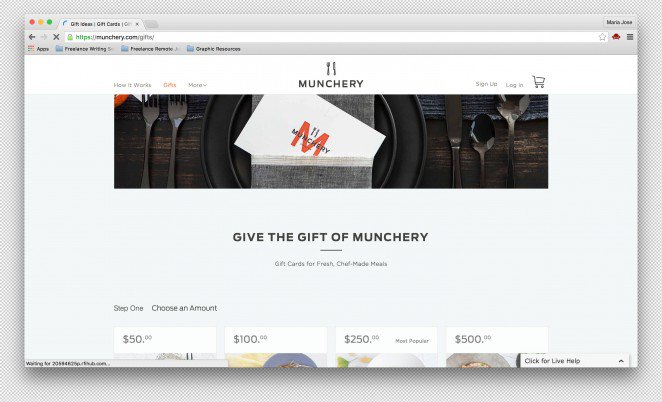
25. 高大上的俯拍图


近年来俯拍图是营造网站设计感的流行手法之一。Munchery 作为一个美食类的网站,自然也不能落于人后,俯拍图不仅能呈现出美食的全貌,而且能够营造出整齐而优雅的质感。
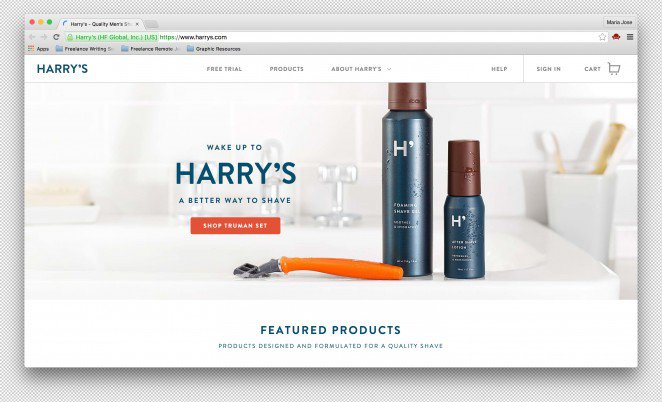
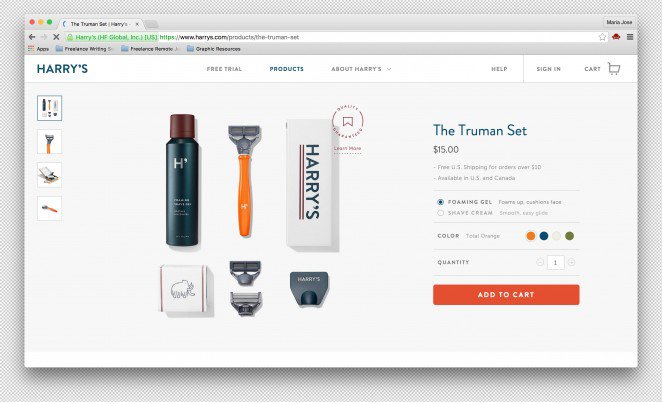
26. 用网站来补充配色


时尚剃须刀品牌Harry的网站配色方案是参考他们的产品配色来做的,背景色会随着操作而改变,剃须刀本身的橙色、棕色和深蓝色也是贯穿整个网站设计的配色方案。
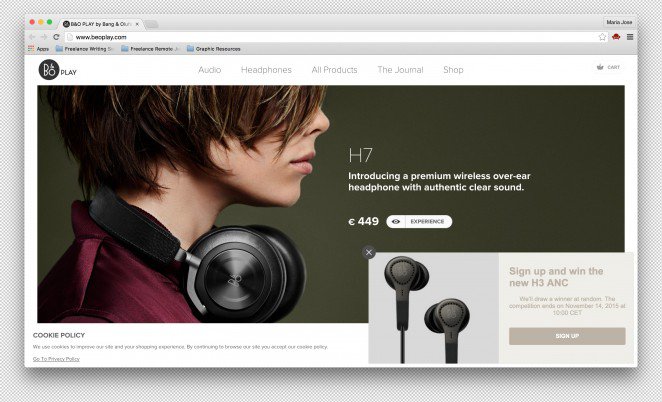
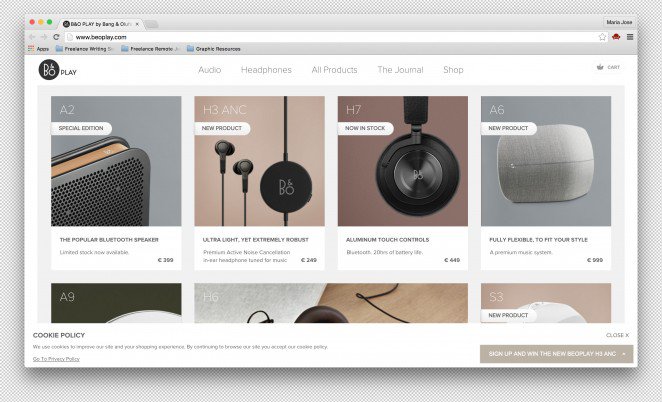
27. 信息化的产品简介


Beo Play 在线商店将产品的信息以漂亮的信息图展现出来,在其他的产品还在简单展现名称和价格标签的同时,Beo
Play 更有前瞻性地将图片展示、版本信息、新系列的相关信息都合理地整合到了一起。
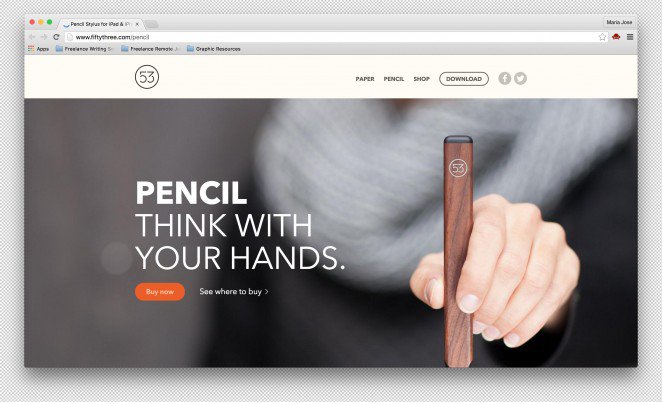
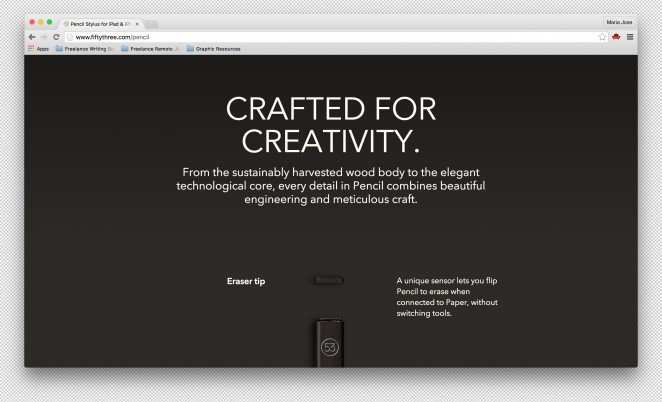
28. 提供滚动式交互


著名的品牌53为iPad 提供的触控笔Paper Pencil 想必各位不会感到陌生,这款革命性的手写笔为现在的Apple
Pencil 提供了设计灵感。他们的网上商店用无限滚动的交互方式将笔的所有零部件拆开给你看,用漂亮的高清图片来讲述他们的产品设计故事。
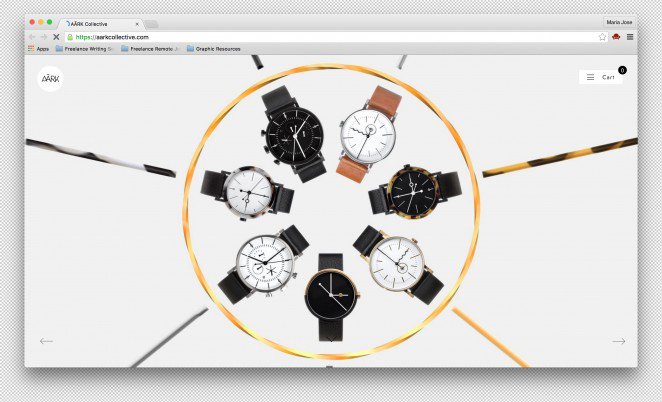
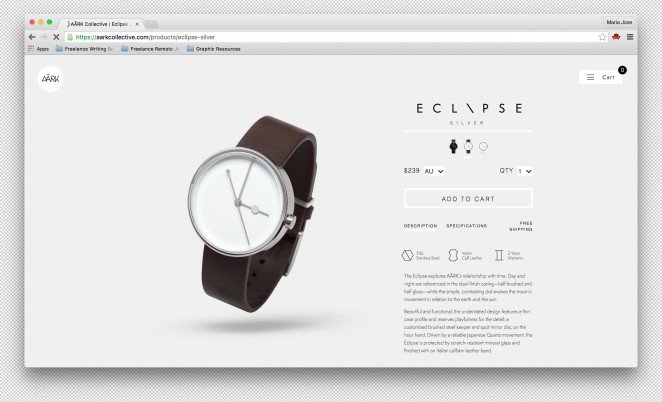
29. 用产品制作图案


Aark Collective 的产品展示方式和传统的略显不同,相比于高清大图、系列特写,他们更喜欢将自家产品整齐地摆放成不同的图案。这些漂亮的手表均匀排放着,配合干净而宁和的配色方案,使得整个网站显得优雅而不同凡响。
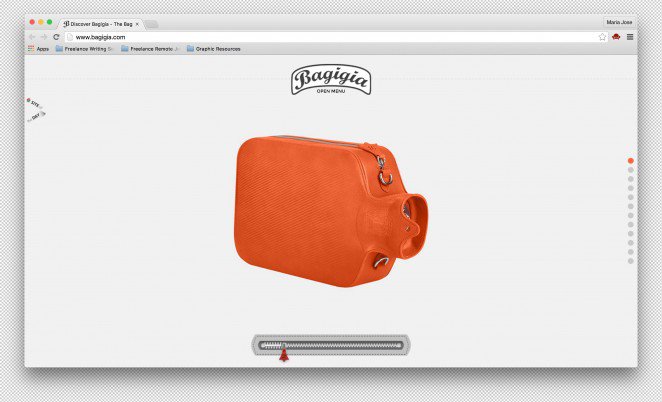
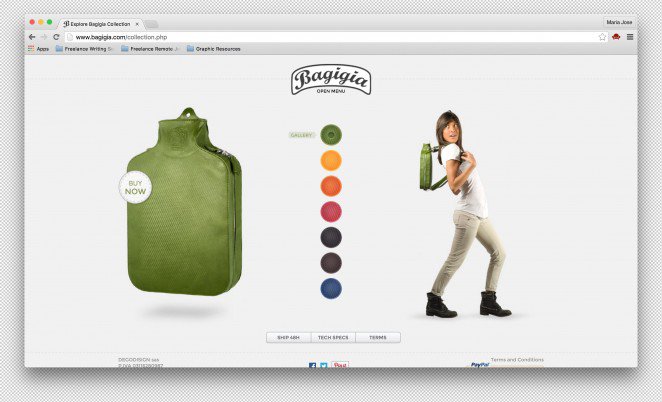
30. 360度全景展示


高端手包品牌 Bagigia 源自意大利,他们的网站会将产品以360度全景展示出来,让用户可以在网站上了解这些高端手包的全部细节。网站的配色方案更多的是配合这些产品的配色来进行调整的,目标非常明确。
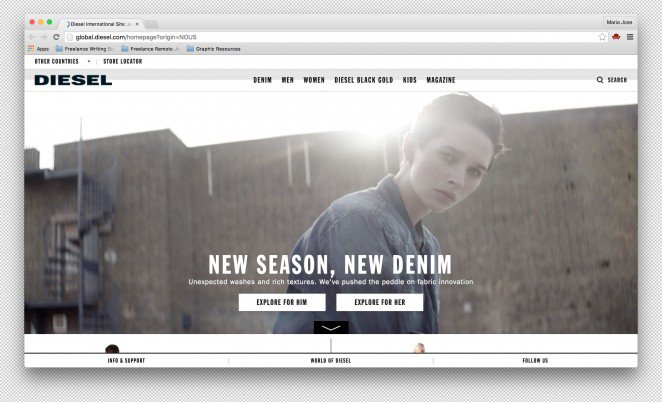
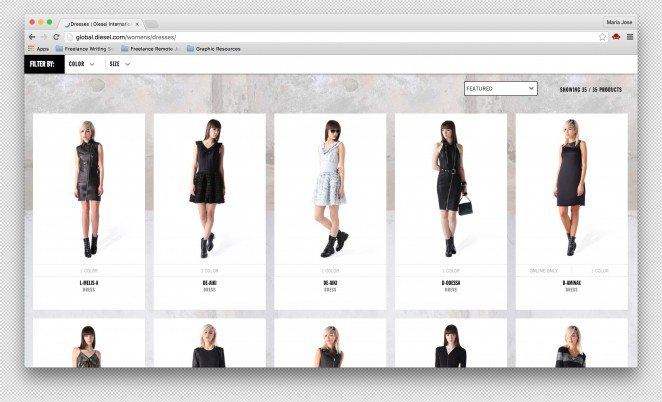
31. 稍加调整的经典栅格系统


Diesel 基于传统的对称式栅格系统来展示他们的产品,不过他们在经典的栅格系统上稍稍做了点调整,覆盖上了白色的纹理。如何使用经典的方案设计出现代的风格?这是一个不错的案例。
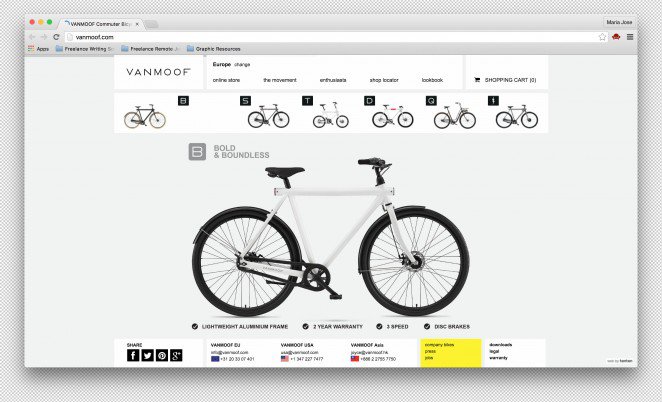
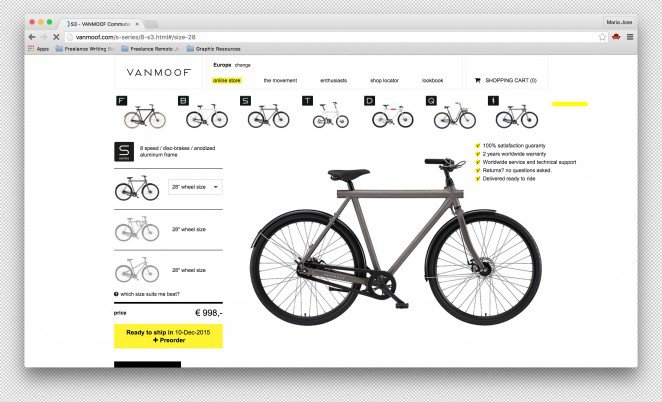
32. 整合社交媒体与分享


作为一个著名的电商网站,Vanmoof 将社交网络分享和网站深度整合到一起,让用户可以更方便更无缝地分享他们的购物体验与感受。
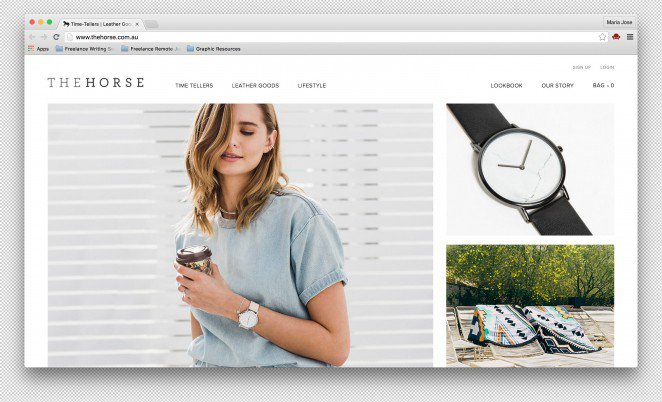
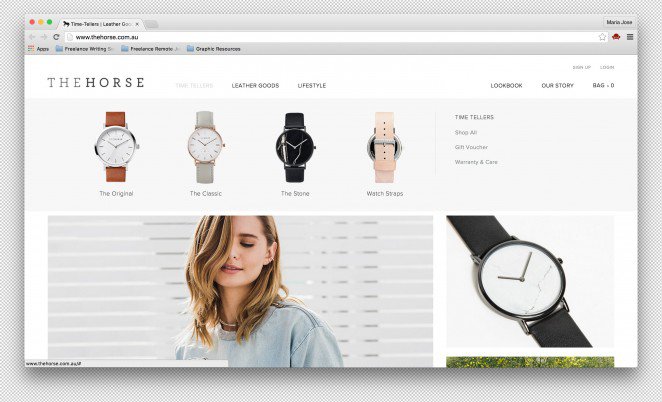
33. 重新设计下拉菜单


如果下拉框并不只是一个布局用的控件,那么 The Horse 的页面设计会给你展示它更多的可能性。这个网站中,下拉列表中不仅仅只有文字条目,还添加了图标等内容,这使得菜单瞬间变得充满趣味性和设计感。
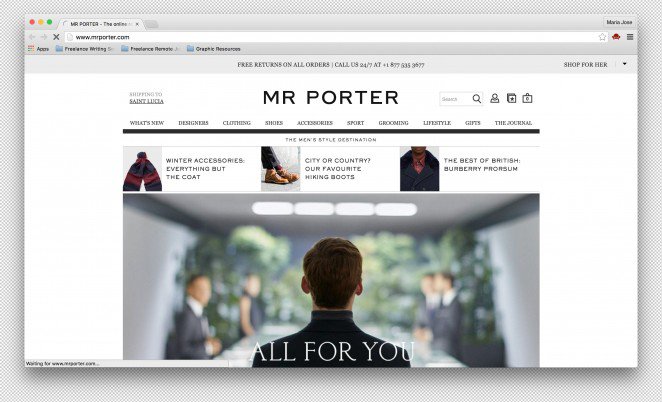
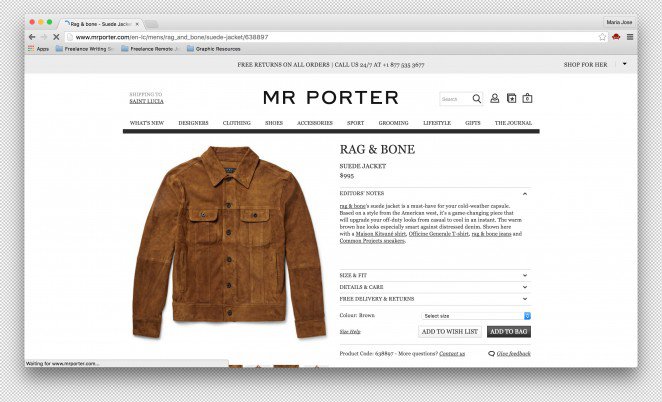
34. 使用印刷式排版


电商平台 Mr Porter 很容易让人联想到传统的报纸杂志排版,加粗的标题和正文对比明显,导航和页眉的设计让人容易想起传统的报纸页头,衬线体和非衬线体的搭配让网站很容易唤醒用户对于传统排版的浏览体验。
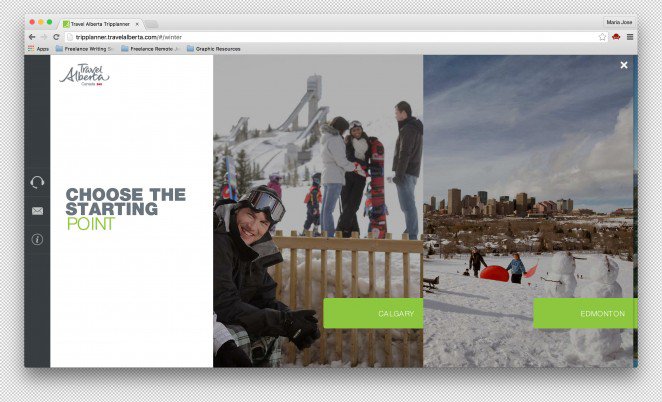
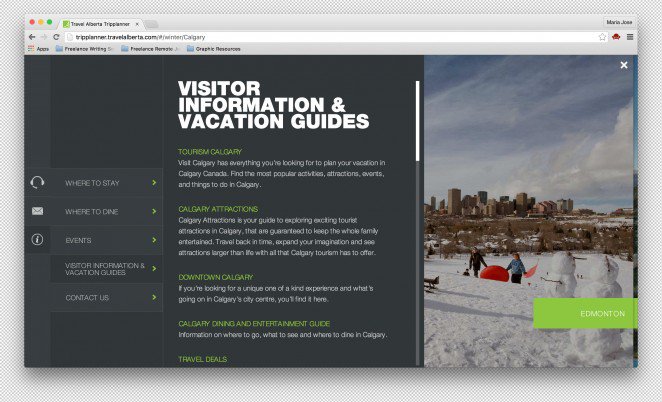
35. 采用堆栈式界面


堆栈式界面在iPad 的APP中非常常见,这种结构可以更好地组织树状结构的信息,而
Travel Alberta 的页面中也很好地使用这种界面模式来替代传统的面包屑。
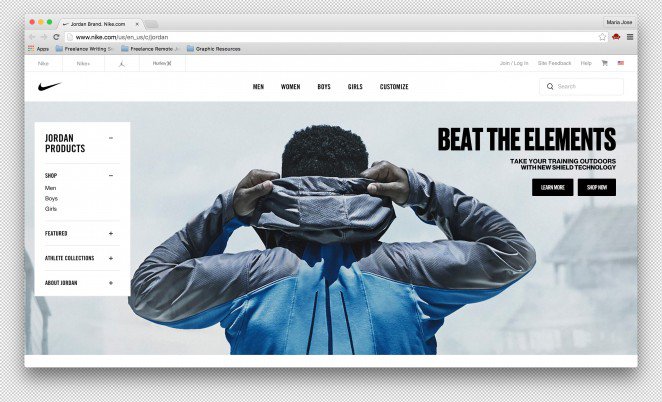
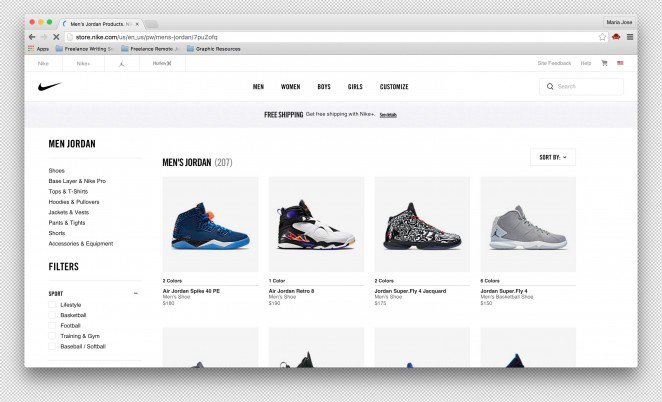
36. 使用动态产品图


作为耐克的重要产品线之一,Nike Jordan 系列以其网站上独特的动态产品图设计而著称。这些动态图片能更好地展示客户的故事,配合阳刚无比动态十足的风格,令人印象深刻。
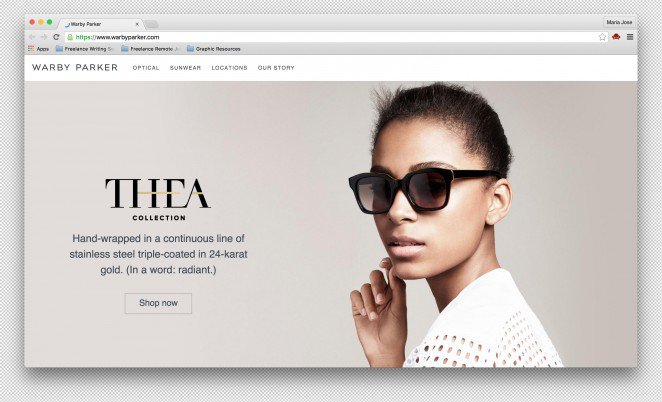
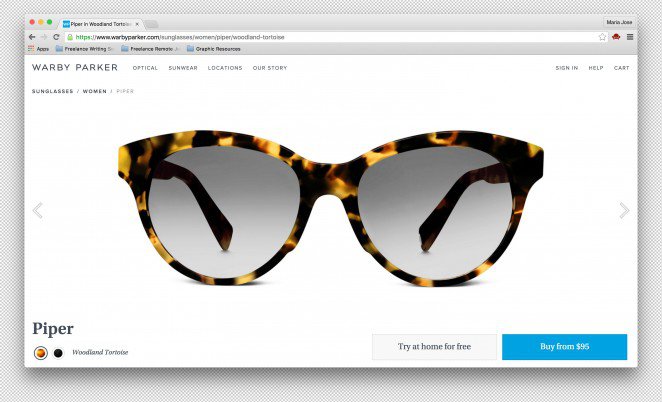
37. 使用超大尺寸产品图


Warby and Parker 使用超大尺寸的产品图来呈现产品的每一个令人称道的系列,不论是在手机还是在桌面上,都足够有冲击力。
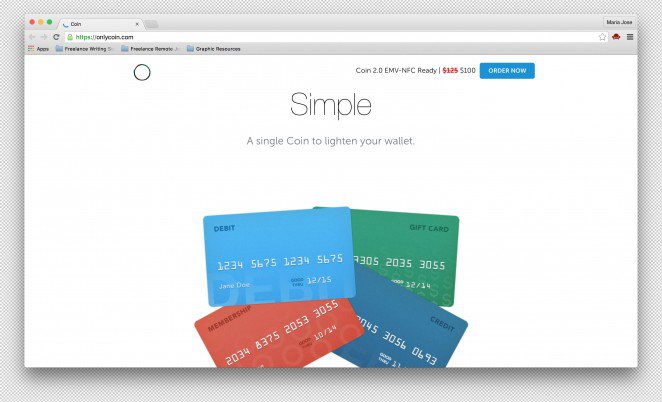
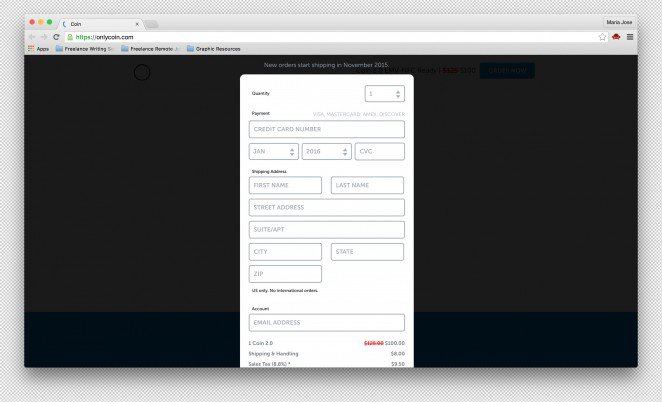
38. 顺滑无缝的购物体验


如果说 Coin 的网站设计有什么令人难忘的地方,那肯定是它无缝的结帐购买体验。
39. 鲜明的色彩对比


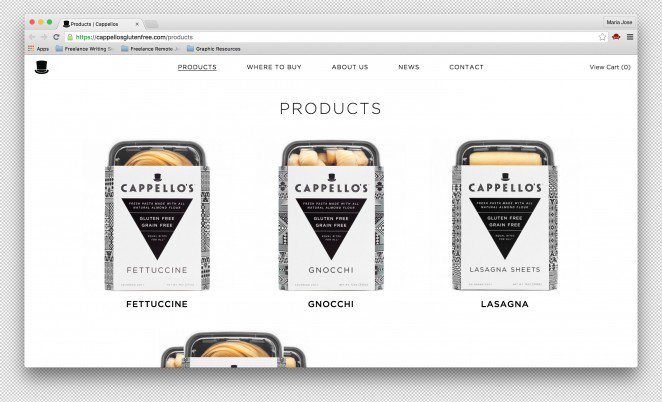
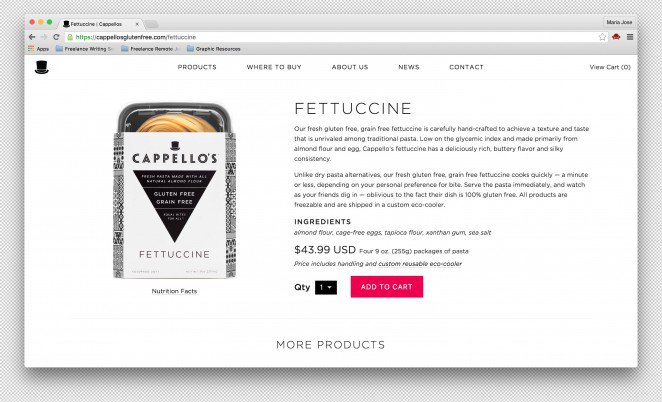
Capellos 所提供的产品是各种面点,从包装到网页设计都采用的是强对比的黑白色,搭配点缀的红色,整体散发出一种协调而鲜明的视觉效果,协调而对比强烈。
40. 以字体排版为中心的设计


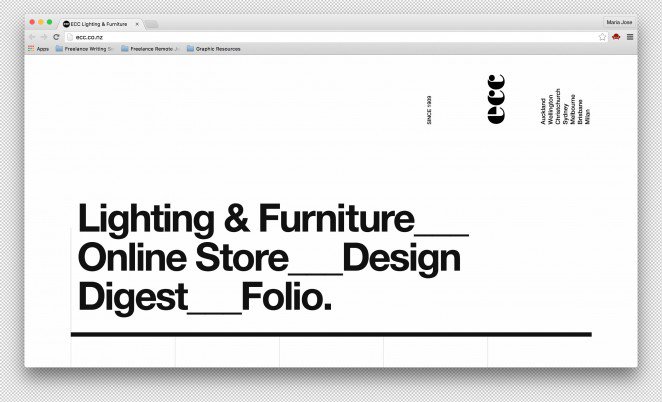
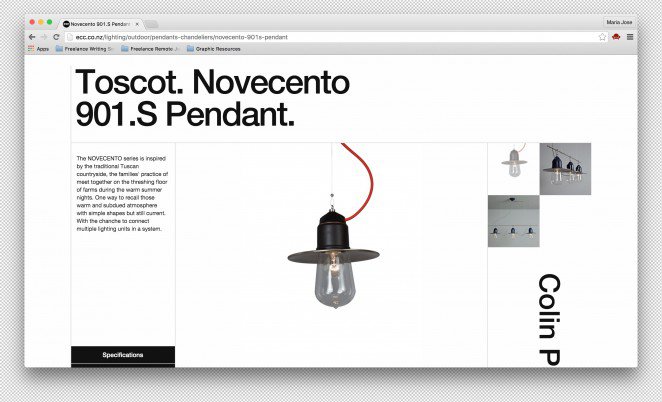
高清大图往往会让用户忘记,以字体排版为重心的设计有多么美妙。精致的线条,别具一格的排版,精致的图片和独特的栅格,整个网站看起来像是一个高端的画廊。
41. 基于模板的设计


对于庞杂而繁复的产品类型,基于模板的设计会让整个网站看起来整饬而清爽,这样的设计也会极大的提升生产力。
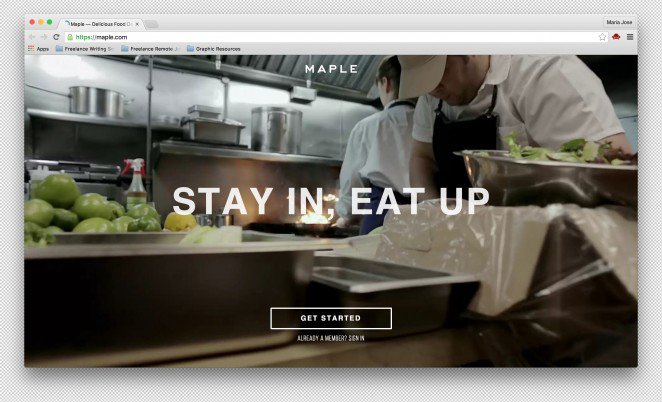
42. 讲故事

革命性的纽约餐厅Maple 在网站上用视频来讲述属于他们自己的故事,那些关于餐厅的细节会让用户更了解他们,了解美食的诞生过程。
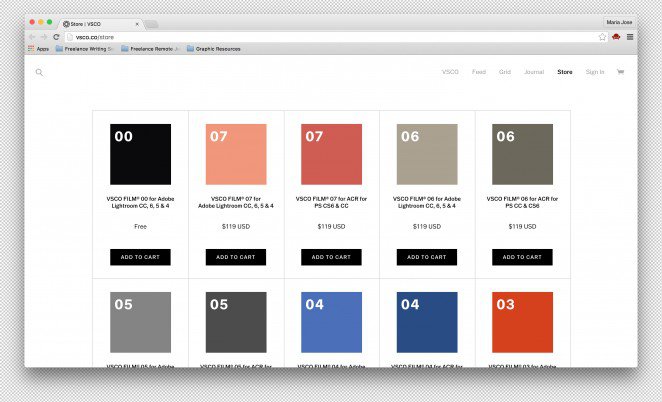
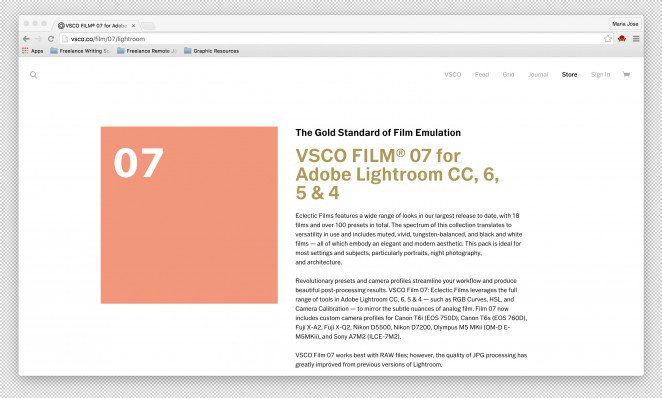
43. 用视觉形象代表产品


Visual Supply Co 将他们的产品用不同的色块来代表,虽然这种手法并不一定适用于所有的电商网站,但是某些特殊类型的产品而言,这种方式也挺不错。
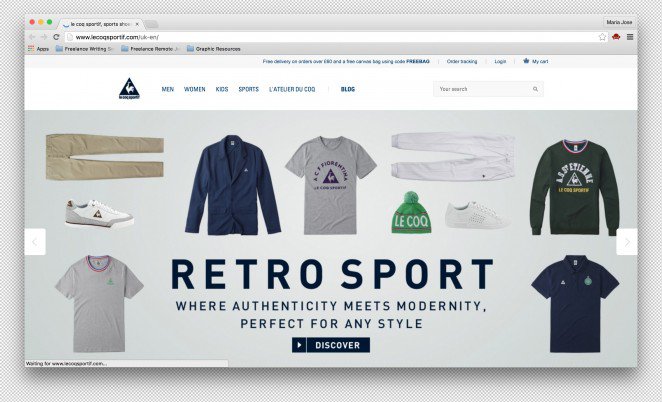
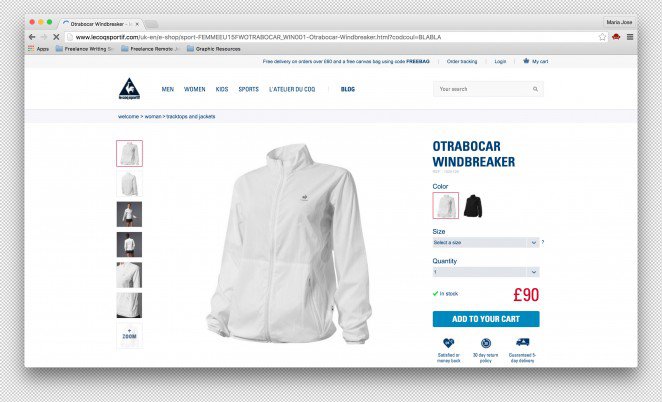
44. 让产品便于定制


对于服装这类具备可定制属性的产品而言,让用户易于定制是非常有必要的。服装品牌
Le Coq Sportif 就是这么做的,让每个定制属性都非常容易选择和操作。
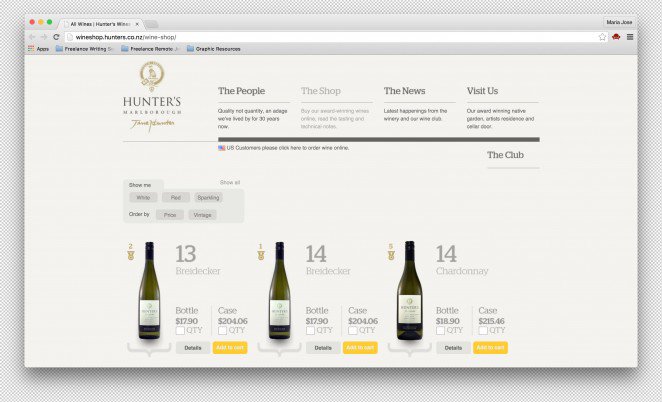
45. 一页搞定所有问题

Hunters Wine Shop 的网页设计走的就是一页搞定所有问题的路线,你可以在浏览完之后直接在页面内完成购买环节。易于浏览和简约设计是它们的突出之处。
|