都说iOS打开软件秒进,但是比如下图的微信和网易新闻,要等好几秒


这个问题的答案其实可以毁非常多UI和PM长久以来的三观,其实Apple要求的Launch
Image(下称启动页)不允许这样啊!!!不允许啊!!不啊!
先上简化结论——
启动页的作用:
提高用户体验,减少用户焦虑
品牌效应
商业需求
情怀(褒义)
而不同的作用必然会带来不同的体验。
好了,针对上述的4种,我要开始摊大饼了!!
1. 提高用户体验,减少用户焦虑
原本Apple设计启动页的目的仅仅是为了让用户觉得你的APP已准备好给用户使用,减少用户打开启动到正常使用的焦虑感。
引用Apple HIG原文[1]:
Design a plain launch image that improves the user
experience. In particular, the launch image isn’t an
opportunity to provide:
An “app entry experience,” such as a splash screen
An About window
Branding elements, unless they are a static part
of your app’s first screen
Because users are likely to switch among apps frequently,
you should make every effort to cut launch time to a
minimum, and you should design a launch image that downplays
the experience rather than drawing attention to it.
Design a launch image that is identical to the first
screen of the app, except for:
Text. The launch image is static, so any text you
display in it won’t be localized.
UI elements that might change. If you include elements
that might look different when the app finishes launching,
users can experience an unpleasant flash between the
launch image and the first app screen.
If you think that following these guidelines will
result in a plain, boring launch image, you’re right.
Remember, the launch image doesn’t provide you with
an opportunity for artistic expression. It’s solely
intended to enhance the user’s perception of your app
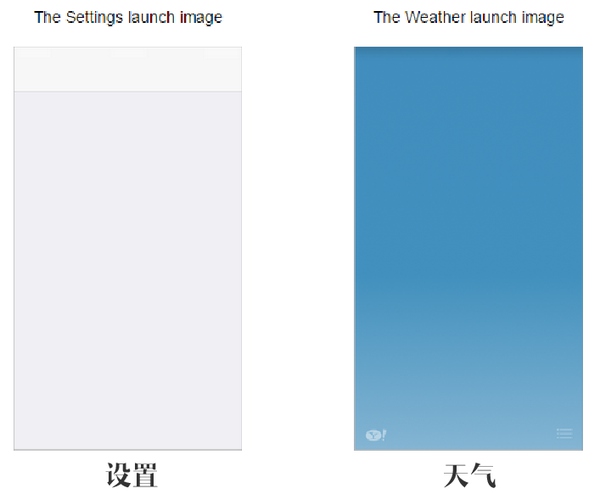
as quick to launch and immediately ready for use. For
example, Settings and Weather each supply a launch image
that is little more than a background image.
注意我加粗的三个词——isn’t, plain, boring
精简下大意就是:
你的启动页三不要——不要闪一个页面再进去!不要当做关于xxx的页面!不要有品牌元素!
你的启动页最好——单调!无聊!
对,你没看错,你真的没看错,国内APP占全了三不要,继续看…
看看实际案例吧:
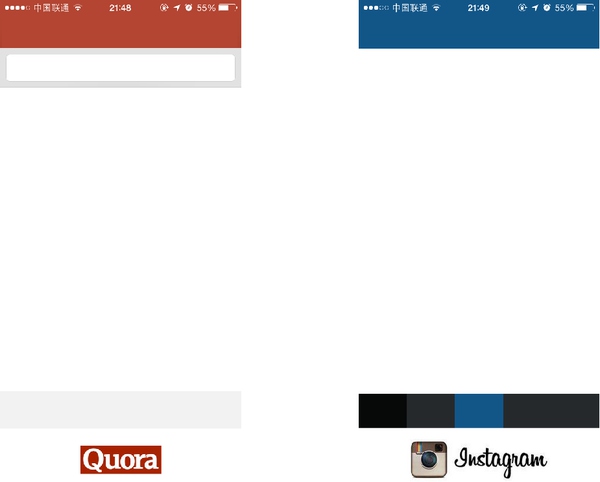
【Apple推荐的做法】


诶…所有的Apple自带APP+歪国大部分APP都是这样,大家可以自己试试…
难道国内的UI都没看见isn’t?往下看吧
2. 品牌效应
衍生到国内APP时,启动页变成了品牌效应的牺牲品,变成耳熟能详的 APP名 + 手写体slogan

对,我是在黑知乎,谁让它那么黑….
很明显,违反了Apple的三不要:全都是一闪而过之后进入APP,淘宝这下面完全是当做关于页面,不要加品牌元素…
但是,回过头来说,当我们长久这么使用了之后,觉得怪么?不怪,我觉得所有的UI都不是傻瓜,在对原规范和自主之间,选择一个更贴近国人的选择也是情理之中——
它可以增加品牌效应,我是淘宝系的,国际范儿,用我的APP没错,别信什么推荐啊,9.9包邮啊啥啥啥的
它可以给用户心理暗示,从JD这里买就是又快又好,想团购看电影随时淘啊~
它可以在消除用户等待情绪方面提供更好的效果,因为大部分人确实会看它那么一小会儿
它可以满足部分商业务求,下文
它可以体现自己的人文情怀,下文
……
3. 商业需求
随着国情,哦不,商情的发展,逐渐出现了启动页广告和首发标语的需求,市场需求部分引导产品需求的倾斜,你会发现这两种启动页的粗线:

(手边没Android,随便找了个万年历的引导页,类似这样包含xxx独家首发、联合首发之类的启动页有很多)
这两种就属于题主说的,等待好几秒才会消失,其实,事实是他们真的可以不用等,但是由于某些原因(广告主要求、广告SDK要求、首发市场要求),不得不拖那么久,你有时候甚至可以看到倒计时,我也是醉了…说白了就是流量变现,现变流量的良性循环~
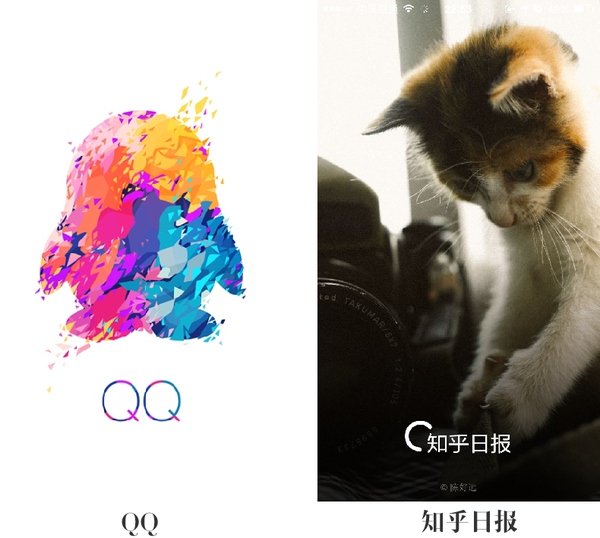
4. 情怀(褒义)
嗯…想了想,我把知乎日报放这儿吧,微信、QQ、知乎日报这仨我个人比较喜欢的…

知乎日报还有个特点是,当你没有可用网络的时候,这个启动页停留很久…目的其实还是提升用户的体验,希望能尽量在实际进入APP的时候能有效展现APP内容。
嗯,就这些吧,没怎么检查,将就看吧…留个我个人比较喜欢的QQ启动页的诞生记: |