| 
2014年,Facebook推出了新闻阅读应用Paper,诸多交互细节与炫酷动效启动了界面设计的新时代,Google的Material
Design更是将移动动效提升到了app基础体验环节的高度。盘点如今体验优秀的移动app,精彩的动效层出不穷,放眼望去,聚集UI设计大神的dribbble、behance等地,出彩的动效更好的诠释了流畅细腻的交互操作……如果说移动体验设计师还能在传统的交互视觉之上提升app的可用性,移动动效必定是最重要的方式之一。
Everyone who touches UI, needs to have motion skills.

移动动效设计听起来门槛颇高,似乎都是动效设计师的专业范畴。 Quartz Composer+Origami、Framer.js、Adobe
After Effects都是很优秀的动效设计工具,可惜入门门槛太高,要想熟练掌握需要一定的编程技巧或视觉设计背景,对于大多数交互设计师来说,永远有一种“只可远观而不可亵玩焉”的感觉。对于非动画或计算机专业科班出身的我,这也是困扰已久的问题。
2014年Google I/O大会上的设计工作坊中,一个普遍被提及的问题是:设计师应该如何选择动效设计工具并将其融入到设计流程中去?得到的回答也多种多样,有人说Adobe
After Effects可以实现诸多细腻的微动效,有人提Google自己的Polymer framework可以整合全新的Material
Design动效,也有人说Quartz Composer的原型动效适合创业团队快速展示想法…简单说来,没有完美的答案,因为时代变化太快,不断有新的工具涌现,帮助设计师更好的表达自己的想法。
在项目中,作为交互设计师的我常常发现,为了达到理想效果,一不留神就会在动效细节中耗费太多时间,某个构件切片不够完美、Timing控制不够精准或者字体不够漂亮。此时,你很可能正在浪费时间。
另一方面,项目节奏快,交互设计师辛苦花费一天制作出来的动效,可能只是整个交互设计工作中的一小部分。开发拿到后看了或许回应一声“原来是那么回事,可惜臣妾做不到啊”,这时候的再调整沟通过程,会占用很多交互设计思考时间,很可能得不偿失。
此时,选择一款适合交互设计师的动效设计工具能够很大程度上帮你解决以上问题,分分钟变为动效达人。

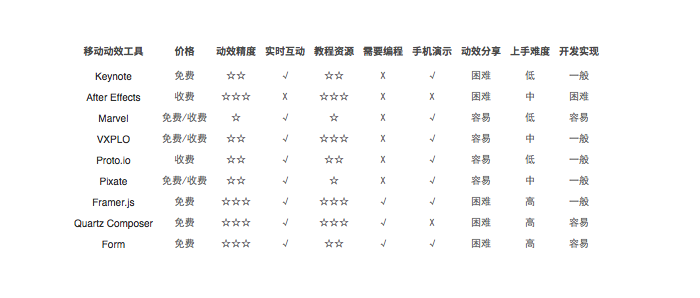
如今,动效制作工具市场百花争鸣、变幻莫测,似乎每隔几天就能听到一款全新的动效制作工具上线。我们研究了当前能够支持Android和iOS平台的流行移动动效制作工具,它们各具千秋,并没有一款完美的工具可以满足所有要求。

作为交互设计师,在表达创意时,经常会陷入以下困境:
1.如何快速上手动效制作工具?
2.如何在短时间内实现app交互动效?
3.如何低成本高效率的完成动效沟通?
一个偶然的机会,我在Vimeo上发现了这样一段视频“[Keynote does Material Design][5]”,作者将Keynote使用到了神乎其技的地步,几乎完美的模拟了Google
Material Design中的所有动效。 在震惊中我打算尝试使用Apple Keynote作为快速动效制作工具,并计划开展相关的研究与练习。
Keynote的主要优点体现在:
1.它真的很快。在拿到相关视觉切图资源的情况下,一个基本动效的制作可以在15分钟内搞定。即使动效需要调整也很容易,可以很方便的进行创意表达和设计沟通。
2.它很容易上手。Keynote是绝大多数用户体验设计师必备的工具,你不需要花时间来熟悉它。在扁平化大行其道的今天,更适合使用Keynote作为productivity工具。
3.它不需要编程。即使不懂代码,也可以做出以假乱真的动效。
当然,Keynote也有其不足之处,比如:
1.预览原型有些麻烦,你无法像AE那样逐帧调整每个细节。
2.不支持分层,当元素较多时不容易管理。
3.分享不太方便,需要将影响录制下来并转成gif图片,相对繁琐。
基于“怎样才能在无需编程(Object C,Swift或者Javascript)并远离陡峭学习曲线的基础上,迅速有效的制作媲美原生动效的原型交互动画?”的初衷,它的以上不足对我来说都不是事儿。
另一方面,动效在制作之前,得准备好视觉元素的切图,此时便需要一款快速绘图工具。
说到绘图工具,Sketch这个产品界面设计新锐自从发布3.0以来,就逐渐成为我的主打交互设计工具,Axure这个前任基本已经被打入冷宫。
利用Keynote制作动效时,挑选Sketch作为图形绘制工具,无疑看中了它矢量绘图精度高、导出资源方便的特点。

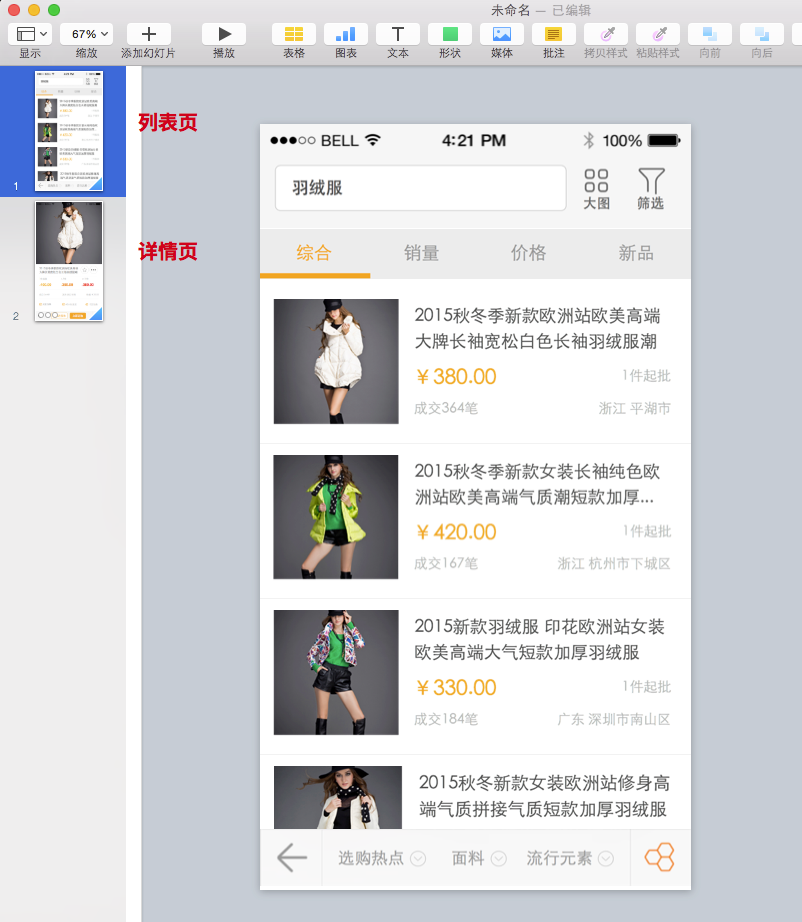
本文将以一个列表页到详情页的动效作为案例来帮助描述。


开始动效创意之前,先普及一下动效的基本原理。
大部分移动动效,都可以基于以下5要素进行分解:

1.移动Move:改变元素位置;
2.缩放Scale:改变元素大小形状;
3.旋转Rotate:调整元素角度;
4.透明Opacity:调整元素透明度;
5.起始Timing:定义元素出现(消失)时机。
比较复杂的形变动画,在分解足够细的情况下,也可以看成是以上要素的组合。最著名的《迪斯尼的12条动画原则》中提及的动画原则,都是以上5要素的不同搭配。
拓展阅读: http://www.smashingmagazine.com/2012/10/30/motion-and-animation-a-new-mobile-ux-design-material/
该步骤中,最重要的就是将动效构思表达出来。 比如,像我这样,先以草图的形式将动效分解:

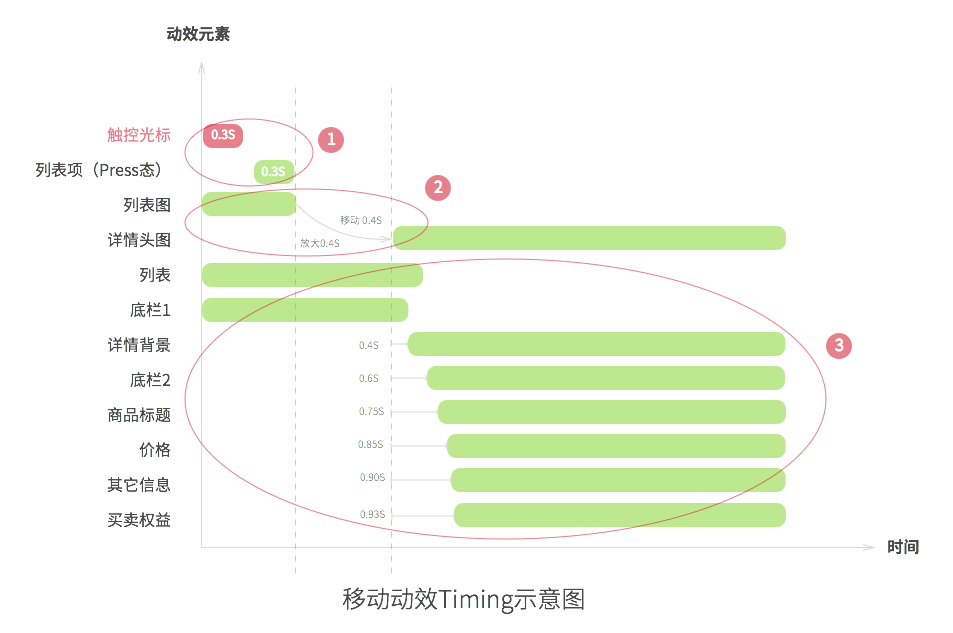
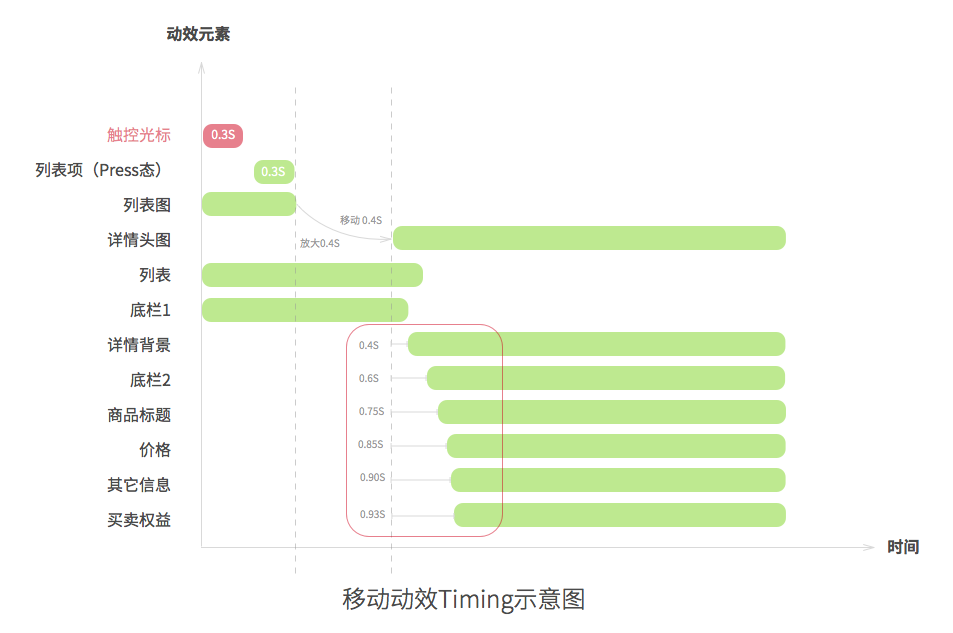
然后,把草图中的动效要素编排到时间线中,以下为本文所用案例的动效Timing示意图:

值得注意的是,最终时间线(Timing)的编排设计,并非起始阶段就确认敲定,而是结合动效效果反复调试更改至最佳后,才确认并提交给开发作为实现依据的。
关于动效制作的思路,大家可以通过收集优秀动效作品来积累灵感,除了优秀app的实际动效体验外,dribbble和capptivate都是不错的动效发散圣地。

思路理顺之后,开始进入制作阶段。此时,需要将step1中动起来的元素制作出来,Sketch就能派上用场了。
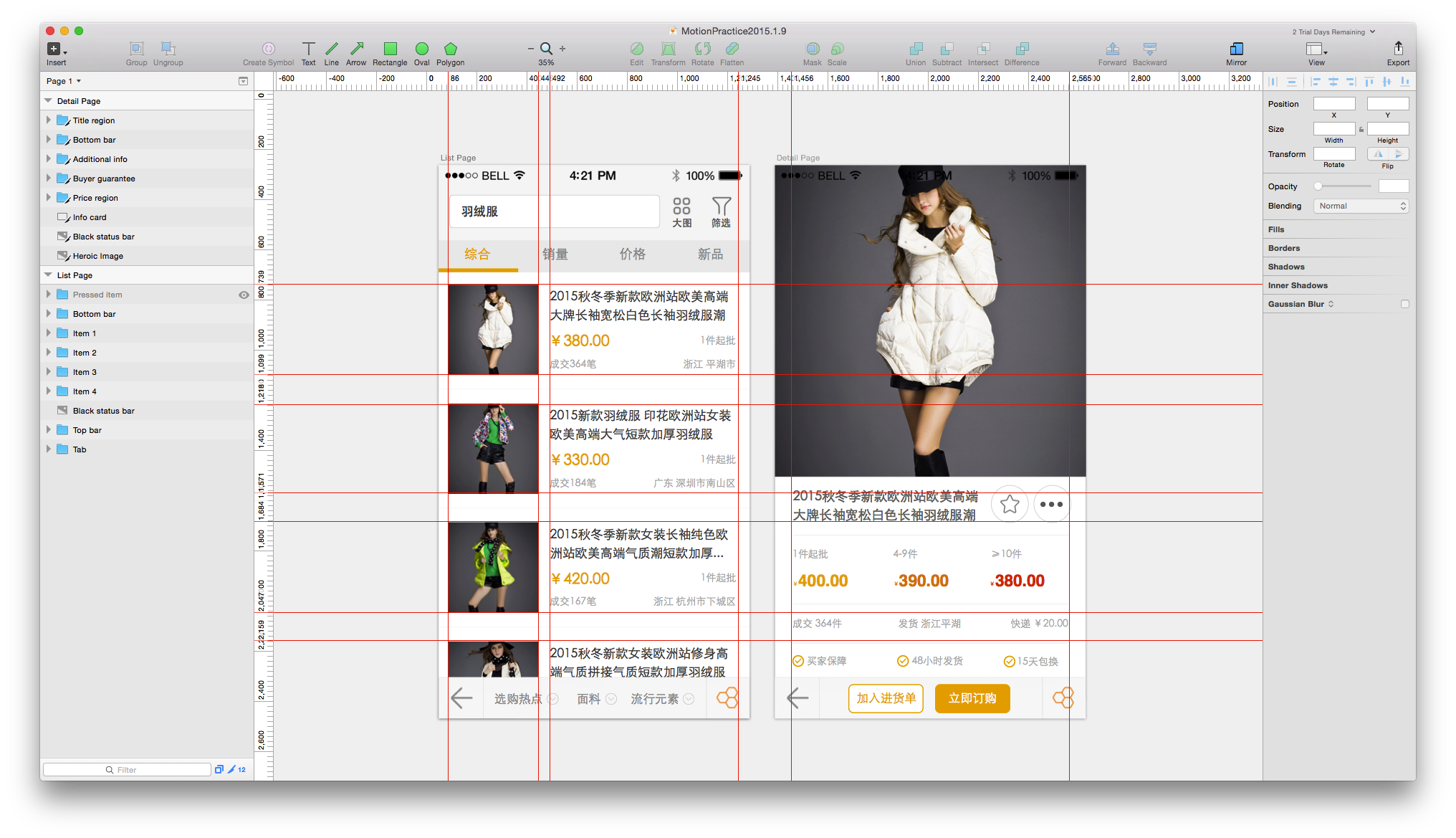
首先,打开需要制作动效的产品页面Sketch视觉设计稿,

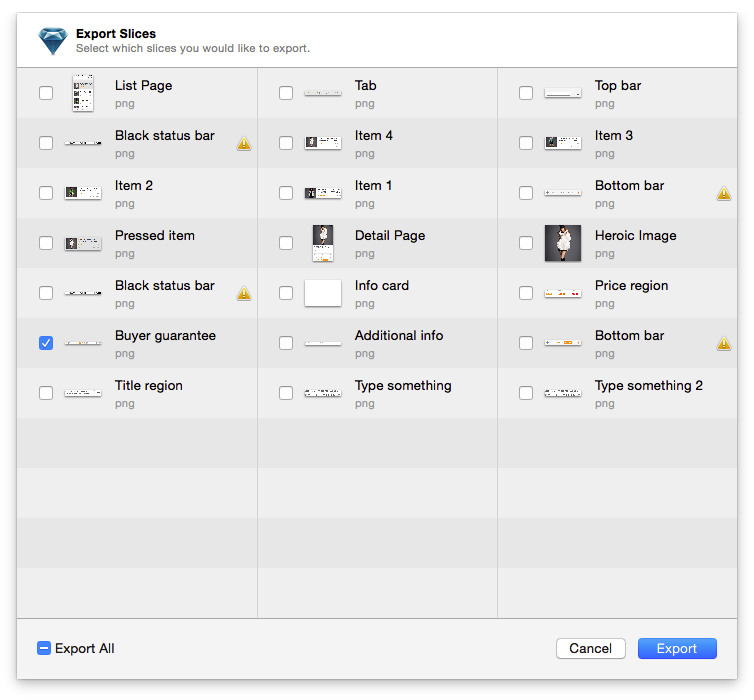
将可能需要用到的独立动效元素或者不涉及动效的元素在Sketch中合并成组,以此为基础导出视觉切图。由于Keynote导入的资源在“构件顺序”面板中不支持重命名,为了避免在设置元素动效细节时产生混淆,建议在Sketch里面就把相关layer进行合理命名。


在进行动效制作前,按照以下步骤对Keynote进行配置:
1.运行Keynote并打开一个空白模板;
2.点击Keynote工具栏右上角的“文稿”设定,在幻灯片显示设置中,勾选“打开时自动播放”“循环幻灯片显示”选项;
3.在演示文稿类型中,将默认的“正常”改为“自行播放”,并将延迟的过渡与构件时间调整为0;
4.根据动效的展示平台,自定义幻灯片大小。iOS建议640×1136,Android建议720×1280;
5.确保Keynote工具栏右上角“动画效果”设定下的“构建顺序”面板已调出。


最有意思也是最关键的一步,即怎样使它们按照你的设想真正动起来。
首先,我们普及一下Keynote动画功能中两个重要的模块:
1.构件的动效 构件出现:定义元素如何出现,能够结合移动动效5要素中的“起始”概念,展现构件的开始过程。
动作:定义元素如何变化 ,能够结合移动动效5要素中的“缩放”、“旋转”、“移动”、“透明”等概念,展现构件的变化过程。
构件消失:定义元素如何消失,能够结合移动动效5要素中的“起始”概念,展现构件的结束过程。
2.页面的转场 神奇移动:这是Keynote动效中非常重要的功能,它提供了两张页面之间构件位置与大小自由过渡的效果,以一种神奇的方式自动填补两张页面之间相同构件的位置、透明度、大小等变化过程。
未选中任何构件时,动画效果设定下选择过渡效果中的“神奇移动”即可,以下是我的习惯设置:

其次,我们根据动效Timing的编排,将整个动效过程分解成不同的阶段,其划分一般是根据不同页面状态过渡点设定的。
一段连续的动效基本可以表达为:
页面状态1 – 状态过渡 – 页面状态2 – 状态过渡 – 页面状态3…
正如本文开始时所提及的,Keynote本身没有分层管理的概念,正是为了避免同一个页面的元素过多,所以将动效中的部分变化过程适当利用神奇移动作过渡处理,把一个完整的动效过程分解到几个不同页面进行。更确切的说,建议将各页面中的构件动效在该页面中处理完成,而不同页面状态之间的切换,既可以利用神奇移动效果进行过渡,也可以先在单独页面中处理完毕,再合并到前一状态页面中去。
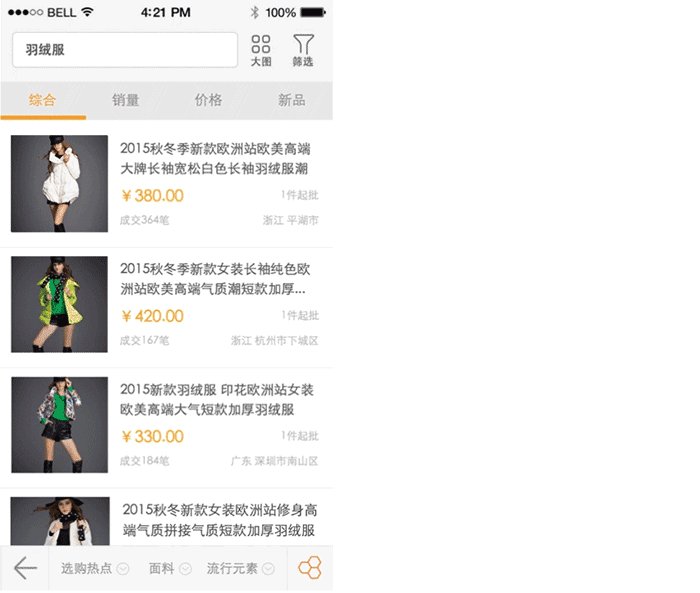
例如,将列表页面的操作反馈作为第一阶段,列表图到详情图的过渡变化作为第二阶段,而详情页面的内容呈现作为第三阶段。

然后,按照阶段划分将所有的视觉元素拖入Keynote,并拼接成产品界面,其中不涉及动效的部分合并成组。
适当利用Keynote的快捷键,能够极大提高你的操作效率。


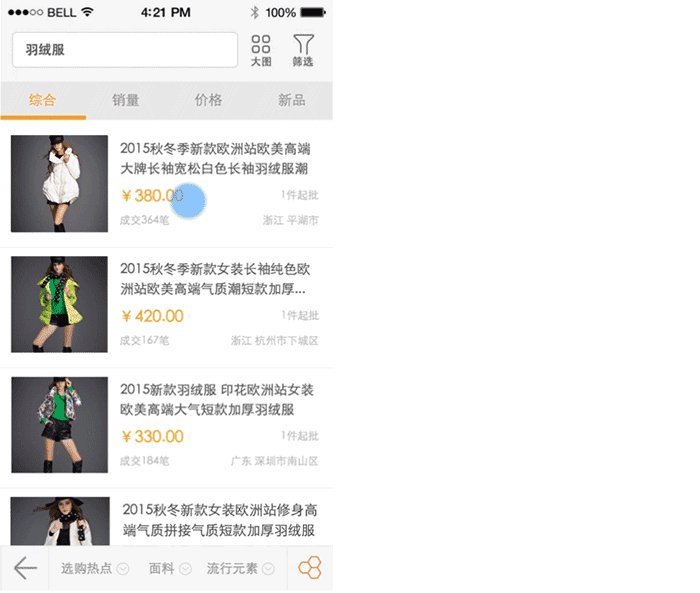
如上图所示,动效第一阶段即列表页自身控件变化(包括触控光标的出现和列表项点击反馈);第二阶段可以借助神奇移动,实现两个状态的过渡;第三个阶段则着重表现详情页相关内容元素的逐步呈现效果。
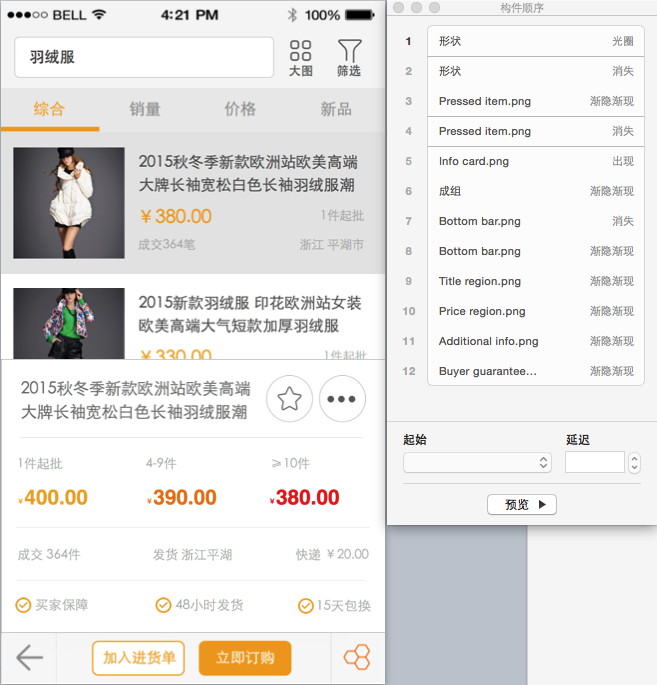
接下来,利用动画效果设定选择每个构件的动效(出现、动作、消失)。只要有耐心,Keynote自带的动效几乎能够实现所有动态效果。
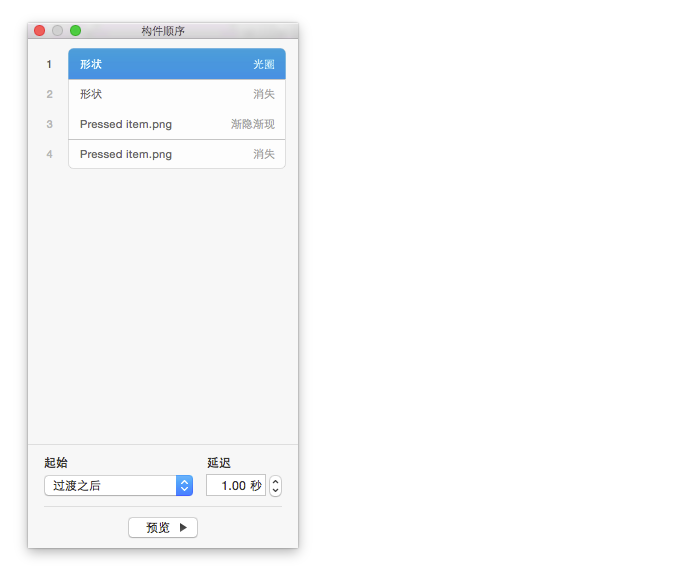
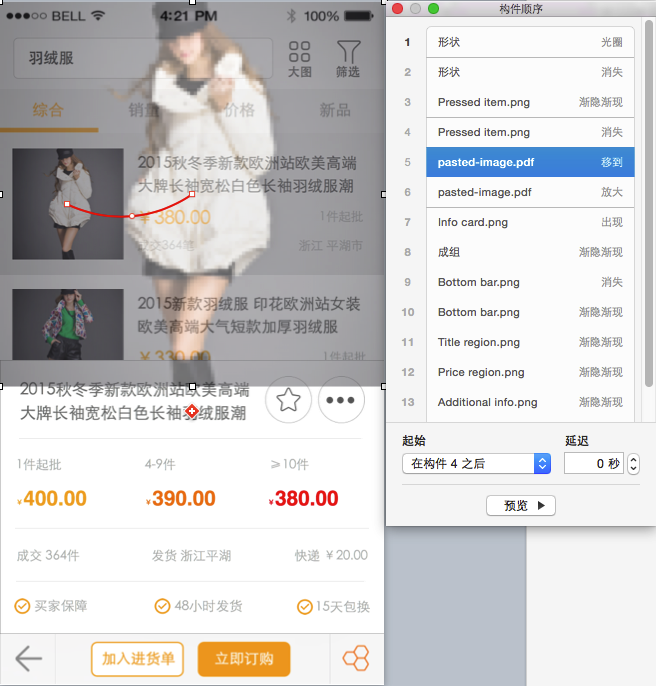
最后,在构件顺序中对每一步动作进行编排。

需要特别留意的是,由于Keynote本身缺少可视化的时间线展示,只能通过构件顺序面板中各构件的起始顺序、起始方式与延迟时间的有效组合实现。
起始方式有如下几种选择:
1.过渡之后:构件顺序面板中第一个构件特有的起始方式,表示在该页面起始时自动运行该效果。
2.在点按时:表明在点击后该效果才启动。如果要做实时交互原型,可以选择这类起始方式,通过把构件链接到某个状态的页面完成交互操作过程。
3.与构件X一起:需要同步启动的效果,可以选择该起始方式。
4.在构件X之后:选择该起始方式后,该构件的效果在上一个效果完成之后启动。
无论是与构件X一起,还是在构件X之后,延迟时间的设置都可以用来把控动效微妙的节奏,从而与动效Timing示意图中编排的完美匹配。
例如,若想实现下图不同构件逐次显现的效果,只需要将对应的构件起始方式一并设置为同步启动(与构件X一起),并依次为每个构件输入不同的延迟时间即可。


就这样,通过以上三个阶段的动效编排,一个完整的由列表页到详情页的过渡转场动效就制作完毕了。


我们来看看刚才制作的动效,尽管展现了基本的动态过程,但在细节上还有所欠缺:
比方说,我们使用神奇移动效果来处理列表图到详情图的变形过渡,略显呆板。 神奇移动只能处理线性的移动变化,无法展现曲线或弧形的构件运动轨迹,因此我们可以借用另外一个Keynote自带动作“移动”来优化这个过程。
1.把两个状态的已有构件内容拷贝到同一个页面上,并合理安排好它们的上下层顺序。

2.为列表图构件添加两个动作:“放大”与“移动”,并确保两者同时发生。
3.在构件顺序中选中移动动作,利用句柄拉出弧形的移动轨迹。

4.将列表图变形为详情图的两个动作安插到构件顺序面板中的合适位置。
此时,再预览一下整个动效效果,比刚开始完成时还是优雅不少。 其实,每一个精彩的动效都是设计师不断修改不断调试的结晶,因此,开始在Keynote中预览或播放你的作品,并不断调试至最佳吧。
完工之后,你可以使用Keynote的导出功能将其保存为.mov格式,并在Photoshop中转录成.gif文件,分享给身边的小伙伴或者资深设计师。如能结合收集的反馈再次加工,一定会让你的作品更加出色。

制作移动动效是很有意思的事情,一旦有了动效创意并能够付诸行动表达出来,设计师极容易获得的成就感和满足感。
想法和工具的结合能够支撑沟通需要,成为了设计师如何看待动效设计ROI的原则。各种动效工具好比十八般兵器,选择最合适自己的即可,核心还是对创意的表达和沟通。
Sketch+Keynote工具的结合,虽不完美,但简单快速,帮助我在十几分钟内实现动效创意并提交给开发实现,所以推荐给交互设计师尝试。
而我们,依旧在不断努力尝试不同动效工具,去寻找真正的perfect tool。
|