| 上一篇文章写了画线框图需要注意的一些问题,本篇想说说关于写交互说明容易忽略的一些问题,供大家参考。
尽管我做交互工作已经有几年了,但还是时常会犯一些常见的错误,相信这也是其他设计人员在工作中会出现的:比如交互说明写的不够清楚详细,导致和前端、开发人员的沟通成本增高、返工增多、工作效率下降等。为了解决这些问题,一方面需要加强沟通,另一方面还需要多站在前端、开发的角度考虑交互说明的表达形式,使大家的配合更默契。
关于交互说明的文章,网上也有不少,这篇文章不会讲什么是交互说明文档,也不会讲应该怎样写交互说明文档,仅聚焦于工作中容易忽略的几点问题以及个人的一些经验总结,希望对大家有所帮助。
一、尽量使用真实、符合逻辑的数据内容
以前我做交互时,更多的是考虑极端情况的展示(比如每个数据项里都写尽量大一点的数值),而不注重数据之间的逻辑对应关系,殊不知这样会给开发人员带来很多困扰。比如下面这个图,开发就会产生很多问题:网易价、优惠金额、积分、小计之间是什么关系?优惠金额和什么有关?而这些问题又和后台算法紧密相关。

我之前还帮朋友做了一个票务产品的页面设计,当时为了省事,界面上的文案都是随便写的,仅作示意用。虽然自己觉得很正常,但是对方看着心里很别扭:没有这个票的名称啊,这里是什么内容呢?看不太明白……所以为了减少沟通成本,还是尽量使用真实、符合逻辑的数据内容比较好。
二、不遗漏特殊状态的描述
在写交互说明的时候,总是更多的考虑正常情况的状态,却经常忽略了一些特殊状态(用户极少用到)。但对于前端和开发来说,各种状态都是不能缺失的,否则会导致工作无法进行。

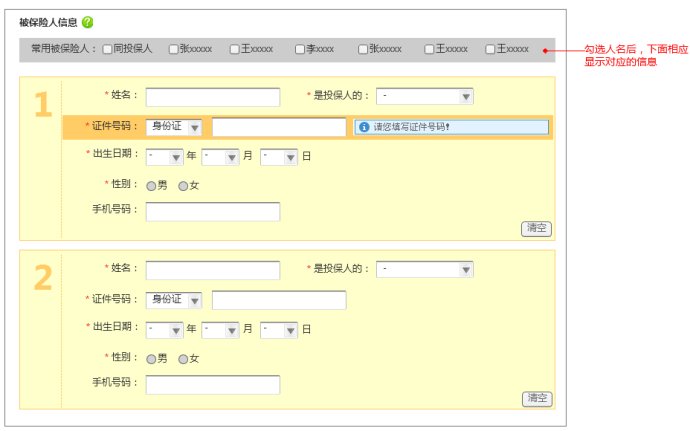
比如上图,看似操作逻辑很简单:“勾选上面的人名后,下面会相应的显示对应的信息”。但如果交互说明只写这些,前端或开发就要疯掉了,他们会冒出无数的问题,比如:常用被保险人如何排序?最多显示多少?超出一行怎么办?名字有无字数限制?名字超长(外国人、少数民族)怎么办?勾选了3个人怎么办?重名怎么办?勾选人名后,在下方修改信息后怎么办?……
而这些,都是交互设计师需要提前考虑到,并写在交互说明里的。交互设计师想的多一些,前端或开发就会省心很多。
三、避免过长的说明
还是上面这个例子,后来我们按照前端提的要求把所有交互说明都补充完了,内容很可观,写了一整页的标注,密密麻麻的。但是在评审的时候还是被拍回去了,这是为什么呢?
我后来总结了一下,大概有以下几点原因:
1. 需求或设计方案有问题,导致逻辑异常复杂
2. 这个方案开发成本是否很高,有没有这个必要?(有些异常情况出现频率极小,可以适当舍弃,保证体验和开发成本之间的平衡性)
3. 如果需求和设计方案都没问题,是否表述方式有问题?应尽量避免文字堆砌(具体请看下面“避免流水账式的说明”)
四、避免流水账式的说明
A 流程图代替文字说明
举个例子,假如现在界面上有个“收藏”的链接,点击它会触发一系列操作,在交互说明上,我们该如何表述?
有些人可能会这样表述:

点了“收藏”链接,判断用户是否登录。如果没登录的话,就弹出登录框,如果登录的话,再判断用户是否首次收藏该商品,如果不是的话,弹出一个提示框(旁边配个提示框的样式);如果是的话,再判断用户是否首次收藏商品,如果不是的话,弹出收藏成功的提示,如果是的话……
还有些人可能会这样表述:
很明显后者更清晰,更有条理。当然为了让大家更容易理解,我找了个比较夸张的例子,一般情况下不会这么极端。我只是想说明一件事情:尽量用更有条理,更容易让人理解的方式来展示操作逻辑关系,而不要用流水账式的文字,这样谁看了都会晕的。
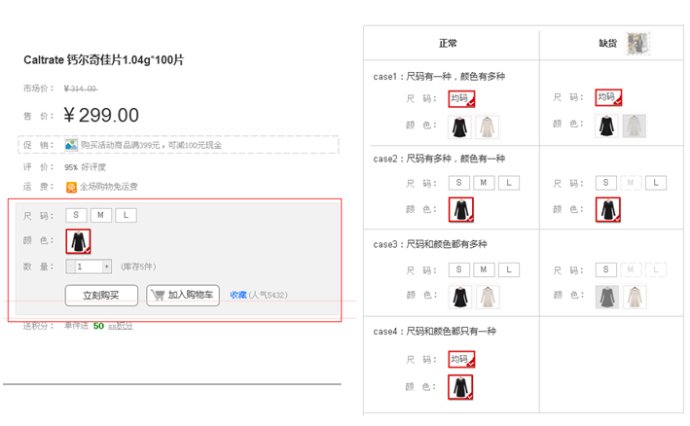
B 表格罗列各种状态
除了使用流程图外,还可以用表格的形式把各种状态图罗列出来。

C 巧妙组织文字说明
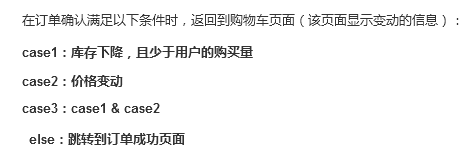
用“if、else、case”等来组织说明文字也是我喜欢的方式,当然开发更喜欢。比如下面的交互说明:

D 制作动态效果
如果有动画效果的话最好制作出演示效果(axure等软件可制作出很多逼真的动态效果)。
五、关于重复出现的模块
为了方便阅读,很多设计师习惯把交互说明直接写在原型上对应的模块旁边。但这样就会遇到一个问题:有些模块会重复出现在多个页面,关于该模块的交互说明如果只写一次,那么开发可能会找不到;如果每个页面都复制一份,开发可能又会疑惑(前后是否有区别?)更要命的是,如果要修改的话,所有页面都要跟着一起修改,工作量就会很大。
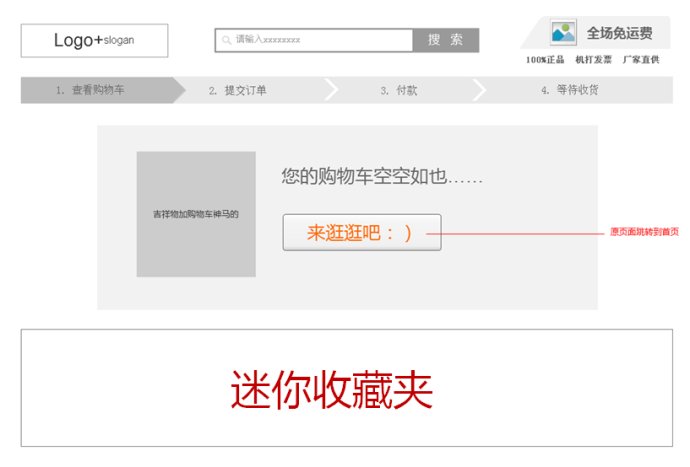
比如下面这个模块,在购物车、个人中心等多个页面都会出现。为了节省时间,提高效率,我把这个模块独立出来,并起名“迷你收藏夹”,然后在其它页面上只留个空位就可以了。

比如购物车页面下半部分要用到这个模块,那么我就在这里留个空位。这样我省事,开发也省事(很多模块看上去是类似的,给常用模块命名再组合,不容易出错,一目了然)。

这个例子虽然看上去比较白痴,但是想通过这个告诉大家的是:尽量用模块化的思维方式来处理较复杂的问题,对提高工作效率很有帮助。
六、如原型有修改,不要口头沟通,而要更新交互说明并告知大家
看了下面这个图,相信大家就都明白了:

以上就是我总结的一些小问题。其实我认为用什么方法不是最重要的,重要的是在合作的过程中,不仅把自己该做的做好,同时站在合作伙伴的角度上考虑问题,给大家提供更多的便利,才能使团队的效率越来越高,大家配合的越来越默契。
|