| iOS,Android,WindowsPhone是现在移动互联网上面主流的三个平台了,笔者也都分别参与过这三个平台的设计。在设计的过程中,因为这三个平台的不同特性,往往要角色切换,不断的换位思维。

可能新手和外行人觉得iOS和Android没什么区别,有的甚至拿Android直接照抄iOS设计就可以了。还有一些人可能对WindowsPhone平台一直觉得魔幻无比,但就是找不到应该如何下手。今天在本篇文章中总结了一下这三个平台之间交互设计上的差异性,在开展交互设计的过程中,必须要注意的问题:
一、布局形式的差异
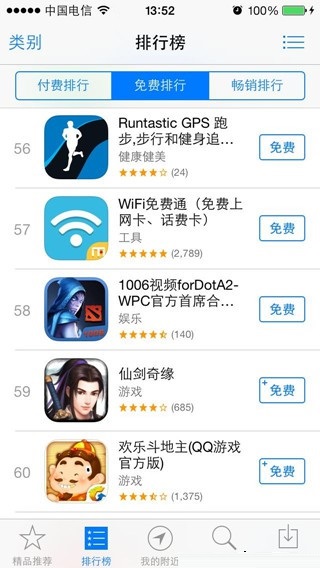
iOS经典的“tab bar”
在iOS应用内如果要切换不同的模块,或者页面内要切换不同的栏目,往往都会用到“tab
bar”这一形式的控件。这个经典设计从iOS早期沿用至今,大部分iOS应用都是这样设计的。当然,ios本身是很包容的,最近也很流行抽屉式导航。但是tab
bar一直是最受欢迎也最好被用户认知的方式:

Android提供了2种视图控制方式
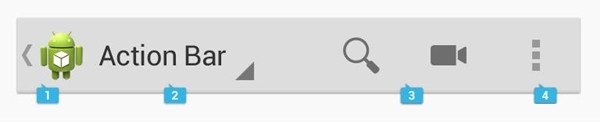
在Android4.0规范出来之后,Android提出了2种视图控制方式,一种是直接在导航栏的标题下加入一个触控按钮,点击后会弹出切换栏目的菜单:

(图中“2”标注的位置)

(比如日历应用点击后可以切换不同的视图)
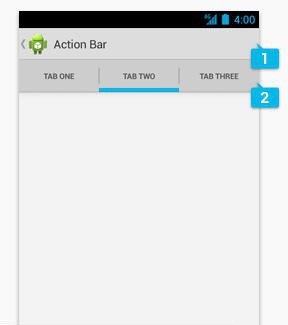
另外一种是直接在导航栏的下面加入了一个视图控制栏,和iOS的tab bar很像,不过是仅放在了上面,而且提倡支持手势滑动切换:

(图中“2”标注的位置)
WindowsPhone的创新
WindowsPhone与上面两个平台就差距很大了,因为WindowsPhone独特的MetroUI提倡回归传统的阅读体验,像浏览报纸和杂志一样浏览手机上的内容,更关注与内容而不是修饰。所以WindowsPhone整体都给人一种像在看杂志的感觉。
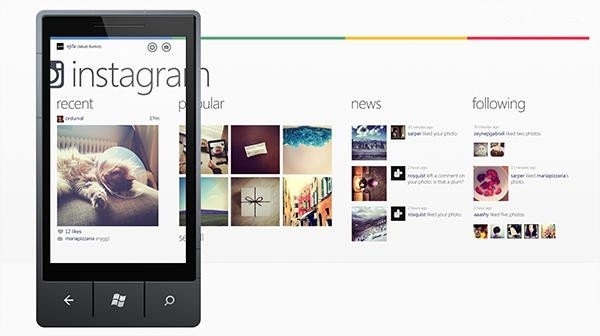
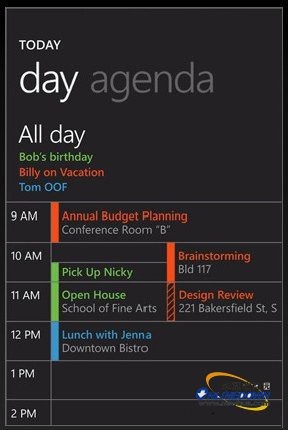
WindowsPhone的视图控制通过一种叫做“全景视图”的方式展开:

实际上,4个视图的内容是在一个页面上的,而且是一个页面同时加载的。用户的手机默认只显示第一屏的内容,通过滑动把后面的内容拉出来。
这种视图方式很创新,而且方便阅读,不得不说浏览的体验好了很多。但是需要注意的是:
1)因为其实这3个栏目是同一页面视图,所以不要将内容放的过多,否则加载会很慢影响效率。
2)对交互设计过程中的排版和视觉提出了很高的要求。(你得提前想好怎么布局好看了)
另外,WindowsPhone还提供了一种叫做枢轴的方式,枢轴和iOS的tab
bar相差不是很大,只不过完全是通过滑动来切换栏目的:

(枢轴布局)
二、导航逻辑的差异
大家都知道iOS是没有实体返回按键的,所有返回都是通过导航栏的back按钮来完成:

在iOS的导航逻辑中,我们可以明显的看出来,整个程序是一页一页的切换,就像一个幻灯片。而返回按钮也就是切换到上一页。所以,iOS的返回控制的是页面。但是Android和WindowsPhone就不是这样了,Android和WindowsPhone是有物理返回按钮的,点击物理返回按钮,控制的不光是一个页面,而且包括了上一步的操作,比如说:
“进入页面A,点击文本框弹出键盘;那么点击返回按键就是 – 收起键盘”
所以安卓和WindowsPhone的返回逻辑是按照时间流来判断的,而不仅仅是页面,返回按钮控制的是动作。需要特意提一下的是:WindowsPhone的返回逻辑不单限于应用内,还影响到应用之间。也就是说你当前正在桌面,再点击一次back,就会进入你上一次打开的应用。
另外在Android4.0中,提出了一个向上的概念,就是导航栏标题前面的一个小箭头,点击这个箭头,是回到该页面的上一个层级:

三、应用之间联系的差异
众所周知,iOS是一个封闭的系统,而Android是一个开放的系统。我们可以比喻iOS每一个应用都是一个小房间,每个应用都在自己的房间里做自己的事情,互相之间不进行任何来往。
而Android则是一个大大的办公区,每个应用虽然也有自己的工位,但是可以互相串门或者借用东西,而WindowsPhone则遵循着和iOS差不多的方式。到了iOS6的时候可以支持应用直接互相跳转了,但那也仅限于你跳出去了,就不再回来了,也就是说到了那个房间你就是那个房间的人了,与之前的房间没有关联了。
这样的差异意味着,iOS和WindowsPhone应用的权限变得很低,身为应用的你既不能修改系统的一些属性(除非越狱了),也不能修改其他应用的内容。而Android的一款应用不但可以控制系统的一些操作,还可以控制其他应用执行某些特定的操作。
这种差异会让安卓上的应用设计有了更多的可能,身为设计师的你可以根据这一特性设计很多不错的功能,比如系统美化或者系统优化,杀毒,拦截电话等功能,而iOS和WindowsPhone就不能。但是这也让Android系统面临了很严峻的安全问题,所以安卓上各种优化和杀毒软件很流行。
四、多任务的差异
多任务的差异用一句话来形容就是:iOS和WindowsPhone都是假的多任务,而Android是真的多任务。如果你设计的应用有下载,那么iOS和WindowsPhone切换到后台下载就被暂停了,而Android不但不会暂停,你还可以设计一些偷偷在后台运行的功能。
五、分辨率的差异
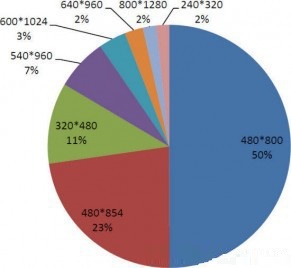
你知道Android现在有多少种分辨率吗?

适配一直是Android很头痛的问题,身为前端往往要为不同的分辨率调效果而保证界面不会变形和模糊。而分辨率问题不仅仅影响视觉这一块,对交互设计也有很大的影响。因为这些手机往往屏幕比例也是不同的,你需要考虑不同的长宽比下,你的界面布局应该是怎样的。
所以在设计Android的时候,你不能要求把界面布局写死,应该尽量保证每个控件都是浮动的,而且自己能评估出各种古怪的布局下的效果。
iOS和WindowsPhone就会好很多。iOS分辨率分为320×480,640×960,640×1136,WindowsPhone分辨率分为480×800,800×1280,800×1136,虽然看起来也蛮多的,但是界面的比例基本上没有什么变化。所以对于交互上的布局影响并不是很大,视觉设计师也可以通过脚本缩小裁图简单的解决问题。
六,设计风格的差异
设计风格是这3个客户端自己独特的个性,设计风格不单影响的是视觉设计的层面,对交互设计也非常的重要。尤其是在考虑动效,拟物化交互的时候需要重视。iOS的设计风格偏向拟物化风格,这个拟物化不光是视觉上做出很多拟物的小按钮小控件的,为了配合视觉,你往往在交互上也可以加一些生动有趣的内容。
比如说像最新的path,进入商店时遮阳板会有一个收起的效果,小卡片也会根据重力感应而摇摆。如果交互上就能体现出平台的设计风格的话,无疑会非常讨好用户,增加产品细节上的亮点。
Android平台就简单一些了,在整体的布局和交互形式和iOS差不多的情况下,尽量的简洁,呈现一种科幻的风格即可以了。Android平台尽量少用拟物化的动效,因为Android系统对于动画效果的渲染比较差,如果太复杂的话可能会让界面非常的卡。本人强烈推荐一款叫fuubo的应用,它是一款非常符合Android
Holo风格又在交互上处理的很有创新的产品。
WindowsPhone平台则有着很大的不同,MetroUI的理念要求设计者更多的考虑如何展现内容,使用平滑的过渡动画。而且还对设计者的排版和平面设计提出了一些考验。所以建议交互设计的人好好读读WindowsPhone界面设计准则,并且平时就积累一些WindowsPhone界面的视觉界面感觉,不然视觉设计师很可能会埋怨你哦! |


