| 摘要:还记得MWC2012上Mozilla公司演示的Boot2Gecko吗?它是个完全开源的移动操作系统,不久前更名为Firefox
OS。这篇文章是Firefox OS UX设计团队领导在MozCamp Warsaw上对Firefox
OS设计理念的详细讲解,非常值得一看!
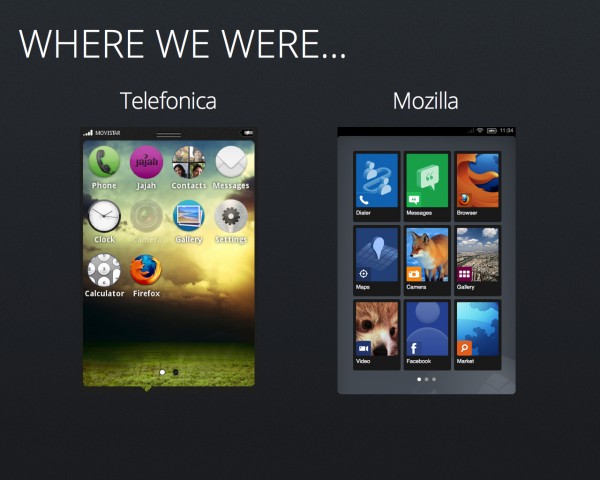
回到MWC2012……

这个项目的开端就像是一个“skunks works”(),人少活多。我每周只有几个小时的时间参与开发,所以Josh
Carpenter @joshcarpenter负责起了整个UX的设计,包括视觉设计。我们需要在一周内完成MWC的演示Demo,这简直是个不可能的壮举!但最终我们成功地做到了这点。

因为我们的团队规模很小,而且每个人擅长都是不同的领域,所以不得不为v.1版本的开发招募人手。

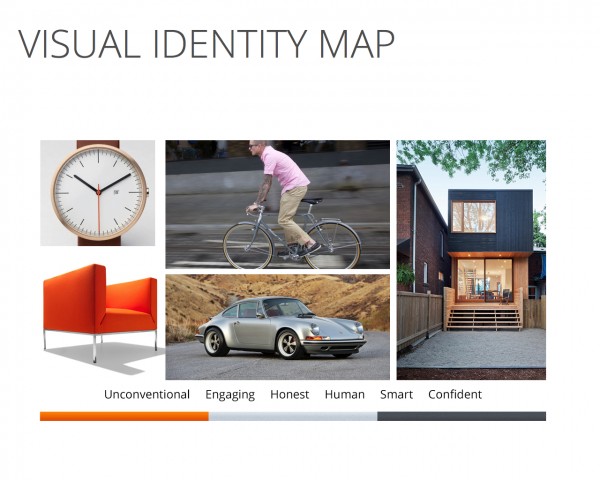
然后(2012.4),随着新伙伴的加入,我打算重铸Firefox OS的视觉设计。(这一阶段,我们树立了设计蓝图,但在之后的v.1版本中它变得更为精致。)在UX团队的帮助下,我们一起努力整合我们所有产品视觉设计的优点,包括以下几个主题:
- 粗体、有机般柔软的几何形
- 手工制品的UI质感
- 最简设计、高效但又温暖人心
像很多版本的Firefox那样,它的整体理念在于保险和质量,而不是昂贵。高质量的设计应该像我们的产品一样平易近人,我们的重点在于高质量和区别化的设计。
设计理念(DNA)

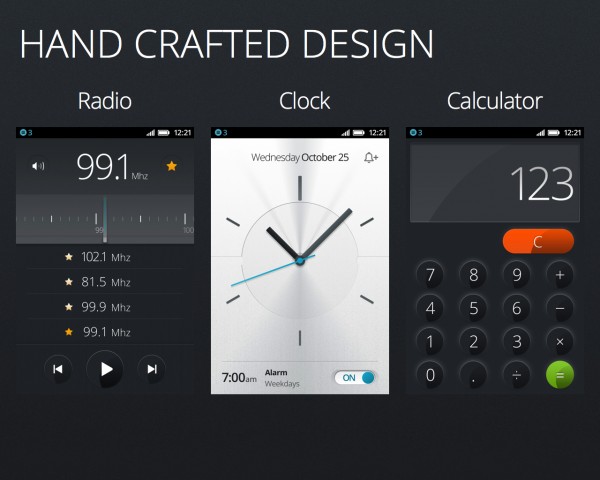
每个应用中的相同元素:
布局相似:
- 屏幕的左上角拥有一个导航键(后退、取消或者菜单),屏幕标题显示用户当前的位置(左对齐),应用中前进活动的按钮最多有两个。
- 底部工具栏最多可以装下5个活动图标。
杂志一样的排版:我们强调排版,并且希望每一个应用都能保持同一的风格,所以我们选择左对齐而不是中心对齐。这样的杂志布局转化成图片的效果非常好,为了符合应用的目的,很多都经过了战略化的修裁。
大胆地使用亮色能够制造出温暖和自信的气氛,能更好地吸引用户。

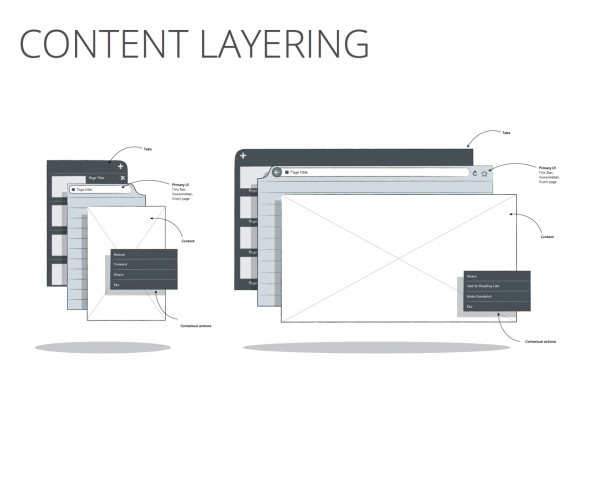
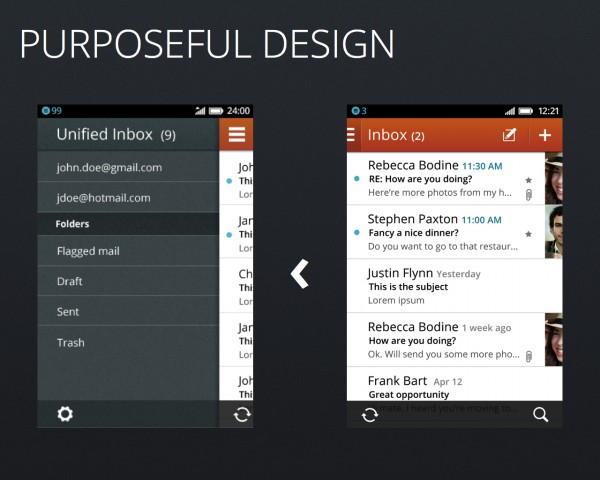
(感谢Ian Barlow @ibarlow的图表)内容分层是Firefox
Mobile里的一个典型UI元素,我们也全力将这一元素移植到了Firefox OS里。
用户想看的内容永远是最重要的,而设置应该一直在最下面。

在这个例子里,你可以看到顶层导航栏和视觉设计分层的完美结合。用户按左上角的菜单按钮,菜单就会从内容下方滑出,因为菜单没有使用户在应用中更进一层,所以出现的方位应该是左侧。

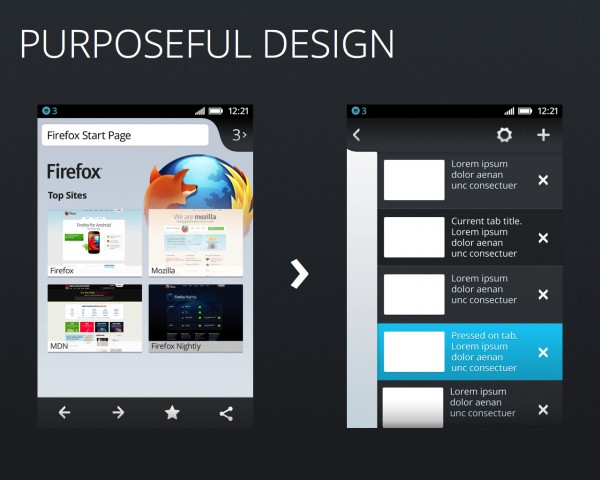
在Firefox浏览器的例子里,这些标签页不仅仅是个菜单,所以它们从内容下方出现,又因为它们可以让用户在应用里前进,所以出现的方位是右侧。
这些左<>右转切换非常符合人类的自然行为。

很多应用都通过列表布局和内容快速分类设计了独特的视觉元素。
- 效率应用给人一种办公室的感觉,更侧重于文字内容。
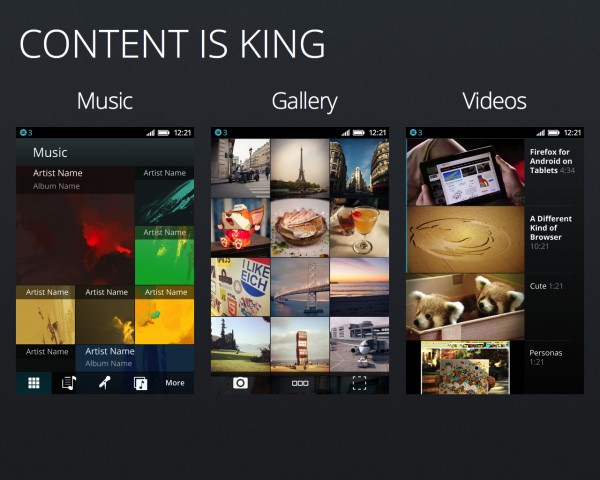
- 媒体应用则更接近剧院,更强调的是影像内容而非文字。

媒体内容因应用而不同,所以需要创造一个基础网格来配合所有类型的内容。

我们的媒体应用有以下特征:
- 内容为王,然而Chrome却让人注意力分散,所以它是最简的。
- 非对称布局(左对齐)
- 如果同形材质和图片有效,那它就是分心的东西。
- 所有不需要通信的应用都是次要的。
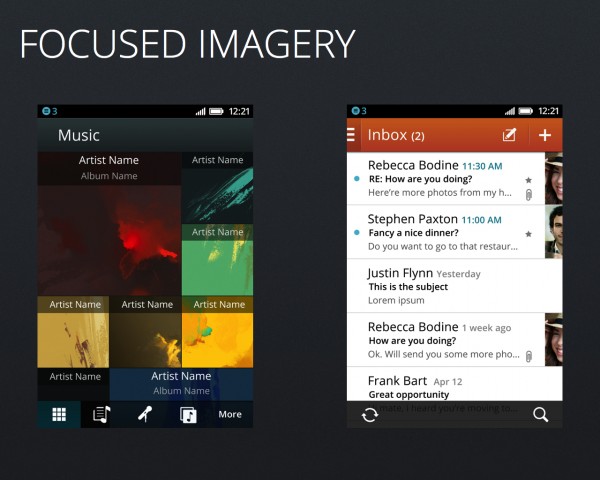
影像的作用应该是增加价值而不是弄乱排版。当歌曲没有专辑封面的时候,会出现一张我们定制的图片,而不再是以前的灰色图片。效率应用则没有替代图片,因为其性质决定了图片会成为“噪音”。

除此之外,不同的应用都有自己截然不同的认证。我们的目的在于通过同形设计,精制纹理、统一样式来平衡混乱度。多彩的亮色的能够温暖人心、给应用带来灵魂。

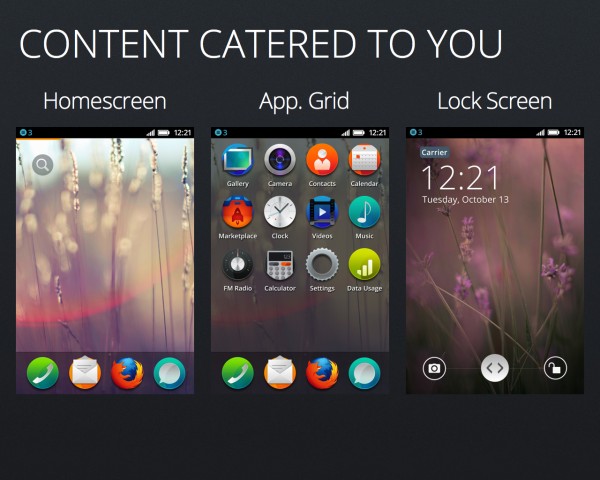
在v.1版本中,我们不得不集中于部分特性……但又感觉壁纸以及设置是必须的。用户可以进入全屏应用中,也可以进入主屏幕,这时壁纸应该一览无遗。

Firefox OS元素示例,强调排版

熟悉(Firefox浏览器类似Android版本),图标形状,最重要的还是多样性。
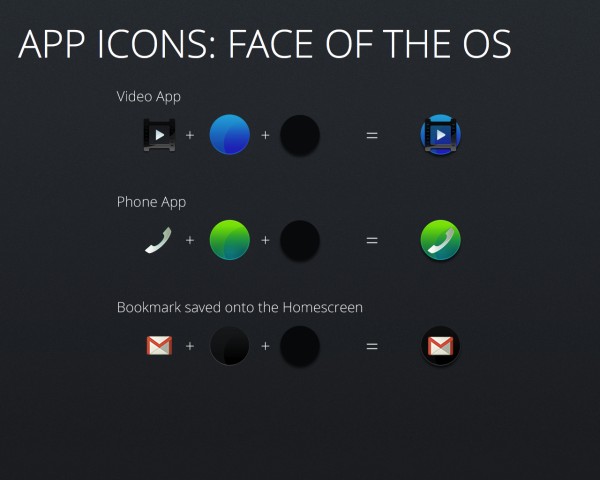
图标

Peter La @ArtofPeterLa为应用图标提出了这一概念:“让网络更自由。”图标会放在盘子(上图中圆形背景)里,但其中一些可能会因为强制遵守这一原则而被破坏。最初我们也考虑过使用方形板块,但圆形相对于主流OS来说更加独特,这也能帮助用户更好地识别Firefox
OS。
我们准备了很多盘子,不同的图标跟不同颜色结合起来效果会更好:
- 电话相关:绿色
- 媒体相关:蓝色
- 效率应用:橙色
- 设置和工具:灰色

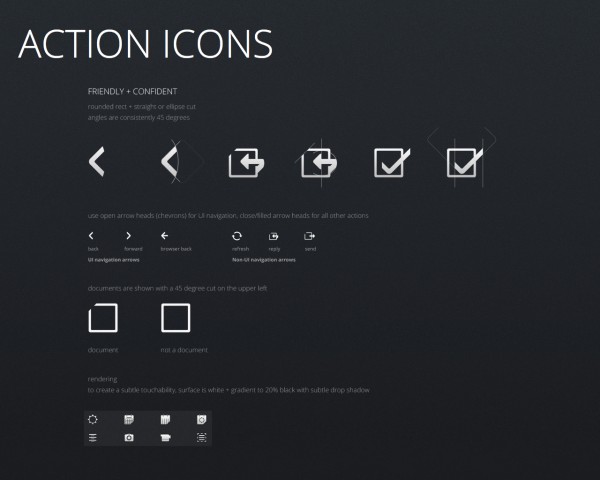
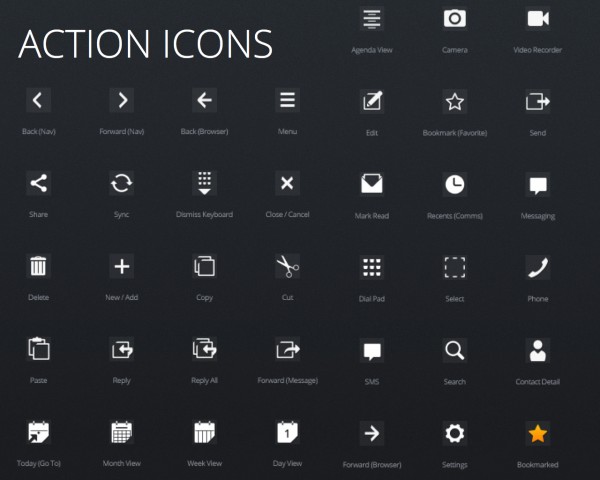
动作图标围绕着友好+自信的整体概念:
- 通过选择性的修裁,强调自信、成熟
- 弧度要小(紧密的),以此表现出精制、易用的特性,但不要显得卡通甚至幼稚。
- 几何弧度比有机的更合适,但最完美的选择应该是将它们结合起来(要几何感,但又不能过于呆板)。

现在我们已经有了100多个图标

色彩永远是Firefox的重要组成部分之一,特别是橙色。我们试过很多种组合,使用橙色作为唯一的亮色调并不是个好方案,所以橙色仅仅在效率应用的页眉作为一种强调。最终我们选择蓝色作为高亮颜色,这是因为:
- 蓝色能增加Firefox橙色的美感
- 大多数人更喜欢蓝色
- 当然,我的们合作伙伴Telefonica代表颜色就是蓝色。

对!一切都会被转化成CSS,最后存在一个库中。我们希望在这个OS正式进入市场之前完成一个健壮的构件来支持开发者&设计社区,它将会出现在我们专门的样式指南网站上。
排版

这个是Firefox的logo,它使用了Meta(就像Mozilla的大多数商标一样),这是在20多年前由Erik
Spiekermann设计的,希望它与Helvetica完全相反,他认为“无聊而又乏味。Meta虽然很优秀,但仅适用于打印环境,而且还因为许可限制而不能免费分发……”
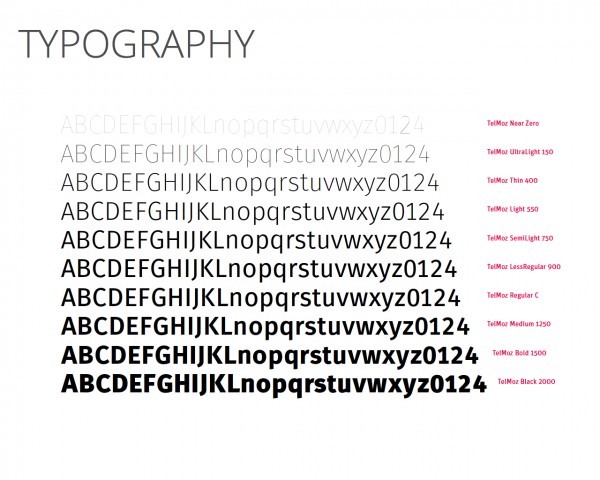
字体

我在Telefonica的一些朋友曾和Erik一起工作过,这次他们又可以再次一起为Firefox
OS排版而合作。因此有必要作出一个数字革命般的排版,比如增强小字体下的可读性、增强现代感……等等。
声效设计
在MozCamp的展示上我播放了一些声音示例,但现在又做了一些修改,因此我只能在以后的blog中给出声音套件的预览了。先透露下,整体方向围绕着3个主题,一个和整体OS的视觉主题保持及其两个变种——其中第一个变种更加舒缓、休闲以及治愈,另一个则刚好相反。声音主题能更直接、更强烈地反映出制作的专业水平。
|


